Wantedly UI Components | Figma Community
UI components and style guides for company-wide product design on Wantedly, inc.
https://www.figma.com/community/file/994992887565225147
ここ数年でデザインシステムの注目度は高まり、国内外の様々な企業のプロダクト開発にデザインシステムが導入されています。Wantedly は 2018年からデザインシステムの構築に取り組みはじめ、社外の方々にも参照いただけたらと、2021年に「Wantedly Design System」を公開しました。Wantedlyのデザインシステムの取り組みをオープンにすることで、デザインシステムの認知向上や改善に繋げていきたいと考えています。
今回の記事では「Wantedly Design System」の詳細や取り組みについて解説していきたいと思います。
※この記事は2022年8月に公開したエンジニア向けのデザインシステムの記事『ノンデザイナーズ・Wantedly デザインシステム完全理解ペーパー』を、デザイナー向けの内容に一部アップデートしたものになります。
WantedlyのUIデザインシステムは以下の目的で作成しています。
また、WantedlyのUIデザインシステムは、WantedlyのUIをデザインする上での共通の考え方とツール&アセットであると定義してます。共通の考え方とツール&アセットを提供することで、「一貫した表現で」「基本的なユーザビリティを備えた」デザインを「効率的に」生み出すことができます。
「Wantedly Design System」には大きく『Graphic Standards』と 『UI デザインシステム』という2つの役割が存在しています。
『Graphic Standards』は Wantedly らしいデザインをするため、『UI デザインシステム』は Wantedly らしい UI を持つプロダクトを作るためのルール、とお伝えするとわかりやすいかもしれません。
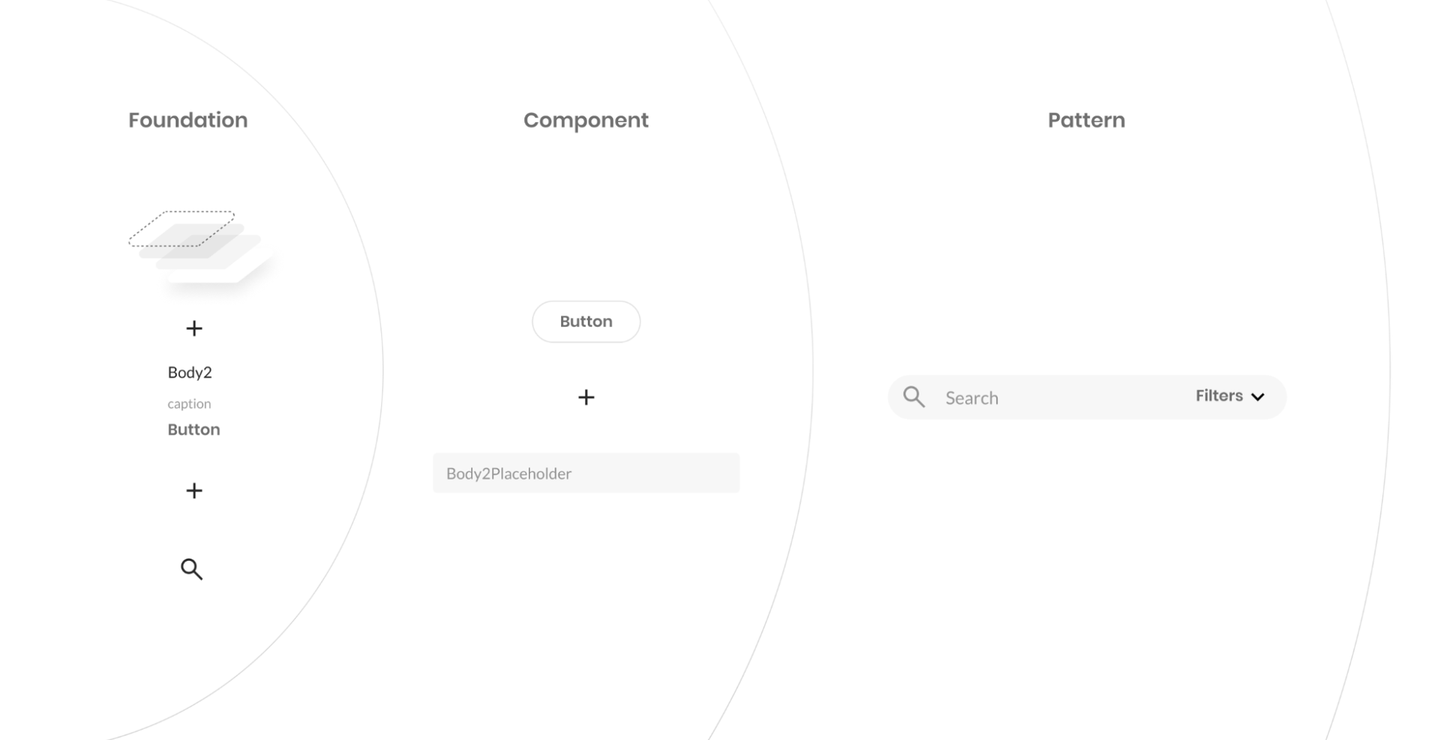
デザインシステムは複数のレイヤーが積み重なって構成されます。
「コンポーネントを構成するためのデザイン最小単位である Foundation」「Foundation の組み合わせからなる Surface」「1つ以上の Surface の組み合わせからなる Component」などです。
Graphic Standardsに準じたFoundation, Surface, Componentを定義することでWantedly”らしさ”やUI、体験の一貫性を担保しています。
