XDでちゃんと動くスライダーを作りたい……動かない見せかけのハリボテースライダー(※)は嫌だ……ハリボテしか作れないハリボテデザイナーになりたくない……そう思ったことはありませんか?

※こういうの
こんにちは、ハリボテデザイナーのSです。今回は、XD上で操作できるスライダーを作成したいと思います。
知ってる知ってる!自動アニメーション(※)ってやつ使うんでしょ!
※自動アニメーション
プロトタイプのアクションのひとつ。トリガー(タップとか)によってアートボード間などをアニメーションで遷移させる。
![]()

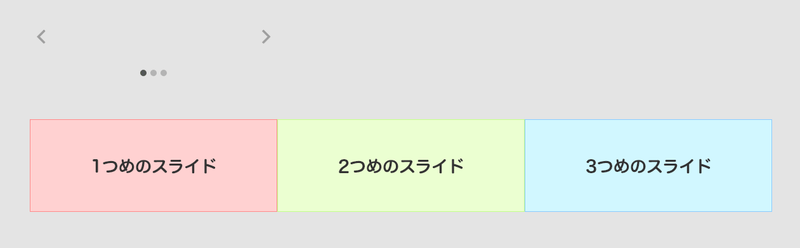
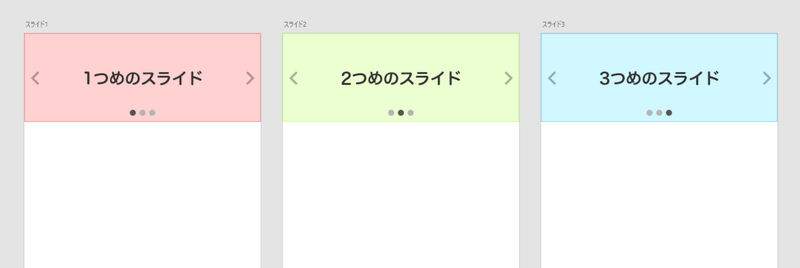
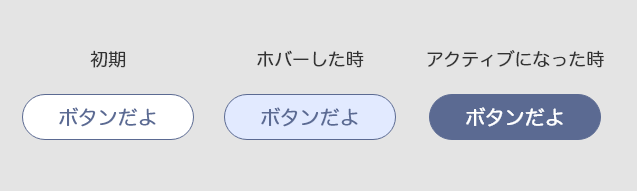
