- Webディレクター
- Rails エンジニア
- ECサイトの運用、管理栄養士
- 他22件の職種
- 開発
- ビジネス
- その他
まいどお馴染みの そば屋です。
今回はお買い物リストと言う機能をJetpack Composeを使って実装したので紹介します。
画面紹介

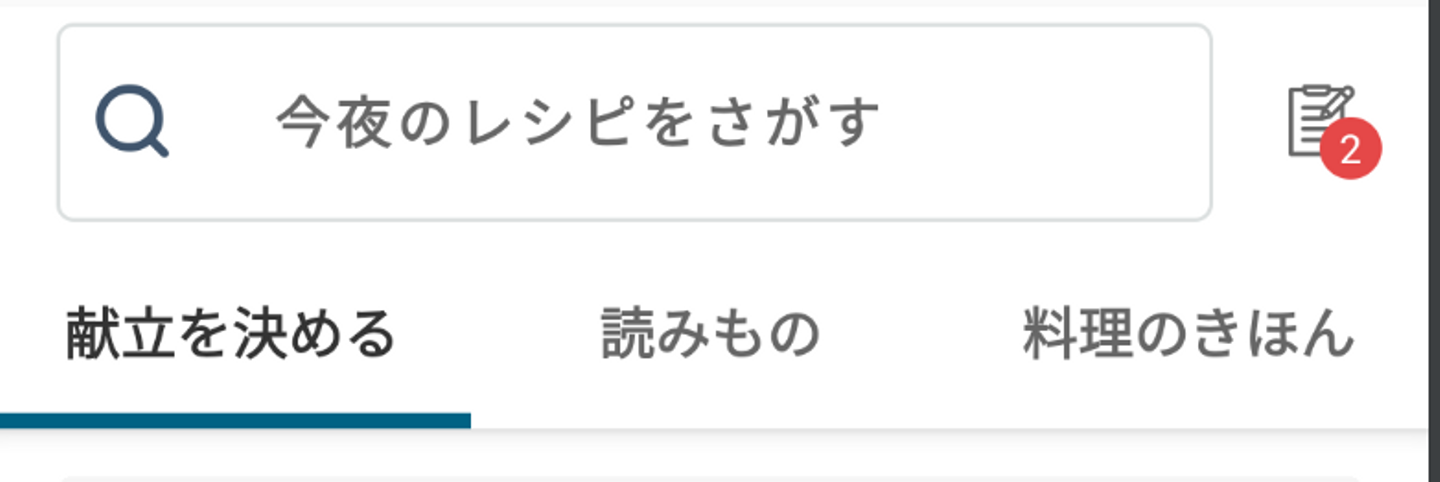
このようにアプリを起動してすぐの画面の右上にアイコンが増えています。

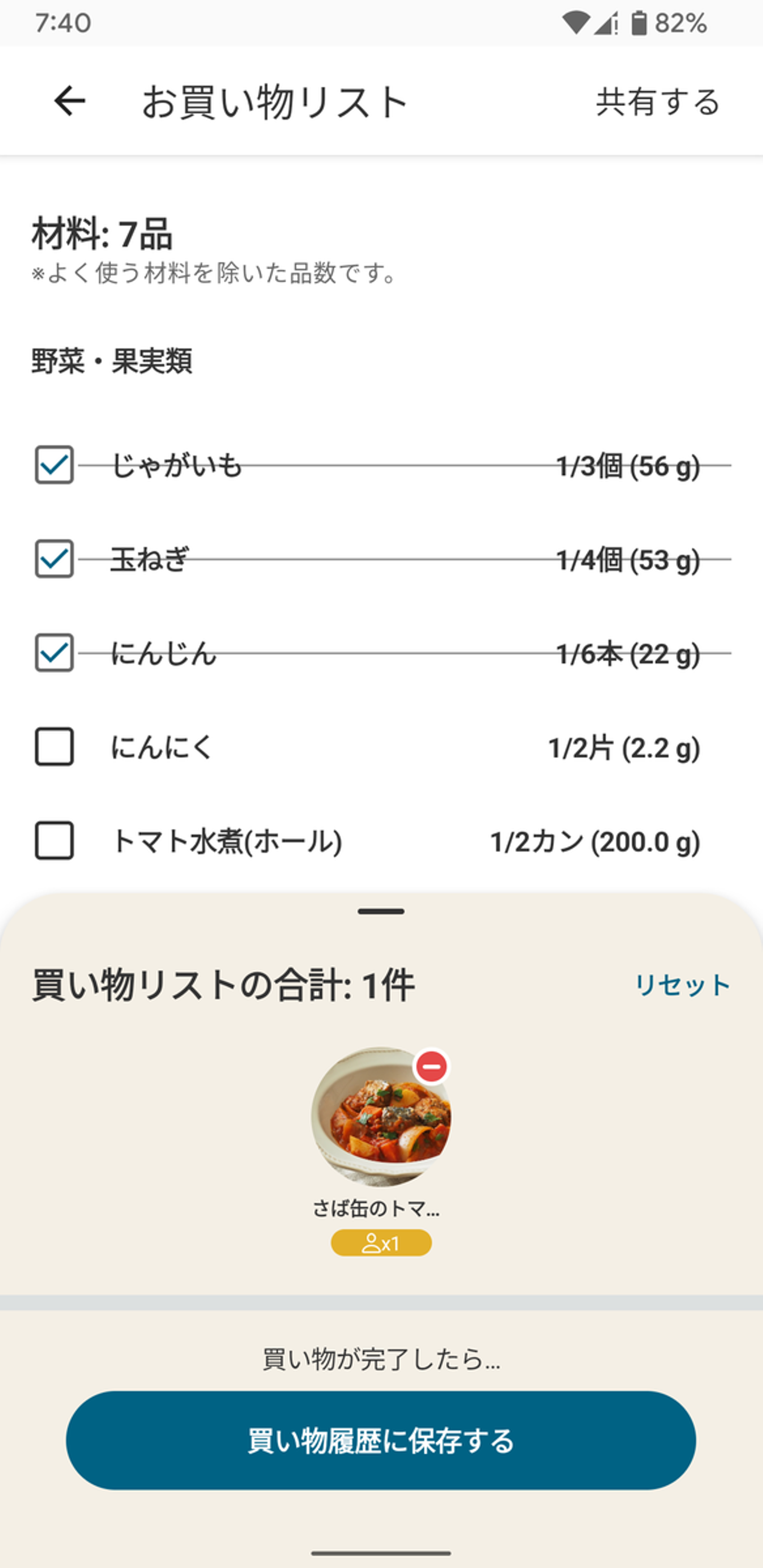
はい、出ました!このお買い物リスト画面 自分で選んだレシピや献立からお買い物リストに追加すると、 このように一覧で必要な食材・調味料が見れます。
この画面はFragmentを使ってはいるもののレイアウトは完全にJetpack Composeで作られています。

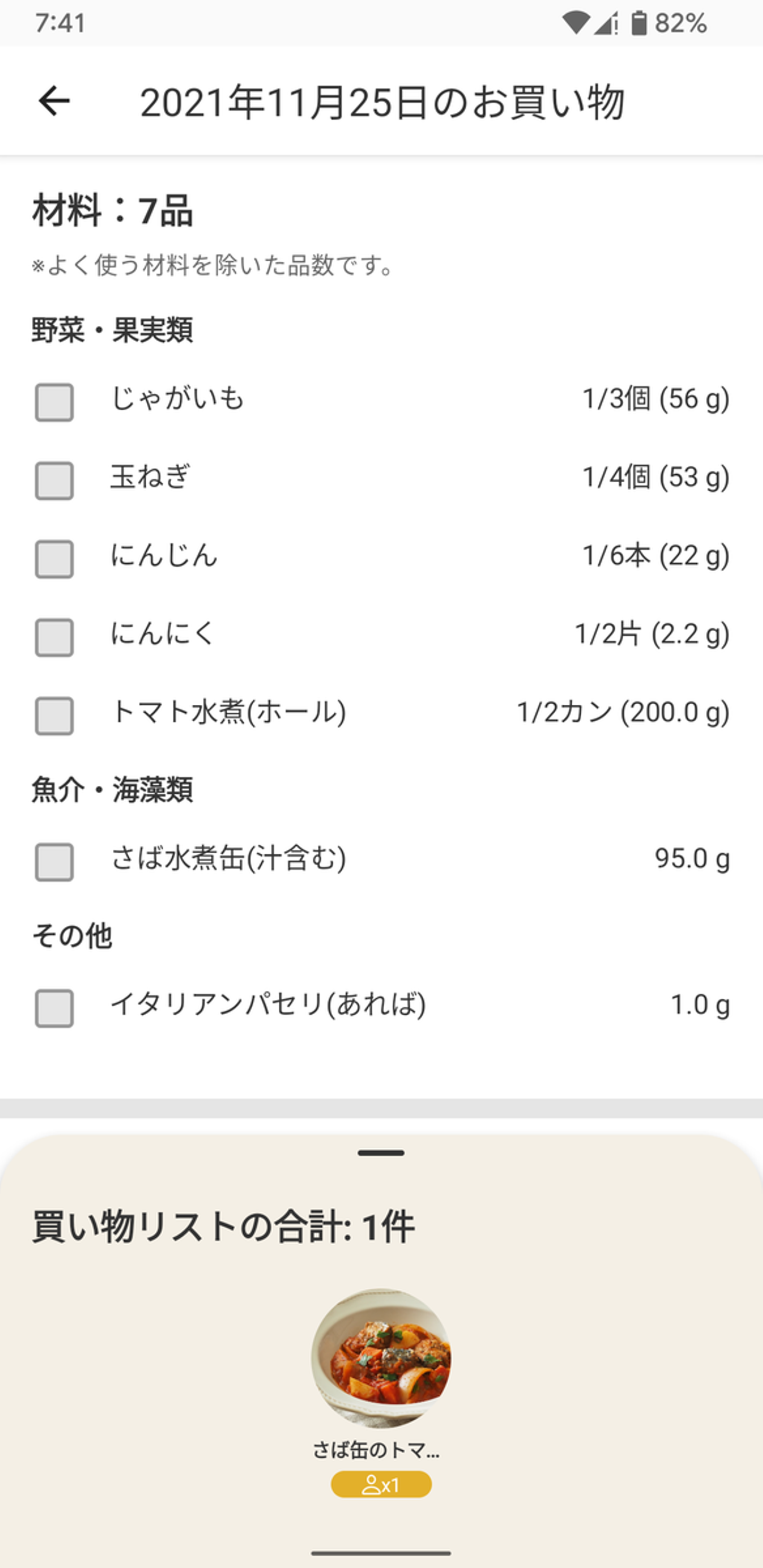
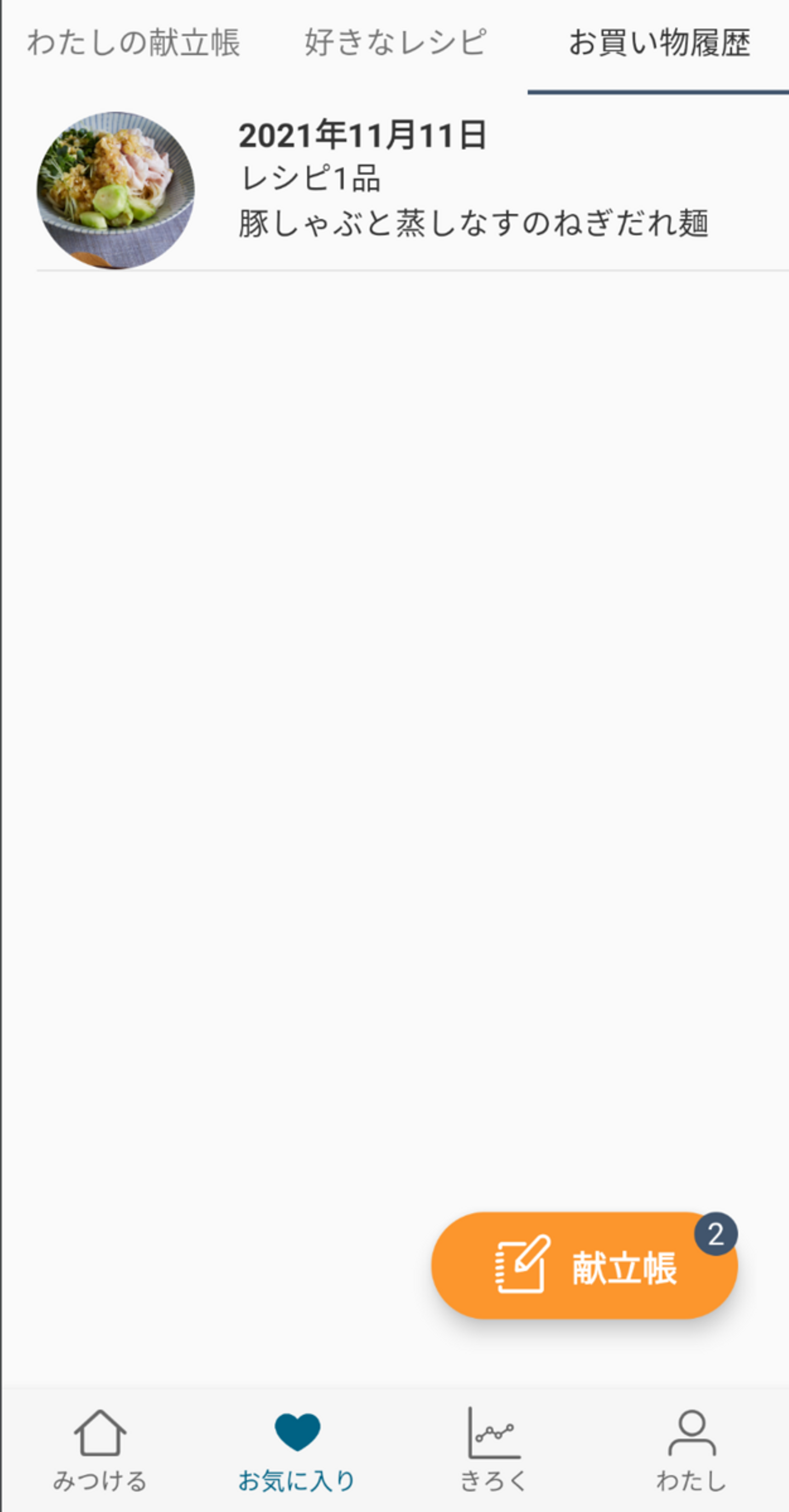
