先日「デジタルマーケットプレイス(DMP)」の実運用に向けたα版サイトをリリースしました。
https://www.dmp.digital.go.jp/
デジタルマーケットプレイスは、デジタル庁からの委託を請けて構築、運用しているものです。
ですので、デジタル庁が Figma で公開しているデザインシステムに従って、デザイン制作と実装をしました。
https://www.figma.com/community/file/1255349027535859598/v1-4-2
初めてデザインシステムがあるプロジェクトに関わったので、フロントエンドエンジニア視点の感想をまとめました。
デザイン作成の効率は非常に良い
デザイン制作は非常に効率よく進められました。
そもそもデータ登録の要求仕様を読み解くのが難解でたいへんそうでしたが、
そこからデザインに落とし込むのは、比較的スムーズだったと思います。
(私自身はデザイナーではないので、横目で見ていた印象です)
色やフォントサイズ、行間、文字間、余白のサイズまでこと細かく定義されているので、
それらを CSS 変数として定義してマークアップしていきました。
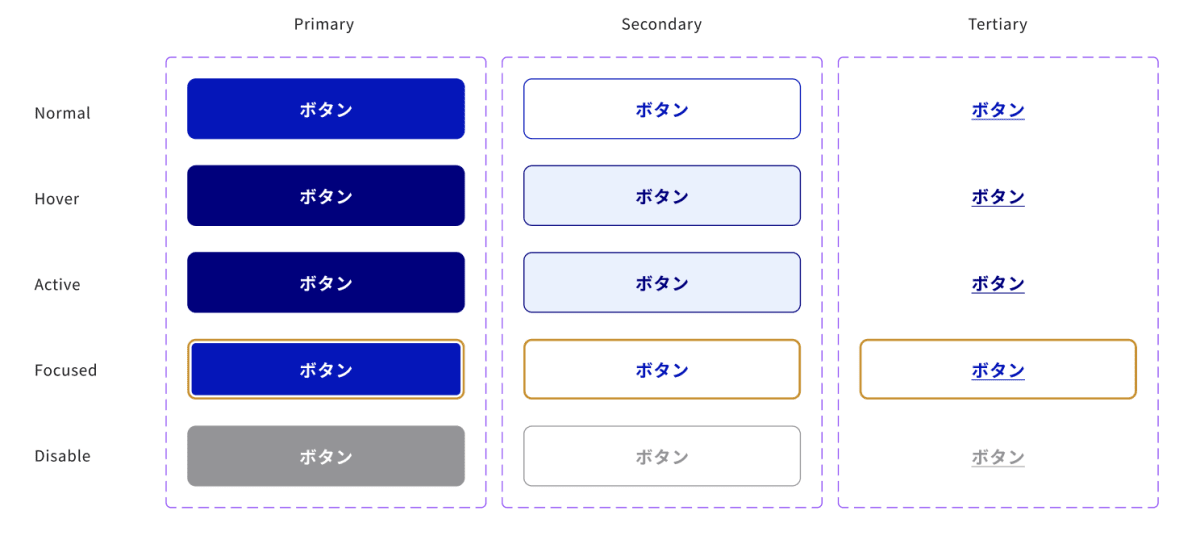
フォームのデザインも、通常時、hover、active、disabled の各パターンが決められているので、
「こういう時はどうすれば良い?」をいちいちデザイナーに質問することが少なかったです。
マークアップがちょっと面倒
反面、デザインシステムに定義されているバターンすべてを実装に落とすのはけっこう手間でした。
たとえば Primary ボタンの Focused が、フォーカスインジケータと背景の間が 2px 空いてます。
幅と高さはフォーカスインジケータまでが、通常時のサイズと同じです。
さて、どうやって実装しますか?
ここまできれいにコンポーネント定義されているなら、HTML/CSS もコピー&ペーストで済ませたい欲が出てきます。
ウェブアクセシビリティの実装がエンジニアの力量次第
デジタル庁のウェブアクセシビリティのページでは、「JIS X 8341-3:2016 のレベル AA に準拠」を目標にすると書かれています。
https://www.digital.go.jp/accessibility-statement
ウェブアクセシビリティ対応はデザインだけでなく、実装にも大きく影響します。
スクリーンリーダーやフォーカスの制御、WAI-ARIA になどは、経験がないと難しいです。
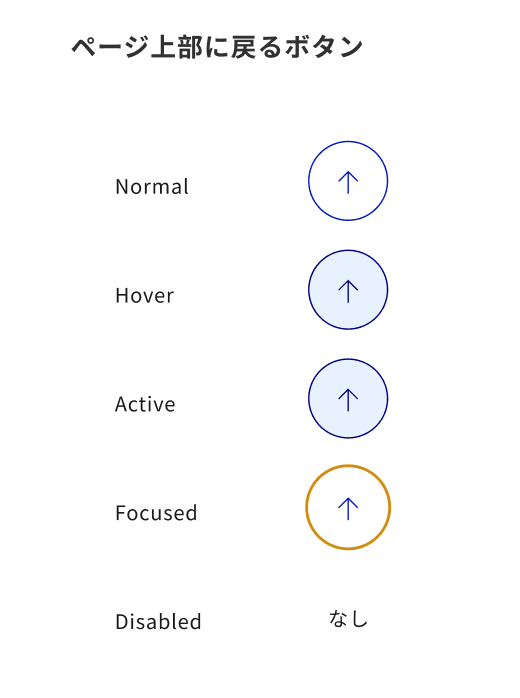
たとえば、ページ上部に戻るボタンには aria-label 属性を適切に付与が必要です。
