- VPoAI候補
- AI Ops エンジニア
- 経営幹部候補ビジネス職
- 他55件の職種
- 開発
- ビジネス
- その他
「Reactに書き換えないとこのプロダクトチームは緩やかに死を迎えます」
こんにちは、ログラスのエンジニアの佐藤です。
昨年に入社して早2ヶ月経ちましたので、入社記事でも書いていきます。
「Reactに書き換えないとこのプロダクトチームは緩やかに死を迎えます」
と、CTOに言ったのは昨年末くらいでした。
入社してまだ1ヶ月経たないくらいです。
ログラスは創業当時からAngularを使って開発をしていました。
正社員のフロントエンドエンジニアは自分が入るまではいなくて、業務委託の方と協働しながら開発をしていました。
そのプロダクトをゼロからこの創業期のタイミングでReactでフロントエンドを作り直そうというお話です。
今回のお話はあくまでログラスのプロダクトチームの目指す理想像とAngularの相性が悪いだけで、AngularがReactより劣っているわけではありません。
Angularはフルスタックな細かな技術選定に困らない素晴らしいフレームワークであることは疑いようもありません。
特定のコミュニティや技術を攻撃する意図も決してありません。
今回はログラスのプロダクトチームがどこを目指し、なぜReactへのリプレイスを踏み切ったのかというお話をしていきます。
なぜReactにリプレイスするのか
理由はAngularを書ける(or書きたい)エンジニアを採用することが難しいからです。それにつきます。
現時点での日本においてはAngularよりReactの方がフロントエンドエンジニアを採用しやすいという仮説の元、リプレイスが決定しました。
なぜReactの方が採用しやすいのか
Reactの方が採用しやすいとなった理由は3つあります。
① 採用母数にAngular vs Reactに2倍 ~ 2.5倍の開きがある
② 国内でAngularを採用している企業でベンチマークできる企業が少ない
③ フロントのFWまたぎのキャリアチェンジはなかなか起こりにくい
理由① 採用母数に2倍~2.5倍の開きがある
Angular vs Reactでは採用母数に2倍~2.5倍ほどの開きがあると数種のデータを見て判断しました。
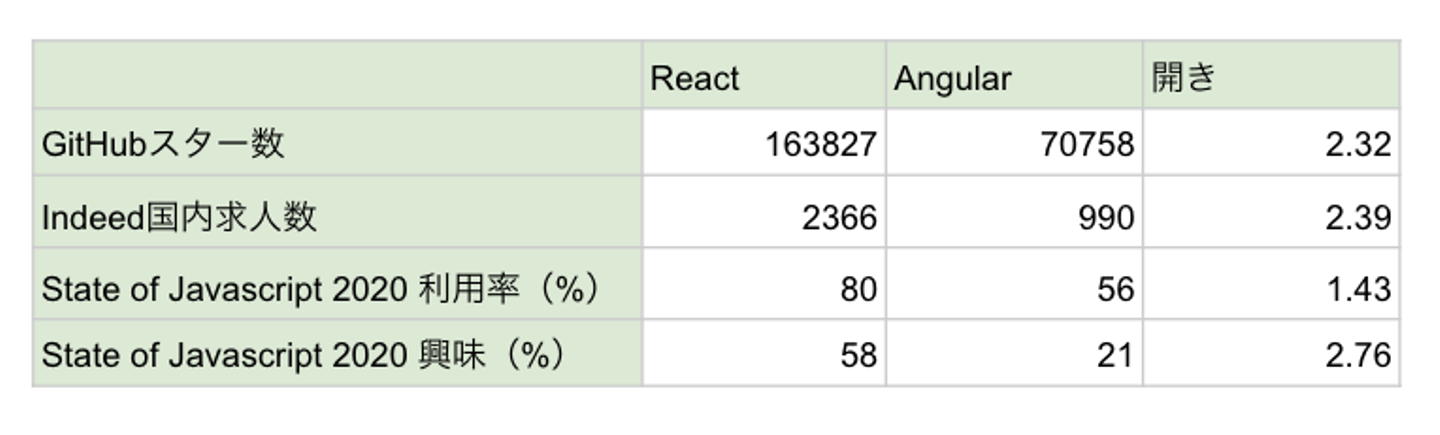
以下のまとめたデータを見ると、GitHubのスター数や求人数、人気アンケートなどでだいたい2倍ほどの開きを見せています。

出典:
- React GitHub
- Angular GitHub
- Indeed
- State of Javascript 2020
また、このコミュニティの規模の開きは今後拡大すると判断しました。
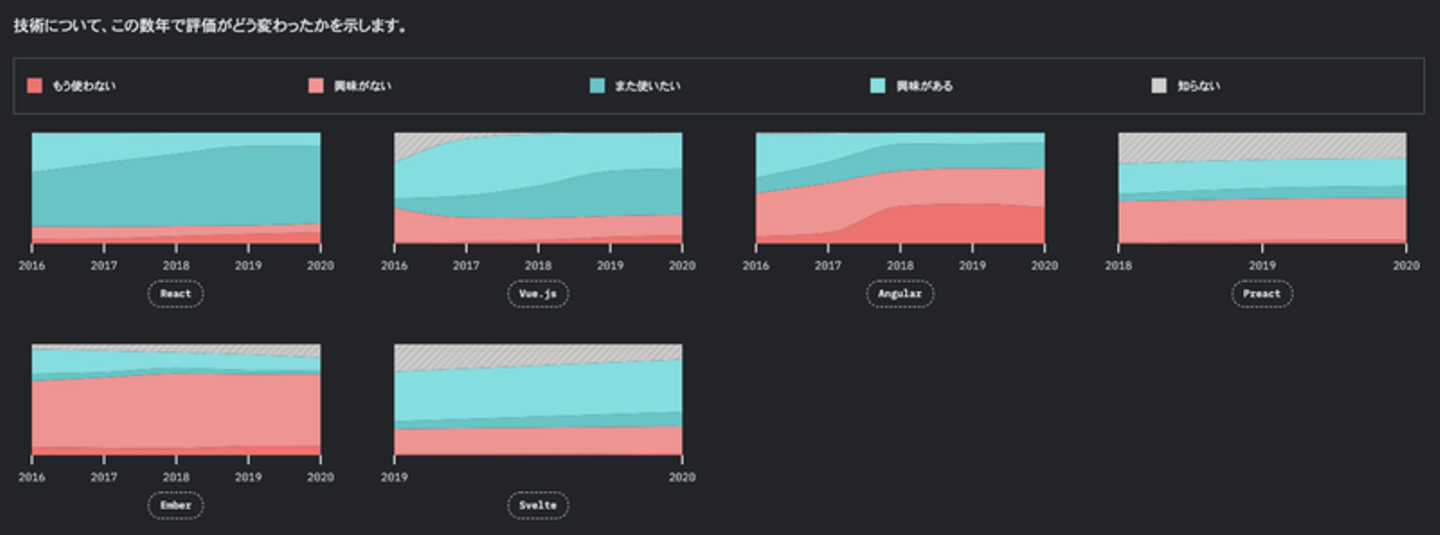
