私達Wantedlyが、名刺アプリ ”Wantedly People” をリリースして1年がたち、Google Play “Best of 2017” イノベーション部門 に選出していただきました。デザインに関して特許出願中であった事情もあり、リリースから今まで詳しく語ってはきませんでしたが、この機会に、1年前、デザインについて考えてきた事を数回の記事に分け紹介させていただきます。
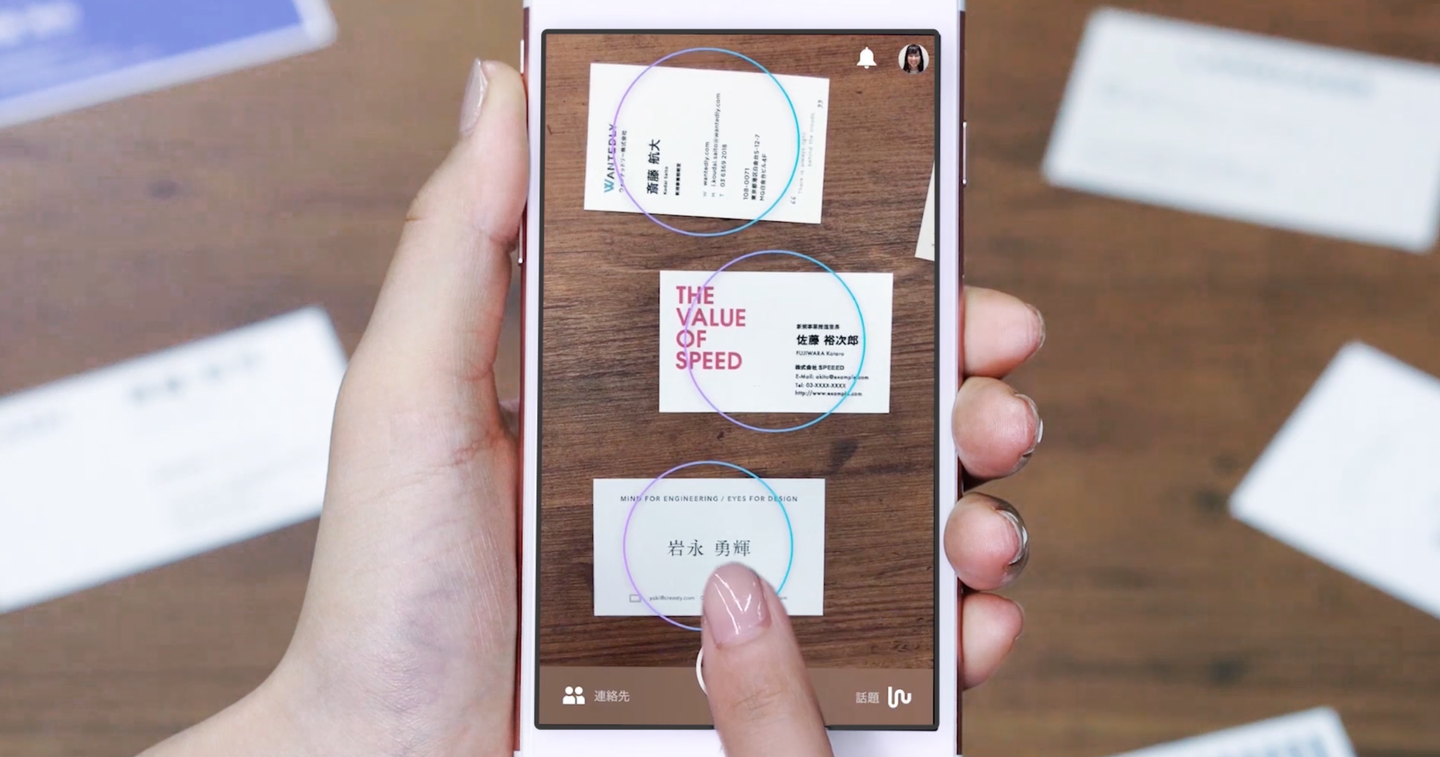
第一回は、Wantedly Peopleのアプリアイコンとも共通のモチーフである、名刺認識の「円」について。その要素自体には新しいところはない、シンプルな表現です。 今までに無かった新しいプロダクトを多くの人に使っていただくため、UIを構成する要素はユーザーにとって「当たり前のもの」として自然に受け入れられる表現であることも重要です 。奇抜なものではない、カメラアプリの中で見たことがありそうな表現であることを心がけました。
「当たり前」の表現と書きましたが、紙の情報をスキャンする上で円の表現を重ねて用いた先行事例があったわけではありません。リリース当時、他のドキュメントを自動的にスキャンするアプリ、例えば Evernote Scannable や Microsoft Office Lens ではドキュメントを四角く囲んで認識の状態を表現していました。