次に、それぞれの要素をご紹介します。
まず デザインシステムの最小単位として、 Foundation というものが定義されています。デザイントークンと呼ばれるものとほぼ同義と思っていただいて構いません。
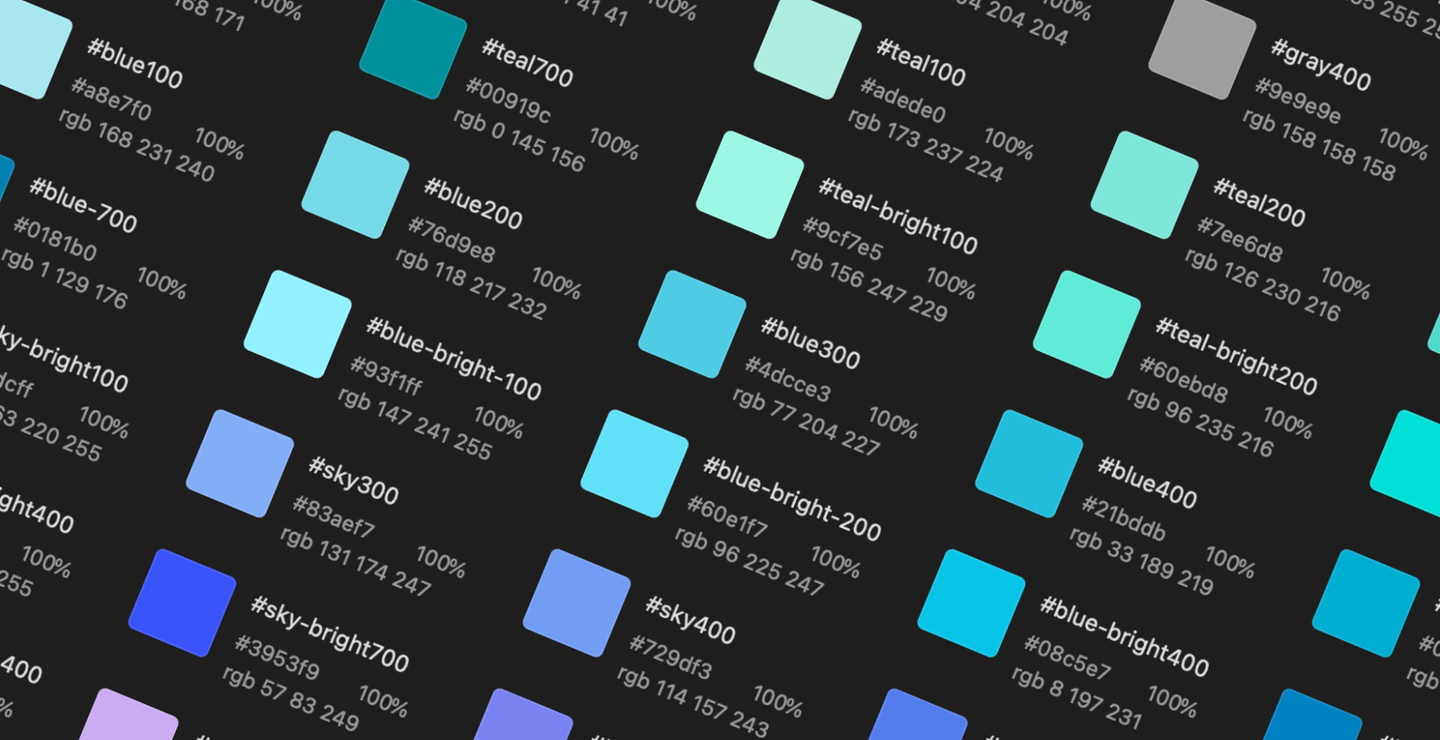
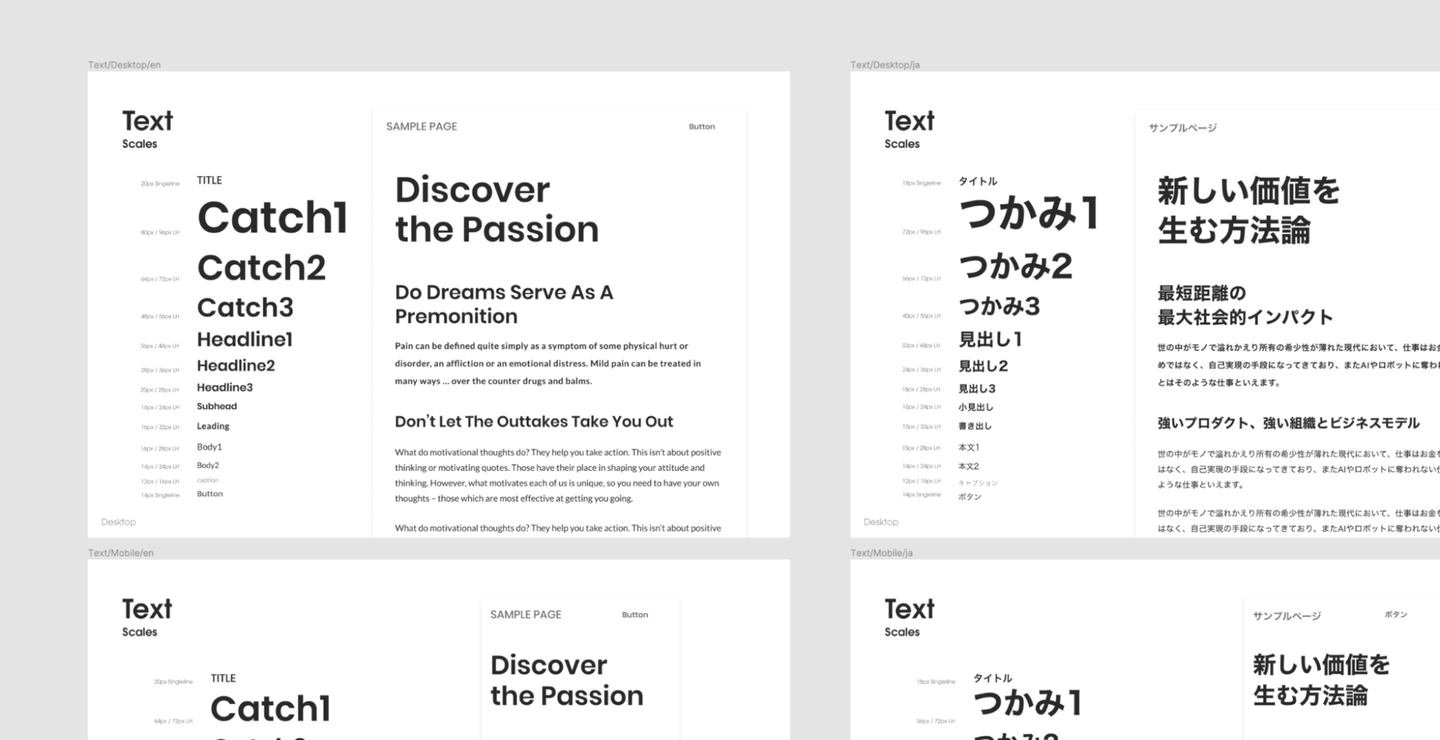
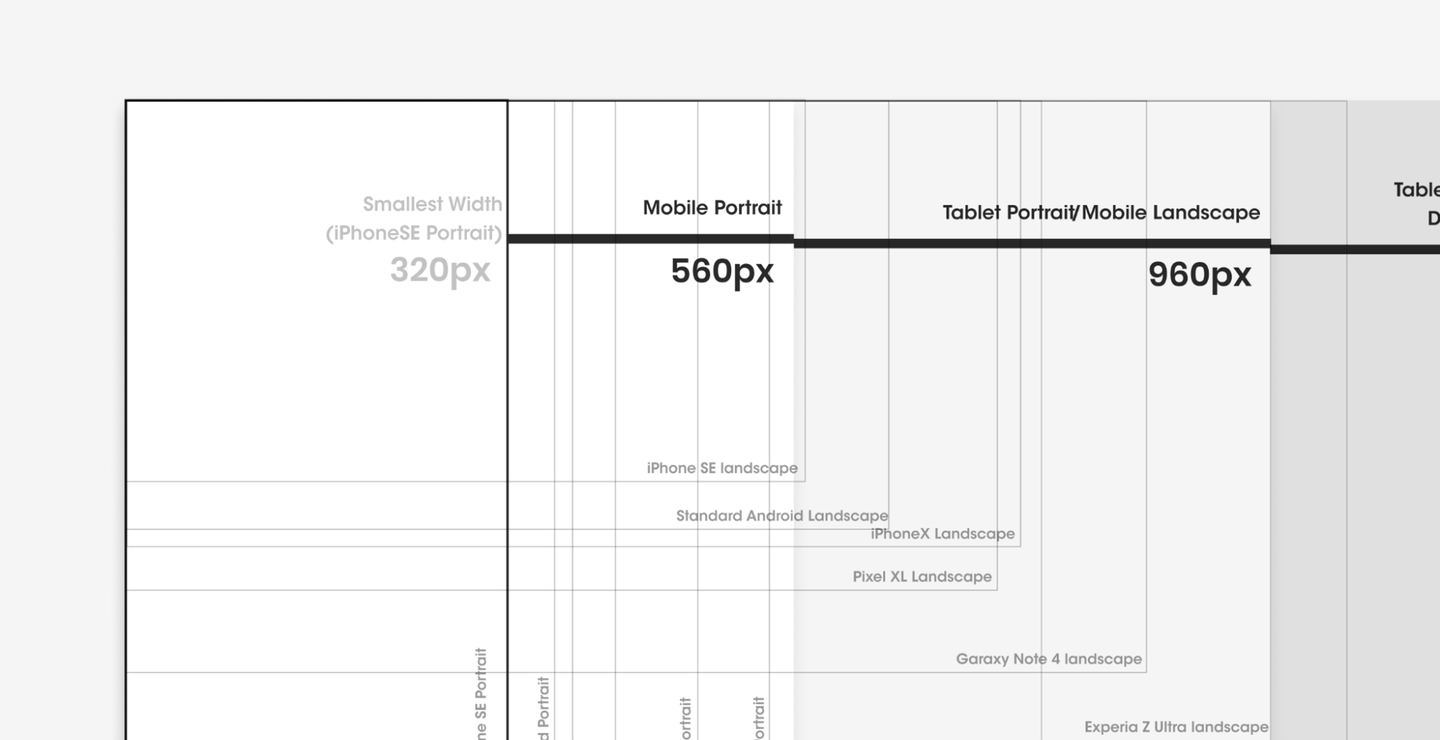
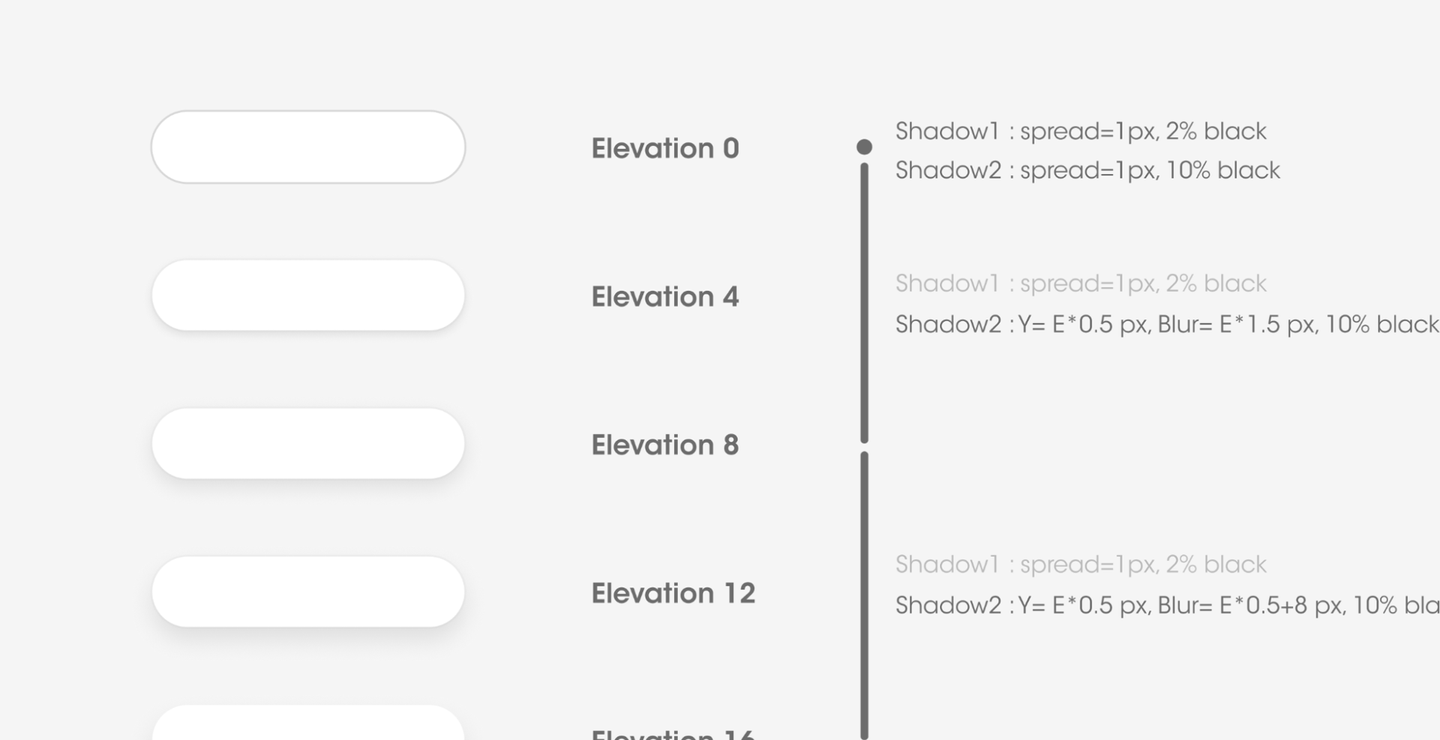
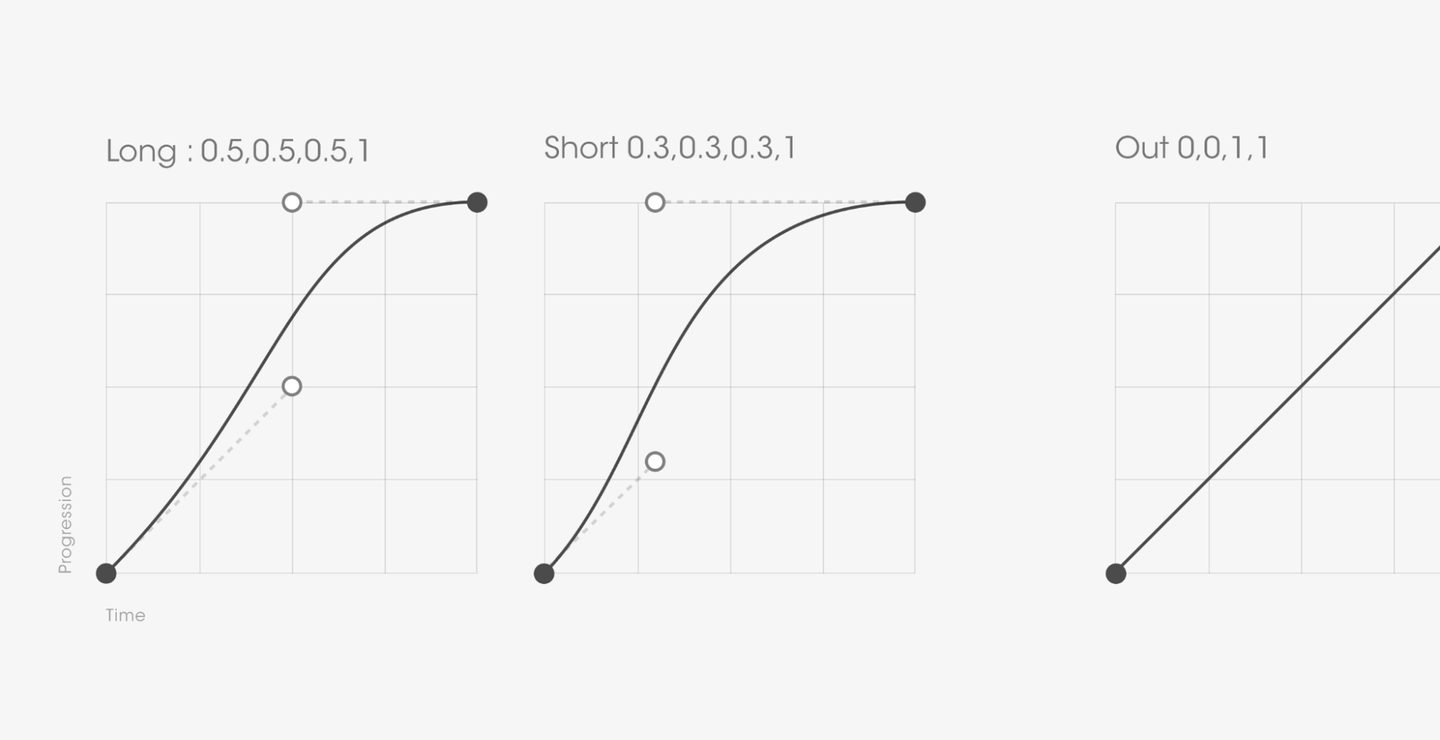
Foundation には以下の10の要素が存在します。
いくつか抜粋して紹介します。
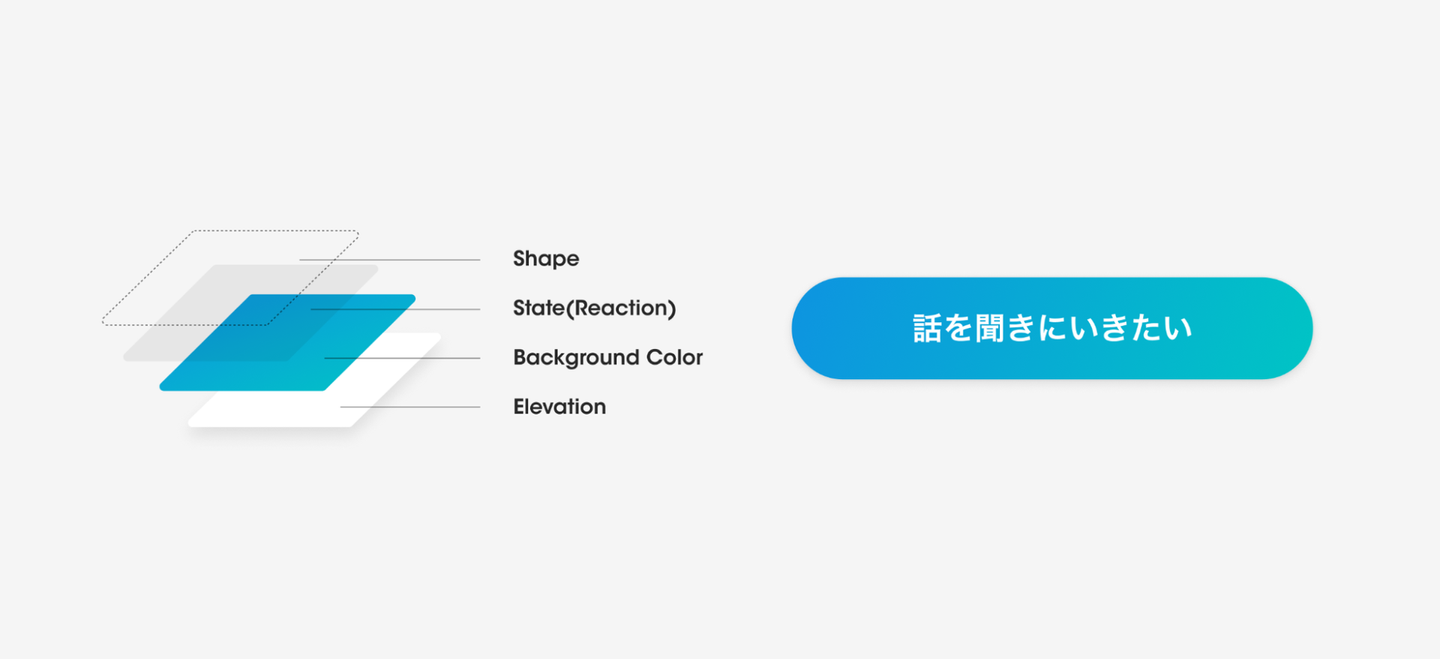
前述した Foundation のうち、Shape, Elevation, Reaction と Background Color(背景色) の4つの値を組み合わせることで、「色がついて、ユーザの操作に反応できる板」を作ることができます。これを Surface と呼び、あらゆるコンポーネントの基礎となります。