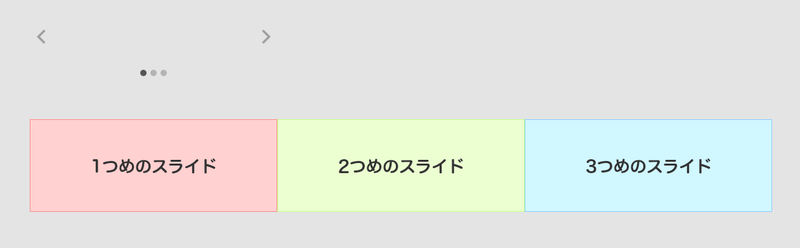
操作するUIとスライド画像を作って
![]()
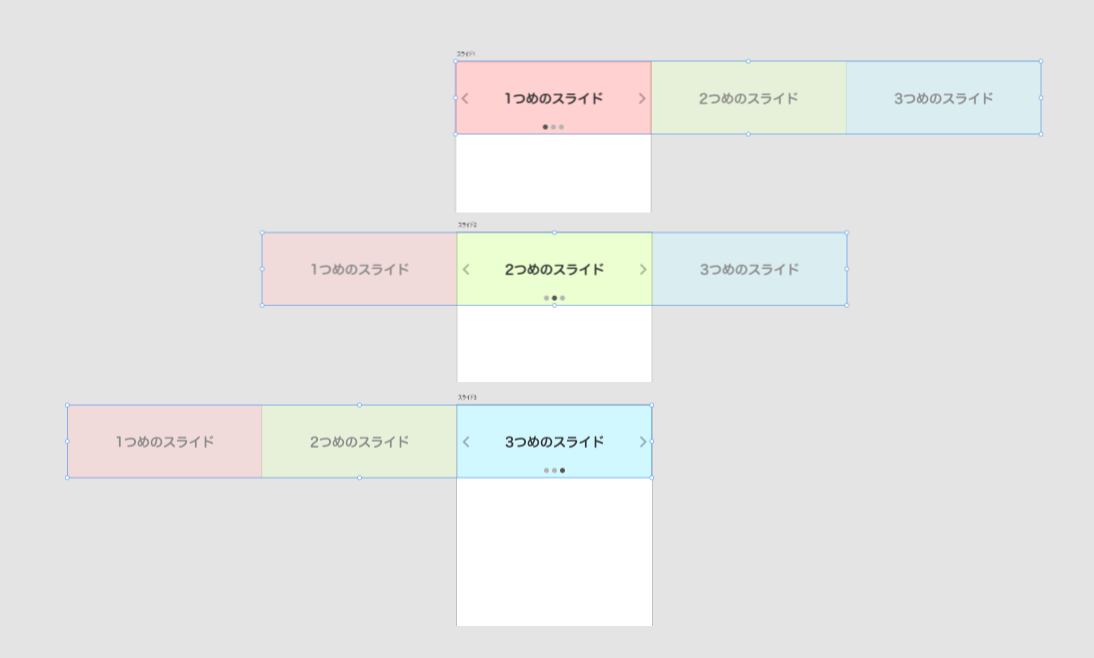
アートボードを3つ作ってそれぞれの見た目を作り
![]()
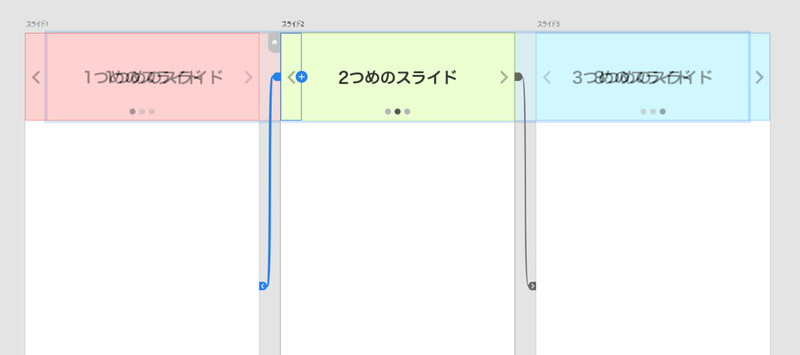
UIに自動アニメーションで遷移するようにインタラクションを仕込む!
![]()

できました!完璧!
………でも、アートボード3つもあって邪魔だなあ
![]()
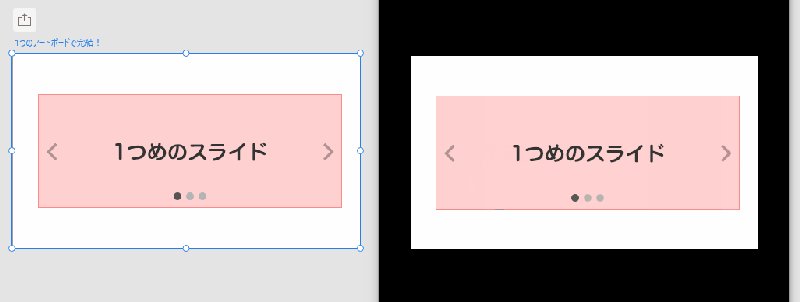
………え?仕様変更で1つめのスライドの背景色を黄色にしたい?
つまり…
全アートボードを修正しろ…ってコト!?