なぜ、円なのか 前提:スマートフォンに本気を出させてはいけない カメラに映った画のなかから名刺を探し出すのは、スマートフォンにとってそれほど簡単な作業ではなく、ある程度「時間がかかる」処理です。少なくとも、今のスマートフォンの性能では、カメラに写った画像が切り替わるよりも早く、リアルタイムに名刺を認識し続ける事は不可能です。さらに、スマートフォンに本気を出させると、発熱や電池の減りの問題も発生します。認識の間隔をおいて、ある程度スマートフォンに手を抜いてもらうことが、最低限の使い勝手を確保する上での前提でした。
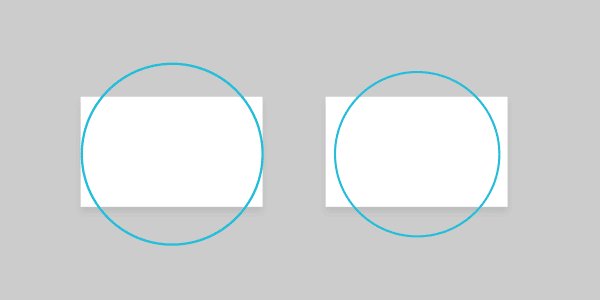
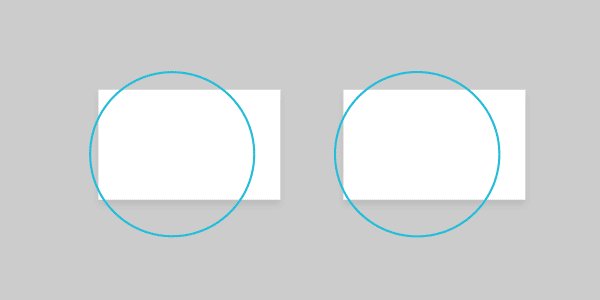
曖昧さと処理時間を許容する表現を とはいえ、手を抜いて認識しているのがユーザーにバレてしまうようではいけません。UI上の表現として、 ある程度の曖昧さを持って、多少ズレても気持ちよく受け入れられる表現を 作る必要がありました。
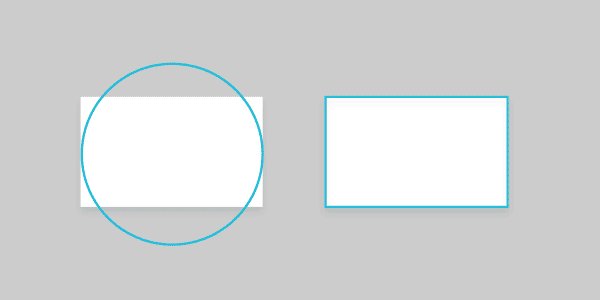
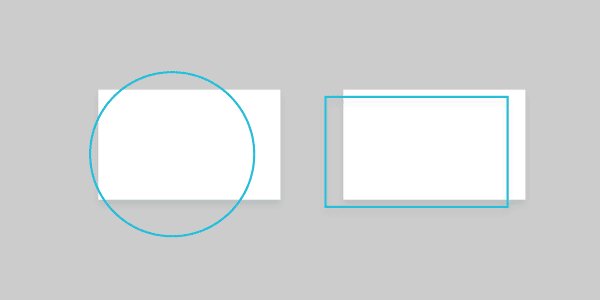
