Wantedly では新卒含む新入社員向けに研修を毎年実施しています。これは「新入社員向け」といいつつ既存の社員も自由に参加できるものです。今年はこの研修のフォーマットを借りて、Wantedly のプロダクト開発を支える重要な概念のひとつである「Wantedly の UI デザインシステム」についての研修を、ソフトウェアエンジニアの @izumin5210 (筆者) とプロダクトデザイナーの @NishaMe で実施しました。
デザインの構造を正しく捉えることは、UI の実装を専門にしているかどうかを問わず、正しい実装 - 開発生産性が高く、ユーザにとっても使いやすい実装 - のための重要なポイントです。よってこの研修は「広義のフロントエンドエンジニア」、業務中に UI を実装することがある全てのエンジニアを対象としました。
Web フロントエンドエンジニア モバイルエンジニア 専門ではないがプロダクトを作る上でフロントを書くことがある Web エンジニア 1年半くらい前に社内外で UI デザインシステム React 実装の解説をしています が、今回は UI デザインシステムの概念・考え方の解説が主になります。当時よりも記事を書いてる自分自身の理解・言語化がかなり進化してるので、前回の解説を聞いた・読んだ記憶がある方も改めて目を通してもらえると、また違った発見があるかもしれません。
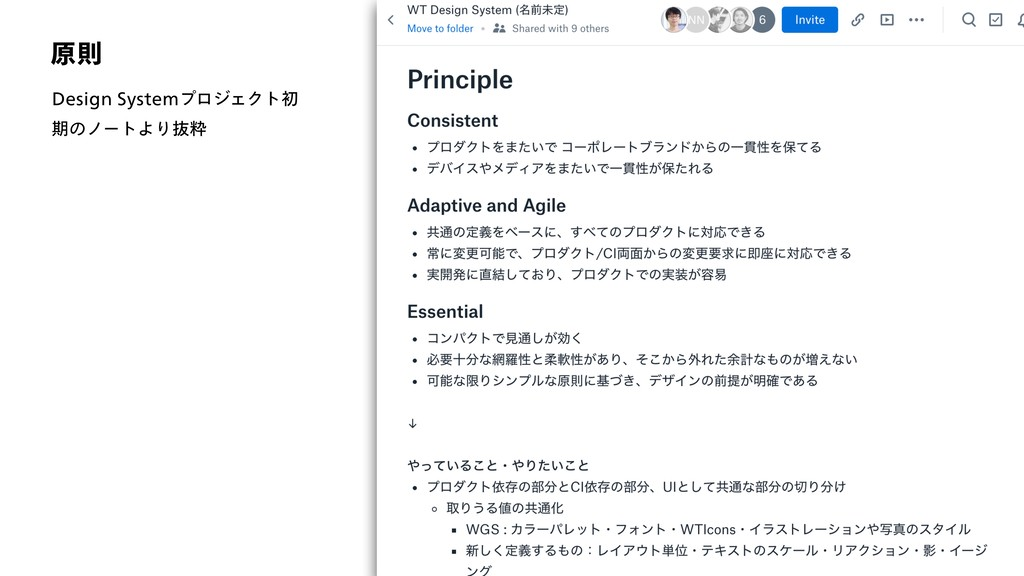
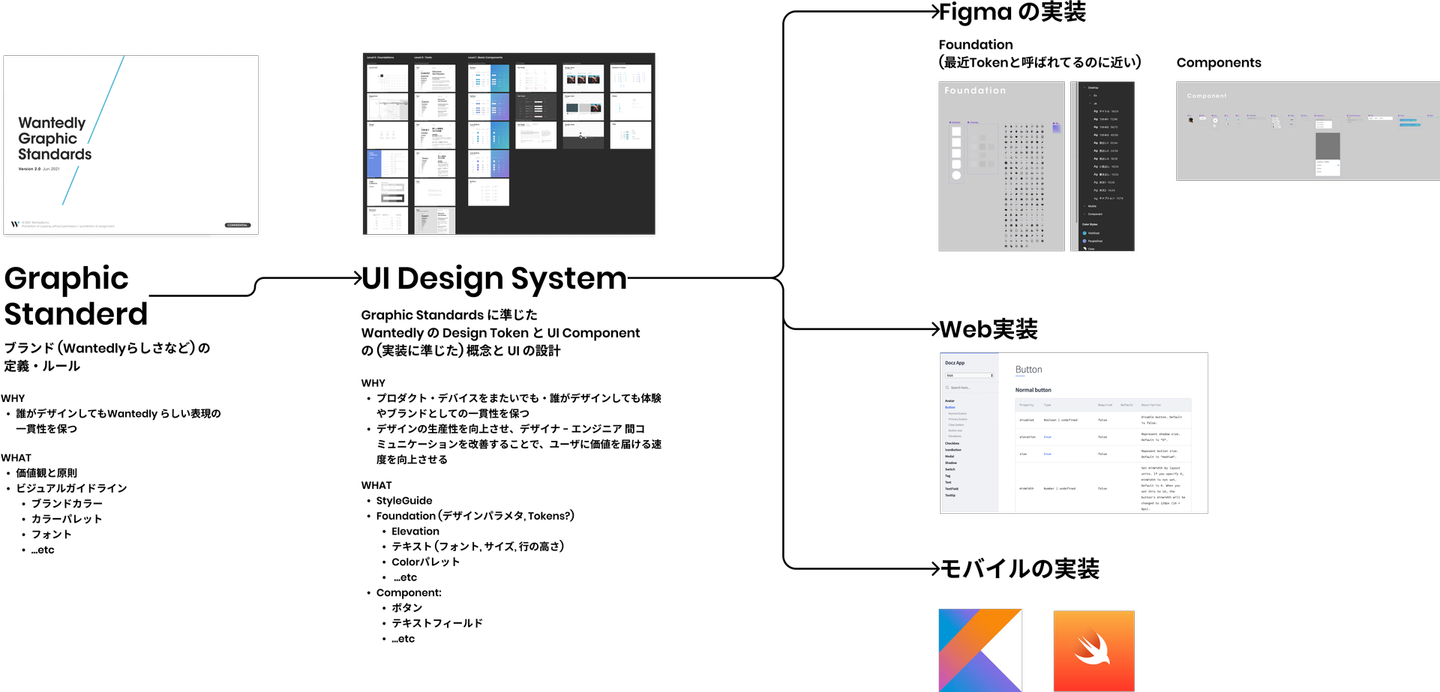
話すこと 「デザインシステム」全体像 Graphic Standard, UI デザインシステム, 実装 UI デザインシステムを完全に理解する UI デザインシステムの構成要素を眺める Foundation Surface Theme, Variant その他の要素: TouchArea プラクティス 意識するといいこと・覚えておくといいこと "Graphic Standard", "UI デザインシステム", "UI デザインシステム実装" まず、用語を定義しておきましょう。まず、Wantedly には大きく " Graphic Standard " と " UI デザインシステム "というデザインに関する2つの標準があります。それぞれ以下のようなものです。
Graphic Standard (internal): デザインの一貫性を保つ(らしさ を表現する)、デザインのガイドライン 価値観と原則 ビジュアルガイドライン: ブランドカラー, カラーパレット, フォント, ... UI デザインシステム: UI や体験の一貫性を保つ、(実装に準じた)概念と UI の設計 スタイルガイド Foundation(デザインパラメタ, デザイントークン): Elevation, テキスト(サイズ, 行の高さ), ... Component: ボタン, テキストフィールド, ... ちょっと雑な表現ですが、 Graphic Standard は Wantedly らしいデザインをするため、UI デザインシステム: Wantedly らしい UI を持つプロダクトを作るためのルール と考えるといいかもしれません。
