- フルリモ/開発から
- データ分析/大規模データ基盤
- ほぼフルリモ/大規模サービス
- 他30件の職種
- 開発
- ビジネス
■クリエイティブ部メンバー
- 長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
- 須田:UIデザイナー/ゲーム・ドラムに日々没頭
- 古川:PdM/クリエイティブ部マネージャー
- 飯野:PdM/カドベヤのお兄ちゃん、ゲーム・アニメ・SEOがすき
- 山口:Webディレクター/カドベヤ新メンバー、Apexにハマり中
🔳 今週のピックアップ【だれもが文化でつながる国際会議 2024】
UIデザイナーの須田によるデザインコーナーvol.29。
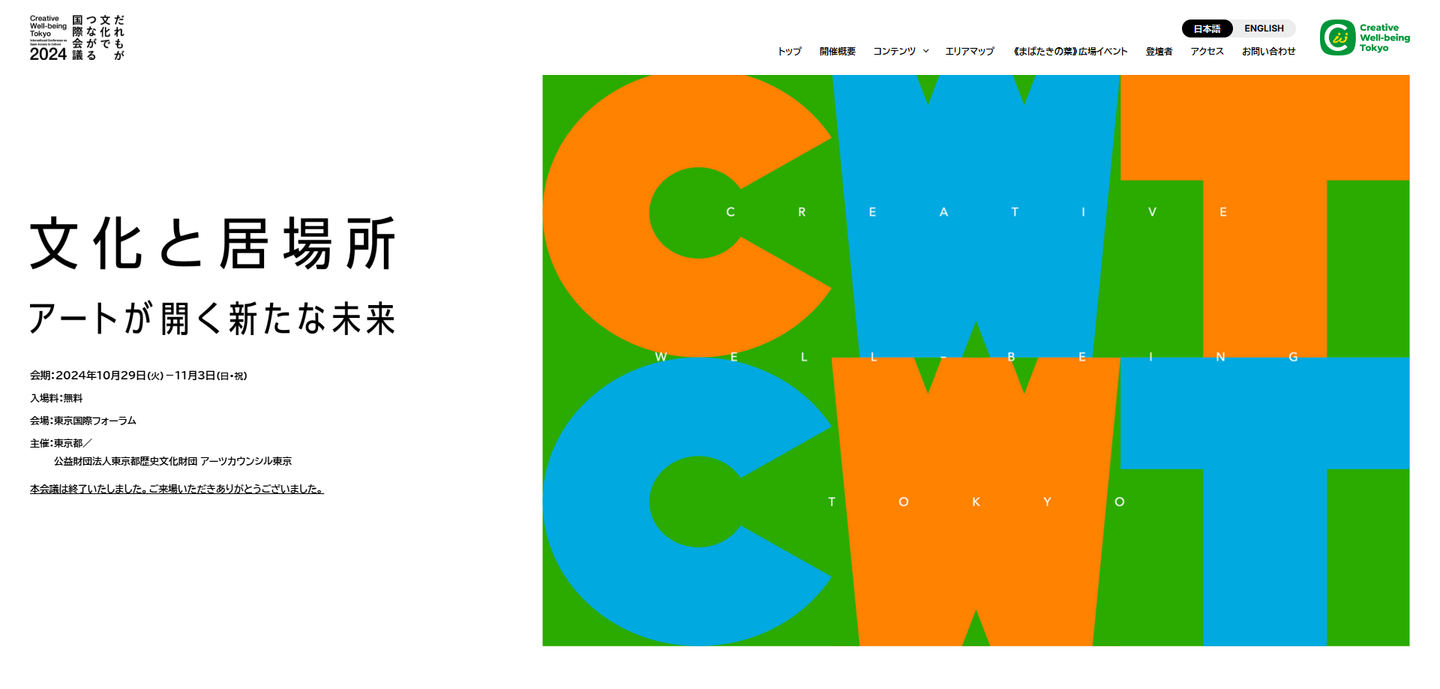
今週の須田的ベストデザインは「だれもが文化でつながる国際会議 2024」。