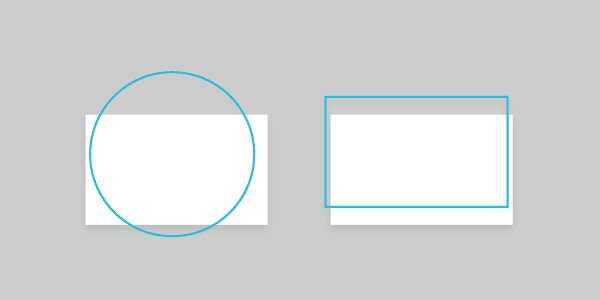
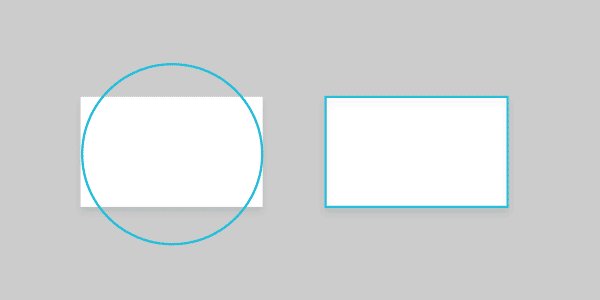
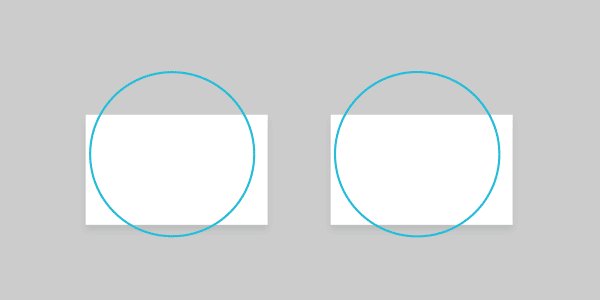
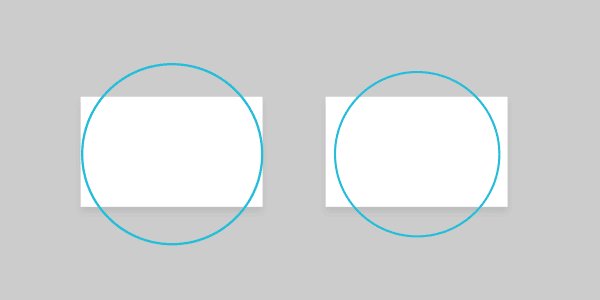
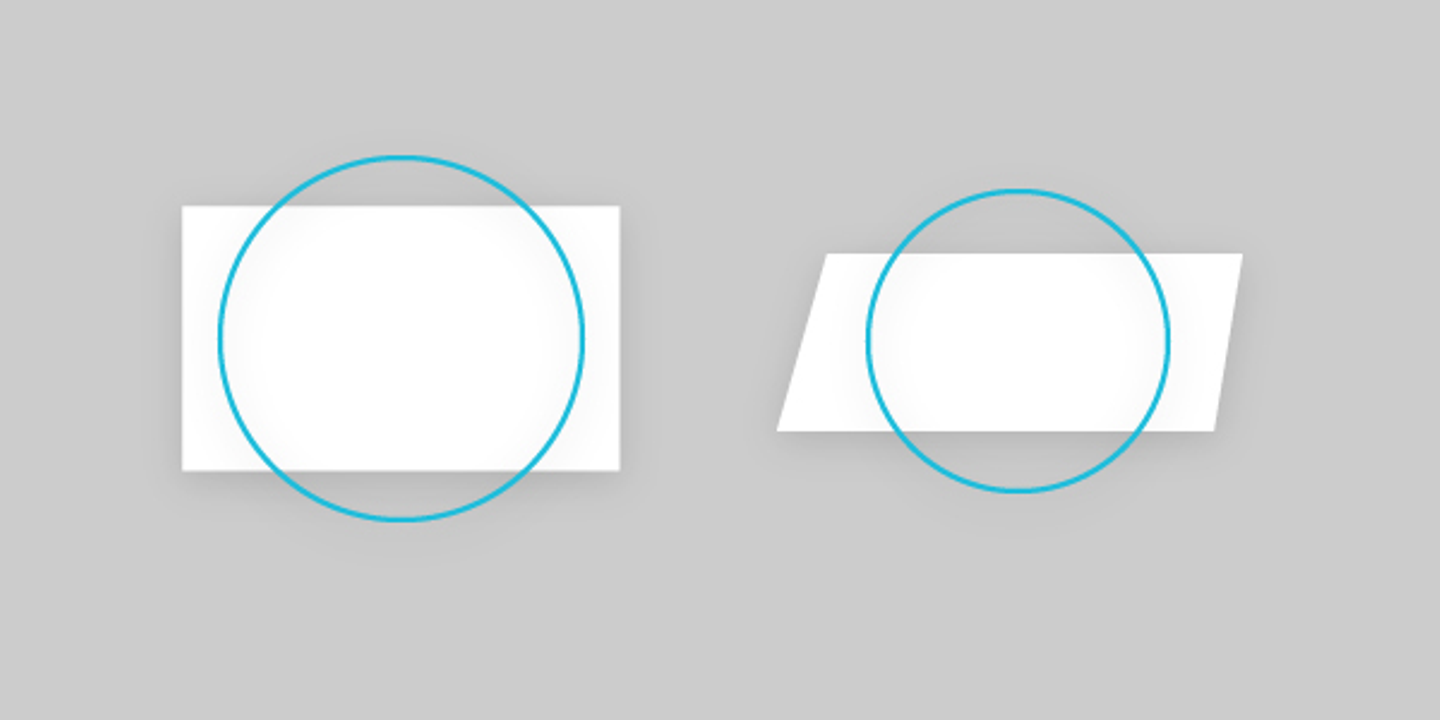
名刺の四角形といちばん違うカタチ Wantedly Peopleの名刺認識の仕組みでは、認識するたび、名刺の四角形の輪郭を正確に切り出しています。けれども、そのことを表現するために正確に四角形を表示しようとすればするほど、実際の名刺の四辺とのズレが際立ってしまいます。これが、円だとどうでしょうか。輪郭が直線で構成される四角形の名刺と曲線の円とを同時に表示すれば、長辺と短辺がズレることによる違和感は生じません。 また、カタチのコントラストが高いことによって、名刺を背景にした時の視認性も担保できます。
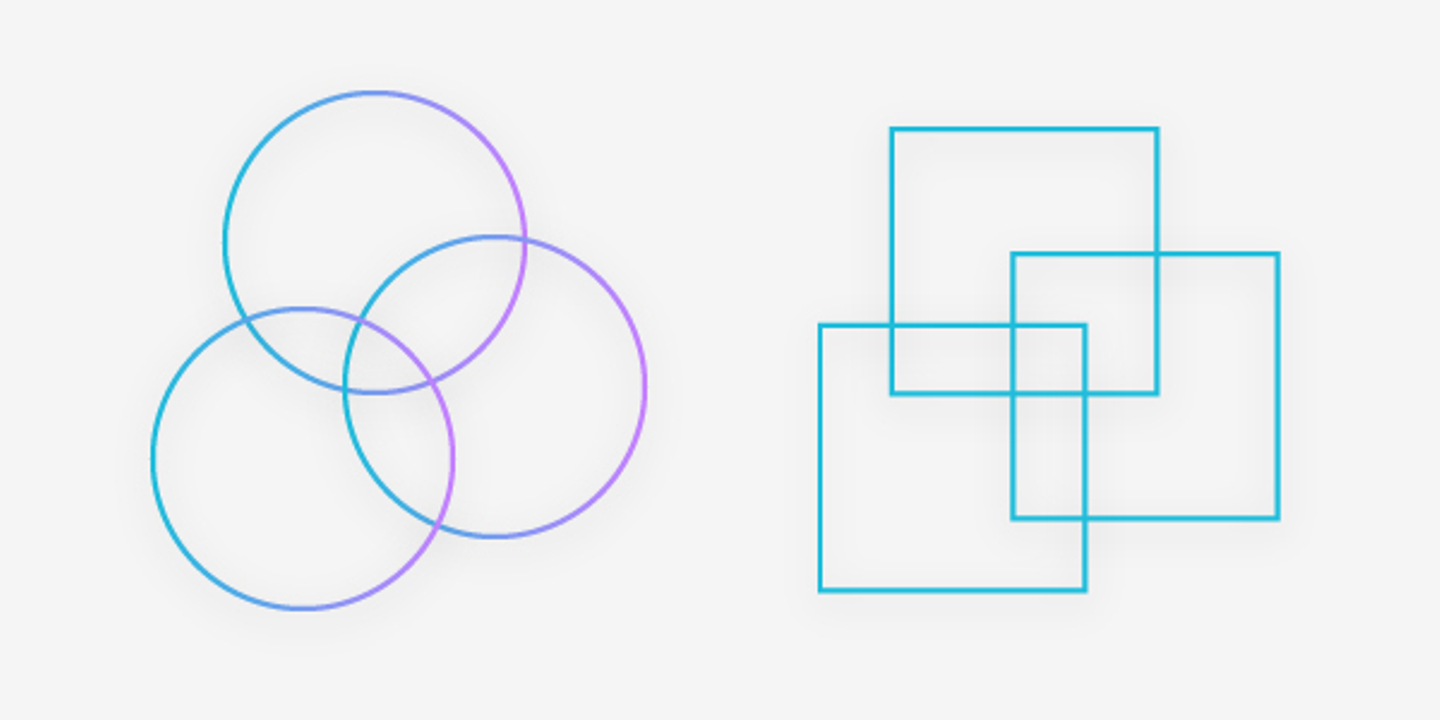
「中心」が強いカタチ 円というのは、「中心」の存在が強いカタチであるため、自ずと視線はその中心にひきつけられます。大げさに言えば、 中心さえ名刺に乗っていれば、その名刺を認識できていること自体は伝わる のです。