デザインシステムが加速させるプロダクト開発 p12 (Yoshinori Kawasaki, 2019) より
“UI デザインシステム” という、特定のプラットフォームや技術に依存しない概念のもとに、具体的な「デザイナ向けの実装(Figma)」「Web 向けの実装(React)」「iOS 向けの実装」「Android 向けの実装」… が存在する、と考えます。よって、React 用のライブラリを指して "(UI)デザインシステム" というのは誤りです。ここは正しい表現じゃなくても会話のコンテキストで伝わるような気はしますが、それよりも みんなが正しい共通認識を持っていることが最も重要 です。「(UI)デザインシステム == Web フロントエンド用のライブラリ」であるという誤解が発生しないよう、正しい表現を使うように心がけましょう。
UI デザインシステム これは何? / なぜ作っているの? Wantedly の UI デザインシステムは「 WantedlyのUIをデザインする上での共通の考え方とツール&アセット 」であると定義されています。
また、その目的としては以下の4項目が挙げられています。
ブランド表現 - Wantedlyとしての見た目と振る舞い の一貫性を保つ ベーシックなユーザビリティの担保 デザインアウトプットの効率化 細かい造形で悩まず、プロダクトとして大切な体験にフォーカスできるように 複数のプロダクトをまたいでも、共通の考え方で対応できるように エンジニアとのフロントエンド開発、コミュニケーション、メンテナンスの効率化 Wantedly らしい UI をデザインするための「 共通の考え方とツール&アセット 」を提供することで、「一貫した表現で」「基本的なユーザビリティを備えた」UI を「効率的に」生み出すことができる、というものです。
エンジニア視点では、共通している考え方などを知っておくことで、デザイナとのコミュニケーションを円滑に行う(あるいは省略する)ことが可能になり、結果として開発速度やアプリケーション実装のメンテナンス性向上に寄与します。
何ではない? エンジニアとしてはどうしても実装レベルの話、たとえば「共通 UI コンポーネントライブラリ」のようなものを想像してしまいがちです。しかし Wantedly の UI デザインシステムはあくまでも「 共通の考え方とツール&アセット 」であることに注意が必要です。
UI デザインシステムの目的の一つに「エンジニアとのフロントエンド開発、コミュニケーション、メンテナンスの効率化」とありました。これを高いレベルで実現するためにも、エンジニアが利用する実装(React や Swift などによる実装)がデザイン側実装と同じ抽象度であることが重要です。
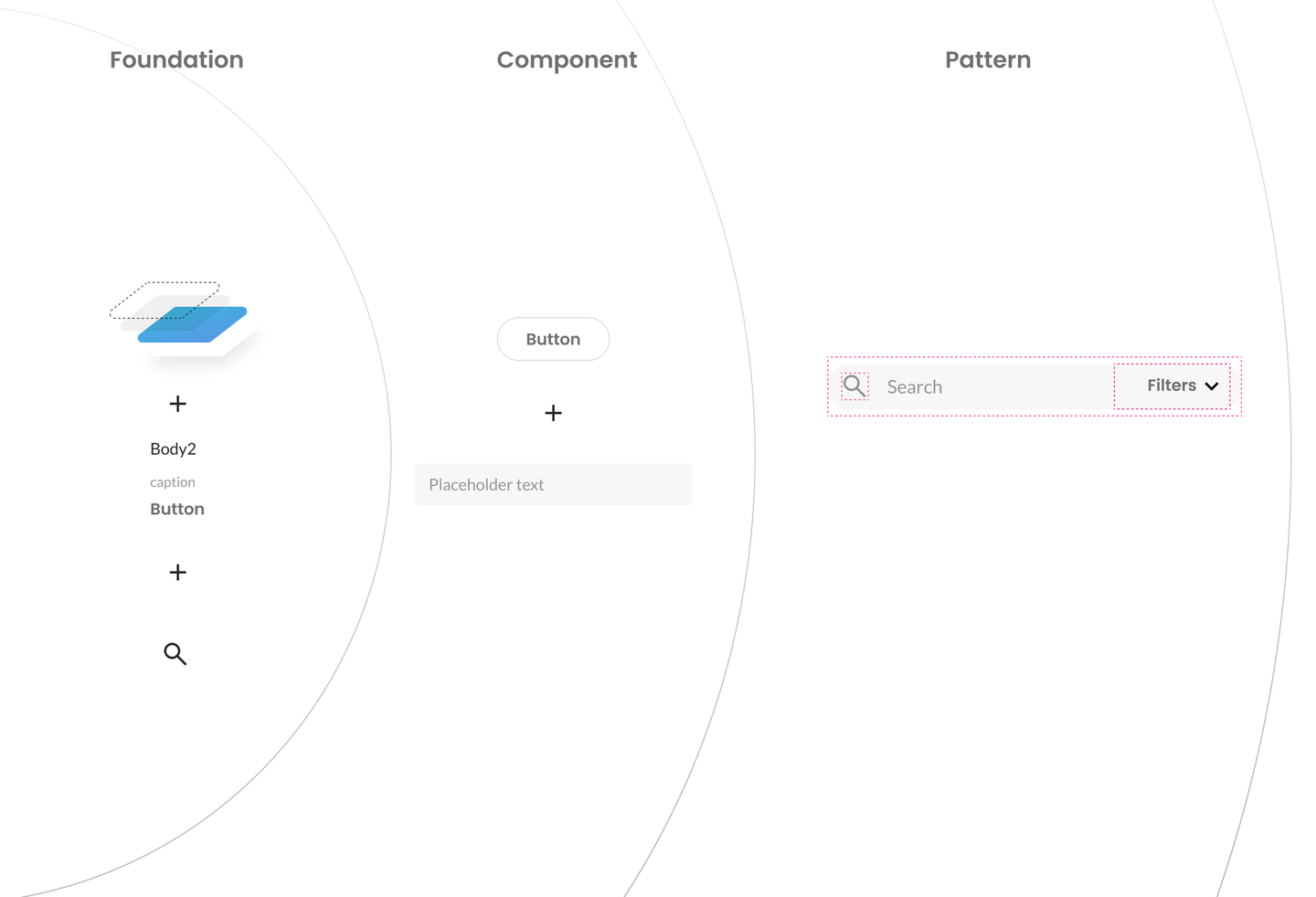
UI デザインシステムの構成 UI デザインシステムは複数のレイヤーが積み重なって構成されます。ざっくり「コンポーネントを構成するためのデザイン最小単位である Foundation」「Foundation の組み合わせからなる Surface」「1つ以上の Surface の組み合わせからなる Component」などです。