たとえば Wantedly Visit で使われるプライマリーのボタンであれば、以下の4つの値から構成される Surface が基本で、その上に白い文字(Text は button)が乗っています。
UI デザインシステムに定義されているコンポーネントはもちろん、Wantedly のプロダクトの UI に登場するコンポーネントは原則この Surface から作られています。
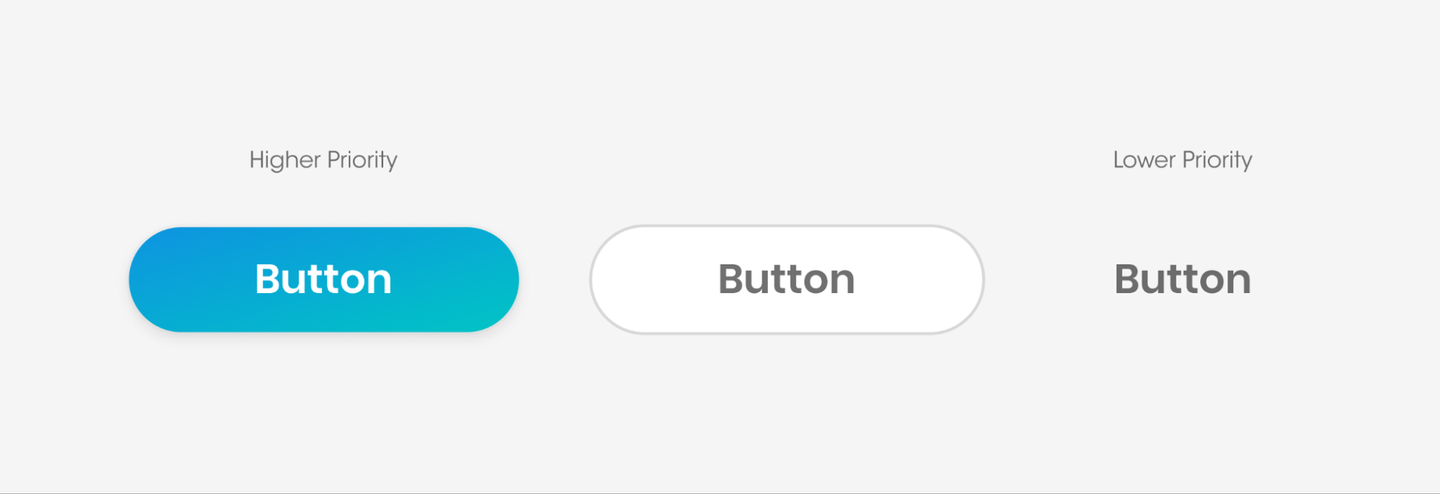
例えばボタンであれば、ユーザへの訴求の強さに応じて3種類の Surface を使いわけます。
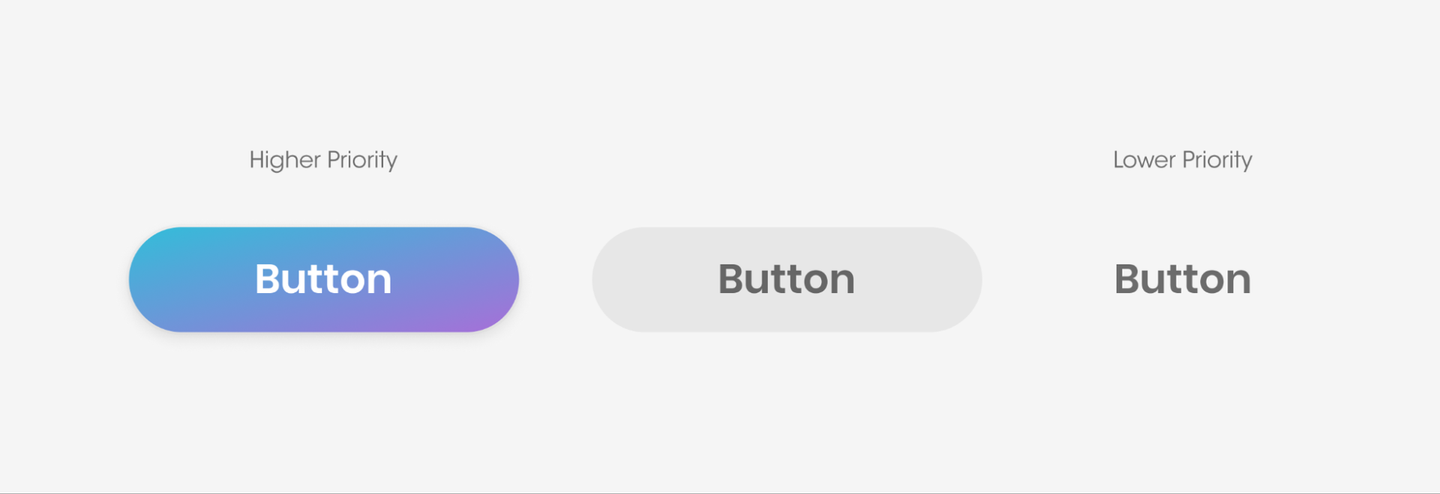
また、同じ強さであってもプロダクトごとに異なる Surface が定義されています(以下は People 用のボタン定義)。
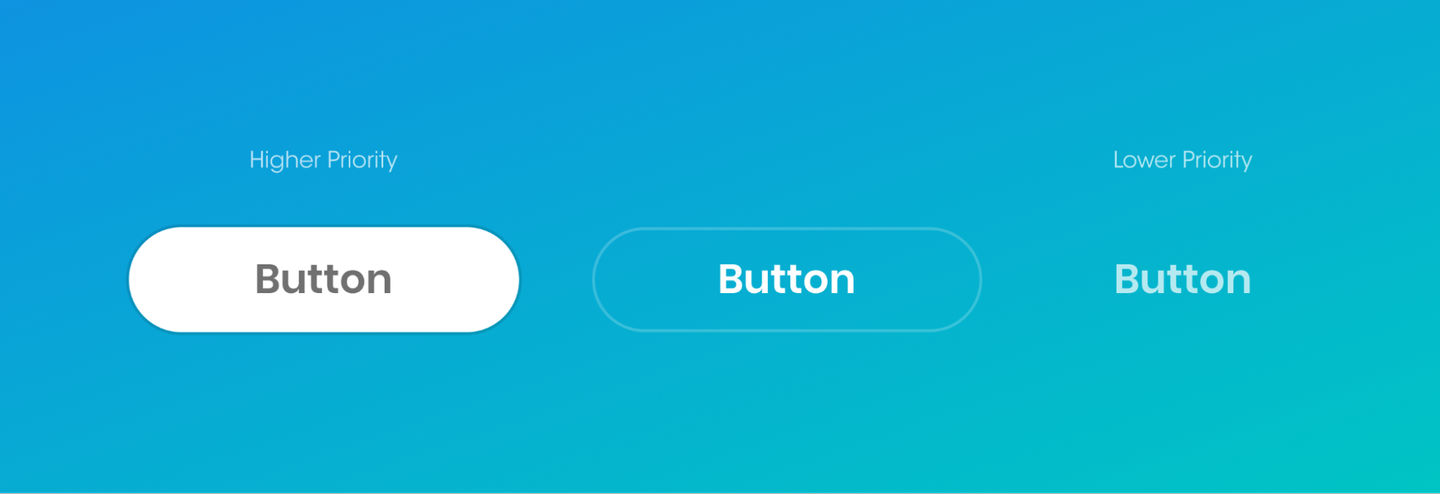
また、そのコンポーネントが配置される場所の明るさ(あるいはシステムのライトテーマ・ダークテーマ設定)によってもコンポーネントの見た目が変わることがあります。
この 「プロダクト」と「明暗」の2つをまとめて Theme と定義しています。また、3種類の強さのボタンのように、同一テーマ内でのコンポーネントの種類分けを Variant と定義します。Theme は visit-light や people-dark など、Variant はボタンであれば primary, secondary のようになります。
