- 人事インターン
- セールス/未経験もOK
- CDO(最高デザイン責任者)
- 他34件の職種
- 開発
-
ビジネス
- 人事インターン
- 営業企画
- 人事企画マネージャー
- 法務
- 経理・財務マネージャー
- 総務
- 経理・財務
- オープンポジション|面接で決定
- セールス・事業開発
- 長期インターン
- 学生長期インターン|セールス
- 25卒ビジネス職
- 両面型キャリアアドバイザー
- 25卒|新卒ビジネス職
- OHR/事業責任者候補
- HB/事業責任者候補
- 既卒/25卒ビジネス職
- オープンポジション
- セールスオープンポジション
- キャリアアドバイザー/TBJ
- 長期インターン|企画・運営
- 長期インターン|マーケティング
- 学生長期インターン
- CRM責任者候補
- 求人広告制作ディレクター
- デジタルマーケティング
- SEOマーケティング
- 広報
- 求人広告制作/アルバイト
- Webメディア編集者
- その他
デザイナー採用担当の堤です。
本日は2019年4月に入社した新卒デザイナーの竹沢がDevelopers Blogで書いた記事をWantedlyでも配信します!
https://medium.com/nextbeat-engineering/9135a824a2e0
初めまして、デザイナーの竹沢です。今年4月にNextbeatにデザイナー新卒1期生として入社しました。
前の記事は、同じく新卒デザイナーの川島さんが新卒デザイナーの仕事内容について記事を書いてくれました。なので今回私は、さらにその前、入社以前のことについてお話しようと思います。
内定を頂いた後、デザインの課題図書を読んで知見をまとめ、デザインチームのみなさんに共有するということをやっていました。
今回はこのことについて書いてみます。
簡単に自己紹介をしておくと、私は大学の芸術系の学部でデザインを勉強していました。学科はプロダクト・建築デザイン系だったので、制作する最終的な成果物はパネルや模型が主でした。そのため紙のデザインはいくらかやったことはあるものの、現在の主な業務であるWEBデザイン・アプリ/UIデザイン等の領域に関しては、まだまだ勉強中です。
目次
- きっかけ
- 制作したまとめについて
- 知見を図解して得られたこと
- まとめ
1. きっかけ
・誰のためのデザイン? / ドナルド・ノーマン
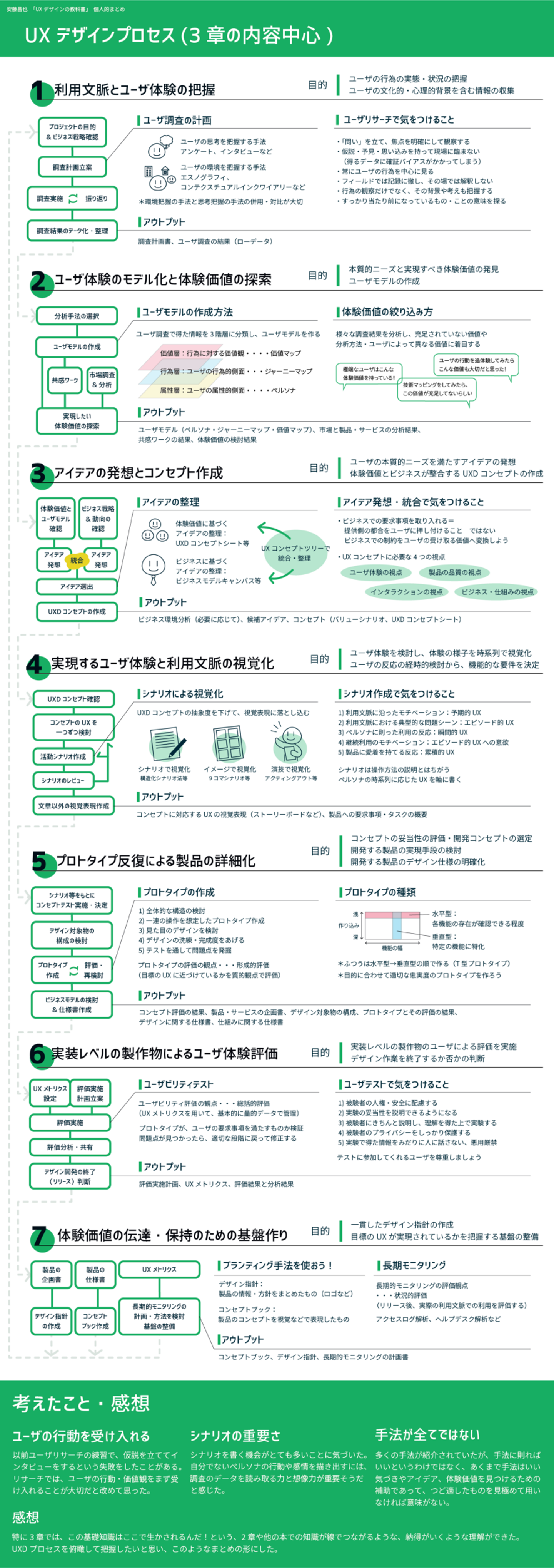
・UXデザインの教科書 / 安藤昌也
・融けるデザイン:ハード×ソフト×ネット時代の新たな設計論 / 渡邊恵太
・問題解決に効く「行為のデザイン」思考法 / 村田智明
・21世紀のビジネスにデザイン思考が必要な理由 / 佐宗邦威
課題図書は上の5冊です。
人間の認知プロセス、デザインの思考プロセス、実際のデザインを調査・分析・改善するためのプロセスなど、どれもデザインに必要な基礎知識かつ興味深い本でした。
さらに、読んだ本の知見を共有することを提案していただきました。
デザイナーなんだし、せっかくだから得た知見を図にまとめて共有したいと考え、本の内容・得た知見を図解してまとめることにしました。
2. 制作したまとめについて
例として、「UXデザインの教科書」のまとめを制作した際のことについてお話しします。
どんな本?
1章でUXデザインが必要とされるようになった背景、2章でUXデザインの基本的な考え方や基礎知識、3, 4章で実際のデザインプロセスや、そこで使う調査・分析方法について記述されています。
デザインを考える上で必要な基礎知識や調査・分析方法などが一通り網羅されていて、まさしく「教科書」でした。
自分なりの軸を元にまとめを作る
この本は情報量が多く範囲も広いため、どの知識がデザインのどの段階で必要になるのか等の情報を整理するのが難しいと感じました。また「教科書」であることから、すでにあらゆる知識がまとめられています。
この2つの理由から、ただ順番にまとめただけでは、本の内容をコピーしたものになってしまうため、本の内容とは別の軸でまとめたものを作ろうと考えました。
そこで、自分がこの本を読んで一番理解したい!と思うポイントを軸にまとめることにしました。
2章や他の課題図書にも書かれていたことが、3, 4章を読んで実際のプロセスと紐付けてイメージできたことが、個人的にこの本を読んでよかったと思った点でした。
この軸を元に、3, 4章の実践的な分析・調査方法に焦点を当てて、実際のデザインプロセスに当てはめて図にまとめ、情報を俯瞰できるようにしました。