https://www.figma.com/file/94aqAiQ5ZWq4CkgYV07r2J/For-Designer?node-id=40%3A76 (internal)
次の節から、それぞれの要素を見ていきます。
Foundation - UI デザインシステムの最小単位 ここからは UI デザインシステムを構成する要素について紹介していきます。
まず UI デザインシステムの最小単位として、 Foundation というものが定義されています。 デザイントークン と呼ばれるものとほぼ同義と思っていいでしょう。
Foundation には以下の10の要素が存在します
Graphic Standard をもとに定義されているもの プロダクト開発上必要になるもの Layout Unit Responsive Shape Elevation Dimming Reaction Basic Easings 順に紹介します。
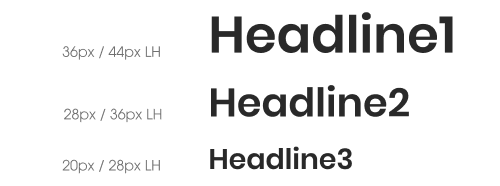
Color Palette Wantedly のデザイン上で利用されるカラーパレットです ブランドカラーと統一性のある表現ができる色のセットです blue, purple... のような色の種別と、blue400, blue500, ... のように色ごとのバリエーションが定義されています whiteAlpha100, blackAlpha800 など半透明の白と黒は UI 上で頻繁に利用されます グレースケールのテキストやアイコン、区切り線の色は黒または白の濃度で指定することで、背景色に対して常にコントラストを維持することができるためです Text 文字の大きさ, 太さ, フォント, 行の高さなど Typography に関するパラメタのセットです 忘れがちですが、太さも Text の定義に含まれます つかみ1(catch1), 見出し3(headline3), 本文1(body1) など、複数のテキストのスタイルが定義されています 英語 or 日本語や PC or Mobile(Web or iOS or Android) でパラメタが変化したり、プラットフォーム固有のパラメタが存在することがあります https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2868 (internal)
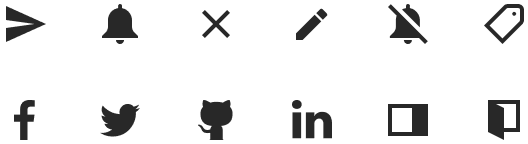
Icon Wantedly のプロダクト上で利用されるアイコンです Graphic Standard では実際に利用されるアイコン集と、アイコンを作るためのスタイルガイドが定義されています ちなみに、Figma 上で管理されてるアイコンを更新すると、React 実装ライブラリに更新 Pull Request が自動で作成されます https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=2764%3A2336 (internal)