また、複数の名刺を認識して円が重なった際にも、中心がはっきりしているため それぞれの円を見分ける事が容易 です。見た目による識別性の高さに関しては、グラデーションの色も一役かってます。
この円は、表示されている間、常に止まることなくアニメーションを繰り返します。円が静止していると、認識の処理にかかる時間毎に途切れ途切れで画面の表示が切り替わる事になります。それに対してカメラ画像は常に動き続けているため、 ちゃんと名刺を認識して追えている安心感 を作ることができず、「待ち時間」が明確となって、ユーザーにストレスを与えます。たとえ単純なアニメーションの繰り返しであっても、 常に動作を連続してみせることで、不安やストレスを与えにくくする ことができます。この機能を果たすUIのわかりやすい例が、読み込み時間の間終わりなく回り続けるインジケーターです。
「撮れそう」「フォーカスあってそう」なカタチ 最後に、カメラアプリの中で見たことがあり、表示されることで直感的に「シャッターボタンを押したら撮れそう」と思える表現であること。既存の別機能を想像させることで、説明が不要な使い勝手としています。
ちなみに、円のサイズは認識した名刺の辺の長さの合計に比例するように決めています。辺の長さは名刺の傾きによって大きく変化しないため、対象の名刺をどんな角度でカメラに捉えたときでも自然なサイズ感となっています。
もっとスマートフォンの性能が上がったなら このように、円とそのアニメーションによる情報提示を選択した背景には、スマートフォンの処理時間という制約がありました。モバイル端末のコンピューターに十分な性能があったなら、円という形状、表現方法は選ばれなかったでしょう。常にリアルタイムに名刺を検出・判別し、文字認識を行うことができたとすれば、シャッターボタンを押す操作すら必要なくなります。カメラに映った新しいものすべてをデータにしていけばいいのですから。
ですが、現実のプロダクトをデザインする上では、理想を語っているばかりではいられません。様々な条件や制約に向き合いながら、今採れるベストな手段を探っていくことになります。そうした課題解決の繰り返しの中で、デザイナーの直観を超えて様々なUI表現が生み出されてくるのです。
/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)







/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)





/assets/images/7200406/original/73b5dd99-9d1f-4581-a244-25e0bd79653c?1626330243)
