- バックエンド
- PdM
- フロントエンドエンジニア
- 他22件の職種
- 開発
- ビジネス
デザインデータの管理の重要性とFigmaの利点
デザインデータは放置すると煩雑さが増す傾向にありますが、Wantedlyではこれを企業の重要な資産と位置付け、適切な管理と活用が必要だと考えています。
また、デザイナー以外のメンバーが最新デザインを円滑に理解し、デザイナーの交代にも対応できるよう、適切なデータ管理は欠かせません。そのような考えに基づき、Wantedlyでは当初SketchとAbstractを用いてデータ管理を行っていましたが、2020年10月頃からFigmaへの移行を進めました。Figmaが提供する主要な利点として、「同時編集」、「圧倒的な軽さ」、「ファイルへのアクセス性」が挙げられます。
まず、SketchとAbstractを利用した従来の管理方法では、複数人で同時にファイルを編集できず、どちらかが編集している間にはどちらかが待たなければいけない、という点が大きなネックになっていました。
また、Sketchでは「重さ」がネックで、ファイルを開くまでに数十秒かかることもありました。
一方、Figmaではファイルの同時編集が可能であり、ファイルが非常に軽いため、上記のような作業コストを大幅に削減することができました。体感的には、業務効率が3~4倍に上がったと感じます。
さらに、Sketchの場合はDropboxでデータを管理していたため、目的のファイルがどこにあるのかがわからず、デザイナー間での不要なコミュニケーションコストがかかったり、辿り着けないこともしばしばありました。Figmaの場合はFigma内でファイルの検索ができ、ファイルの命名規則などの運用ルールを明確に決めているため、目的のファイルにすぐにアクセスできるようになりました。
WantedlyのFigma活用範囲
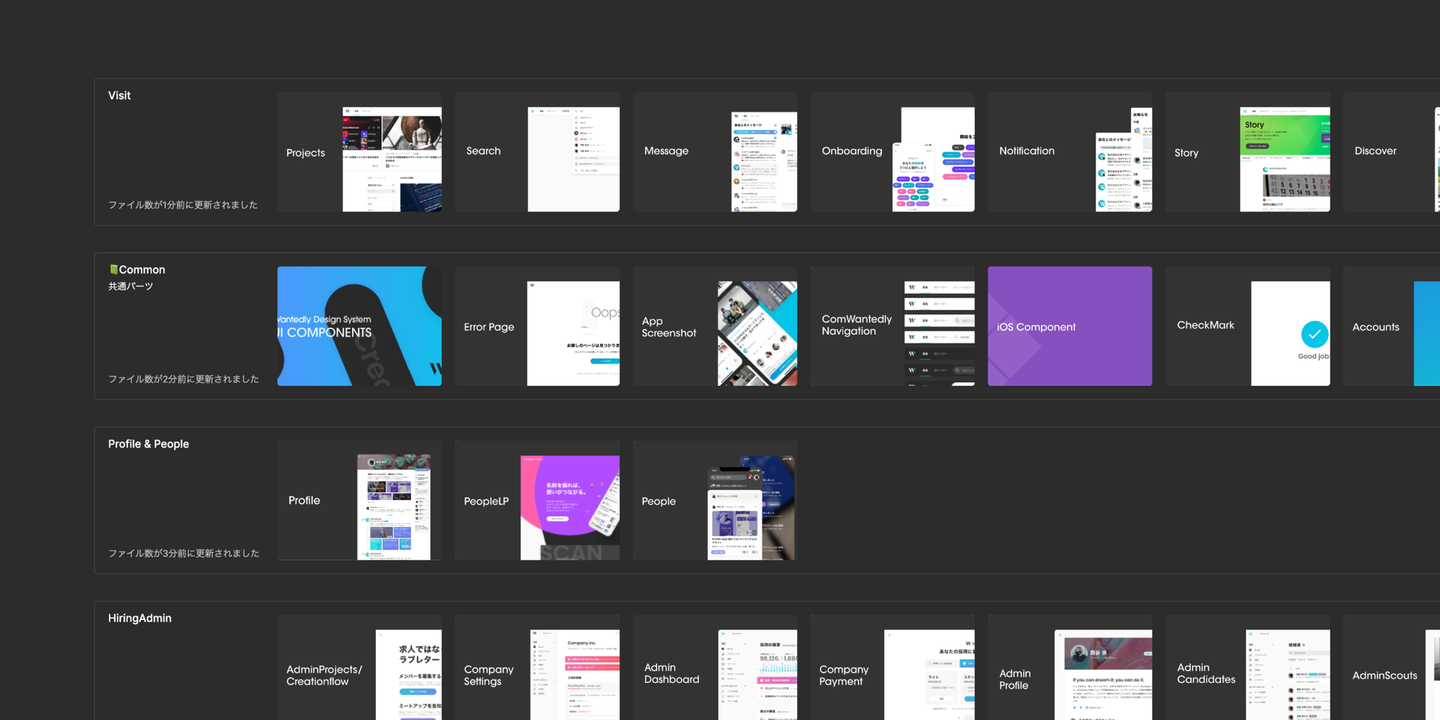
現在Wantedlyでは、あらゆるデザインデータをFigma上で管理しています。
具体的には、
・デザインシステムの保守・運用・改善
・「Wantedly Visit」「Wantedly People」「Engagement Suite」といったプロダクトのUIデザインの制作・管理
・ランディングページやグラフィックなど、コミュニケーションデザインの制作・管理
・デザインシステムの使い方など、入社したばかりのデザイナーのオンボーディング資料の制作・管理
また、これまでDropbox内のPDFを開いて確認するしかなかった社内向けのデザインガイドライン「Wantedly Graphic Standards」も、Figma上で閲覧できるように整備を進めているところです。
WantedlyのFigma運用レギュレーション
単に管理ツールを導入しただけでは、デザインデータの適切な管理・運用はできません。
そこでWantedlyでは「アクセスしたすべての人が どこに 何があるか を検索、把握しやすいようにする」「デザイナーがユーザーにとって価値あるデザインを生み出しやすい環境として整える」という2つの目的のもと、いくつかのFigma運用レギュレーションを設定しました。
個別のレギュレーションの策定にあたっては、下記の2つの原則を設け、これに則るようにしました。
コンセプトに従う
- Wantedlyのプロダクト構成の概念に従ってデザインできる
- 一貫性を維持すべき範囲のデザインがなるべく近くに配置され、自然と参照し学習できる
- 既存の実装ではなく、コンセプトに従ってデザインが整理されることで、自然と実装をコンセプトに近づけることができる
見通しが良い
- 最新のデータを直ぐに発見でき、迷わない
- ファイルやプロジェクトの肥大化を防いでシンプルに保ち、軽快な作業性を維持できる
さらに具体的なレギュレーションは、下記の通りです。
プロジェクトはユーザーの目的ごとに設定する
従来のツールに比べて圧倒的に使いやすいFigmaですが、プロジェクトを階層構造に整理できないという点がネックでした。そのため、導入時にはデザイナー全員で議論を重ね、「同じProject内のファイルは、ターゲットユーザーが同じであり、同じ目的のための、同じ提供価値を持つ」という定義を行いました。
たとえば「Wantedly Visit」の場合、ユーザーが仕事を探すために使う機能と、企業の採用担当者が新たな採用候補者を獲得する機能とでは、ユーザーと目的が異なるため、プロジェクトが分かれることになります。