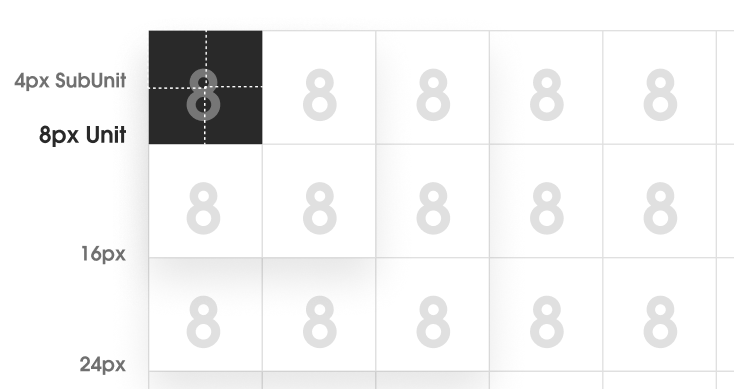
Layout Unit レイアウトは基本的に 8px を基本単位として、その倍数で構成されます 場合によっては 4px の倍数が使われることもあります(sub unit) 逆に言うと、小数や奇数を CSS に書いていた場合は何か(解釈か元のデザイン)に間違っている可能性を疑いましょう https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2232 (internal)
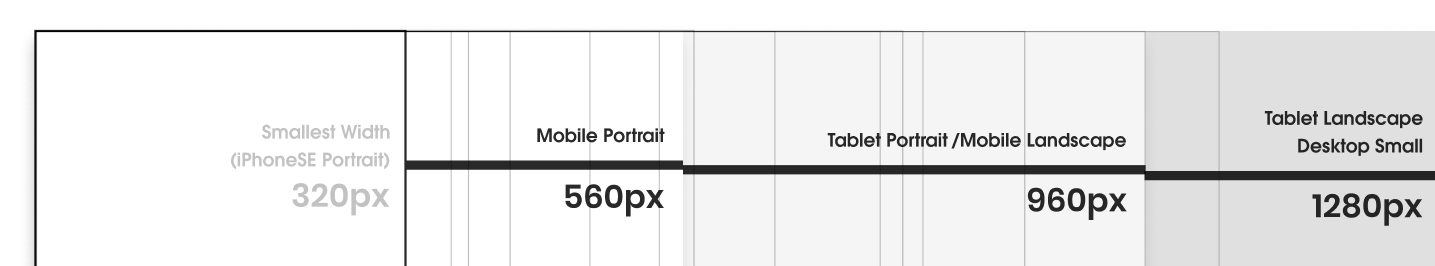
Responsive レスポンシブ対応における breakpoint を定義しています Mobile(縦向きスマホ), Tablet(縦向きタブレット, 横向きスマホ), Laptop(横向きタブレット, PC)の3種類を利用することが多いでしょう (デザイナは基本的に 1280px で作業しています) https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2416 (internal)
Shape Surface(後述)の形状を定義しています R0, R4, R16 のように角丸の半径を表し、R100 の場合は円形となります https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2571 (internal)
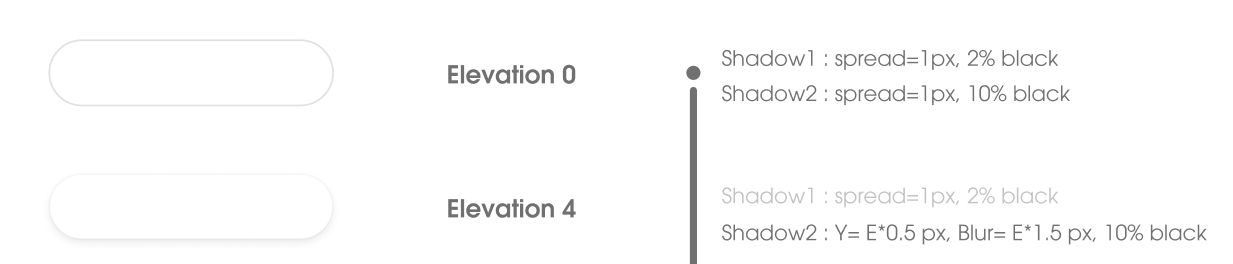
Elevation Z軸方向の高さを shadow で定義しています Material Design における Elevation とだいたい同じものと思って問題ないでしょう https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=1438%3A0 (internal)
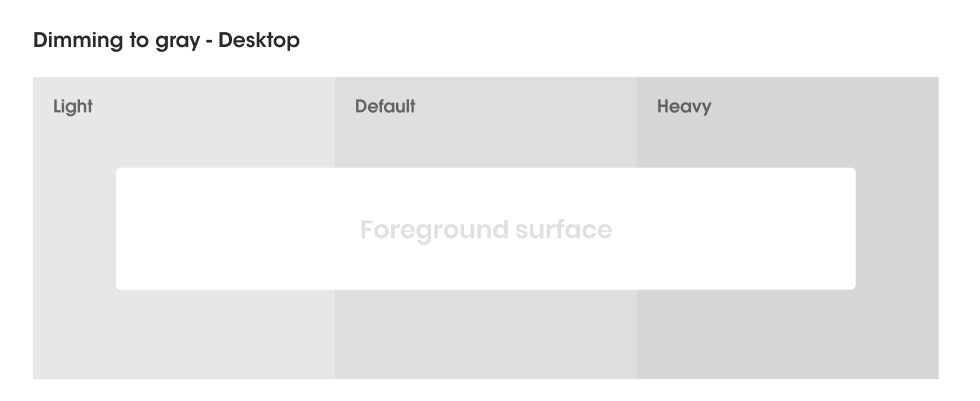
Dimming Z軸方向の高さを、裏側のコンポーネントに半透明のレイヤをかぶせることで表現します アラートダイアログのような、ページ内の上位のレイヤに表示されるモーダルなコンポーネントで利用されます https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2551 (internal)
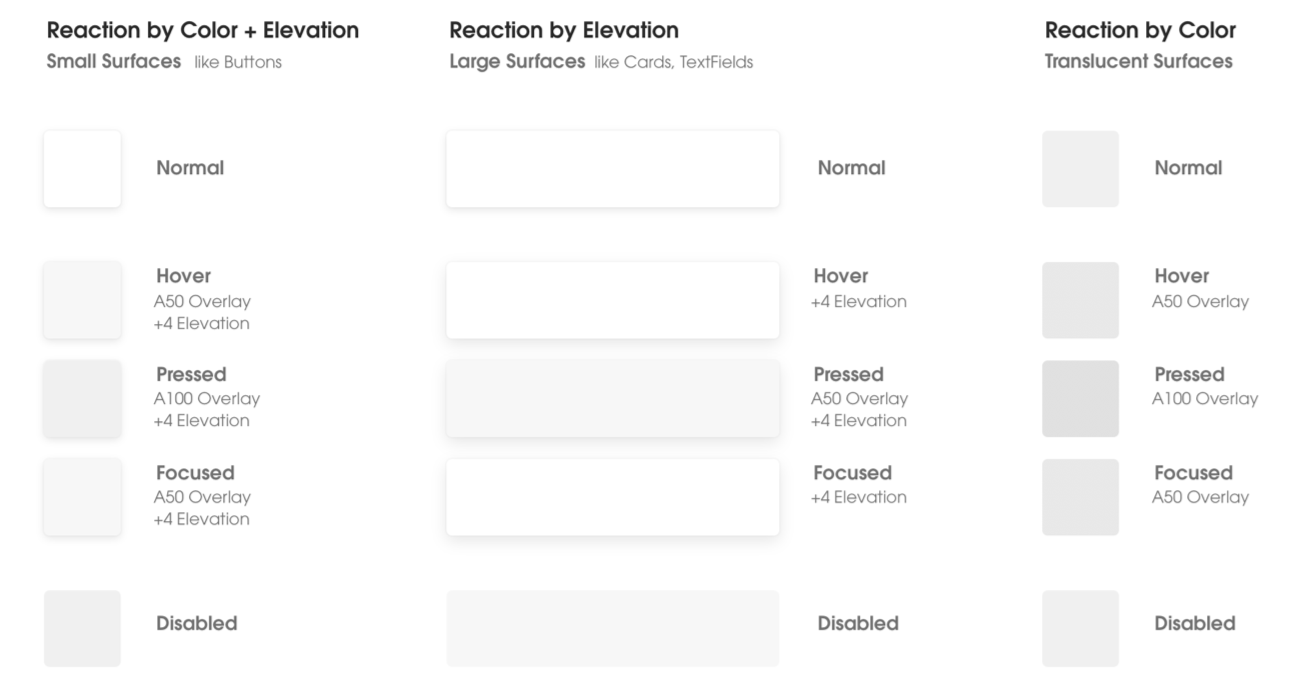
Reaction ユーザ操作のコンポーネントのリアクションの種類とその方法を定義しています リアクションに通常状態(Normal)に加え、Hover, Pressed, Focused, Disabled の5種類が存在します ベーシックなリアクション方法は「色のオーバーレイ」「Elevation」「色のオーバーレイ + Elevation」の3種類が存在します ボタンなど小さい Surface には「色のオーバーレイ + Elevation」、TextField など大きいものには「Elevation のみ」というように、多くの場合は Surface の大きさで決まります コンポーネントや利用箇所によってはリアクション方法がオーバーライドされることがあります https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2182 (internal)
