meepa | 子どもの本当の好きに出会う 課外活動マッチングサービス
meepaは「子どもの本当の好きに出会う」を目指して、幼稚園・保育園・学童などで子どもたちが様々な体験の機会を得られるように、園と課外活動提供者をマッチングするサービスです。
https://meepa.io/
こんにちは!dotDでmeepaの開発を担当している前田です。
ルーティン作業は自動化したいと思い、僕のルーティン作業の1つ「ブラウザ起動して、よく使うページ(Googleカレンダー・GitHub・AWSマネコンなどなど)を開く」という作業をPython×Seleniumで自動化してみました。
Seleniumとは、ブラウザ操作を自動化するライブラリです。主にWEBアプリケーションのテストやWEBスクレイピングに利用されます。
わざわざSeleniumを使わずとも、Chromeの設定で、起動時に特定のページセットを開くことができるみたいです。
ですが、「もっと複雑なブラウザ操作を自動化したい時がくるかも」・「今後Pythonで自動化できる作業はガンガン自動化していきたいから、初めはとっつきやすいブラウザ操作から」ということで、Seleniumを使いました。
※使用OSはmacOSです。
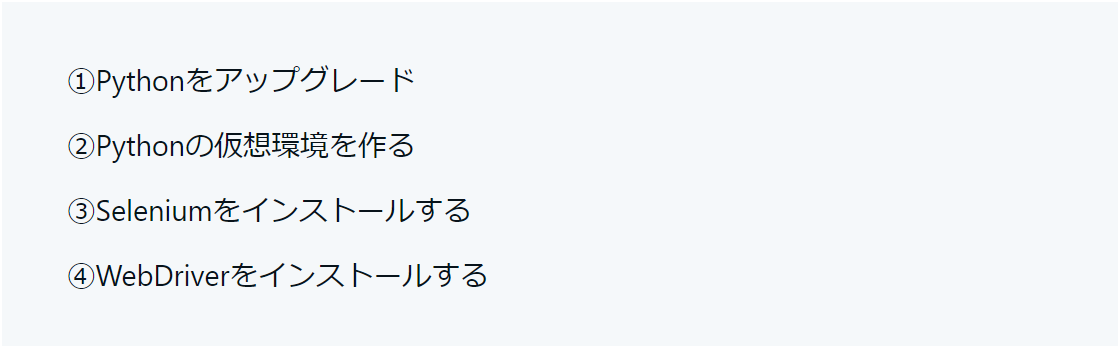
ブラウザ操作を自動化するために、必要なライブラリをインストールします。
久しぶりにPythonを触るので、最新バージョンにアップグレードしました。
僕はpyenvを使って、Pythonのバージョン管理をしています。
# 現時点の最新verをインストール
pyenv install 3.10.6
# バージョンの切り替え
pyenv global 3.10.6
# バージョンが最新verに切り替わっているかを確認
python --version# 現時点の最新verをインストール
pyenv install 3.10.6
# バージョンの切り替え
pyenv global 3.10.6
# バージョンが最新verに切り替わっているかを確認
python --versionプロジェクト単位でライブラリを管理したいため、仮想環境を作ります。
Python標準モジュールの「venv」を使って作りました。
# ディレクトリを作成
mkdir preset-with-chrome
# 仮想環境を作成(名前はenvにしました)
python -m venv env
# 仮想環境を有効化
source env/bin/activate# ディレクトリを作成
mkdir preset-with-chrome
# 仮想環境を作成(名前はenvにしました)
python -m venv env
# 仮想環境を有効化
source env/bin/activatePythonの標準パッケージマネジャー「pip」を使って、インストールしました。
# pipのアップグレード
python -m pip install --upgrade pip
# Seleniumのインストール
pip install selenium# pipのアップグレード
python -m pip install --upgrade pip
# Seleniumのインストール
pip install seleniumPythonとブラウザをつなげるために、WebDriverが必要なのでインストールします。
Seleniumは、WebDriverを介してブラウザを操作します。
僕はブラウザはChromeをメインで使っているので、ChromeDriverをインストールしました。
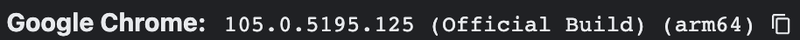
ChromeとChromeDriverのバージョンを合わせた方がいいとのことなので、まずはChromeのバージョンを確認します。
アドレスバーに「chrome://version」を入力してエンターを押すと、Chromeの現バージョンが確認できます。
次に、pipでChromeDriverをインストールします。
pipでインストールすると、Driverのパス通しが不要になるので便利です
pip install chromedriver-binary==<Chromeバージョン番号>上記コマンドを実行して、「ERROR: Could not find a version that satisfies the requirement chromedriver-binary==<Chromeバージョン番号>」というエラーが発生したら、エラー内記載のバージョン番号の中から、自分のChromeのバージョンと最も近いバージョンを探して、そのバージョンを指定して再度上記コマンドを実行してください。
必要なライブラリのインストールが完了したので、これでブラウザ操作を自動化できるようになりました。
以下は僕が書いたスクリプトです。
このスクリプトを実行すると、自動でChromeが起動し、よく使うページセットを開けるようになります。
from selenium import webdriver
import chromedriver_binary
from selenium.webdriver.chrome.options import Options
# オプションの設定
options = Options()
