- バックエンド / リーダー候補
- PdM
- Webエンジニア(シニア)
- 他20件の職種
- 開発
- ビジネス
このストーリーは、Wantedly Advent Calendar 2024 の20日目の記事です。前回のストーリーはdonkomuraさんの『快適で役立つアラート - 歴史と実践』でした。
はじめまして。Wantedlyでプロダクトデザイナーをしている岩本です。普段はWantedly Visitのグロースチームにて、日々UI/UXデザイン改善に取り組んでいます。また現在、プロダクトデザインに活用するボイス&トーンをデザインチーム中心に構築しており、そのプロジェクトリーダーを一任させてもらっています。
このプロジェクトを進めていく中で実感したのは、まだまだ国内でのボイス&トーンに関する事例が少なく、また、体系化された作成プロセスが存在していないということです。
私たち自身も手探りのため、未完成ではありますが、ボイス&トーンを作っていく中でポイントとなった部分を発信することで、今後取り組む方の参考や、より良い方法が編み出される足がかりとなれば幸いです。
今回の記事ではボイスの作り方にフィーチャーしてご紹介できればと思います。
目次
ボイス&トーンとは
なぜプロダクト上で一貫性が必要とされるのか
信頼性の担保
ユーザビリティ向上
ブランディング
まずは、ボイスの定義をしよう
1.参考資料を集める
2.ブランドを知る
3.ユーザーを知る
4.ボイスを作る
最後に
参考文献
ボイス&トーンとは
ボイス&トーンとは、ライティングで表現する声と口調を定義したものです。企業やブランド、そのプロダクトがユーザーとコミュニケーションをとる際に、一貫した体験・印象を届けることを目的としています。
トーンオブボイスと言われることもありますが、今回私たちの中では以下のように区別しました。(※ 他社のボイス&トーン、もしくはトーンオブボイスをリサーチする中でまとめたものなので、下記区別は絶対的なものではないことをご了承ください。)
〜〜〜
・ボイス&トーン(Voice&Tone)
ボイスとトーンの役割を明確に分ける。「ボイス(声)」はブランドや個人の「一貫した人格・キャラクター」であり不変となる軸、「トーン(口調)」は状況や受け手に応じて調整される伝え方を指す。
・トーンオブボイス(Tone of Voice)
直訳すると「声の調子」。必ずしもボイスとトーンの役割を明確に分けない。ブランドやユーザーが「どのように」伝えるか、スタイルや表現方法の方向性を指す。
〜〜〜
今回私たちは、ブランドの一貫性の維持・チーム内での理解や共有をスムーズにすることを目的に、ボイス&トーンの形式を採用しました。
- 長期的なブランド戦略に基づいた「変わらないもの」=ボイス
- 日々のコミュニケーションに最適な「調整」=トーン
以上の構成にすることで、ブランドの価値観を守りつつ多様なユーザーに対応できることが、どのようなメンバーが読んでも理解できると判断したためです。
また、ボイス&トーンについてはUXライターのnaoさんが『【10,000字で解説】UXライティングにおけるボイスアンドトーンのデザイン』にて詳しく解説されています。
初めてボイス&トーンという概念に出会った、という方は上記記事を一読されることをおすすめいたします。
なぜプロダクト上で一貫性が必要とされるのか
ボイス&トーンに限らず、あらゆる場面で「一貫性の重要さ」が謳われます。では、なぜデジタルプロダクトに一貫性が求められるのでしょうか。その理由を3つの観点から説明します。
信頼性の担保
元スタンフォード大学コミュニケーション学部教授のクリフォード・ナスとコリーナ・イェンの研究によると、人はデジタルプロダクトを操作する際、他者とのコミュニケーションに用いる規範に従うことが分かっています。(1)
例えば、友人の言動が日々変われば不安や不信感を抱くのと同様、プロダクトに一貫性が欠けると信頼が損なわれてしまいます。信頼性の欠如は、金銭の取引を伴うプロダクトにおいて大きなリスクになります。一貫性を保つことによって、プロダクト、ひいては事業や会社に対する信頼感を育むことができます。
ユーザビリティ向上
ユーザビリティはひとことに、「使いやすさ」を意味しています。定義の1つにウェブユーザービリティ研究の第一人者、ヤコブ・ニールセン氏の「5つのユーザビリティ特性」が存在します。(2)
- 学習しやすさ: システムは、ユーザーがそれをすぐ使い始められるよう、簡単に学習できるようにしなければならない
- 効率性: 一度学習すれば、あとは高い生産性を上げられるよう、効率的に使用できるものでなければならない
- 記憶しやすさ: ユーザーがしばらく使わなくても、また使う時にすぐ使えるよう覚えやすくしなければならない
- 間違いにくさ: エラーの発生率を低くし、エラーが起こっても回復できるようにし、かつ致命的なエラーは起こってはならない
- 主観的満足度: ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できなければならない