JavaScriptに興味を持つ世界中のIT技術者約2万4000人にアンケートをしたState of Javascript 2020のデータでは、技術者の興味のトレンドで Angularのコミュニティが相対的に縮小していくようなトレンドを観測しました。

出典: State of Javascript 2020
上記のデータから、現時点で低めに見積もっても採用母数に2倍の開きがあり、この開きは今後増える可能性があると判断しました。
理由② 国内の企業でベンチマークできる企業が少ない
リプレイスにあたり、国内のAngularを採用している企業にヒアリングを行いました。
大部分の会社はやはりAngularフロントエンドエンジニアの採用に苦戦していることがわかりました。
規模にもよりますが毎年2~3人採用していくというよりは、採用できる年があったりなかったりという不安定な採用が続いているようです。
また、ヒアリングした企業の中でも新規のプロジェクトにはReactを採用するという方針にしている企業もありました。
シード期のスタートアップのおいてベンチマークできる企業が少ないということは致命的です。
なぜならこちらは歴史が浅く、社内にナレッジが溜まっていないからです。上手くいっている企業を真似することで、短期間での採用のフレームワークを構築することができます
具体的にはリソースを投下すべき媒体、勉強会などが判断できず、施策が空振る可能性があります。
理由③ React⇔Angularのキャリアチェンジはなかなか起こりにくい
これはもっとも筆者の主観が入った意見です。ご容赦ください。
筆者は、Reactをそれまで書いていたエンジニアがAngularをメインとしている企業に転職することは稀であると思っています。
React⇔Angularのキャリアチェンジが難しいと、このままログラスがAngularで開発を続けた場合、およそ2倍あるReactエンジニアの採用市場にアプローチができなくなるということになります。
さらに、逆にReactを採用した場合は、ReactだけでなくVue.jsの採用市場にアプローチできる可能性が高いです。
それはReact⇔Vue.jsのキャリアチェンジは高い確率で起こり得るからです。
ではなぜReact⇔Angularのキャリアチェンジが難しく、React⇔Vue.jsは容易かというとReactとVue.jsの進化する方向性は似ているが、Angularは違う進化を辿ろうとしているからです。
フレームワークの進化する方向性が違うということは、その進化に付いてくるエンジニアもまた違うということです。
ReactやVue.jsを書いているエンジニアはこれからもReact, Vue.jsを書き続けたいと思う傾向が強い、逆にAngularエンジニアもAngularをこれからも書きたいと思っている可能性が高いです。
