【デザインニュース】vol.23 アニメーションが不思議の国へと誘う『Mouse Parallax goes to Wonderland』
==========================================
- 長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
- 須田:UIデザイナー/ゲーム・ドラムに日々没頭
- 古川:PdM/クリエイティブ部マネージャー
- 飯野:PdM/カドベヤのお兄ちゃん、ゲーム・アニメ・SEOがすき
==========================================
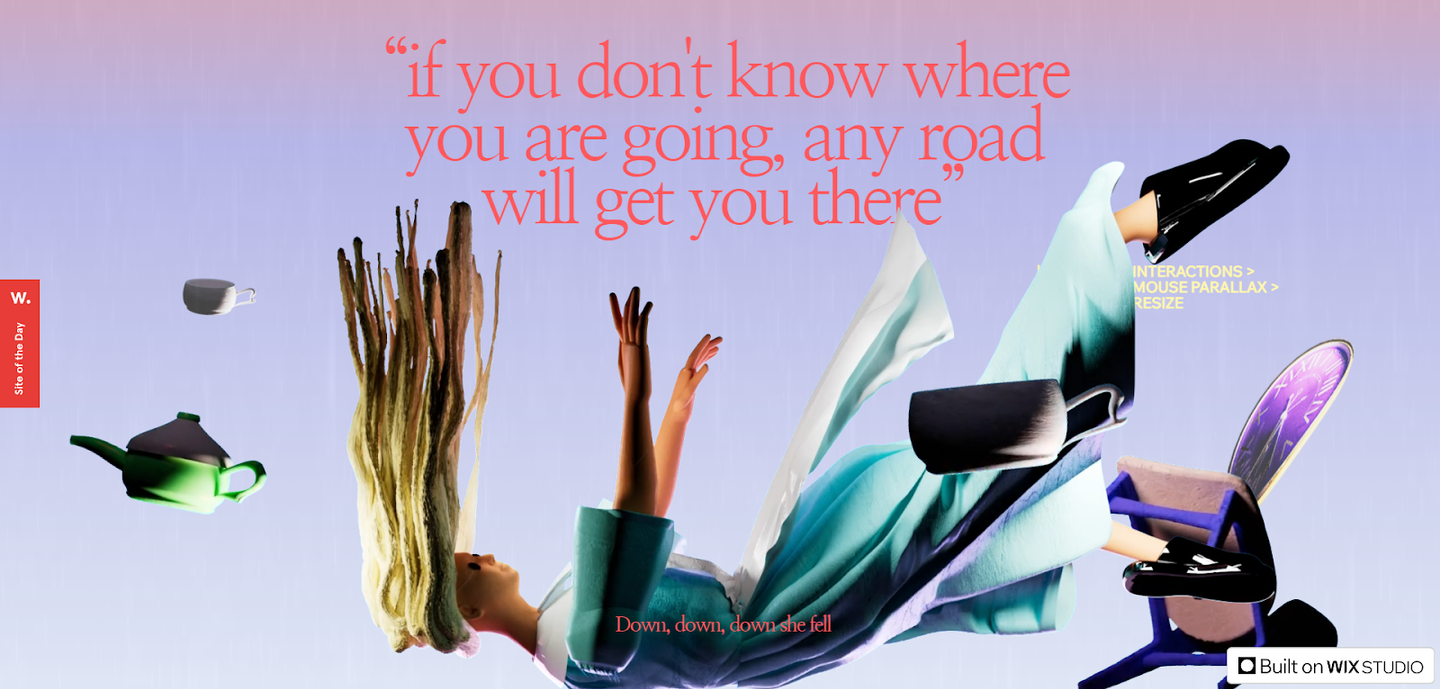
🔳 今週のピックアップ【Mouse Parallax goes to Wonderland】
UIデザイナー須田によるデザインコーナーvol.23。
今週の須田的ベストデザインは「Mouse Parallax goes to Wonderland」。