Basic Easings コンポーネントの状態が別の状態に変化するとき、時間に対してどのように変化していくかを定義します CSS だと transition プロパティなどに渡す Easing Function に相当します ユーザ操作が起点(direct)かそうじゃないか(indirect)や遷移にかかる時間によって利用すべき Easnig Function が決まっています https://www.figma.com/file/94aqAiQ5ZWq4CkgYV07r2J/For-Designer?node-id=136%3A9341 (internal)
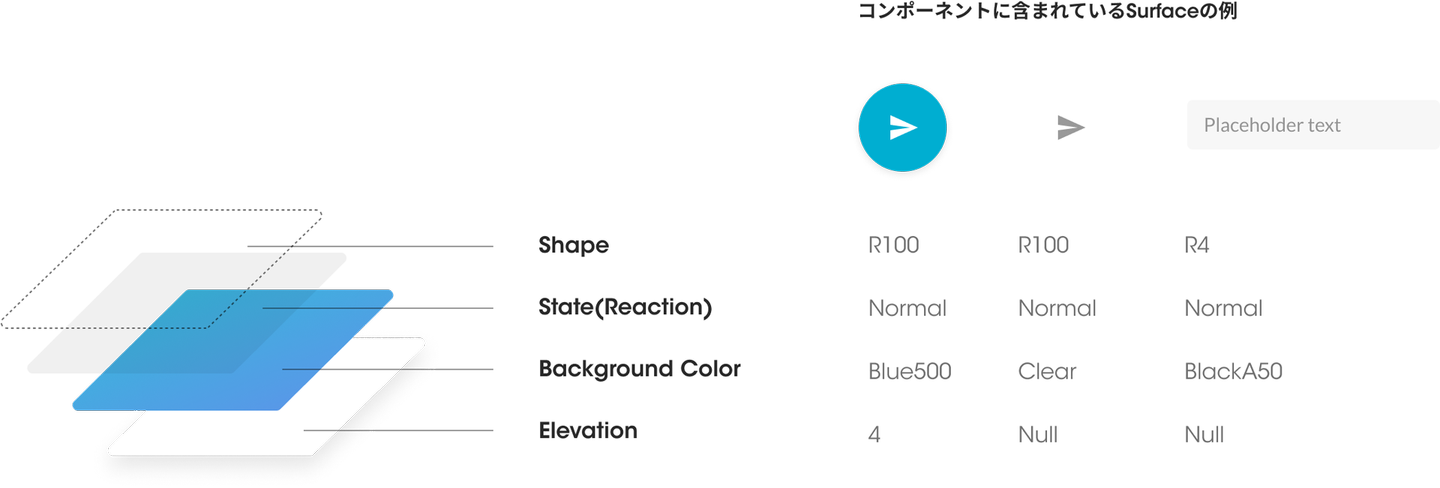
Surface - あらゆるコンポーネントの基礎 前述した Foundation のうち、 Shape, Elevation, Reaction と Background Color(背景色) の4値を組み合わせることで、「色がついて、ユーザの操作に反応できる板」を作ることができます。これを Surface と呼び、あらゆるコンポーネントの基礎となります。
たとえば Wantedly Visit で使われるプライマリのボタンであれば、以下の4値から構成される Surface が基本で、その上に白い文字(Text は button)が乗っています。
Shape: R100 Elevation: 4 Background: VisitGrad(Wantedly Visit のプロダクトカラー) Reaction: Color + Elevation, 白の overlay UI デザインシステムに定義されているコンポーネントはもちろん、 Wantedly のプロダクトの UI に登場するコンポーネントは原則この Surface から作られています。 UI を実装するエンジニアはこのことを意識しておくことで、デザイン意図を正しく実装することができるでしょう。
https://www.figma.com/file/94aqAiQ5ZWq4CkgYV07r2J/For-Designer?node-id=136%3A7208 (internal)
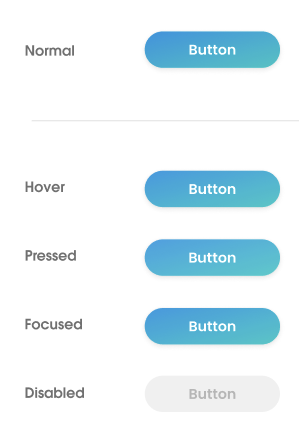
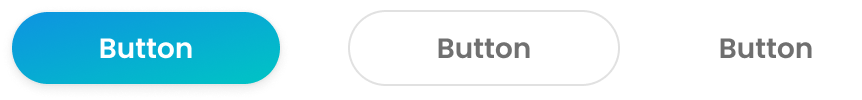
Theme, Variant 例えばボタンであれば、ユーザへの訴求の強さに応じて3種類の Surface を使いわけます。
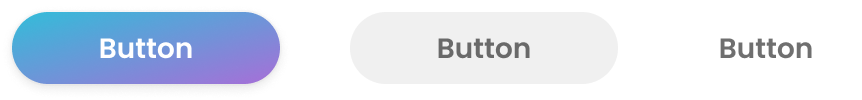
また、同じ強さであってもプロダクトごとに異なる Surface が定義されています(以下は People 用のボタン定義)。