かつ、クリックされた際に、フォーカスもページ TOP に移動することが望ましいです。
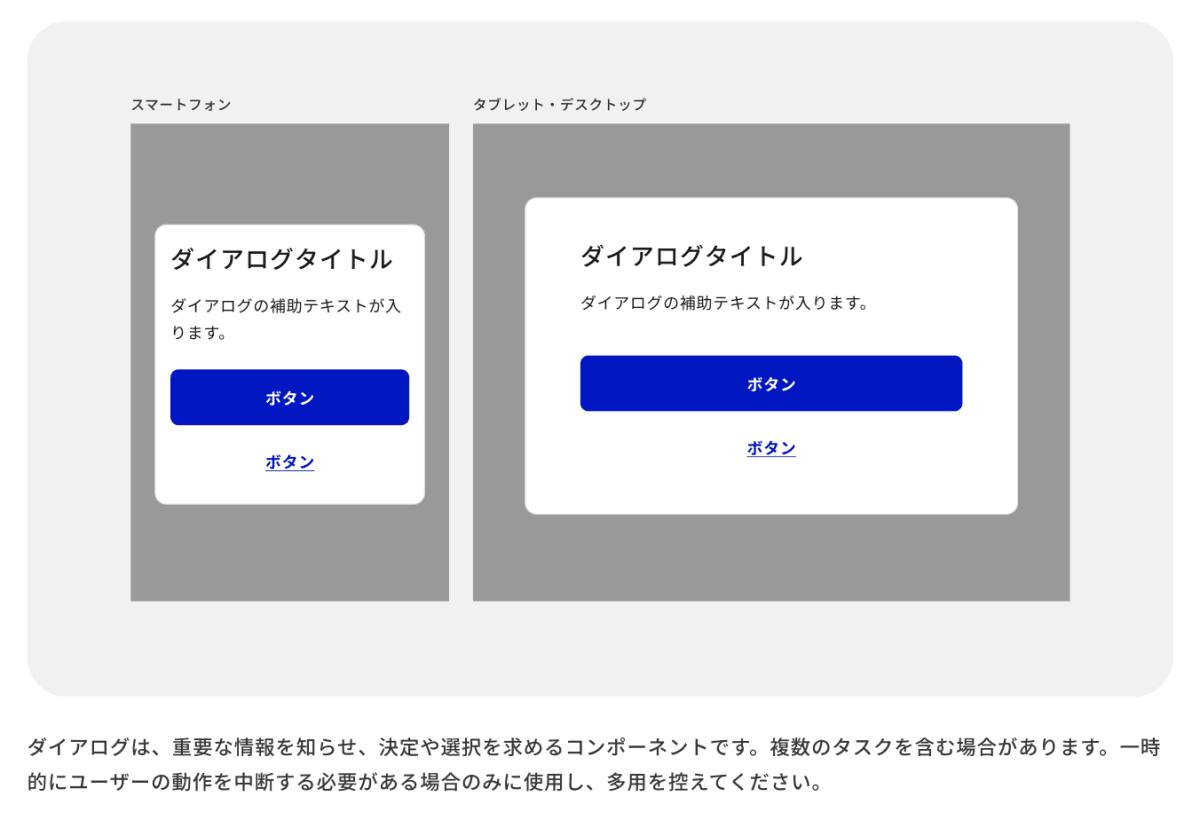
モーダルの実装についても、モーダル表示時にモーダルの下のコンテンツにフォーカスしないようするのが望ましいです。
また、スクリーンリーダーでモーダル内のコンテンツが読まれるように、必要に応じて aria-live 属性を指定する必要があります。
しかし、Figma で作成されたデザインシステムからは、こういったあたりの実装への言及はされていません。
担当するフロントエンドエンジニアの力量に任されています。
実際、DMP(α版)では、ウェブ関連の実装はかなり取りこぼしています。
リリース前にウェブアクセシビリティ専門チームのレビューを受けましたが、納期との兼ね合いで優先度を落とさざるを得ませんでした。
デザインシステムにはコンポーネントライブラリも欲しい
ウェブアクセシビリティ対応については、私の経験不足という面もありますが、サンプルコードやベストプラクティスが案内されていれば、最初からウェブアクセシビリティに配慮した実装ができたかもしれません。(もちろんそれだけですべて解決とは思ってませんが)
「JIS X 8341-3:2016 のレベル AA に準拠」という高い目標を達成するには、
デザインだけでなく実装面でも一貫性を保持する必要があると思います。
コードの提供については、Web Designing2024年4月号に掲載のインタビューで、今後の展開として視野に入っているそうです。
さいごに
今回初めてデザインシステムがあるプロダクトの開発に関わりました。
デザインシステムの役割は、「UI の一貫性の保持」や「ウェブアクセシビリティ」のような当たり前に必要だけど面倒なことに掛けるコストを最小化し、ユーザーと向きあう時間を増やすことと理解しました。
デジタル庁のデザインシステムは、代替の効かない公共サービスの使いやすさを向上させる上で、なくてなならない取り組みだと思います。
今後の発展を期待しています。
/assets/images/4296662/original/b80b4f68-ec9e-4cdc-9859-c9bcb75aa27f?1574232535)




/assets/images/4296662/original/b80b4f68-ec9e-4cdc-9859-c9bcb75aa27f?1574232535)
/assets/images/4296662/original/b80b4f68-ec9e-4cdc-9859-c9bcb75aa27f?1574232535)