また、一時的に使うファイルは「Temporary」と呼ばれるプロジェクトに格納し、目的が完了した時点で削除するようにしています。
マスターには最新のデザインしか置かない / 定期清掃を行う
最新のデザインデータに迷わずアクセスするため、マスターには最新デザインしか置かないようにしています。
古く利用しなくなったファイルについては、毎日のレビュー前に確認してこまめに削除し、さらに1ヶ月に一度の「デザイン負債返済日」には、Figma内のファイルの大掃除を行うなど、定期的な清掃に努めています。これには、Figma内のファイルの容量を極力減らし、快適な作業環境を保つ、という意味合いもあります。
重いファイルはつくらない
Figmaが圧倒的に軽いとは言え、あまりにもファイルの容量が重いと、読み込み時間が長くなります。画像がたくさんあるデータなどの場合は、ファイルを分割することで対応しています。
デザイナー以外はファイルを編集しない
デザイナー以外の人がファイルを編集してしまうと、意図しないデザインのズレや削除など、誰がどのように変更を加えたのかがわからなくなってしまうため、編集権限はデザイナーに限定しています。
一方、閲覧やコメント、成果物のレビューは、エンジニアやビジネス職などのメンバーもFigma上で行い、デザインの実装に役立てています。
Wantedly流Figma活用事例
また、WantedlyのFigma活用事例としては、下記のようなものがあります。
新規アイコンを自動で読み込み、React化するプラグイン