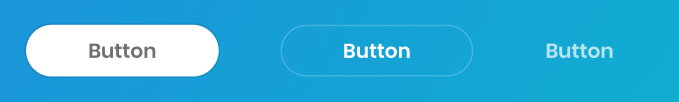
また、そのコンポーネントが配置される場所の明るさ(あるいはシステムのライトテーマ・ダークテーマ設定)によってもコンポーネントの見た目が変わることがあります。
この 「プロダクト」と「明暗」の2つをまとめて Theme と定義しています。また、3種類の強さのボタンのように、同一テーマ内でのコンポーネントの種類分けを Variant と定義します。Theme は visit-light や people-dark など、Variant はボタンであれば primary, secondary のようになります。
1つの画面で利用される Theme は原則として1つですが、例外もあります。たとえば Wantedly プロフィールページのグローバルヘッダには Variant がclear なテキストボタン・アイコンボタンがありますが、カバー画像の上に表示する関係で dark 系の Theme が使われます。
また、Surface の各種パラメタはTheme および Variant によって定められていますが、デザインによってはオーバーライドされることもあります。たとえば Wantedly プロフィールのカバー画像下の CTA ボタンは Secondary と Primary の2つのボタンが並んでいます。これらのボタンは本来 Elevation は異なる値が割り当てられていますが、「ページ上で2つ並んで浮いてるボタンが異なる高さに配置されている」というのはおかしいため、Secondary の Elevation がオーバーライドされています。
Theme および Variant が定めるのパラメタには以下のようなものが存在します。
Surface Shape Background Color Elevation Reaction 種別 特殊な Reaction の設定 Reaction のオーバーレイの色 Reaction ごとの Foreground Color Elevation の影の色 Foreground Color(文字色, アイコン色) その他の UI デザインシステム構成要素 TouchArea ボタンやテキストフィールドなど、一部のインタラクティブコンポーネントは TouchArea(タッチエリア)と呼ばれる余白を持ちます。
https://www.figma.com/file/VxoGPQPihKXA9dPsU8sqSz/UIElements?node-id=0%3A2096 (internal)
目的は「コンポーネントのタッチ可能領域を広げる」ことです。Wantedly が提供するプロダクトは PC だけでなく画面の小さなスマートフォンでも多く利用されます。小さな画面であまりに小さなコンポーネントを出していると、ユーザはタップするのにも苦労するでしょう。コンポーネントの間が詰まっていると誤タップしてしまうかもしれません。
Google や Apple のデザインガイドラインでは Interactive Element のタッチ可能領域の最低値を定義しています。
