- ゲームディレクター
- Webエンジニア
- イベントディレクター
- 他37件の職種
- 開発
- ビジネス
- その他
こんにちは!
突然ですが皆さんWebでも文字詰めができるって知ってましたか?
WEBでの文字詰め方法を聞かれた時、
「一文字ずつ<span></span>で囲む…とかですかね…?」
と自信なさげな上に情弱さを披露してしまったデザイナーの山下と申します🙈
一般的に昔から知られている方法としてはletter-spacingやspanで文字詰めをする方法がありますが、他にもfont-kerningやfont-feature-settingsといったカーニング用のCSSプロパティが存在しています!
特にfont-feature-settingsというプロパティではカーニング用に設定できる方法が何通りもあってめちゃくちゃすごいんです。
こういう方法もあるよー!と、デザインチームの有識者のメンバーに何通りか方法を教えてもらったので、今回はWEBサイトを読みやすくするカーニング方法を紹介していきたいと思います!✍️
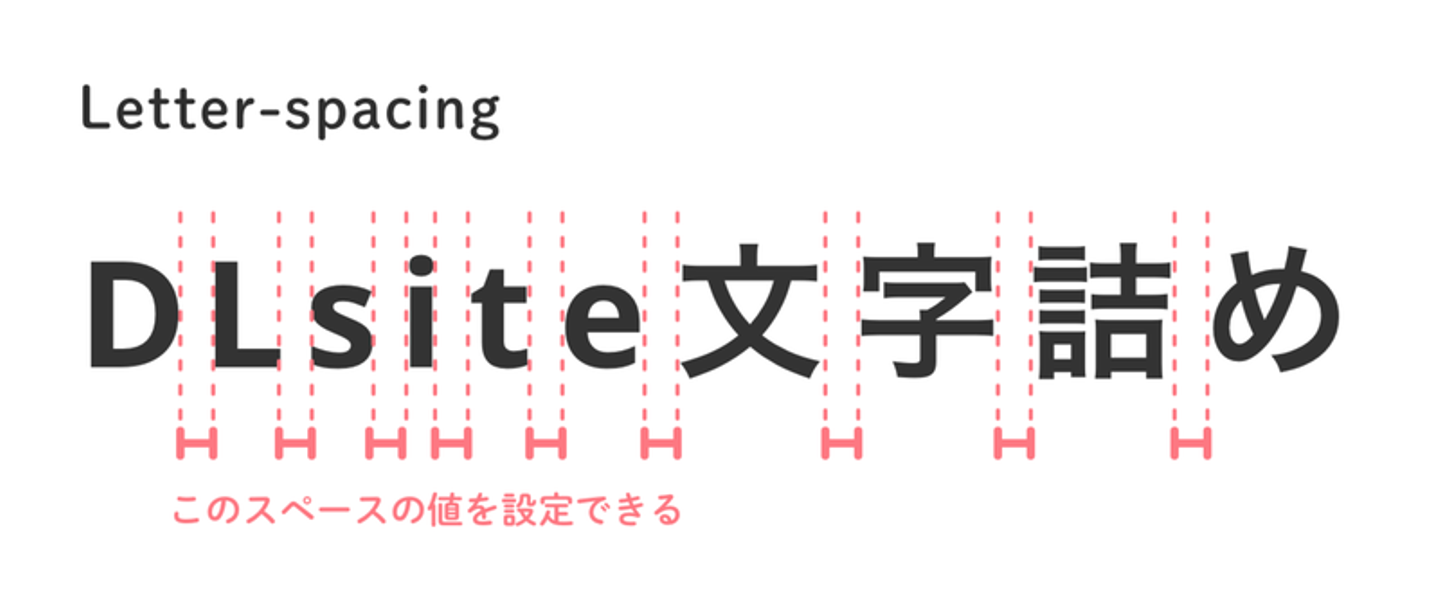
1.letter-spacing(等間隔調整)

メリット
対象のブラウザやフォントなどを気にせず、手軽に全体的な字間の詰まりを解消できる。
デメリット
等幅で調整されるため、句読点などは間隔が空き過ぎてしまう。
まず一般的に字間調整で知られている方法はletter-spacingです。
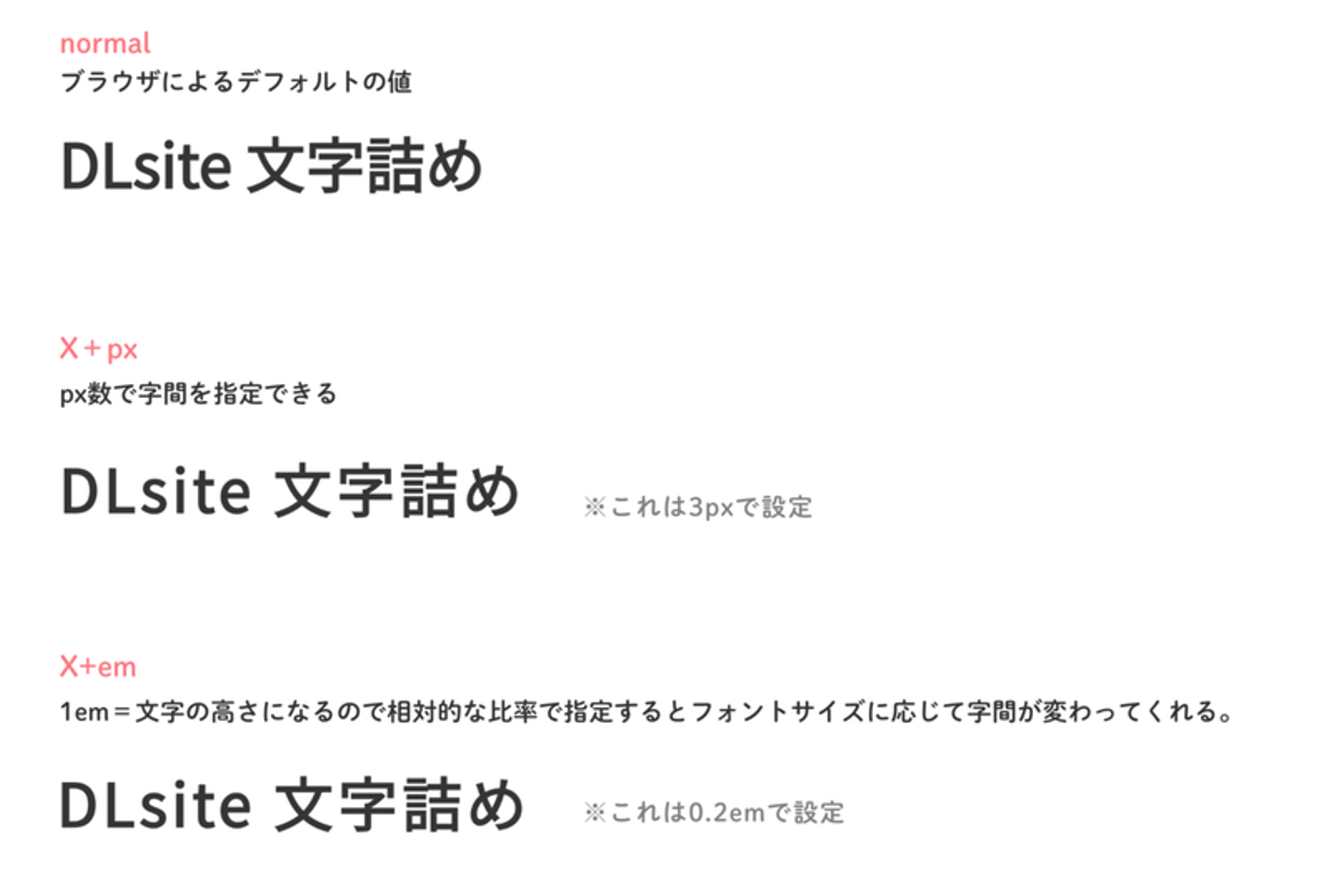
値の指定はnormalや数値などで設定します。

おすすめは数値+emと言われていて、これは1emが文字の高さになるのでフォントサイズに応じて字間が変わってくれる便利な値になります!