こちらは完了した買い物の履歴詳細画面になります。 ↑のリスト画面は別の社員が実装し、こちらは僕が実装を担当しました。
Composableをガッと用意した後は、それぞれ自分の担当レイアウトを組みつつState周りの処理を入れる感じで、 サクッと作れて最高の体験でした。

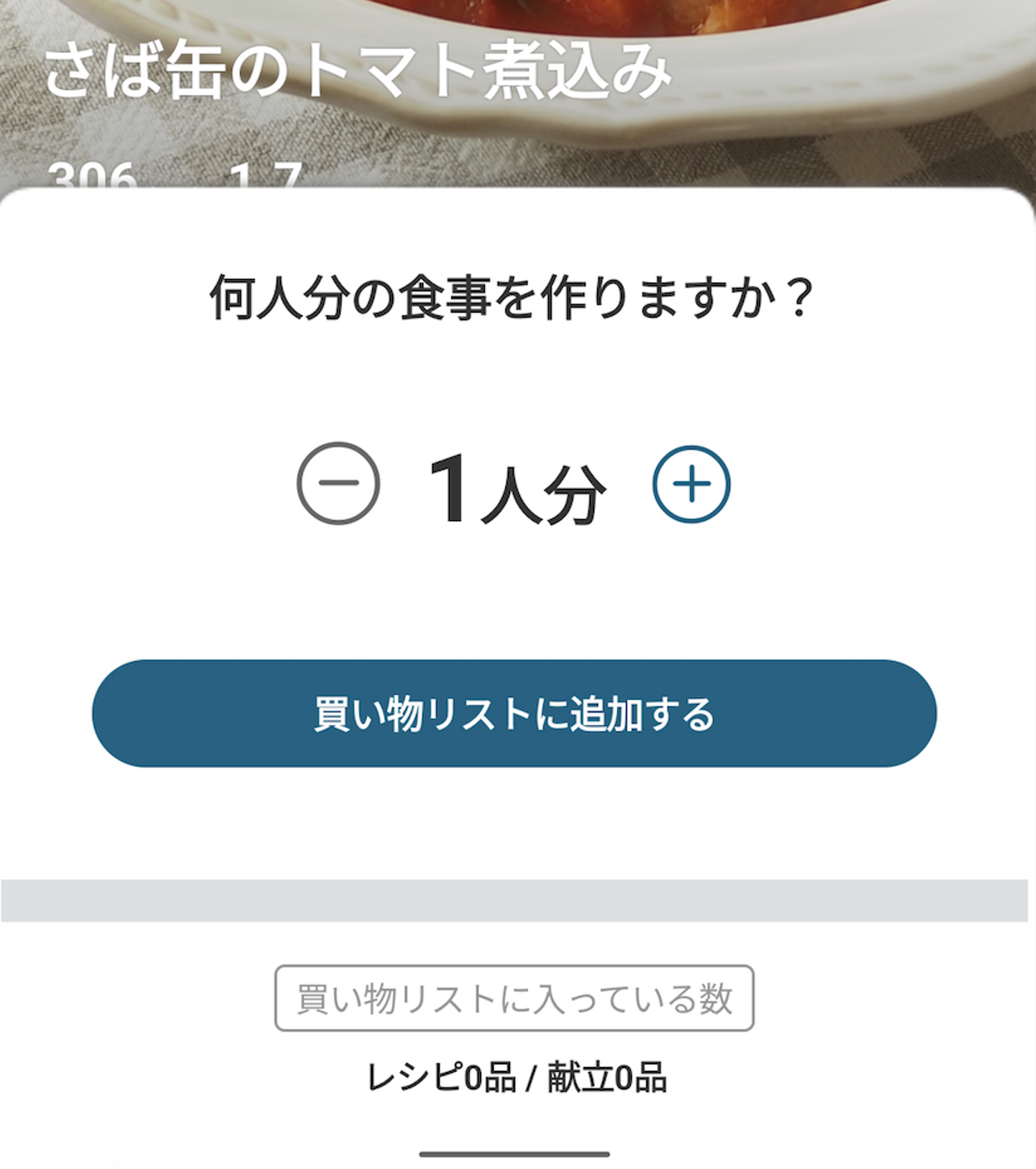
また、一画面まるっとではなくてもこのようにボトムシートの中身だけ などのように画面内の一要素をJetpack Composeで作ったりもしています。
技術的な反省
前回の記事で紹介した通り、 あまりルールを作らずはじめました。
その反省としては - Composableを置くモジュールを後から用意したこと - アトミックデザインに則ると言いながら、パッケージ分けなどしていなかったことが地味に面倒でした。
後から気付いた技術的負債としては このコードラボのスロットAPIパターンを上手く使えていない ※その負債が残っているため履歴画面とお買い物の画面の見た目が完全に統一できていなかったりするので、細かく見るのはやめてください
