=================================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
=================================================
🔳 今週のピックアップ 「VERMILLION」
UIデザイナー須田によるデザインコーナーvol.5。
今週の須田的ベストデザインは「VERMILLION(ヴァーミリオン)」。

(引用元:VERMILLION)
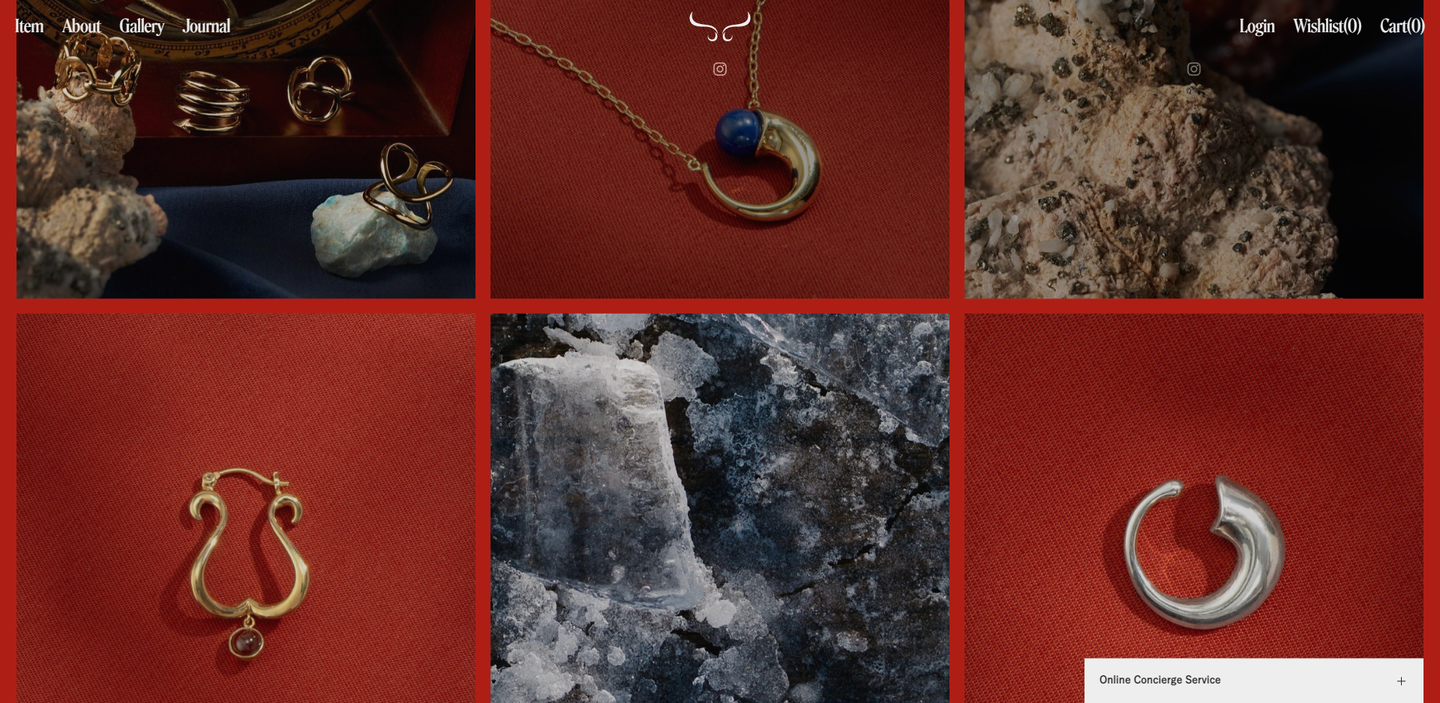
須田:ジュエリーを販売しているブランドのサイトになります。こちらのサイトは、「WOTD(Website of the Day)」という賞を獲得したサイトで、日本の制作会社が制作しました。
長津:すごいね。しかも日本人が作ったサイトで。
須田:調べてみたら渋谷区にオフィスがある制作会社でしたね。うちとご近所さんのようです。
長津:行こうよ。今から行こうよ。
須田:行きますか?(笑)「ヴァーミリオン見ました!」って言って(笑)
長津:このサイトどう思った?
須田:海外の流行りにすごく敏感な印象を受けたのと、後は純粋にプロダクトや商品が強いなって。
長津:海外の流行りって?
須田:えーっと、大きく書体を使って、パララックスな感じや不揃い・ランダムな感じですかね。
長津:なるほどね。このサイト、トップページの下部にInstagramのコンテンツも入ってるね。デザイナーが作りたい感じの、削ぎ落とされた情報のデザインだよね。