細かい字詰めはせず、ただ全体的な字間の詰まりを解消したい方や字間を大きく広げたい場合など気軽に使えて、対象のブラウザやフォントなどを気にせず使える方法です。
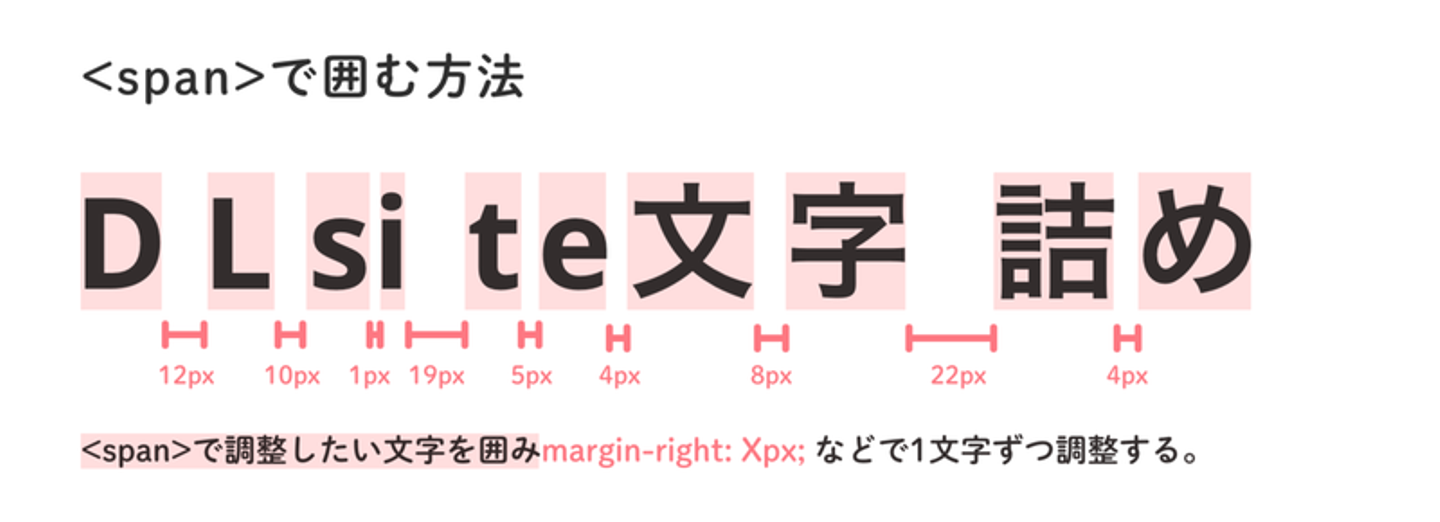
2.<span>で囲む(手動調整)

メリット
細かすぎる調整をしたい時や、あえて字間をバラバラにしたい時に使える。
デメリット
コーディングの手間がかかる。コンポーネント化に向かない。
<span>で囲んでスタイルをつけるのは、もっと細かく自分好みに細かく設定したい!という場合や、字間をあえてバラバラにしたい時などに役立つ方法です。
※marginではなくletter-spacingでも可
ちなみに…
<p><span class="type_1">D</span><span class="type_2">L</span><span class="type_3">s</span><span class="type_4">i</span><span class="type_5">t</span><span class="type_6">e</span><span class="type_7">文</span><span class="type_8">字</span><span class="type_9">詰</span><span class="type_10">め</span></p>
span.type_1 {
margin-right: 12px;
}
span.type_2 {
margin-right: 10px;
}
span.type_3 {
margin-right: 1px;
}
span.type_4 {
margin-right: 19px;
}
span.type_5 {
margin-right: 5px;
}
span.type_6 {
margin-right: 4px;
}
span.type_7 {
margin-right: 8px;
}
span.type_8 {
margin-right: 22px;
}
span.type_9 {
margin-right: 4px;
}
CSSではこのように記述が大変なことになるのでコンポーネントで流用するのには向きません。
細やかな調整は効くのでLPやキャンペーンページなどの単一のページのファーストビューなどでは使えるかもしれません!