引用元:https://www.wow-showroom.com/mouse-parallax
須田(UID):
今回は、「Wix」というノーコード・ローコードWeb制作プラットフォームのLPを紹介します。
AwwwardsのSite Of The Dayを受賞している作品になります。
長津(COO):
特に「Wix Studio」という制作者用に開発されたプラットフォームの話だね。
須田(UID):
はい、メイン機能の1つ「マウスパララックス」をCMSの管理画面で簡単に設定できるようです。
長津(COO):
どういう管理画面で設定するんだろう。
オブジェクトをWixの中に配置して、マウスパララックスのパラメーター設定をしていくってこと?
須田(UID):
パラメーター設定とかレイヤーの順序とかを設定していくんでしょうね。
長津(COO):
トランプのずれる感じがバラバラなのもおもしろいね。
須田(UID):
一つ一つの動き・勢いにイージングを設定している感じですね。
棒が動くスピードとトランプ兵の動くスピードも違うので。
長津(COO):
ただ歪ませてるだけ?
須田(UID):
そう思います。メッシュうったりしていそう。
長津(COO):
アリスの髪の動きもそう?
須田(UID):
アリスのモデル自体は、粘土っぽい質感があるので3Dベースかもしれないですけど、髪の端っこの動きをみるとpngで画像化して切り出していそう。
長津(COO):
手の動きはレイヤー構造にしている感じかね?
須田(UID):
アリス全体が3Dベースで絵全体をパラパラ漫画みたいにpngで書き出している感じですね。
腕と体をそれぞれ分けて制作している訳ではなさそう。
長津(COO):
後ろの椅子も回っているもんね。
須田(UID):
はい、エフェクトとしては回転・傾きぐらいかなと思います。
長津(COO):
パーツづくりにこだわってるね~。

須田(UID):
トランプ兵に関してはペライチの画像を歪ましている感じですね。
足とかみるとその歪みが分かります。
長津(COO):
でも手の位置は変わってなくない?
須田(UID):
多分メッシュで起点をピン止めして、起点からの距離ベースで歪み方が変えられるんですよ。
vtuberのキャラの作り方と似ていると思います。
長津(COO):
すげえ
須田(UID):
杖のハイライトの移動の仕方、リボンのたなびき方とかは、3Dでつくってpngアニメーションで無限ループさせている感じですね。
動きと傾きだけマウスパララックスな気がします。
長津(COO):
手が込んでるね~。
須田(UID):
キノコだけフル3Dでつくられてますね。
長津(COO):
ほんとだ、ウニウニしてる(笑)
須田(UID):
急に解像度があがって端っこのじゃりじゃりがなくなっていますしね。
長津(COO):
サイト下部のチシャ猫はマウスカーソルに追従するかたちで目が動いてるね。
須田(UID):
今回のLPは、マウスカーソルに追従する機能の紹介になっていますが、SP版だとその機能がないようです。PC専用のLPになりますね。
長津(COO):
PCサイトにこだわっているサービス・企業HP向けの機能な気がするね。
PCサイトにどれだけ予算をかけられるかだね。

飯野(PjM):
個人的に気になったのが、サイト上部のパーツがMP4の動画データっぽくないですか?
動画データをどう背景に同化させてるんだろう、、
下にあるキノコも同様に。
長津(COO):
背景からムービーってつくれるのかね?
飯野(PjM):
After Effectで背景切り抜いて、動画に出力されたMP4は背景ついてくるし、、
須田(UID):
MP4開いたんですけど知らない実装方法だな、、
長津(COO):
アルファマスクかけてるんじゃない?
飯野(PjM):
下で書き出しとマスクがけしてるけど、CSSでマスクがけはできるのか?
須田(UID):
pngのアニメーションでも同じタイプのものがありますよね。
パラパラ漫画を全部 1 枚の画像にくっつけて、右上から何ピクセルごとにずらして動かす設定とか。
上のナンピクセルがピクセルを下の●ピクセルの白で抜けみたいな。
飯野(PjM):
Webブラウザで動いている時点でそういう技法もありそう!
長津(COO):
ビデオタグというかキャンバスでアルファマスクができるのかどうかだね。
弊社もHPリニューアルを進めているし、参考にしたいね。
じゃあ今日はここまで。アディオス!
〆
/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)








/assets/images/2894142/original/6a4850bd-3f20-4ccd-b18e-b1d4d109efa1?1570170761)

/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)
/assets/images/11281004/original/7a54e8b6-fe6b-4cde-a216-8e0c992b94ed?1669265686)