引用元:https://www.creativewell-conference.jp/
須田(UID):
今回ご紹介するのは、『だれもが文化でつながる国際会議』というイベントのPRページです。
イベント自体は既に終了していますが、ユニバーサルデザインが取り入れられているのでデザインの参考になると思いました。
長津(COO):
どういう仕掛けがあるの?
須田(UID):
注目すべきは『フォント』ですね。
このサイトでは、BIZ UDゴシックが使われていてどんな人でも読みやすいように設計されています。
あと、色覚の違いを考慮した配色や大胆なキービジュアルが特徴的だと思いました。
長津(COO):
普通のフォントじゃダメなの?
須田(UID):
フォントや配色次第で、よりたくさんのユーザーが等しく情報にアクセスできるようになるんですよね。
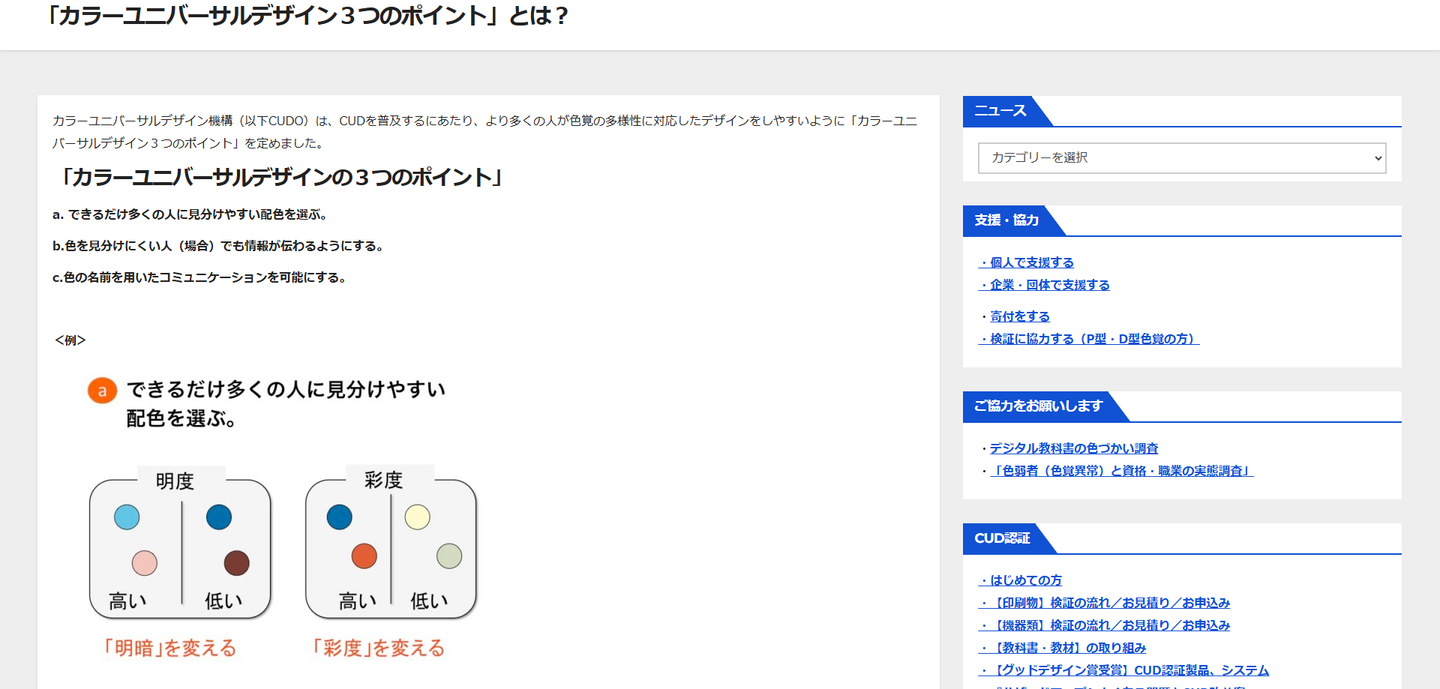
例えば、このサイトでは色弱の方でも背景と文字の区別がしやすいように、コントラストや色の選定がちゃんと計算されてますね。