Wantedlyのデザインシステムにはアイコンの一覧があり、これまで新たなアイコンを追加した際は、これをGitHubにSVGとして書き出し、都度プルリクエストをする、という方法をとっていました。
しかしこの方法は少々煩雑であるため、1日1回自動でこのデザインシステムを読み込み、デザイナーが新たに追加したアイコンをReact化するプラグインをつくりました。
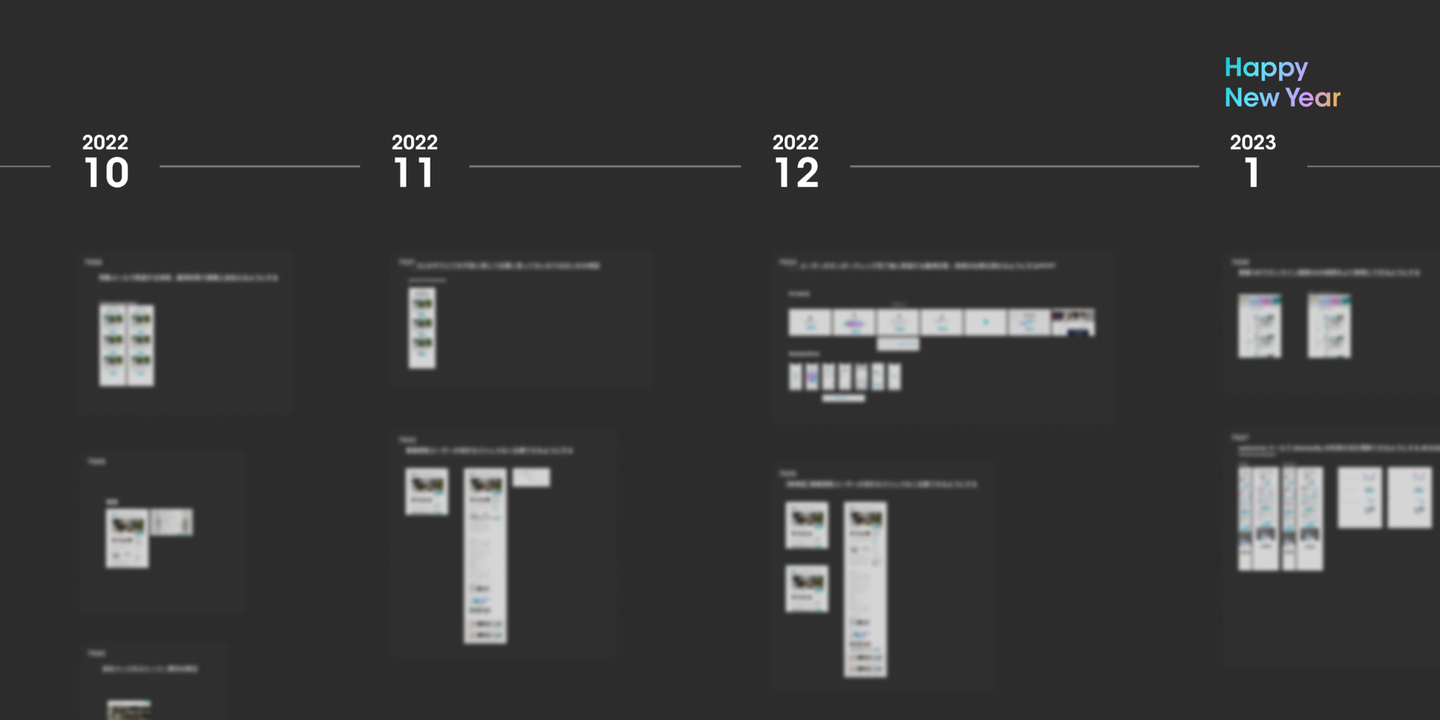
月ごとに行った施策の一覧化

「Wantedly Visit」では、プロダクトグロースのために毎月さまざまな施策を実施・検証しています。そうすると、マスターには複数の施策のデザインデータが入ってくるため、どれが最新のデザインかわからなくなることがあります。
そこで、施策毎に決まったデザインを月毎の時系列に並べ、Figma上で参照できるようにしました。
これにより、誰でも一目で最新のデザインがわかるようになり、それぞれの月に行った施策の内容と結果が振り返りやすくなりました。
最後に
WantedlyデザインチームがFigmaを活用してデザインデータ管理を効率化し、業務効率を向上させる方法を紹介しました。
主な取り組みとして、
- 運用ルールの明確化
- データ整理
- デザインデータの定期清掃
- ファイル容量の軽量化
……などが挙げられます。また、Wantedly独自の活用事例として、アイコンの自動読み込みとReact化プラグインや、月ごとの施策一覧化を紹介しました。これらの取り組みを通じて、WantedlyデザインチームはFigmaを最大限に活用し、デザインデータ管理を効果的に行っています。皆様の業務にも参考になる点があれば、ぜひ取り入れてみてください。今後もWantedlyデザインチームでは、デザインデータ管理のための取り組みについて発信していく予定ですので、引き続きご注目ください。

/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)
/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)




/assets/images/7200406/original/73b5dd99-9d1f-4581-a244-25e0bd79653c?1626330243)