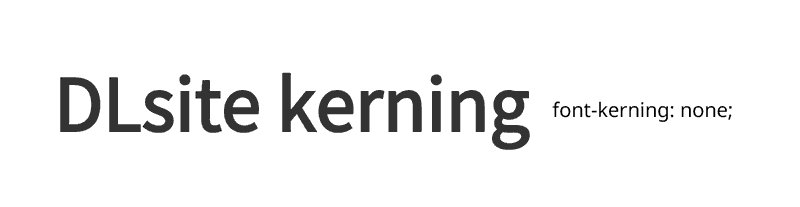
3.font-kerning(ペアカーニング調整)※英字のみ

メリット
英文サイト制作に使える!
デメリット
英字のみで、未対応ブラウザが多い。
font-kerningでは、英字のみの対応になりますが自動で字間を調整してくれます!
…が、font-kerningではペアカーニング情報という特定の文字間(To,yo,Wo,Vo,wa,WA,AV等)の距離に従って調整されるので

GIFで見比べたところ「te」「ke」の間しか動いてなさそうですね…。
英文の対応時に便利なプロパティと覚えておくだけでも良さそうです。
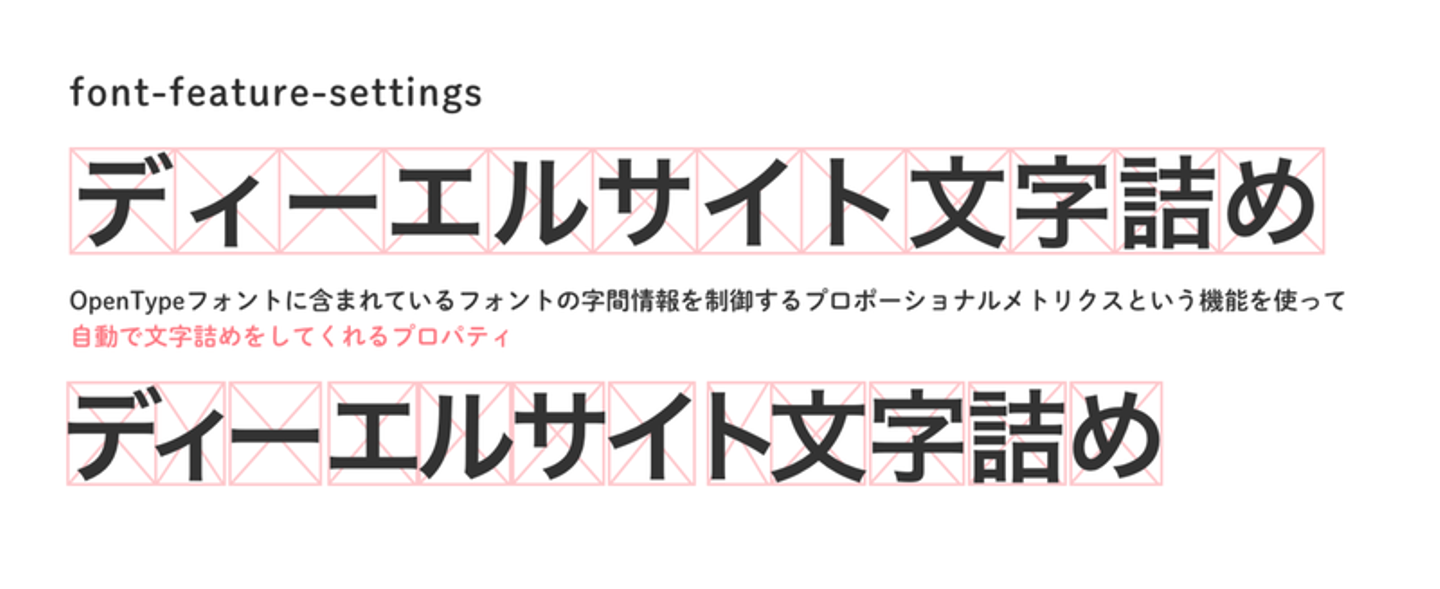
4.font-feature-settings(自動調整)

メリット
様々な文字設定が可能。日本語対応で自動で文字詰めをしてくれる!かなり便利なプロパティ
デメリット
OpenTypeフォントでしか使えない。
最後に紹介するのがfont-feauture-settingsです!