引用元:https://cudo.jp/?page_id=86
長津(COO):
なるほどね。そこまで配慮されてると安心感もあるしデザインの意図が伝わりやすいよね。
須田(UID):
あと、C型、P型、E型といった色覚タイプへの配慮もされてますね。
例えば、C型の方は水色とピンクの区別がつきやすい一方、E型の方にとってはオレンジと赤がほぼ同じに見えることがあるようです。こういった色覚タイプの違いに考慮して、すべての人が色の識別ができるデザインになってると思いました。
参考:『色覚のしくみ』,https://cudo.jp/?page_id=82

引用元:https://cudo.jp/?page_id=86
古川(PdM):
実は、僕の友人にも色覚に違いがある人がいて、この前紫色のモノを見せたら「それグレーだよね?」って言われたことがあったよ。
その時初めて、同じものでも全然違う色に見えるって気づいた。
長津(COO):
マジか。興味深い話だけどその反面、難しい話でもあるよね。
どう見えてるか想像しにくいしさ。
須田(UID):
色覚の違いを日常で意識することって少ないですからね。
でも、こうした配慮があると「あ、これなら見やすい」ってなることが多い気がします。
実際、設計する時にフィルターやシミュレーターで確認しながら進めることもできますしね。
長津(COO):
今はツールもあるから色々試してみたいかも。
実際どれくらい色が違うのかって知れるのはいいよね。
須田(UID):
一般的に、黄色と青の組み合わせはどのタイプでも識別しやすいように計算されていますし、ピンクや緑も単独で識別できるよう配色されていますね。
あと、有彩色をモノクロにしてもコントラストが明確になっているので、色覚タイプに限らず幅広い人に見えるようにすでにできていますね。
長津(COO):
工夫の量がすごいな。そこまで考えてるとデザイナーも自信持って「これが正解」って言えるんだろうね。

引用元:https://www.creativewell-conference.jp/areamap/
須田(UID):
あと、このサイトでおもしろいなと思ったのが、デザインでチャレンジしている部分と配慮している部分のバランスが絶妙ですね。ユニバーサルデザインの基準を守りつつも、ギリギリまで攻めた配色や視覚効果がすごいですね。
長津(COO):
具体的にどんなところで攻めてるの?
須田(UID):
例えば、黄色と青の大胆な配色は派手な感じがありますけど、これもすべての色覚タイプで判別できるよう計算されたものですね。
単に見やすさだけじゃなくて、文化格差を埋めるためのデザイン設計がされているなと。
長津(COO):
たしかに、イベントとかアートって特定の層が参加しやすい風潮はあるよね。
須田(UID):
そうですね。低所得層やユニバーサルユーザーが文化体験から疎外されちゃったりしますけど、ユニバーサルデザインだとより多くの人を巻き込むことができますしね。

引用元:https://www.creativewell-conference.jp/#outline
須田(UID):
やっぱりユニバーサルデザインで一番重要なのが『フォント』ですね。
今回使われているビズUDゴシックは、Googleフォントの中でもユニバーサルデザインに特化していて、行政でもよく利用されているようです。
長津(COO):
そうなんだ。導入しやすいツールが普及すればデザインの敷居も下がるよね。
須田(UID):
ですね。最近はFigmaでもカラーブラインドモードや色覚シミュレーション機能が追加されているので、RGBの比率をシミュレーションして色覚タイプ別にどう見えるかをすぐ確認することもできるようです。
長津(COO):
Figmaでそれできるのいいね!
実際にチェックしながら進められるからデザインの精度も上がりそう。
須田(UID):
RGB補正フィルターを活用して、いろいろな色覚タイプに対応したデザインもつくれますね。
長津(COO):
こういうプロセスをふまえたら、ユーザー体験が確実にレベルアップしそう!
じゃあ、今日はここまで!
アディオス!
〆
/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)
/assets/images/11111947/original/de6092e8-bd14-40f2-89b1-ff8130346bfe?1667954114)
