- ビジネス職_オープンポジション
- 長期インターン
- 大手企業や地方自治体の課題解決
- 他22件の職種
- 開発
- ビジネス
- その他
こんにちは。プレイドのたにです。
クライアントさんのカスタマーサクセスをサポートする仕事をしています。
業務内容はフェーズによって変化してきましたが、入社してから約2年間ずっと関わり続けているのはチャットサポートの業務です。
トライのきっかけ
KARTEをご利用いただいている方はご存じかと思いますが、KARTEでできることは多岐にわたります。その分、チャットにいただく問い合わせの内容も本当に様々です。
現在はそのすべての問い合わせを社員でサポートしているのですが、これがまた大変なんです(汗)
毎日チャットを対応している中でクライアントさんにとっても、サポートメンバーにとっても、よりスムーズに疑問の解決に導く方法がないかを日々模索してます。
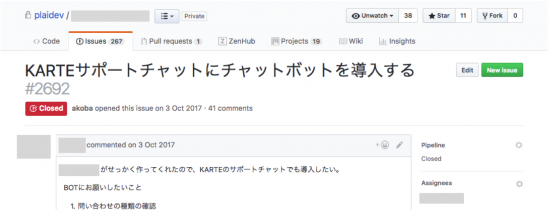
そんな中、社内のエンジニアがこんなissueをたてているのを発見しました。

もともとKARTEとチャットボットの連携機能は少し前に完成していました。
ただ、実際KARTE内KARTEでは利用していなかったので私は飛びつきました。
ちなみにKARTE内KARTEとは、クライアントさんに提供しているKARTEにもKARTEを導入し、プレイドでもマーケティング活動やチャットサポートに活用しています。
とにかく、チャットボットについては一緒にやりましょう!という流れになり、さっそく通常の開発と同じように準備開始。
開発の流れ
- チャットボットのシナリオ作成 @たに
- 実装 @エンジニア
- テストして修正依頼 @たに
- 修正 @エンジニア
- 3、4の繰り返し
上記をすすめるに修正内容も機能そのものというより、
「こっちのいい回しの方がいいかな」「レイアウト的にチョット改行いれたい」などわりと軽微なものが多く、私としても何度も修正を依頼して申し訳ないなと思っていました。
そんなところに、一緒にやっていたエンジニアさんに
エンジニアじゃなくてもたにさんでも実装できますよ〜
お、そういわれたらやってみたい!
やってみるしかないと思い、いざトライの開始。
苦労と学び
さくっとできると思っていたのですが、苦労の連続でした(笑)
ただ、1つ1つの動作が自分の思い通りの挙動になっていくのは快感でした。
ちなみに、人生で一度もプログラミングしたことはないので、見る人によっては初歩的な内容も多々あると思います。その辺はお手柔らかにお願いします。
学び① コードを書くのも大変だけどデザインも大変
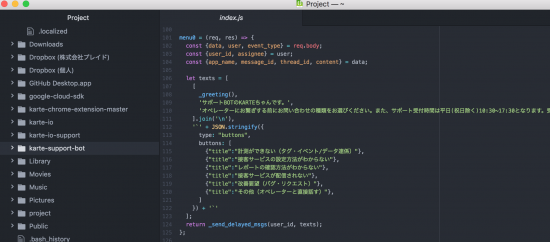
チャットボット自体はJavaScriptで書かれています。
コードって面白くてわりとルールに沿って記述がされています。
コードを読み解ければ、それを修正したり転用したりがしやすい。
今回、土台がすでにあったのでこの記述方法があの動作になるんだー!とか、
後で追加するための仕様を知ることができたり、1つ1つ解読しているだけで勉強になりました。あとは、もともとやりたかった軽微な修正であればなんとなくできました。
ただ、以下のような内容は私にとって未知の世界
- 「選択肢AのあとにB、Cを表示」を「選択肢AのあとにB、Cを表示し、Bを選択したら選択肢D、Eを表示」に変更する
- サポート時間外だったらメッセージ内容を変更する
もちろん自分でも調べるのですが、思い悩んだ時には結局エンジニアを捕まえてはプチ講座を開いてもらい、一歩一歩前に進みました。

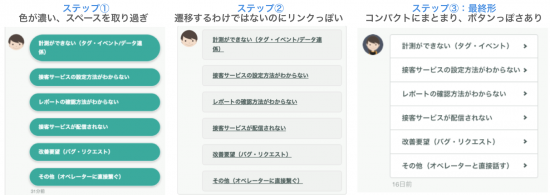
コードが完成したら次はテストです。テスト環境でテストをすると挙動は正しい。
正しいのですが、、、ひとことで言えばダサい(笑)
文字のフォント、ボタンの色や形、思い通りの形に修正したいけどなかなかできない。ここでもあーでもないこーでもないと試してみたのですが、時に女神デザイナーの協力を得て、ようやくデザイン面も完成!