※実際に制作したまとめ
どれくらいの期間で作ったか
11月に1冊目のまとめが完成し、以降月1の頻度でまとめの制作・共有を行いました。
1つのまとめを作るのにかかった時間は1週間くらいです。
3. 知見を図解して得られたこと
自分が学ぶための最適な資料ができる
自分が一番この本で理解したい!興味がある!という部分を軸にまとめを作ることで、その部分に関する理解を深められます。
やっぱり見てくれる人がいると張り合いが出る
読んで得た知見を共有する相手がいると、見る人のためにわかりやすい画面にするにはどうすればいいか?を工夫するくせがつきます。得た情報をどう整理するかを考えることになるので、UIデザインの考え方のトレーニングにもなります。
本の内容を自分で抽象化・解釈するくせがつく
上記の「見る人にとってわかりやすい情報整理」を心がけようとすると、必然的に本に書かれている情報を自分で解釈・再構成することになります。このプロセスを経ることで、さらに深く本の内容を理解できたり、ただ読んだだけでは気づかなかったことに気づくかもしれません。
難点:時間がかかる
情報を読み込んで図解しようとすると、どうしても時間がかかります。時間短縮を測るために次のことを心がけました。
・各章のタイトルを見てその章の内容を確認し、一番重要なことだけを抜粋
・具体例に関する記述は、最低限目を通してまとめには含めない
・図・絵を複雑にしすぎない
4.まとめ
面接を担当していただいた方から、「技術は入社後でも学べる。入社前の今の時期だからこそ、デザインの考え方の部分を学んでほしい。」という意図で課題図書を出していただきました。
当時は、そうは言っても技術的なことも学ぶべきじゃないのか、と焦ることもありました。ですが、今振り返ると、思想を学んでほしいと言われたのには、次のような理由があるのではないかと気づきました。
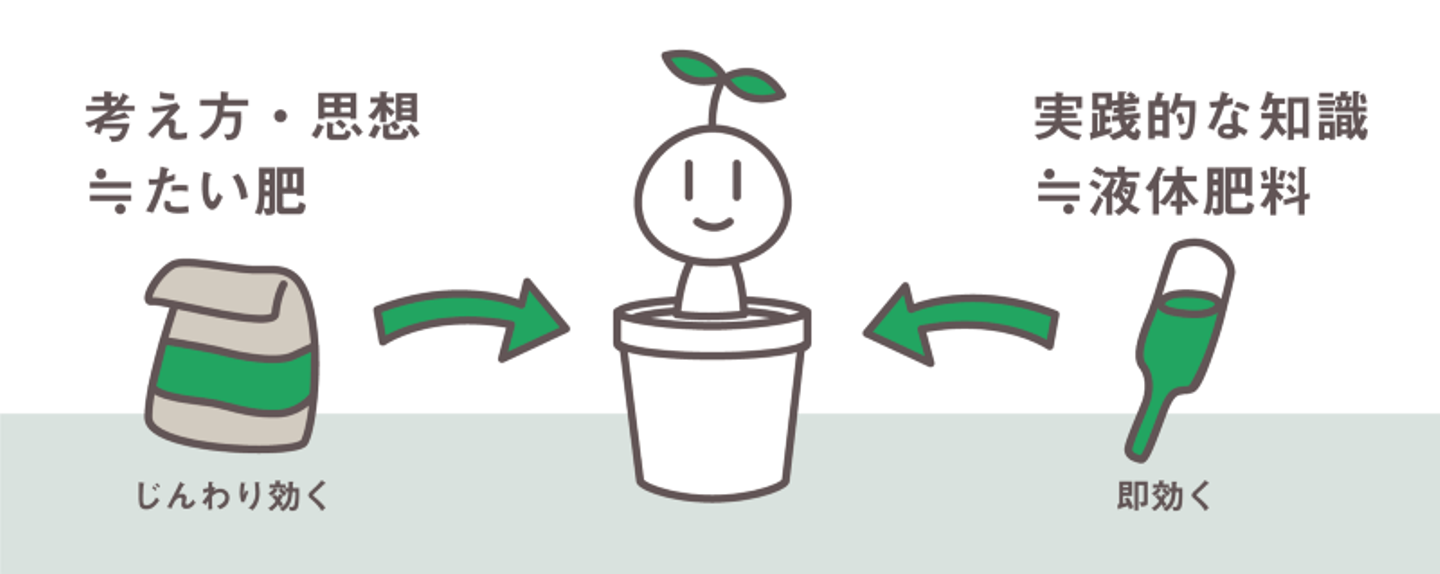
思想はたい肥、技術は化学肥料