プロダクト上に一貫性がないと、同じような機能であるにもかかわらず1から学習することを強いたり、これから起きることの想像のしにくさから間違いを起こしやすくなり、全体を通して高ストレスな体験を提供することになってしまいます。
反対に、 一貫性を保つことで、5つのユーザビリティ特性を満たした、満足度の高いユーザー体験を提供することができます。
ブランディング
一貫性を持たせることで、プロダクトがもつ世界観を統一することができます。世界観を統一することで、ブランドを覚えてもらう・愛着を持ってもらう・継続して使ってもらうための「ブランディング」的役割も担うことができます。
ブランディングの語源は「BRANDR」古い北欧の言葉で、「焼印」です。この焼印は、牛などの家畜が自分の所有であることを証明するものでした。
この焼印と同じように、〇〇サービスは△△サービスと違ってこういう世界観、という認識がユーザーの中でできると、想起してもらいやすくなり、継続的な利用に繋げることができます。
プロダクトの一貫性を保つ理由について3つの観点から説明しました。これらは、ことばの一貫性を保つことで、より強固なものとなります。
まずは、ボイスの定義をしよう
ボイスはプロダクトのライティングにおいて、最も揺るがない軸となります。ボイスを定義することで、今後作り上げるトーンや、細かいライティングガイドラインも「そのプロダクトらしさ」という一貫性に基づいて作成することができます。
ボイス(声)は、ブランドの一貫した人格・キャラクターが表現されていることが理想です。ブランドを擬人化した上で、その人物がどのような話し方をするのか?を意識しながら作成することをおすすめします。画一的なルールに従うのではなく、ブランドの人格を内面化した上でライティングを検討できる状態にすることで、一貫性を保ちながら、自然かつ創造的な言葉遣いが可能になります。
1.参考資料を集める
デザイン関係、ブランディング関係の既存の資料をできる限り集め、重要な情報を拾い出していきましょう。例えば、以下のような資料があるとボイスを作る上での参考になります。
- 企業のビジョン、ミッション、ブランド価値に関する記述
- ブランドブック(および、入手可能なあらゆる種類のブランディング資料)
- デザイナーや広告担当者向けに作成されたスタイルガイド
- 企業のあらましを紹介するプレゼンテーション資料
- UXデザインのコンセプトと、その一環として作成されたペルソナの説明書き
- ブランド認知と顧客満足に関するリサーチ資料
集めた資料が多岐に渡る場合は、全体観が分かるよう構造化・図示することにより、今後のプロセスでも見返しやすくなります。

2.ブランドを知る
ボイス&トーンを作成する際、プロダクトをより良いものにし、社会的インパクトを与えたいというモチベーションが存在すると思います。そのモチベーションは、会社の事業から切り離された、自己満足的なものであってはなりません。会社や事業の目指すところ、つまり「ビジョン・ミッション」に基づき、それを推進させて行くものであるべきです。
すでに明確なビジョン・ミッションが定義されている場合は、先程のステップで収集した資料を関係者同士で読み込み、改めてブランドに対する理解を深めるのも良いでしょう。
まだ明らかでない場合や、ブランドやプロダクトの歴が浅いメンバーがいる場合は、以下の質問リストに答えていく形でミッション・ビジョンを明らかにしていきましょう。
- このブランドは、世の中にどんな変化を起こそうとしているのでしょうか? その試みが成功したら、どのような良い結果に繋がるのでしょうか?
- ビジョンを実現するためには、どのような価値を重視し、ユーザーや企業に伝えていく必要があるでしょうか?5つ選びましょう。それぞれの価値を選んだ理由を複数答えてください
- 価値の参考リスト
サステナビリティ、適合性、コミュニティ、好奇心、アクセシビリティ、冒険、美学、楽しさ、精度、達成、共感、勇気、競争力、好意、優秀、友好性、忍耐性、平和、落ち着き、安らぎ、国際性、創造性、リーダーシップ、思いやり、セキュリティ、信頼性、実用性、簡潔、責任、結びつき、顧客志向、活力、利他的精神、献身、プロ精神、大志、喜び、根気強さ、決断力、汎用性、ユーモア、魅力、透明性、情熱、同時代性、関連性、イノベーション、明快さ、親和性、おしゃれ、敬意、知性、輝き、成長、開発、楽観主義、秩序、ときめき、刺激、調和、開放性、鋭敏、エレガンス、品位、誠意、神秘的、信念、本物、心地よさ、遊び心、発見、親しみ、正義、コミュニケーション、多様性、多彩性、自由、忠誠、先取性、エコノミック、独立、イマジネーション、論理、合理性、セーフティ、学習、流れ、独創性、活気、満足、有効性、インスピレーション、愛、感性、熱意、寛大さ、惜しみなさ、親密性、知識、サービス志向、結束、チームワーク、健康、ノスタルジア、成功、精神性、個性化、品質、WOW要因(感動体験の提供)、伝統、便利、豊かさ、専門性、変化、コミットメント、 バリュー・フォー・マネー(金額に見合う価値)、安定性、柔軟性、専心、挑戦、優しさ、節度
- 価値の参考リスト
- ブランドをひとりの人間=〇〇(ブランドの名前)さんとした場合...
