こんにちは。おいしい健康Androidエンジニアの小林です。
Jetpack Composeのプレビュー機能好きなんですが、PreviewParameterでもっと好きになったのでブログにしてみます。
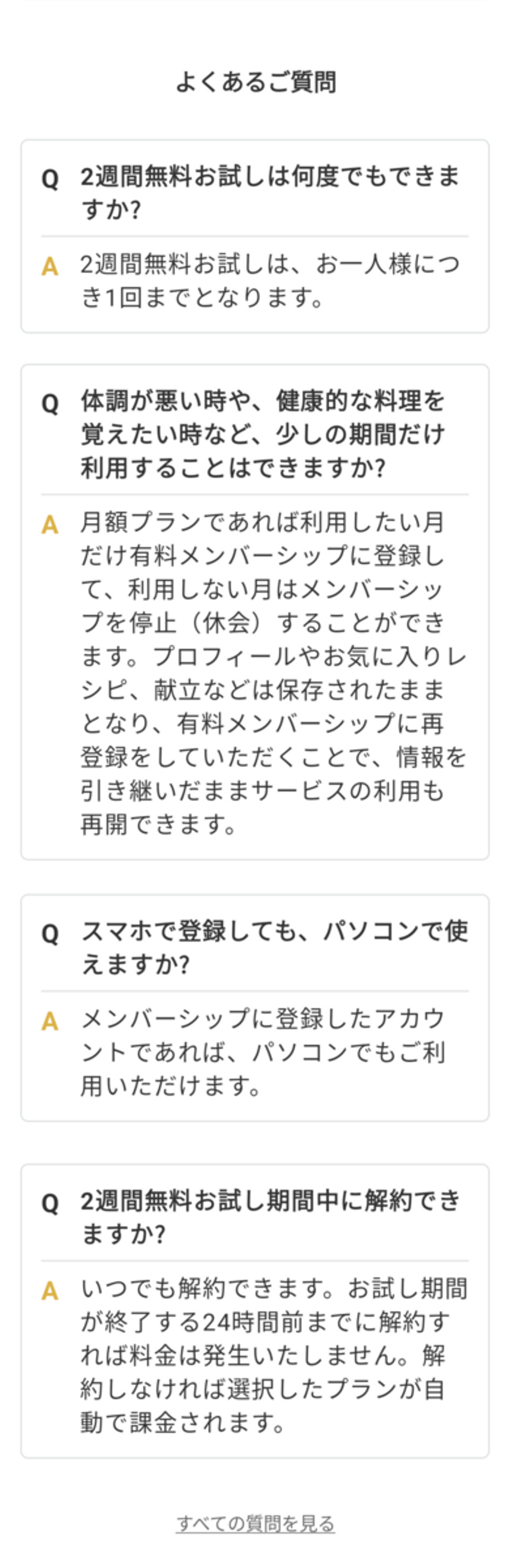
実際に作った画面
こんな画面をJetpack Composeでつくりました。
アプリ内課金ができるのですが、その画面内に課金に関するFAQをリストした画面です。
※画像中の情報は 2021/12/24現在のものです。

文字数やデバイスサイズごとにプレビューしたい
上のスクショのとおり内容による文字数の差が結構あります。2行程度から〜10行程度のものまで。 「デバイスサイズによっては画面が1つのカードで覆い尽くされてしまって読みづらさを感じるのではないか?」と、画面サイズごとにプレビューで確認しておきたくなりました。
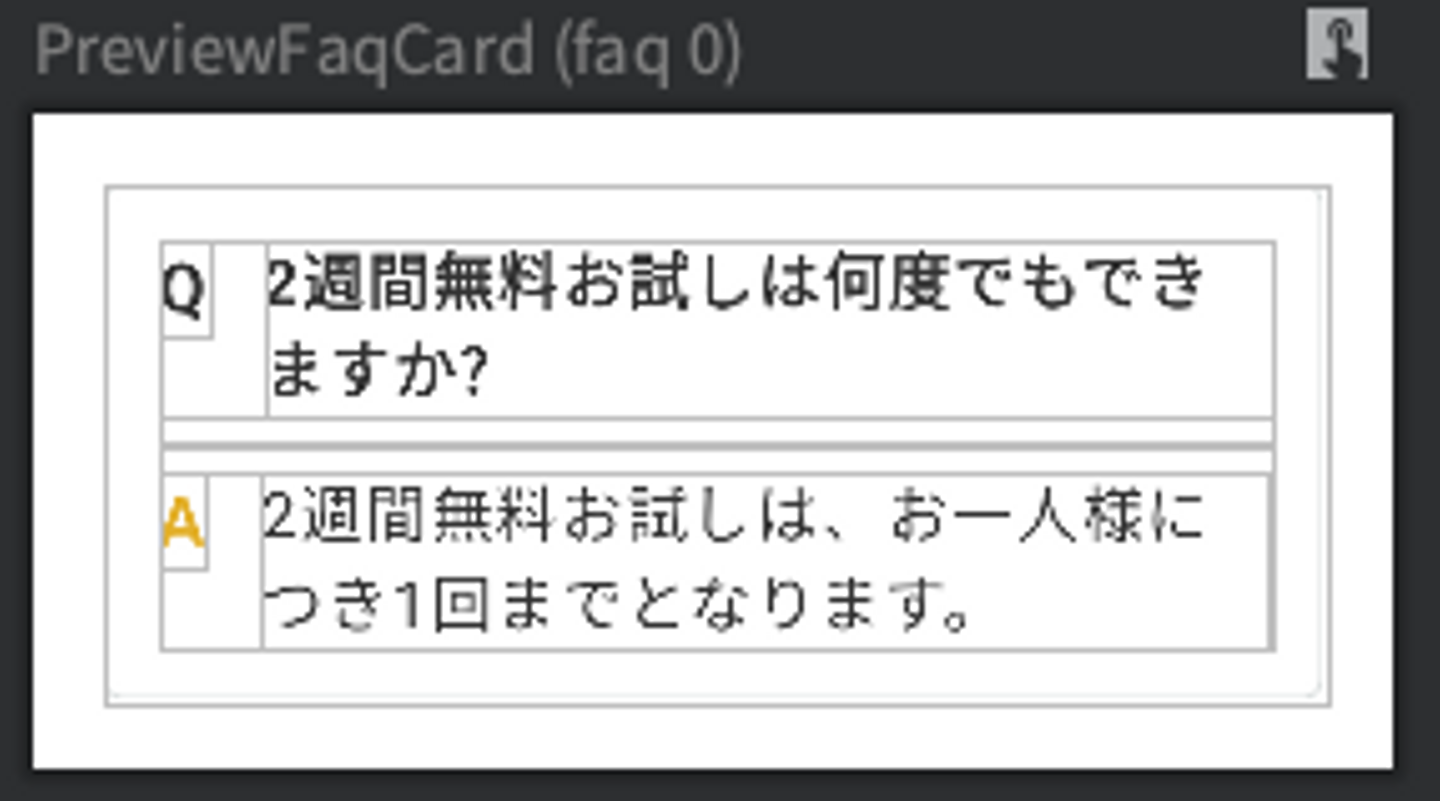
まずは1つプレビューしてみます。
@Preview(showBackground = true, backgroundColor = 0xffffffff)
@Composable
fun PreviewFaqCard() {
FaqCard(faq = Faq(question = "2週間無料お試しは何度でもできますか?", answer = "2週間無料お試しは、お一人様につき1回までとなります。"))