ということにならないためのコンポーネントの機能「ステート」のご紹介をしたいと思います(前置きが長い)。
コンポーネントについては以前の記事で解説してます。
ステートとは
ステートとは「状態」のことで、コンポーネントに複数の状態を設定することができます。
![]()
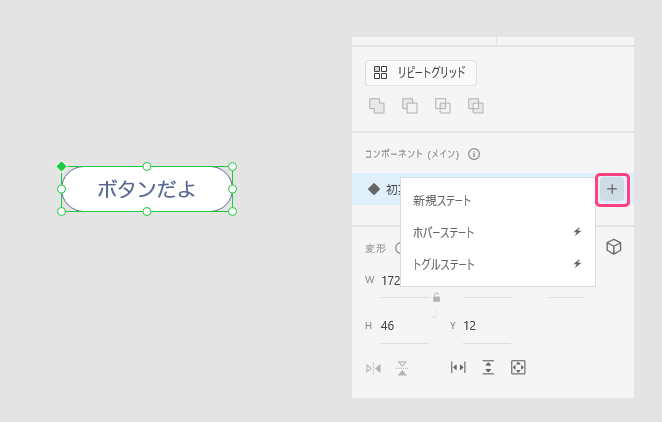
右カラムのコンポーネント、「初期設定のステート」の右にある+ボタンでステートを追加できます。
![]()
新規ステート
状態を1つ追加します。状態を追加するだけなので、変化させたい場合はプロトタイプモードでトリガーとアクションを設定する必要があります。
ホバーステート
ホバー時の状態を追加します。トリガー(ホバーした時)、アクション(自動アニメーションでホバーステートへ)がデフォルトで設定されているので便利です。
トグルステート
2021年5月10日に追加されたニューカマー。