- 部屋で初めて会ったとき、第一印象で浮かべることは何でしょう? 3つ挙げましょう
- 一緒にコーヒーを飲んで親しくなった後、第一印象では気付かなかったどんな特徴を発見するでしょうか?
- 年齢は? 服装は? 配偶者の有無は? 新聞を開く時間帯は?最初に目を通す記事はスポーツ欄か芸術欄か時事ニュースか? スマホの機種はGalaxyかiPhoneか? 趣味は? 興味のある分野は?
- ユーモアのセンスの持ち主でしょうか? もしそうなら、どんな場面でそれを発揮しますか?
- どうしてもためらうことは何でしょうか?
- 有名人にたとえるなら誰ですか?
複数名でこの作業を行う際は、MiroやFigjamなどのオンラインホワイトボードツールを活用することで情報を整理しやすくなります。

3.ユーザーを知る
私たちが普段人とコミュニケーションを取る際、相手がどんな人か、自分とどんな関係であるのかによって、コミュニケーションの方法を変えることがあると思います。プロダクトにおいても、相手となる”ユーザー”がどんな特性を持っているのかを知ることによって、より良いコミュニケーションを取ることができます。そのために、ユーザーを深く知る必要があります。
今回私たちは、「ブランドを知る」と同様、ワークショップで以下の質問に答えていく方法でユーザー理解を深めました。
- 〇〇(プロダクト名)はユーザーのどんな課題を解決できていますか?
- ユーザーのどんな心配ごと・ストレスを解消できていますか?
- ユーザーが〇〇を利用して実現したいことは何ですか?
- 〇〇のどんな点が、ユーザーの心を掴んだのでしょうか?
- 〇〇がユーザーに約束できるものは何ですか?
- 〇〇を認知しているが利用していないユーザーは、どんな理由で利用を見送ったのでしょうか?
- ユーザーが操作に関して不安を抱く点や、混乱する点があるとしたらどこでしょうか?
- 競合他社がいる中で、〇〇がユーザーから選ばれる理由は何でしょうか?
- 〇〇とユーザーとの間に、どのような関係性を築きたいですか?
- 利用中のユーザーに、どんな気持ちを抱いてもらいたいですか?〇〇についての感想を尋ねたとき、ユーザーがどんな風に答えてくれたら嬉しいですか?
私たちが行ったワークショップでは、カスタマーサポート、採用担当、PRなど、よりユーザーに近い場所で日々業務を行っている方に協力をいただくことで、妄想ではない、現実のユーザーを理解することができました。
もちろん、ユーザーに会える環境であれば直接インタビューをすることも一つの手段だと思います。自分が関わっている事業や会社に合った方法を選択してください。
4.ボイスを作る
ここまで辿り着いたら、ボイスを作成するための材料は十分に揃っている段階かと思います。最後に、ブランドのパーソナリティを「ボイス」として、具現化させていきましょう。