では両者がどれくらい違うかというところを具体的に見ていきます。
現在のフロントエンドのフレームワークは React vs Angular vs Vue.jsという3大勢力という見方が強いですね。
しかし筆者としては上述の通り "React & Vue.js" vs "Angular" という見方のほうが適切であると感じています。
特にVue.js v3に代表される Composition API は明らかにReactのhookを意識して開発されているものであり、コンポーネントを関数で表現していく流れやなど進化の方向性を完全に揃えてきています。
// シンプルな関数で状態を持つコンポーネントを定義できるという方向性に向かっている
// React
const Counter = {
const [counter] = useState(0);
return <div id="counter">
Counter: { counter }
</div>
}
// Vue.js v3
const Counter = {
data() {
return {
counter: 0
}
}
}
<div id="counter">
Counter: {{ counter }}
</div>
また、Next.js、Nuxt.jsなどのSSG、SSR特にバックエンドとフロントエンドを融合していくような技術はAngularではまだ見られません。
最近のReactではバックエンドのでコンポーネントをビルドできるReact Server Componentsというものが発表されましたね。
参考: React Server Components はウェブ開発を変えるゲームチェンジングな技術である
そう考えると React ⇔ Vue.jsのキャリアチェンジはフレームワークの哲学、進化からも容易であると推測できます。
一方 AngularはDIシステムなどに代表されるバックエンドのエコシステムに影響を受けているところは変えていません。
インターフェースを守りながらivyなどによるビルドスピード改善、Typescriptなどのサポートの強化を進化の方向性として定めています。
Angularの場合は使い方を大きく変えず、基本的な性能を上げていく方針だと考察しました。
参考: https://angular.jp/guide/roadmap
AngularであれReactであれ、技術そのものが好きなエンジニアは大小あれど、哲学や進化の方向性に共感してその技術を触ります。
ここまで思想が違うと、両者のキャリアチェンジは起こりづらいのかなと思います。
実際に周りのフロントエンドエンジニアに聞いても、Angularはちょっとなーと言われてしまったり、逆もしかりでした。
採用のためだけにリプレイス?