# Chromeプロファイルの指定
options.add_argument("--user-data-dir=/Users/shoheimaeda/Library/Application Support/Google/Chrome")
options.add_argument("--profile-directory=Profile 3")
# Selenium実行後もChromeを開いたままにする
options.add_experimental_option('detach', True)
# Chromeブラウザを開く
driver = webdriver.Chrome(options=options)
# 現在のタブでページを開く
driver.get("https://xxx")
# 新規タブを作成してページを開く
driver.execute_script("window.open('https://xxx');")
driver.execute_script("window.open('https://xxx');")
driver.execute_script("window.open('https://xxx');")
from selenium import webdriver
import chromedriver_binary
from selenium.webdriver.chrome.options import Options
# オプションの設定
options = Options()
# Chromeプロファイルの指定
options.add_argument("--user-data-dir=/Users/shoheimaeda/Library/Application Support/Google/Chrome")
options.add_argument("--profile-directory=Profile 3")
# Selenium実行後もChromeを開いたままにする
options.add_experimental_option('detach', True)
# Chromeブラウザを開く
driver = webdriver.Chrome(options=options)
# 現在のタブでページを開く
driver.get("https://xxx")
# 新規タブを作成してページを開く
driver.execute_script("window.open('https://xxx');")
driver.execute_script("window.open('https://xxx');")
driver.execute_script("window.open('https://xxx');")
特定のプロファイルでChromeを立ち上げたかったので、以下のオプションをつけました。
# Chromeプロファイルの指定
# --user-data-dirは、プロファイルの保存先ディレクトリのパスを指定
options.add_argument("--user-data-dir=/Users/shoheimaeda/Library/Application Support/Google/Chrome")
# --profile-directoryは、プロファイルの名前を指定
options.add_argument("--profile-directory=Profile 3")# Chromeプロファイルの指定
# --user-data-dirは、プロファイルの保存先ディレクトリのパスを指定
options.add_argument("--user-data-dir=/Users/shoheimaeda/Library/Application Support/Google/Chrome")
# --profile-directoryは、プロファイルの名前を指定
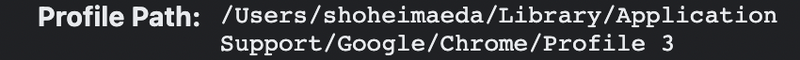
options.add_argument("--profile-directory=Profile 3")プロファイルの保存先ディレクトリのパスと名前は、アドレスバーに「chrome://version」を入力してエンターを押すことで、確認できます。
僕の場合は、保存先ディレクトリは「/Users/shoheimaeda/Library/Application Support/Google/Chrome」で、プロファイル名は「Profile 3」となります。
このオプションをつけてスクリプトを実行すると、特定のプロファイルでChromeを起動することができます。
僕は以下のコマンドをスニペット登録して、すぐにスクリプトを実行できるようにしました。
source ./dev/preset-with-chrome/env/bin/activate && python ./dev/preset-with-chrome/main.pyPython×Seleniumでブラウザ操作を自動化しました。
コマンド1発で、Chromeでよく使うページセットを開けるようになったので、だいぶ時短できています!
今後も自動化できそうなルーティン作業は自動化して、記事を書いて共有したいと思います!
最後に、dotDでは、新しい事業を共に作っていくためのエンジニアのメンバーを募集しています!
少しでも興味を持ってくださった方はお気軽にご連絡ください!!