日本語にも適した便利なカーニングのCSSプロパティになります。

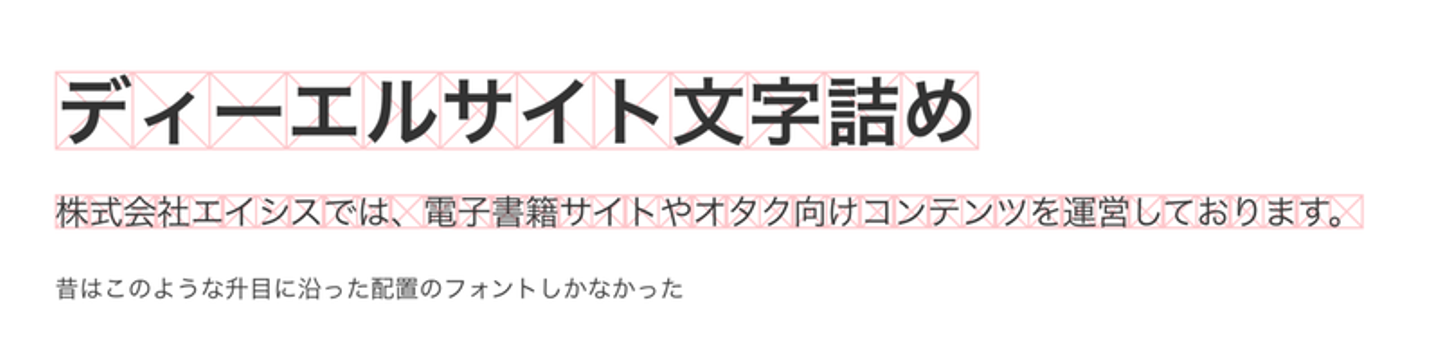
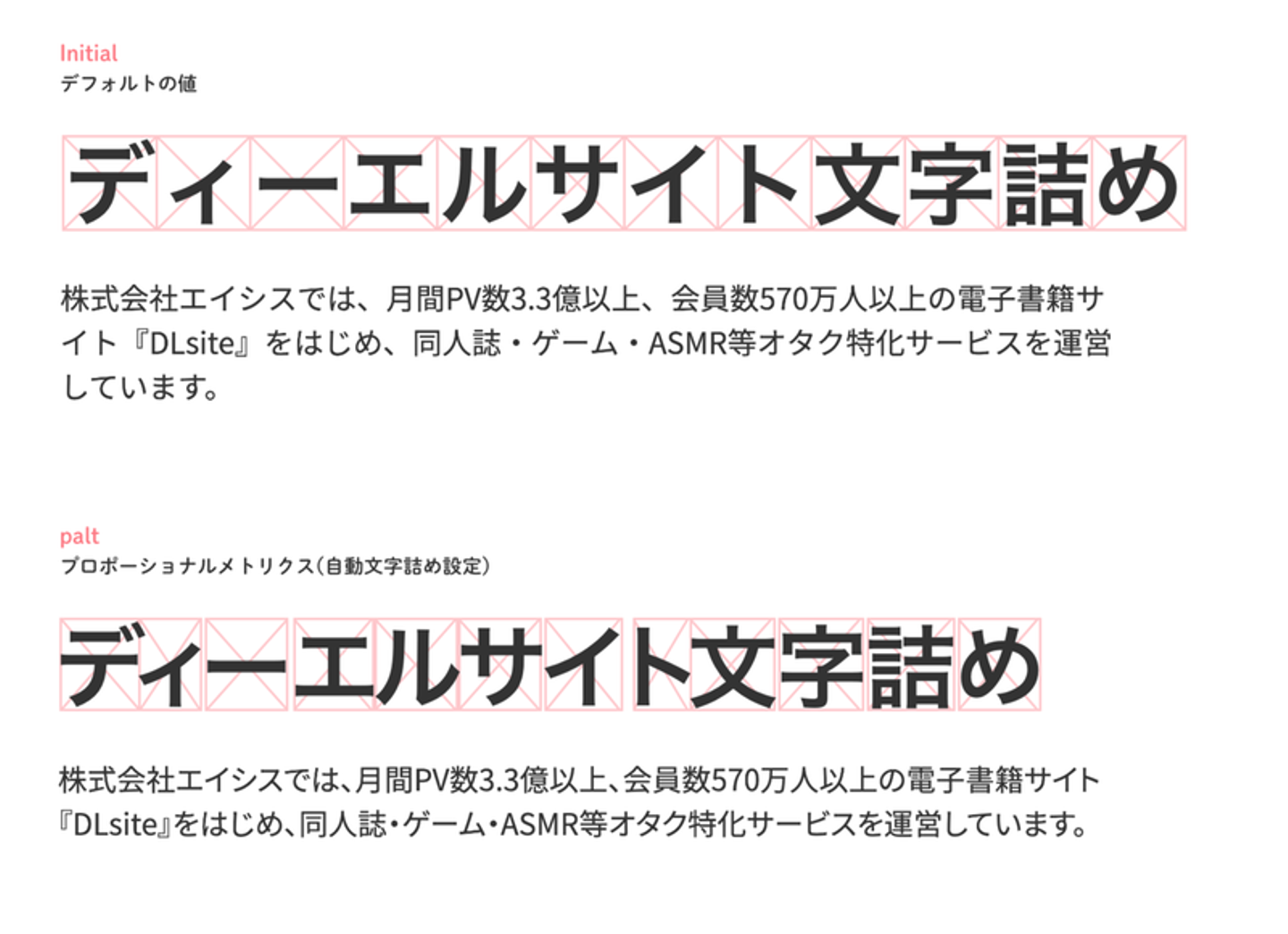
上記のように、元々日本語のフォントは等間隔で升目に沿った原稿用紙のような配置になるよう作られていましたが

OpenTypeフォントという種類のタイポグラフィのためのオプション機能がついたフォントができてから、WEB上でも日本語フォントでのカーニングが実現できるようになりました。
※そのためfont-feauture-settingsのプロパティはOpenTypeフォントでないと使えません!