各社のボイス&トーンをご覧になると分かりますが、同じボイスでもテキスト情報のみのもの、写真などのビジュアル要素が添えあるものなど、表現方法は様々です。ただし、どのボイスもブランドの人格・キャラクターがわかることが前提となっています。
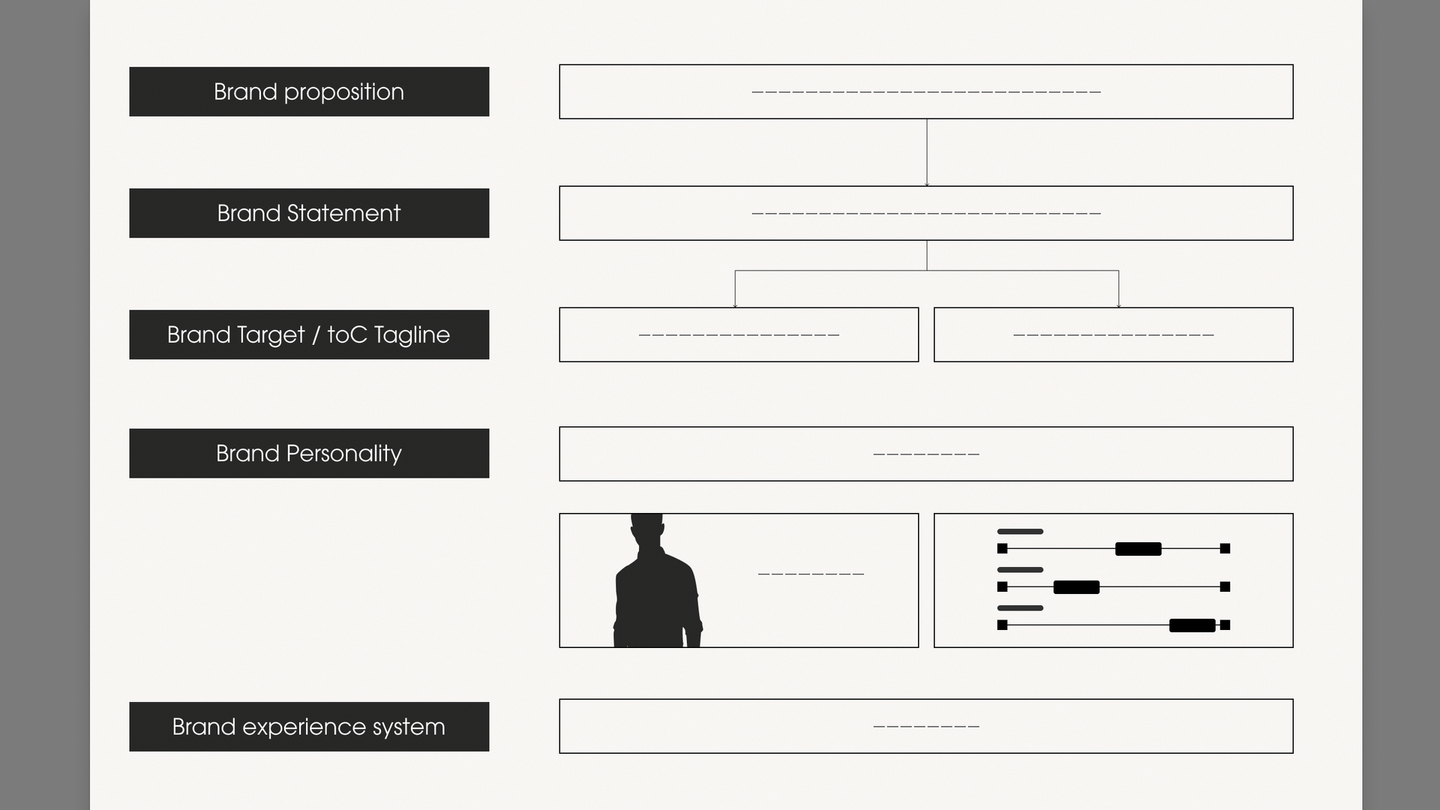
以下に、ボイスを構成する要素を挙げています。これらの要素を入れながら、ブランドのミッション・ビジョンに基づいたボイスを作り上げていきましょう。
- 何を大事にしているのか・譲れないポリシー
- ユーザーとどのような関係性を築こうとしているのか
- ユーザーからの見え方の Do/Don'ts
- 関係性・見え方に基づく、話し方のDo/Don'ts
- ユーザーにどんな価値を提供するのか
- ユーザーにどういった感情/状態になってほしいのか
以上が、私たちがボイス&トーンの「ボイス」の作り方でした。このプロセスは、『UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方』(3) を参考に、弊社デザインチームでアレンジしていることをご了承ください。
最後に
今回はボイス&トーンの意義と、具体的なボイスの作り方を解説しました。
これから私たちはボイスの他に、トーン、ボイス&トーンに基づいたライティングガイドラインの構築、これらの社内周知、運用に取り組んでいきます。
私たちの取り組みの発信が、ボイス&トーン、UXライティングの一助になれば幸いです。最後までお読みいただき、ありがとうございました!
参考文献
(1)『お世辞を言う機会はお好き? コンピューターから学ぶ対人関係の心理学』,著:クリフォード・ナス+コリーナ・イェン, 監訳:細馬宏通,訳:成田啓行,福村出版,2017
(2)『HCDライブラリー 人間中心設計入門』,編者:黒須正明、山崎和彦、松原幸行、八木大彦、竹内公啓,著者:山崎和彦、松原幸行、竹内公啓,加藤文明社,2016
(3)『UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方』,著:キネレット・イフラ,監修:仲野佑希,訳:郷司陽子,翔泳社,2021

/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)
/assets/images/19186495/original/655840ee-5fbd-4ae1-8337-b0ea4b73ca85?1726539107)





/assets/images/7200406/original/73b5dd99-9d1f-4581-a244-25e0bd79653c?1626330243)