(引用元:VERMILLION)
須田:そうですね。やはりこのサイトも飾り気が少ない気がしますね。
長津:ビジュアルと金額しか書いてないよね。
須田:そうなんです。写真とフォントと、飾るモノがほぼない。
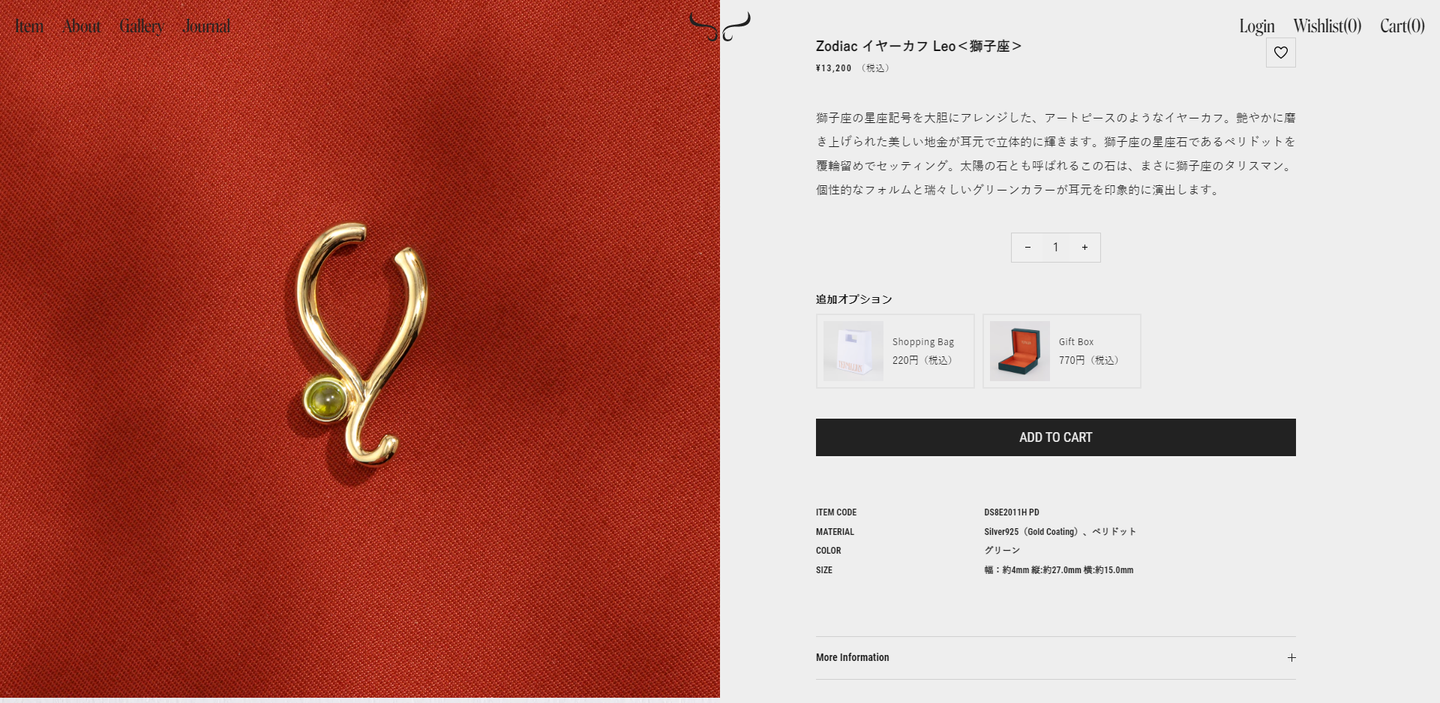
長津:商品ページもちゃんときれいになってるんだね。