— ⚡ Catalin Ghita (@CatalinGhita4) November 2, 2021I'm really curios how you prefer to define your UI state model for your screens #AndroidDev - option A, B or C?
If it's something better, drop it in the comments 🤔
LiveData was used as an example for the reactive source, it could be anything else you fancy: StateFlow, State etc pic.twitter.com/2Zjrat1vMS
このBを選択していて、現時点では問題は起きていないけど、 APIやDBをいっぱい参照しているホーム画面で辛くなることが予想されることがあります。 ※Bパターンが悪いと言う意図はなく、画面によって辛くなるから早めに検討(改善)した方が良さそうと言う意味です。
ステート管理にはMoleculeやMavericksと言ったライブラリがありますが、 実現したいことに対して導入のコストが(今の所)ペイできない気がするので、 State<モデル>のAパターンが無難かと感じています。
失敗した画面

この画面も最初はComposeで書いていました。 が、ViewPager内のFragmentであるせいかパフォーマンスが出せずRecyclerViewに戻しました。
ループでitem()を呼び項目追加する分には大きな問題は出なかったのですが、 items()を使うとパフォーマンスが大幅に劣化してしまい、Paging3と組み合わせる必要があることからComposeの使用を中止しました。
完全にComposeだけになる日はしばらく先だと思いますが、その日がくるまではこのような問題を踏む日がありそうです。
でも、Compose楽しいので導入した方がいいと思います(雑)
あと、最近Meetyを始めました。 この記事やアプリ全体のことなど、なんでも良いので聞きたいことがあればお気軽にどうぞ
最後に
おいしい健康では、モバイル(iOS/Android)、Web、機械学習と様々な職種のエンジニアが働いています。エンジニアブログでは、おいしい健康のエンジニアメンバーが日々どんな課題に向き合っているのかを綴っています。過去のブログもありますので、ご興味ある方はぜひこちらも覗いてみてください。
/assets/images/1747332/original/a448ea86-3aff-4726-b59a-2b99020459d5?1501846980)


/assets/images/1747332/original/a448ea86-3aff-4726-b59a-2b99020459d5?1501846980)


/assets/images/1747332/original/a448ea86-3aff-4726-b59a-2b99020459d5?1501846980)