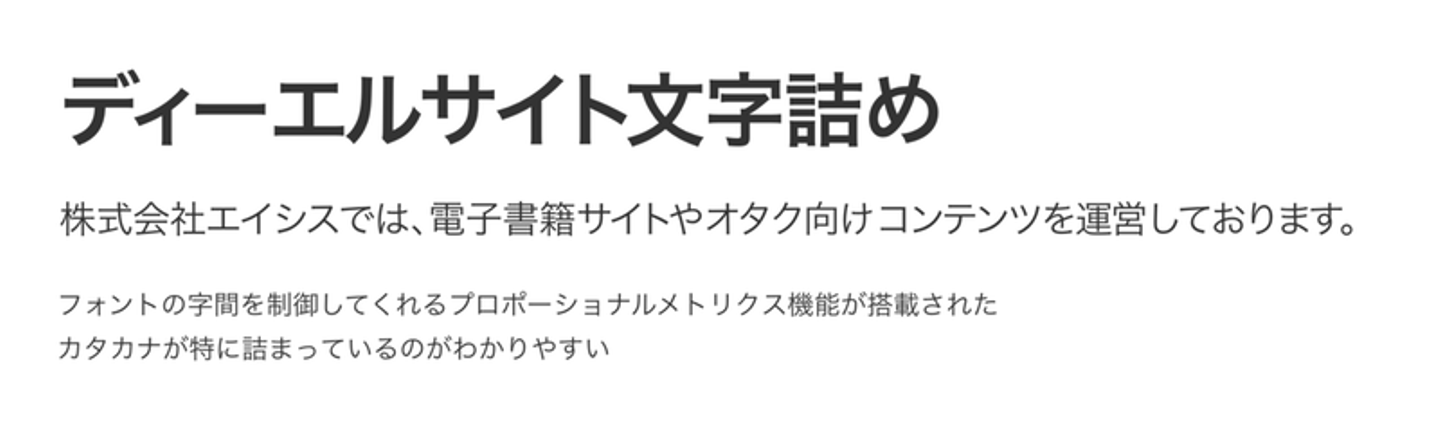
font-feauture-settingsの使い方はとっても簡単!CSSの値に"palt"を設定するだけ。
font-feature-settings: "palt";
デフォルトの値が"initial"、プロポーショナルメトリクスでの自動文字詰め設定が"palt"の値になります。
font-feauture-settings にはOpenTypeフォントのオプション機能を設定できる値がたくさん存在します。どの値を使用するかはデザインによって合わせましょう!