トグル(切り替え)の状態を追加します。トリガー(タップした時)、アクション(自動アニメーションでトグルステートと初期設定ステートを切り替える)がデフォルトで設定されているので超便利です。
ステート間に自動アニメーションを仕込める
ここがポイントです。
ホバーステート、トグルステートで少し書きましたが、コンポーネントのステート間で自動アニメーションさせることができるので、アートボードを複数用意する必要がありません。
ステートでスライダーを作ってみる
先ほど用意したUIとスライドで作っていきます。
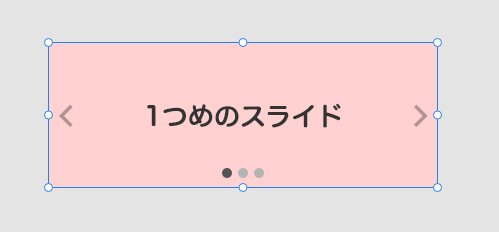
![]()
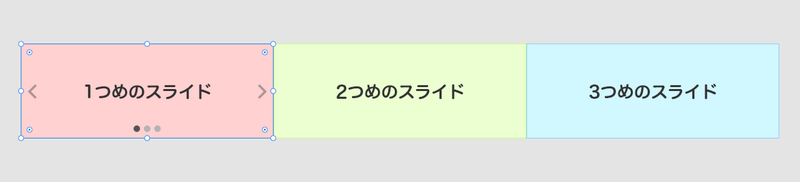
1スライド分の大きさに合わせてマスクします。
![]()
![]()
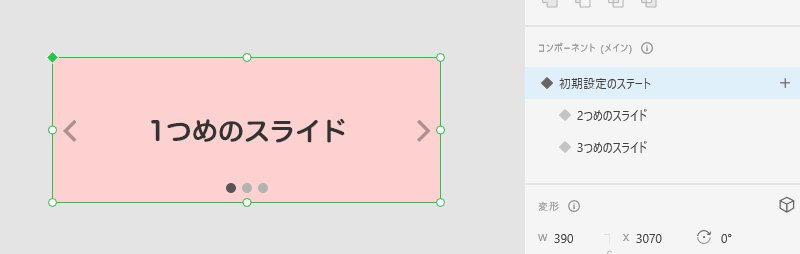
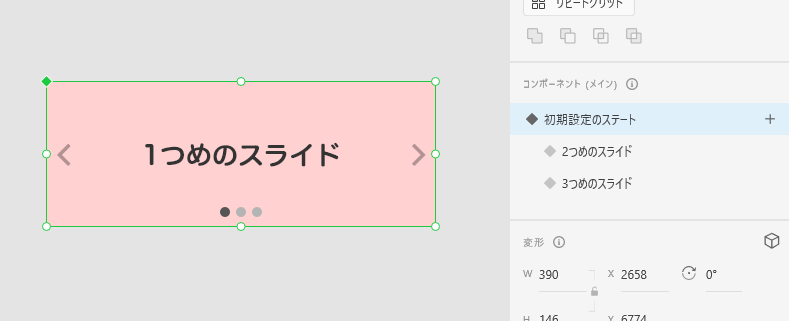
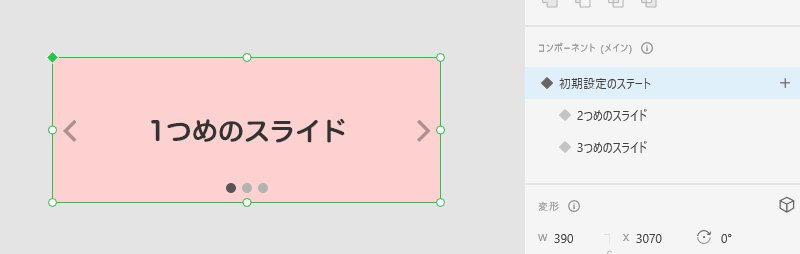