また、TouchArea が存在することでコンポーネント同士の間隔が自然といい感じになるといった作用もあります。これも Material Design の Touch target で同じような話が紹介されています。
実践 UI デザインシステム Surface の組み合わせによる複雑なコンポーネントの実現 Surface の節では「 Wantedly のプロダクトの UI に登場するコンポーネントは原則この Surface から作られている 」という説明をしました。これが実際どういうことなのか、例をいくつか見てみましょう。
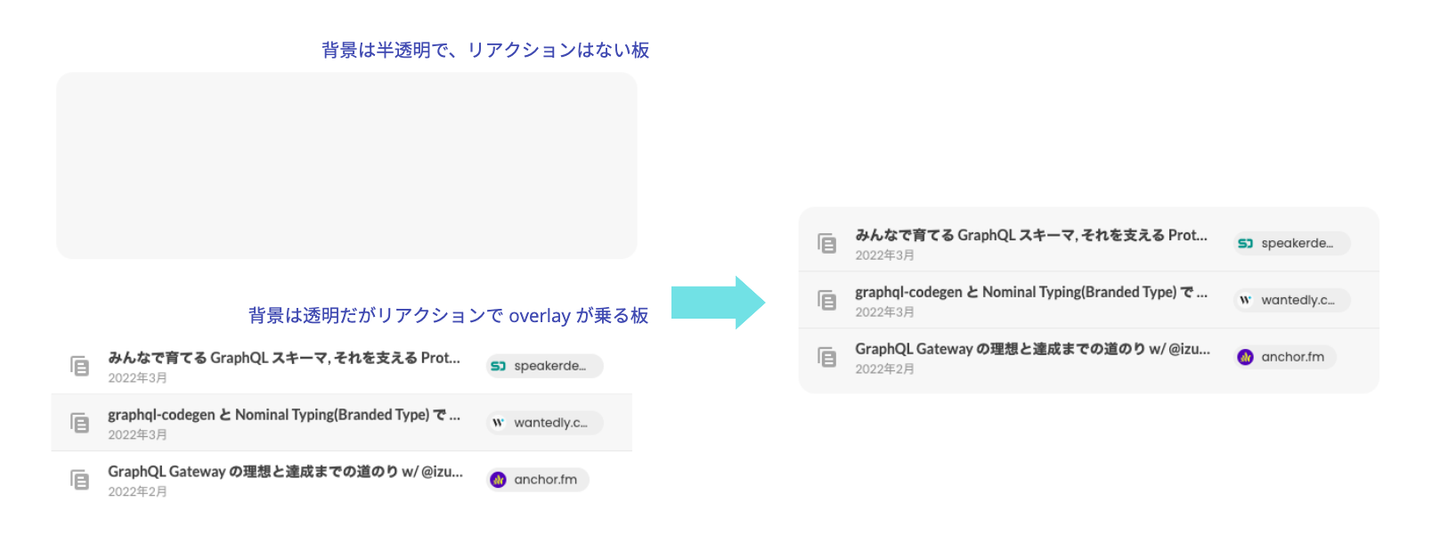
たとえば Wantedly Visit で企業が見る候補者のプロフィール画面には、以下のようなコンポーネントが存在します。全体として薄いグレー(正確には透明度の高い黒)が下敷きにあり、その上にホバーやクリックで色が変わるアイテムが乗っています。
このコンポーネントは以下2つの Surface の組み合わせで作られています。
背景はグレーでリアクションがない、リスト全体の Surface 背景はないがリアクションで overlay が乗る、リストアイテムの Surface」の2つを組み合わせています。 (この場合だと背景もリストアイテムにつけることもできますが、どちらがいいかはケース・バイ・ケースでしょう)
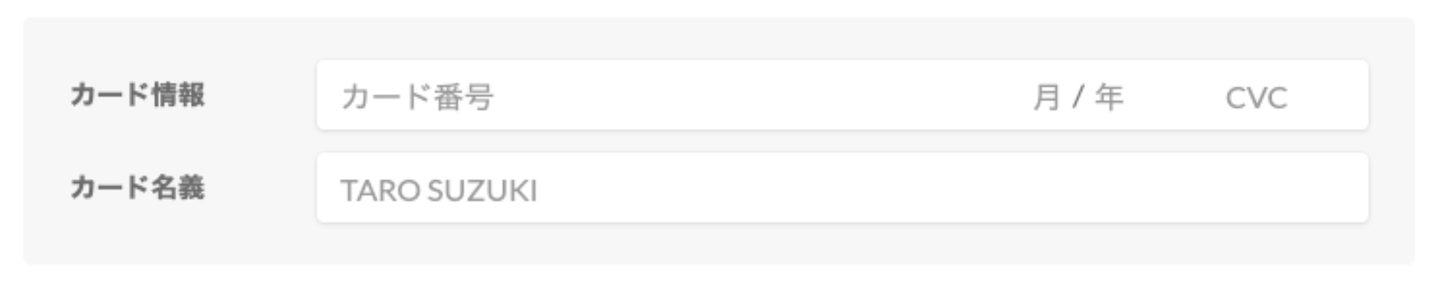
別の例です。以下の画像のようなクレジットカード情報入力フォームを考えます。見た目上は1つのテキストフィールドコンポーネントに見えますが、実際は番号, 月/年, CVC の4つのフィールドが存在しています。
これも2種類の Surface の組み合わせであると考えます。
テキストフィールドの見た目で、内側の要素の hover や focus で見た目が変わる Surface(HTML 的には div) 背景と Elevation は無いが文字色だけは残っているテキストフィールド(HTML的には input) ...
このように、Wantedly のプロダクト上の UI コンポーネントの多くは Surface の組み合わせで説明できるようにデザインされています。これを知っているか知らないかで、UI 実装のスピードや精度は大きく変わるので覚えておきましょう。
UI デザインシステムの全てはオーバーライド可能である UI デザインシステムを眺めていると、あらゆる値がカッチリ決まっているように見えるかもしれません。実際、UI の一貫性を保つため定義通りの値を使うことがほとんどです。しかし、たとえば「ユーザに強く訴求したい」であったり「局所的な見た目の一貫性を優先したい」など、情報設計やビジュアル的な理由で値のオーバーライドが発生することもあります。
覚えておくといいこと・心がけ 最後に、「UI デザインシステムを利用する」「UI を実装する」など、デザイナと協業することがあるソフトウェアエンジニアが覚えておくと良さそうなことを紹介します。
研修で話すということで、UI デザインシステムに限らない話が入ったり自分(@izumin5210)のデザインへのリスペクトがちょっと漏れ出してるかもしれませんが許して下さい(?)