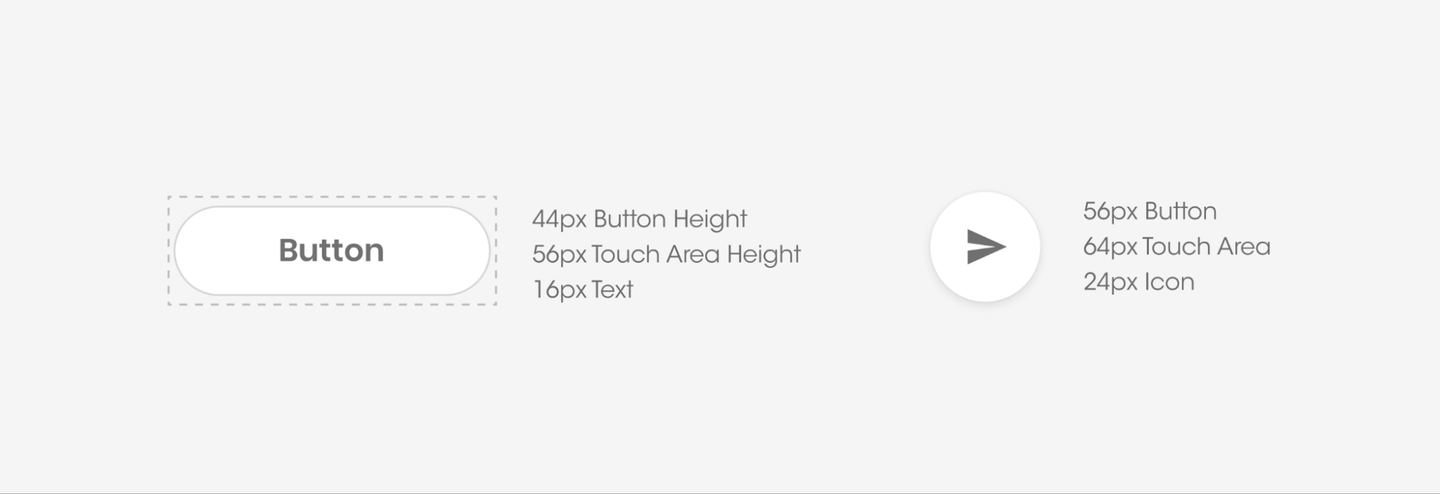
ボタンやテキストフィールドなど、一部のインタラクティブコンポーネントは TouchArea(タッチエリア)と呼ばれる余白を持ちます。
目的は「コンポーネントのタッチ可能領域を広げる」ことです。Wantedly が提供するプロダクトは PC だけでなく画面の小さなスマートフォンでも多く利用されます。小さな画面であまりに小さなコンポーネントを出していると、ユーザはタップするのにも苦労するでしょう。コンポーネントの間が詰まっていると誤タップしてしまうかもしれません。
Google や Apple のデザインガイドラインでは Interactive Element のタッチ可能領域の最低値を定義しています。
また、TouchArea が存在することでコンポーネント同士の間隔が自然といい感じになるといった作用もあります。これも Material Design の Touch target で同じような話が紹介されています。
Surface では「Wantedly のプロダクトの UI に登場するコンポーネントは原則この Surface から作られている」という紹介をしました。これを実際の例で見てみましょう。