ここでコンポーネント化をし、新規ステートを2つ追加します。
![]()
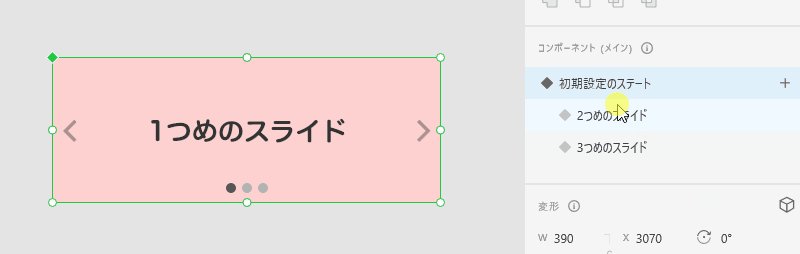
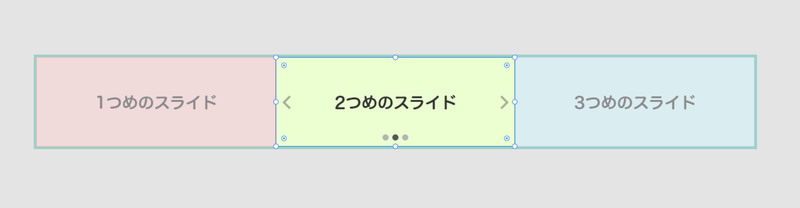
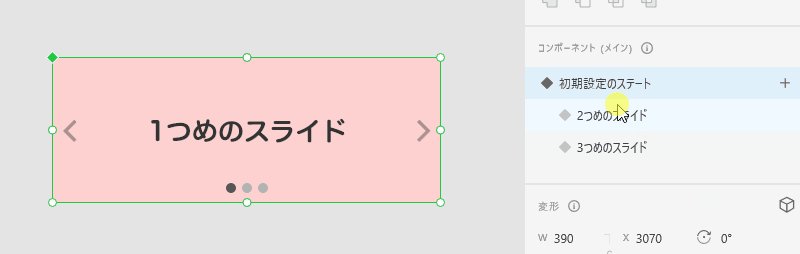
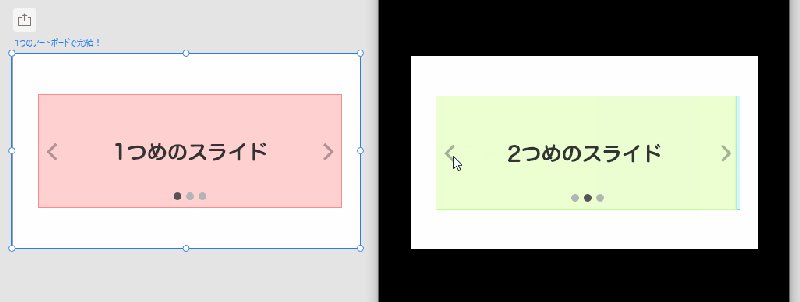
「2つめのスライド」ステートを選択し、2つめのスライドが見えるように見た目を調整します(ここはアートボードでやってた時と同じです)。
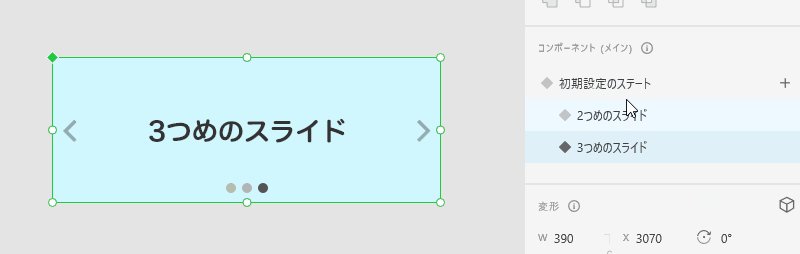
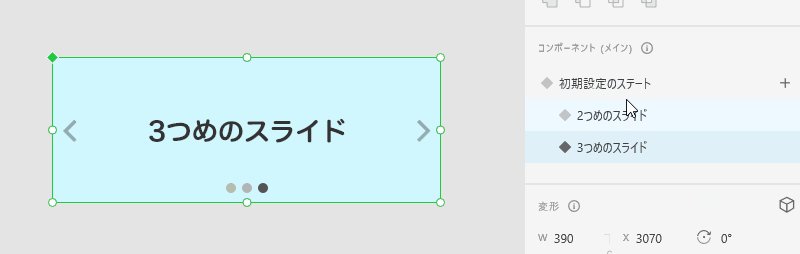
同じように3つめのスライドも調整します。
![]()
![]()
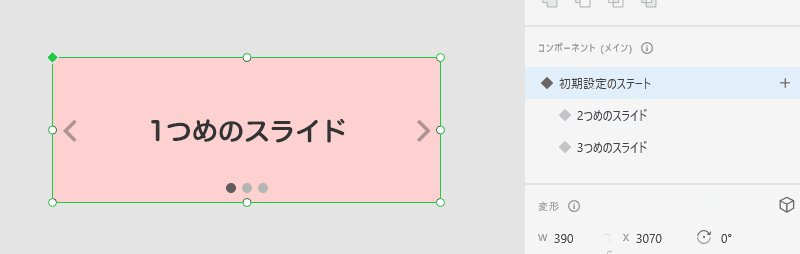