(引用元:VERMILLION)
須田:左右でスクロールが固まるタイミングが別だったりしますね。
長津:情報の要素としては、普通のECサイトの要素がそのまま入ってるね。
須田:ですね。これ、12星座の全部モチーフがあるんですよ。純粋に欲しくなっちゃった。
長津:この商品ページ、スクロールで商品を見せていくスタイルが理にかなってるよね。
長津:指で横にスライドさせていくスタイルはさ、PCでもそうだけど…。何か直感的じゃないというか、このサイトのやり方がダラ見したくなるよね。
須田:ですよね。スクロールの方が誤動作とかもきっと少ないですよね。
長津:これ、スマートフォン表示時のトップページだと、どういう表現になるの?
須田:スマートフォン表示時だと、横に入ってたメインのコピーが、縦書きになるみたいですね。
須田:すごい!写真がちゃんとしてないと、こうは表現できないですよね。
長津:こういうブランドページだと写真力がすべてだよな。スマートフォン表示から作ったデザインだね、おそらく。
須田:これスマートフォン表示から作ったのかなぁ?スクロールからのバラケさせかたからするとPCから作ったようにもみえる。スマートフォン表示は、PCを一旦全部作って、後は削れば良いので。
長津:辛口智子先生的には、どう評しますか?
越智:いつから、辛口になったんですか?
長津・須田:(笑)
越智:結構日本のシーズンモノのサイトに多いですよね。左右ずらしてっていう見せ方とか。
長津:そっか、コンセプトがあるモノを伝えやすい構造になってるのか。
越智:モデルにあれだけフォントを重ねちゃって大丈夫かな?って心配するデザインではありますけど。
長津:確かに。モデルさんから怒られそう。
越智:そうなんですよね。まあバナー専用に撮ってるのかな。とはいえそこが大胆だなと思いました。

長津:どうですか、ファッションリーダーの森山さん。
森山:うーん…そうですね。あんまりこういうデザインは好みじゃないといったら語弊があるかもしれないのですが、ぱっと見た感じ、商品がバラバラで探せないんですよね。
長津:なるほどね。
森山:スマホ片手にずっと見てるんですけど、どこに何があるかが分かりずらいですね…。
長津:商品自体は1万円台とかもあるし高すぎではないよね。
須田:そうですね。
長津:24金にしちゃうと20数万とか高くなっちゃうんだろうけど、1万円台の商品とかは若者がちょっと気の利いたプレゼントとしてあげることもできそうだよね。
須田:ですね。やっぱり若者向けって考えると、遊び心のあるサイトにふりきったデザインなのかな。
長津:PCの方で拘りというか遊び心のあるモノって…どうせ若者だからスマートフォンばかり見るんだろうなって気がするけど、ちゃんと抑えてるところは抑えてるね。ブランドとして、PCのデザインはしっかり作るって大事だよね。
須田:こちらのサイトを制作した会社さん(ナイン・インク)は益田さんという方がCEOみたいです。
長津:10人ぐらいでやってるんだね。代々木上原じゃん。日本の会社も追っかけて、友達作ろうよ。
須田:そうですね。日本もかなり頑張ってると思います。外国の流行で英語を主体にして、日本語を入れるのってすごく難しいと思うんですけど、頑張って制作されてるなって思いました。日本語のレイアウトとか、損なわないように制作されてて、すごいなって思いました。
長津:「Type-S」選び大事だよね。
須田:大事だと思います。
長津:海外のブランドなのか解らないけど、日本ではこの「Type-S」でいきましょうってほぼ全てきまっちゃうじゃん。日本語からローカライズするのって、難しそうな気がするね。
須田:日本語の方が、フォント選びはデザイン段階で割りと大変ですね。(笑)
長津:そうだよね、ナイン・インクさんお近づきになりたいな…!
じゃあ今日はここまで。アディオス!
〆
/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)




/assets/images/2894142/original/6a4850bd-3f20-4ccd-b18e-b1d4d109efa1?1570170761)

/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)
/assets/images/11281004/original/7a54e8b6-fe6b-4cde-a216-8e0c992b94ed?1669265686)