pwid
プロポーショナル字形(文字ごとに幅を設定した字形)
palt
プロポーショナルメトリクス(自動文字詰め設定)
pkna
プロポーショナルかな(かな関連の字形セットをプロポーショナル字形に)
縦書き字形の設定もあります。
vkrn
縦組みペアカーニング(隣り合う文字ごとに文字詰めが設定される)
vpal
縦組みプロポーショナルメトリクス
また、プロポーショナルメトリクスの設定だけではなく、他にもOpenTypeフォントにはさまざまな指定が可能です!
"swsh"を設定すると英字の大文字の部分だけを誇張してくれたり、"trad"という値を設定すると、旧字体を表示してくれたりします。
複数のプロパティを組み合わせることも可能なので、うまく使えば雑誌のような組み方も再現できそうです。
詳しくはAdobeの公式サイトにも記載されていますので気になる方は是非試してみてください🖥
5.まとめ

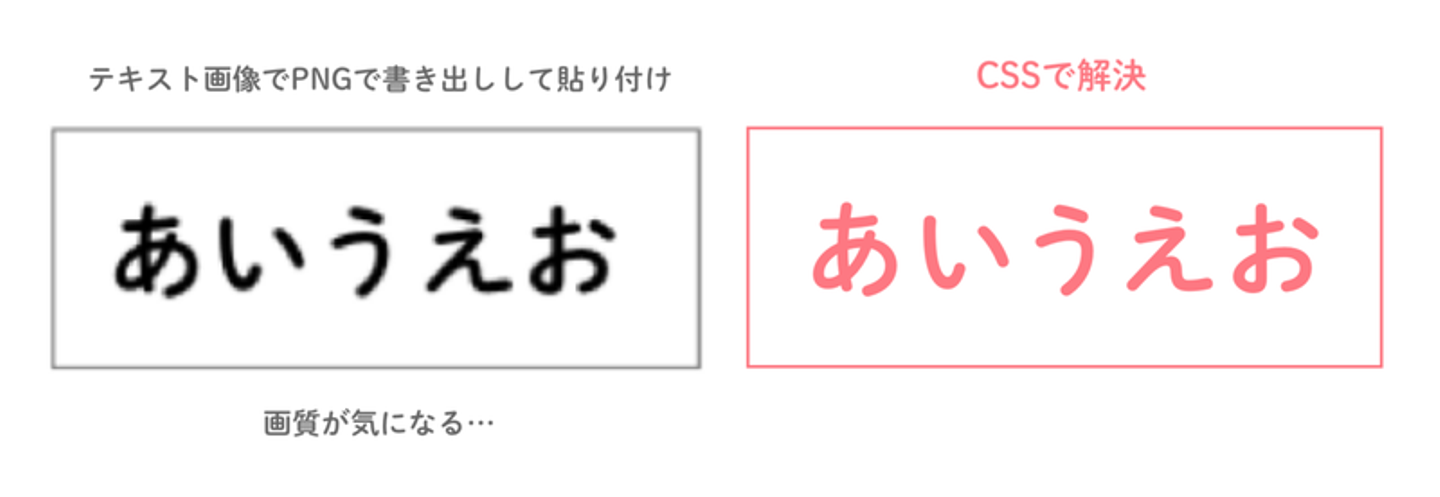
泣く泣くテキスト画像で作った箇所もCSSで再現可能に!
一文字だけ超過し改行してしまった箇所も一行にまとめられたり、特定の文字だけカーニングさせたり、字間を好みに調整したり…
カーニング用のCSSプロパティを学ぶことでWEBデザインの質がぐんっとあがるかもしれません!
今後WEBデザイン作成時には積極的に使ってみようと思います✍️
エイシスではデザイナーを募集しています
株式会社エイシスでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」「新しいサービスのデザインに携わりたい!」などデザインチームの仕事やエイシスの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。
/assets/images/8234790/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638347353)


/assets/images/8234790/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638347353)


/assets/images/8234790/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638347353)

/assets/images/8238729/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638409919)