UI デザインシステムに定義されているもの, されていないもの Wantedly の UI デザインシステムは Foundation, Surface など一見すると完成されたものに見えますが、実態としては一般化しきれていない例外などがまだまだ残っています。実装者・利用者はそのことを理解して、「各種パラメタは拡張に対して開いておく」「例外を無理に一般化せずに、ケース集にストックしておく」ことを意識しておくといいでしょう。
言葉は正しく使おう プロダクトデザイナーと上手に協働するための心得 というドキュメントでも触れていますが、同じ言葉・同じ単語セットで会話をすることは円滑なコミュニケーションをする上で非常に重要です。たとえば "Modal" という単語についてエンジニアとデザイナでそれぞれ違うものを思い浮かべていた場合、話が噛み合わなくなります。
また、関連して 「勝手に単語を作らない」 というのもちょっと意識するといいかもしれません。ほとんどのケースでエンジニアはデザイナよりも UI に関する知識が少ないため、エンジニアが「これと同じ概念かな?」と思ったら実は全然違っていた、みたいなことは起こりえます(Java と JavaScript は同じでしょ!って言われたら困りますよね?)。UI コンポーネントの名前に自信がないときはデザイナに確認して認識を合わせておくといいでしょう。また、 実装(React コンポーネント)の名前とデザイナが使う名前を合わせておくと、よりコミュニケーションしやすくなってオススメ です。
デザイナが何を考えているかを知ろう 「UI デザインは直感で見た目が良くなるように作られている!」なんてことはなく、そこには原理・原則のようなものが存在します。 「UI デザイナはどういうロジックで UI デザインを作っているか」を多少なりとも理解できれば、それはそのまま実装時のモデリング(コンポーネント設計)にも反映でき、UI をより正しく実装する助けになるでしょう。 正しいモデリングのもとに実装された UI はデザイナの意図も反映されやすく、壊れにくい・拡張しやすいものになります。「ここ揃ってないんだけど?」みたいな指摘を受ける頻度もかなり変わってくるでしょう。
(ここから先は @izumin5210 がオススメするコンテンツの紹介です。専門家ではないことに注意。)
デザイナがどういう原則のもとでデザインしているかを知るには、「ノンデザイナーズ・デザインブック」を読んでみるといいでしょう。デザインの「4つの基本原則」などわかりやすく解説してくれています。原則を知らない状態で UI を実装するということは、インデントを知らずにプログラミングをしてるみたいなものと言えるかもしれません(?)
ノンデザイナーズ・デザインブック [第4版]
AmazonでRobin Williams, 米谷 テツヤ, 小原 司, 吉川 典秀, 米谷 テツヤ, 小原 司のノンデザイナーズ・デザインブック [第4版]。アマゾンならポイント還元本が多数。Robin Williams, 米谷 テツヤ, 小原 司, 吉川 典秀, 米谷 テツヤ, 小原 司作品ほか、お急ぎ便対象商品は当日お届けも可能。またノンデザイナーズ・デザインブック [第4版]もアマゾン配送商品なら通常配送無料。
2019年に実施されたノンデザイナー向けデザイン研修の資料 (internal)もよくまとまってておすすめです。
また仕事をすすめる上では、 プロダクトデザイナーと上手に協働するための心得 も参考になるでしょう。
わからないことがあったら話をしよう デザイナの成果物を実装しているときに、そのデザインの意図がわからず実装が難しくなるケースがあると思います。そういうときに「デザイナと話して確認する」という選択肢を持つようにしましょう。たとえば「ここだけマージンが他とちょっと違うんだけど、なんでだっけ?」みたいな、ときに「エンジニアがデザインに関する知識をつけてエスパーで解決する」みたいなことはできなくはないでしょう。しかし、エンジニアはデザインの専門家ではありません。誤った推測から誤った設計になってしまうよりは、時間とって話すほうが結果手戻りが少なくなる可能性もあります。
もちろん、コミュニケーション回数が増えるとオーバーヘッドは大きくなっていきます。効率の良いコミュニケーション方法は考えてみるといいでしょう。
フィードバックを恐れない エンジニアが UI を実装していく中で違和感を持つことはたまにあるでしょう。たとえば「実データを流し込んでみたらどうも変な感じする」や「実装した画面から情報を読み取りづらい気がする」など。そういう違和感はデザイナにどんどんフィードバックをしていくといいでしょう。「みんなではじめるデザイン批評」は良いフィードバックのために意識すべきこと・目的・テクニックやコラボレーション方法について解説してくれています。読んでみるといいでしょう。
デザイナの業務は専門性の高いものなので、エンジニアからするとその成果物に対して何かフィードバックするのは難しい・あるいはおこがましいと思ってしまうかもしれません。しかし、我々エンジニアがたまに勢い余ってバグを出すのと同じように、デザイナの成果物も常に完璧というわけではありません。Wantedly ではエンジニア・デザイナが一緒になってプロダクトを作っています。なのでいいプロダクトを作るために、お互いにリスペクトを持ちつつフィードバックしあえるような環境にしていけるといいですね。
おわりに この記事では Wantedly の UI デザインシステムの全体像から思想・個別の要素・実践的な考え方について紹介してきました。いろいろ書きましたが、実利的な話に落とすと結局は「 コミュニケーションコストは開発上大きくなりがちなので、それを最適化するために共通認識を作る 」「 デザインの意図・思想を理解することで、正しく実装できる(情報設計を正しく反映できていてユーザにとって使いやすい・コンポーネント設計がいい感じなので生産性が高い) 」ということなんだと自分は理解しています。やっていきましょう。
Wantedly の UI デザインシステムは外側から見ると(それこそ Wantedly のエンジニアから見ても)完成された・整ったものに見えるかもしれません。しかし実際はまだまだで、未定義なところ・詰めないといけないところ・もっと良くしたい/よくできること が大量に残されています。エンジニアリング観点でも同様で、もっと整備しないといけないところがあって手が全く足りてない状態です。
…ということで、こういうデザインシステム・デザイン基盤的なことに興味がある人は是非話を聞きに来てください!デザインシステムの勉強会や情報交換したい!というお誘いもお待ちしております。

/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)






















/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)






/assets/images/7053725/original/28d1b135-13b4-4f46-895f-d5f5fb5ae243?1624246858)