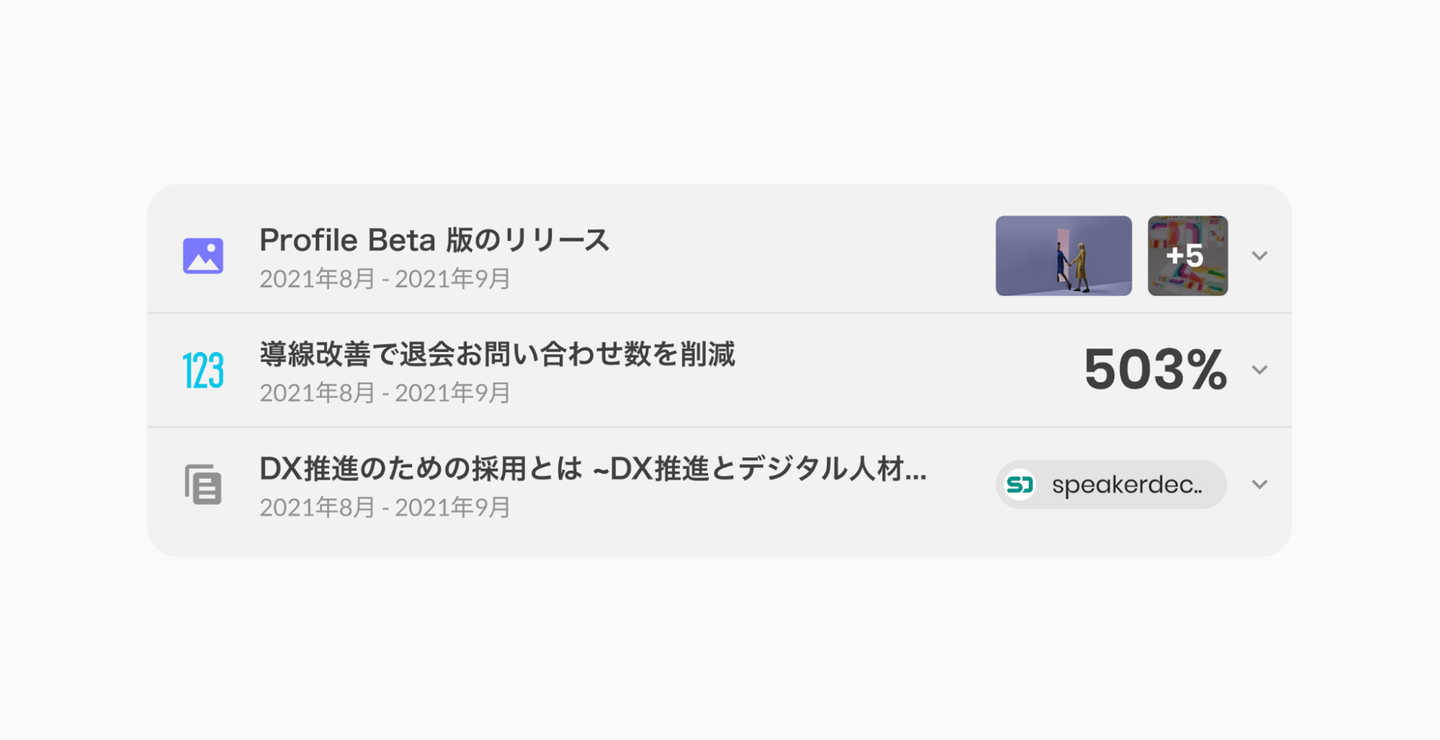
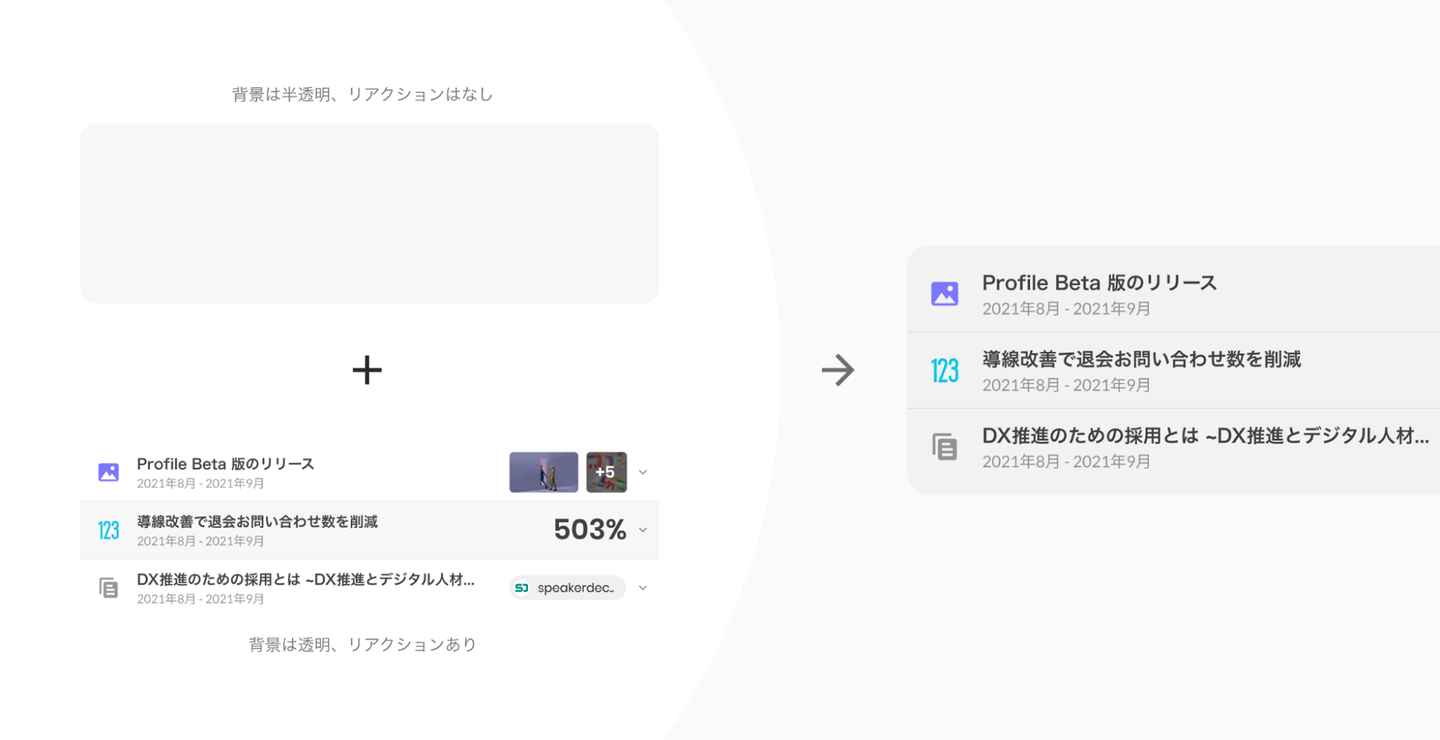
たとえば Wantedlyには、以下のようなコンポーネントが存在します。全体として薄いグレー(正確には透明度の高い黒)が下敷きにあり、その上にホバーやクリックで色が変わるアイテムが乗っています。
このコンポーネントは以下2つの Surface の組み合わせで作られています。
このように、Wantedly のプロダクト上の UI コンポーネントの多くは Surface の組み合わせで説明できるようにデザインされています。
公開されているUI デザインシステムを見てみると、あらゆる値がカッチリ決まっているように見えるかもしれません。実際、UI の一貫性を保つため定義通りの値を使うことがほとんどです。しかし、たとえば「ユーザに強く訴求したい」であったり「局所的な見た目の一貫性を優先したい」など、情報設計やビジュアル的な理由で値のオーバーライドが発生することもあります。
デザインシステムを運用・活用する上での心がけをまとめました。