ここまでで技術的な優劣はないが、採用しやすさという面においてはReactの方がAngularより優れているのではないか、という話をしてきました。
次はなぜ採用のためだけにリプレイスをするのかという話をしていきます。
技術的負債がたまりすぎてリプレイスプロジェクトが始まったみたいな話は割とよく聞くと思います。
しかしログラスは開発をはじめてまだ1年ほどとなっていてまだそれほど大きな技術的負債は存在しません。
本当に採用のしやすさのためだけにリプレイスをするのか?というところは疑問かと思います。
創業期のログラスにおいて採用が難しいというのは最重要の課題として取り扱われます。
なぜなら今のタイミングでログラスに入ってくる人間は創業メンバーとして技術とチームの基盤を整えていくメンバーだからです。
強いエンジニアが入れば、その人を支持してさらに強いエンジニアが入ってきます。
逆に言うと技術的に魅力づけできる人間、チームの構築を怠るとプロダクトとチームは緩やかに死んでいきます。
上述の通り、自分はログラスにおいてフルタイムのフロントエンドとしては一人目のメンバーとなります。
幸い、Angularはバックエンドの思想に強く影響されているので、Kotlinを使いこなす社内のバックエンドエンジニアをフルスタック気味にコンバートさせることは可能です。
現在は自由にAngularを書けるメンバーが自分含めて3人ほどいます。
そのため、この延長線でバックエンドのエンジニアをコンバートさせながらチームを大きくするという戦略もあります。
しかし、どうしてもフロントエンドはフロントエンドの独特の設計の技術があり、そこはスペシャリティをもった人間が引っ張っていった方がコードの品質を高く維持できるのではないかという仮説があります。
負債をためず、品質の高いコードを維持するために強いフロントエンドチームを作ることが必要。
そのためには初期に強いフロントエンドエンジニアが必要。そのエンジニアが更に強いエンジニアを呼べるようにするというサイクルにおいてここで意思決定をしないと手遅れになると思いました。
初期の採用がその後の企業の文化や成長を決めるといっても過言ではないです。なぜなら強いエンジニアは強いエンジニアと働きたいからです。
どう社内で意思決定したのか
短期的にユーザーに価値を出さない技術的な投資は事業判断として意思決定がしづらいものです。
特に生き抜くこと自体が難しいスタートアップではなおさらです。
弊社では常日頃からテストコードの追加やリファクタリングなどの投資を惜しまず、新規機能開発とバランス良くできているという自負があります。
CEOの布川が技術的な投資に理解がある点も大きいです。
上述のような文化の上で、決してノリで決めず、定量と定性のデータを集めて意思決定することが重要だと思っています。
まとめ
AngularからReactへのリプレイスの理由は主に採用難易度の差にあります。Reactがよりエンジニア採用しやすい理由として以下の3点がありました。
① 採用市場にAngular vs Reactに2倍 ~ 2.5倍の開きがある
② 国内でAngularを採用している企業でベンチマークできる企業がない
③ フロントのFWまたぎのキャリアチェンジはなかなか起こりにくい
採用はログラスにおける生命線です。そこに関しては経営メンバーレベルで一貫しています。初期の強いエンジニアが強いエンジニアを呼び、強いチームを作ります。そして強いプロダクトになります。
我々は決して採用に妥協しません。採用のためなら今まで積み上げたものを破壊し、柔軟に変わっていく企業でありつづけたいですね。
ということで絶賛採用中
ただいま絶賛採用強化中です。特にフロントエンドエンジニアの方、自分と一緒に文化、チーム、プロダクトをゼロから作っていきませんか?
品質高く長くユーザーに愛されるプロダクトを地に足をつけて地道に地味に作っている大好きなチームです。ぜひ。
/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)
/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)