photoshopの操作法のような実践的な技術は、作りたいもの・作るべきものが明確になれば、必要な技術を自分で学び取りにいくことができます。対して考え方は、概念を自分で解釈して落とし込む必要があるので、効果が実際の行動に現れるまでに少し時間がかかります。
入社前の時期は、ある程度入社後の業務を具体的にイメージできるようになる時期でもあるので、この時期に「業務に関する様々な考え方を知り、自分で解釈する」ことは極めて有効な手段だと思います。
実際の業務に入る前に、デザインの思想の部分をしっかりインプットする良い機会をいただきました。
もし入社前何を勉強するか迷ったら、業務に役に立つかどうかという観点は一度横に置いて、デザインの幅広い考え方を学んでみるのも手だと思います。
告知
毎週木曜日に恵比寿にある本社で夜活(交流会)を実施しているので、転職希望のデザイナーの方はもちろん、他職種の方々もぜひ遊びに来てください。恵比寿のおしゃれ空間で軽食とお酒を楽しみましょう!
https://www.wantedly.com/companies/nextbeat2/post_articles/137956
/assets/images/362841/original/4a32afd9-2706-46b8-ac72-0a8785bebac8?1523603167)

/assets/images/362841/original/4a32afd9-2706-46b8-ac72-0a8785bebac8?1523603167)


/assets/images/362841/original/4a32afd9-2706-46b8-ac72-0a8785bebac8?1523603167)



/assets/images/2897398/original/4a32afd9-2706-46b8-ac72-0a8785bebac8?1529392918)