Wantedly の UI デザインシステムは Foundation, Surface など一見すると完成されたものに見えるかもしれませんが、実態としては一般化しきれていない例外などがまだまだ残っています。Wantedlyのデザイナーやデザインシステムに関わるメンバーは、「各種パラメータは拡張に対して開いておく」「例外を無理に一般化せずに、ケース集にストックしておく」ことを意識して、デザインシステムをアップデートしていくことを心がけています。
同じ言葉・同じ単語セットで会話をすることは円滑なコミュニケーションをする上で非常に重要です。たとえば "Modal" という単語についてエンジニアとデザイナーでそれぞれ違うものを思い浮かべていた場合、話が噛み合わなくなります。
また、関連して「勝手に単語を作らない」というのもデザインシステムに関わるメンバー全員が意識している点です。デザインシステムで定義されている言葉を使い、新しいコンポーネントについてはデザイナーがまずは命名し、エンジニアや他のチームメンバーと認識がズレないよう心がけています。
Wantedlyのデザイナー職以外のメンバー(エンジニアなど)のUI / UXのリテラシーは非常に高く、高い完成度でデザインチェックに入ることができます。
ガイドラインの通りに作っても細かなデザインのズレなどが発生する可能性は十分あり、表層に関しては数pxのズレがユーザーにブランドの「らしさ」から逸脱した印象を与えてしまう可能性があるので、しっかりとチェック&フィードバックをしてもらいます。チーム全員がユーザーにより良い価値を届けられるようプロダクトと向き合っています。
この記事では「Wantedly Design System」の全体像から思想・個別の要素・実践的な考え方について紹介してきました。実利的な話に落とすと、デザインシステムの必要性は「コミュニケーションコストは開発上大きくなりがちなので、それを最適化するために共通認識を作る」「デザインの意図・思想を正しく理解できる環境を作ることで、正しく実装できる(情報設計を正しく反映できていてユーザにとって使いやすい・コンポーネント設計がいい感じなので生産性が高い)」と考えています。
「Wantedly Design System」は外側から見ると完成された・整ったものに見えるかもしれません。しかし実際はまだまだで、未定義なところ、詰めないといけないところ、もっと良くしたい、良くできるところ が沢山あります。ブランドやサービスの進化に合わせて、デザインシステムも少しずつアップデートしていきたいと考えています。
また、今回この記事を読んで「Wantedly Design System」に興味を持ってくださったデザイナーさんは、是非Wantedlyのデザイナーに話を聞いていただけると嬉しいと思っています!デザインシステムの勉強会やイベント交流会などのお誘いもお待ちしています。