}

他の内容や異なるデバイスサイズごとにプレビューしたい場合、上記のComposableを複製してよしなに変えればいいですが、毎度毎度書くのはめんどくさいです。
そこでPreviewParameterを使うと回避できます。
PreviewParameter使ってみる
PreviewParameterProviderを継承したクラスをつくります。
class FaqPreviewParameterProvider : PreviewParameterProvider {
override val values = sequenceOf(
Faq(question = "2週間無料お試しは何度でもできますか?", answer = "2週間無料お試しは、お一人様につき1回までとなります。"),
Faq(question = "体調が悪い時や、健康的な料理を覚えたい時など、少しの期間だけ利用することはできますか?", answer = "月額プランであれば利用したい月だけ有料メンバーシップに登録して、利用しない月はメンバーシップを停止(休会)することができます。プロフィールやお気に入りレシピ、献立などは保存されたままとなり、有料メンバーシップに再登録をしていただくことで、情報を引き継いだままサービスの利用も再開できます。"),
Faq(question = "スマホで登録しても、パソコンで使えますか?", answer = "メンバーシップに登録したアカウントであれば、パソコンでもご利用いただけます。"),
Faq(question = "2週間無料お試し期間中に解約できますか?", answer = "いつでも解約できます。お試し期間が終了する24時間前までに解約すれば料金は発生いたしません。解約しなければ選択したプランが自動で課金されます。")
)
}
そしたらプレビューするComosableの引数に渡します。
@Preview(showBackground = true, backgroundColor = 0xffffffff)
@Composable
fun PreviewFaqCard(
@PreviewParameter(FaqPreviewParameterProvider::class) faq: Faq
) {
FaqCard(faq = faq)
}
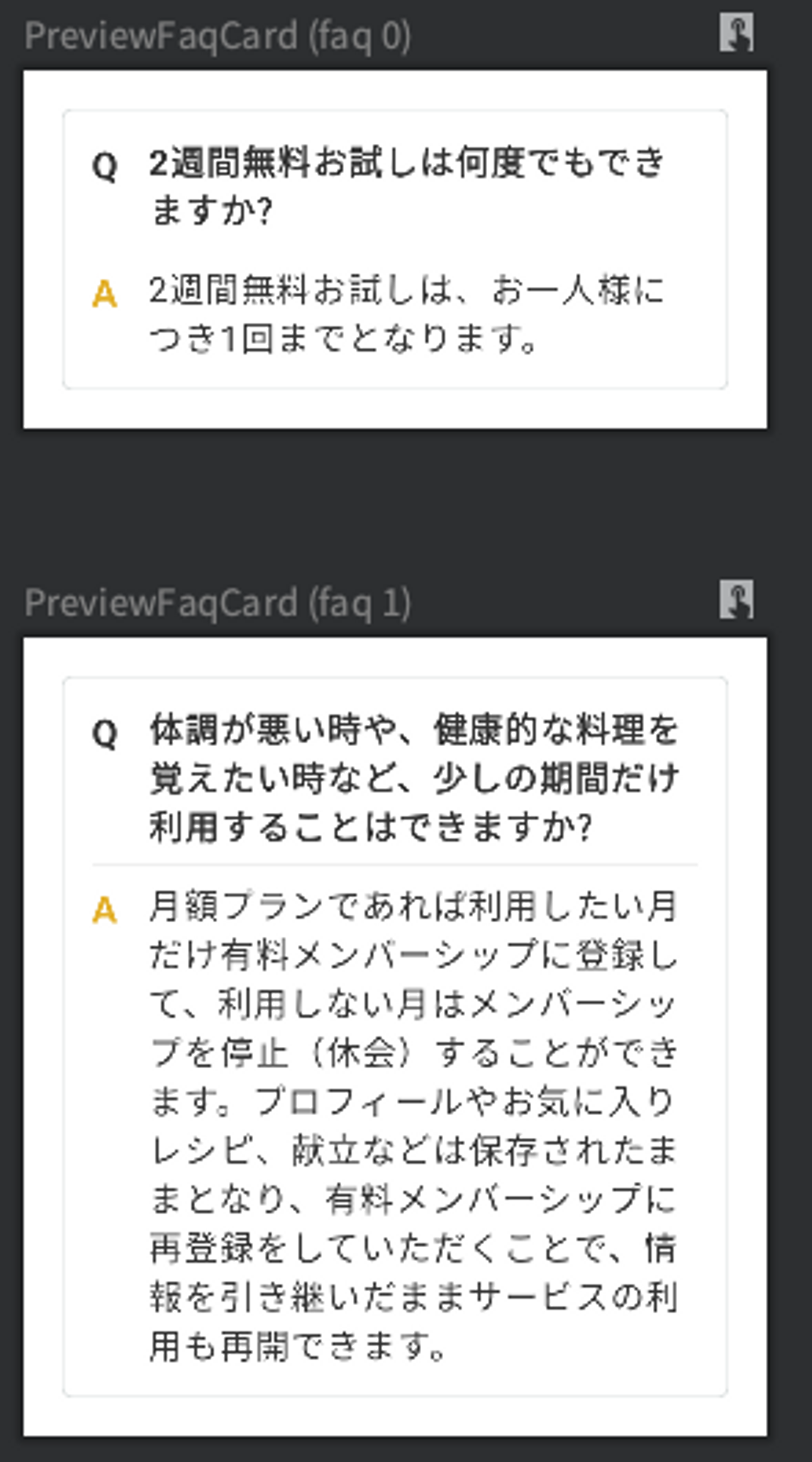
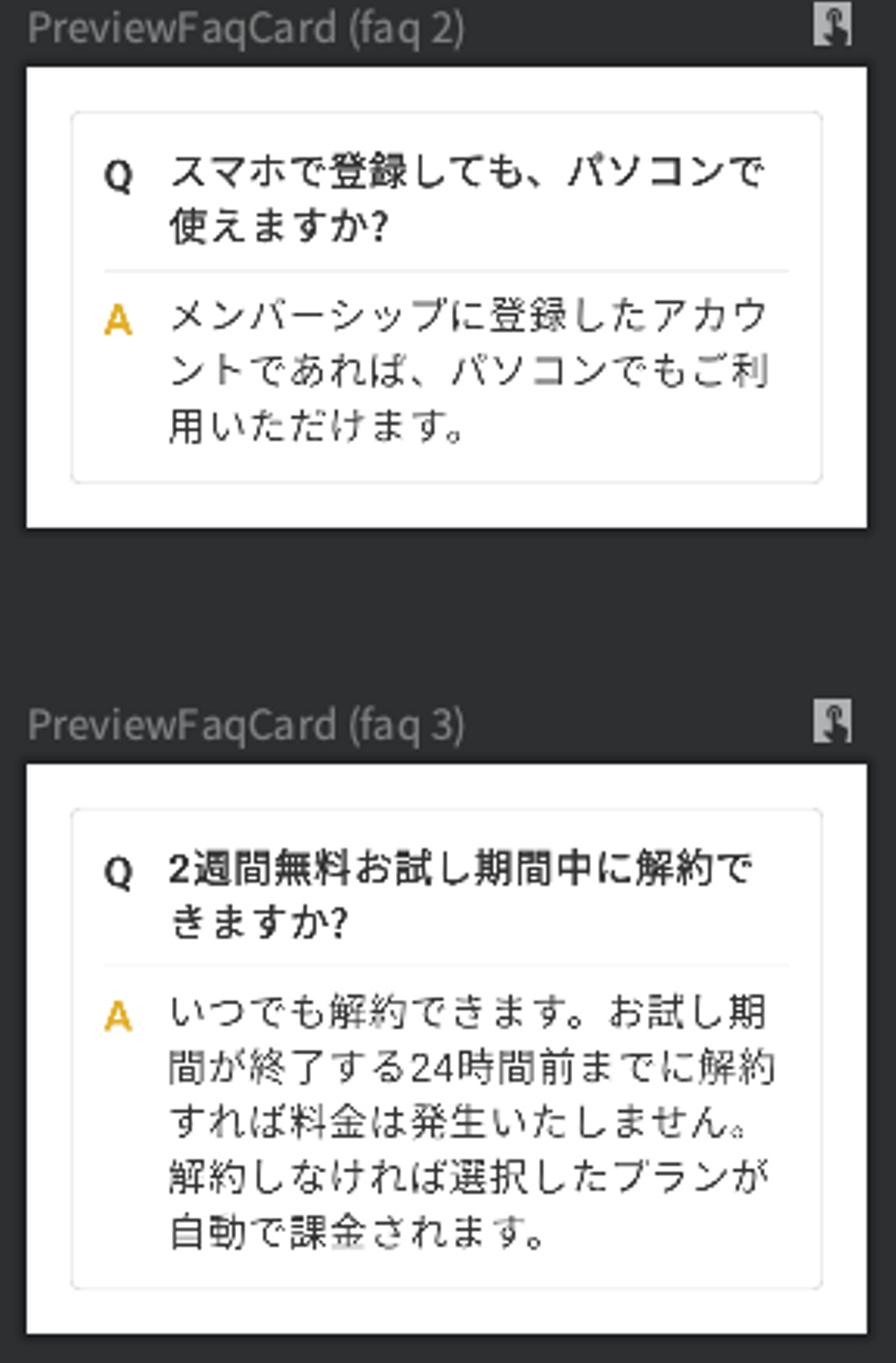
そうすると、FaqPreviewParameterProviderのsequenceOfに入れた分だけプレビューが勝手に作られます。


※プレビューがsequenceOfのsizeの分だけ表示される
複数Comosable作って毎度データ用意しなくてよいのです。楽。
デバイスサイズごとにプレビューしたいときも、毎度データ用意せず@PreviewParameterに渡してあげるだけでよいです。
Jetpack Composeをもっと好きになりますね。
最後に
おいしい健康Andoridアプリでは2週間トライアルを実施中 * です。食事のお悩みをおいしい健康にお手伝いさせてください。インストールはこちら。
そして、おいしい健康では、モバイル(iOS/Android)、Web、機械学習と様々な職種のエンジニアが働いています。エンジニアブログでは、おいしい健康のエンジニアメンバーが日々どんな課題に向き合っているのかを綴っています。過去のブログもありますので、ご興味ある方はぜひこちらも覗いてみてください。
https://oishi-kenko.hatenablog.com/
カジュアル面談の希望も随時受け付けてますので、お気軽にご連絡ください!
/assets/images/1747332/original/a448ea86-3aff-4726-b59a-2b99020459d5?1501846980)


/assets/images/1747332/original/a448ea86-3aff-4726-b59a-2b99020459d5?1501846980)


/assets/images/1747332/original/a448ea86-3aff-4726-b59a-2b99020459d5?1501846980)