動作内容が同じでもデザイン1つでプロダクトの印象が変わる。
分かっているつもりでしたが、「ユーザーにどのような行動をしてもらいか」を想像しながらそれをUIに反映させるデザイナーさんってすごいなと改めて実感しました。
学び②開発ツールっておもしろい!
結構苦労したのが、テスト環境の構築と自分の書いたコードを本番反映させる流れの把握。コードの修正は終わっているのに反映の方法で迷子になり、はじめの方は数日寝かせてしまったりしていました。
まず、準備段階としてTowerを使い、GitHubのリポジトリにある最新版のコードを自分のPCにコピー(clone)します。最新版を直に変更するのではなく、自分の修正は大元のmasterからfeature branchを作成し修正を行います。
エディタはAtomを利用。いつもただのメモ帳としてしか使っていなかったAtom。
なぜAtomを使っていたかというと以前エンジニアの社内勉強会でプレイドエンジニアの中でもっとも使われているエディタがAtomだったからです。
単純にエンジニアへの憧れですね。
Atomで修正した内容が自動的にTowerに反映され、どの部分をどう変更したかまでわかります。なので、間違えたら戻せばいいし、一部削除とかもできます。
これは個人的にとっても感動しました!
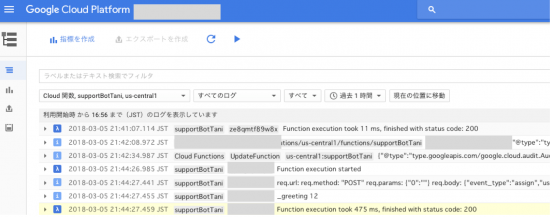
次に、テスト環境の構築です。開発するにはテスト環境は必須です。
KARTEはGCP(Google Cloud Platform)を利用しています。その中のCloud Functionsを利用して環境を作りました。(ここの設定はエンジニアさんが、たに用のチャットボットテスト環境を作ってくれました。)反映の際は、ログをみながら確認。

最後に、変更内容をTowerからcommit&push→GitHubでPullRequestを送る→問題なければレビューアーがmerge→本番環境確認となります。

ビジネス側でもGitHubを利用していると前回ナンザンさんから紹介しましたが、はじめて開発ツールとしてきちんと利用した気分でした(笑)。
現在のKARTEちゃん
リリースしてから約3ヶ月ほど立ちますが、今ではすっかりチャットオペレーターの一人として活躍しています。
KARTEちゃんはボットですが、私たちサポートメンバーが問題を解決するために必要な事前情報を確認してもらっています。まだまだボットであるため回答いただけなかったり、KARTEちゃんもノウハウがなく見当違いな回答をすることはあります。
そこは今後どんどん成長させていけたらと思っています。

ふりかえり
機能が使われることは、とてつもなくうれしい
単純に自分が作ったものが世の中に出て少しでも役に立っていることに感動しました。厳しいフィードバックは人間なので堪える時もありますが、使われないより断然ましです。
また、ちょっとした修正であれば自分で修正できるという自信もつきました。
トライで実感した、別職種の大変さ
日々私が考えているカスタマーサクセスも課題はつきませんが、今までやったことがないことをやることによって日々エンジニアとデザイナーが向き合っているプロダクト改善の大変さを改めて感じました。
プロダクトへのリクエストを無邪気に伝えるだけではなく、実現方法も一緒に考えられるようにもっと勉強しようと思いました。
トライを受け入れる組織とプレイドメンバーの暖かさ
業務の役割が明確な会社ではまず私がエンジニアリングをかじることはなかったと思います。やってみたい!と思いそれを実行したとき、時にはそれを見守り(自分がやった方が早いのに)、時にはサポート(教える時間とられる)してくれたメンバーの本当に感謝です。
今回エンジニアは4,5人、デザイナー1名に大変お世話になりました(笑)
このようなポジティブなトライをプレイドでは推奨しているのですが、やっぱりいい文化だなと思います。今回お世話になった人が別のトライをしているときは私も応援しようと思いました。

/assets/images/24959/original/881b6729-2308-416e-aae4-2644345abf4a?1530486410)



/assets/images/3034972/original/881b6729-2308-416e-aae4-2644345abf4a?1534735142)