コンポーネントにステートを設定できました。

インタラクションを設定する
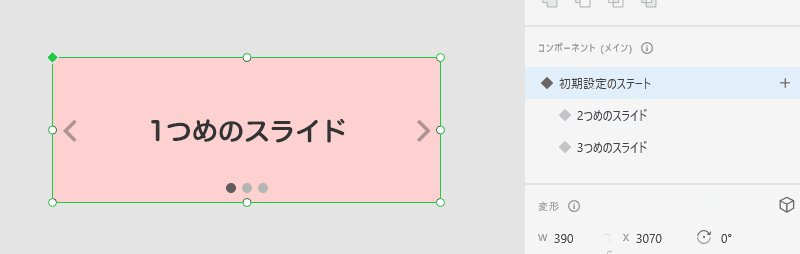
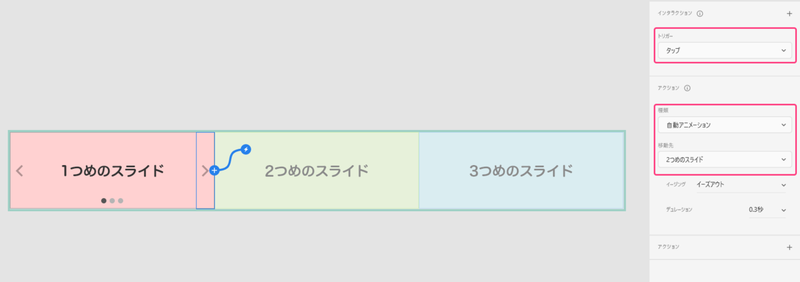
初期設定のステートにトリガー「タップ」、アクション「自動アニメーション」、移動先を「2つめのスライド」ステートに設定します。
![]()
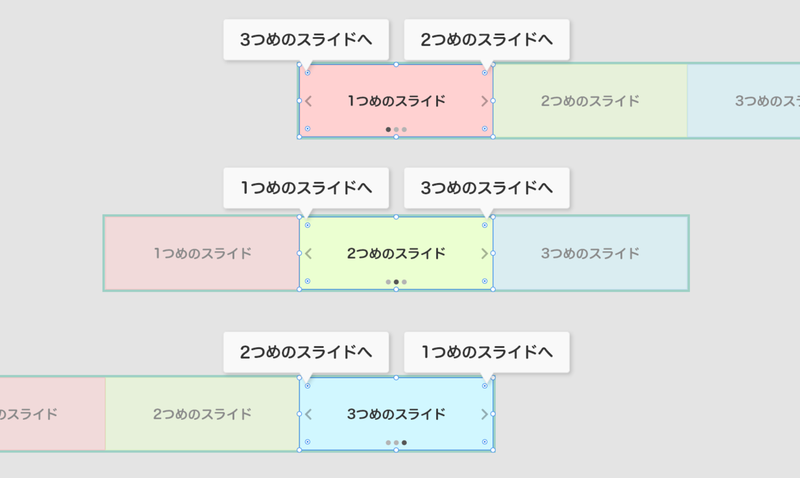
同様に「2つめのスライド」ステート、「3つめのスライド」ステートにもトリガーとアクションを設定します。
![]()
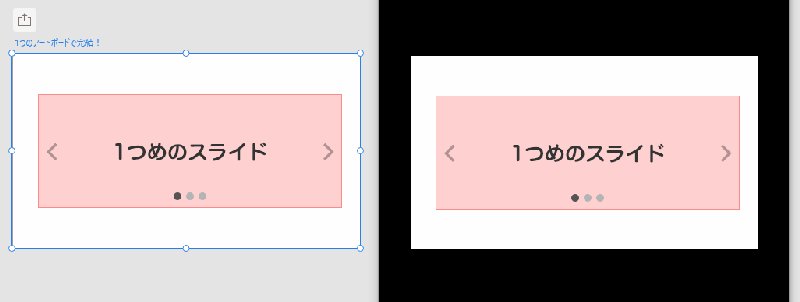
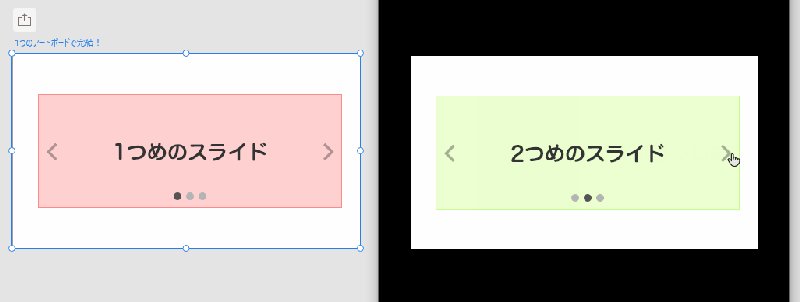
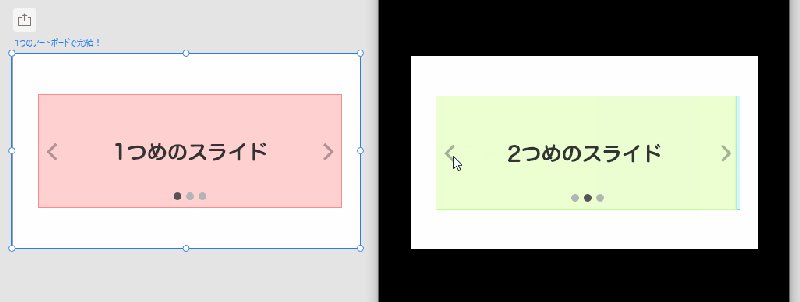
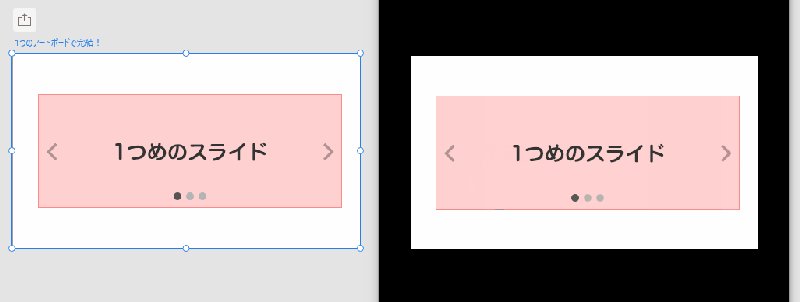
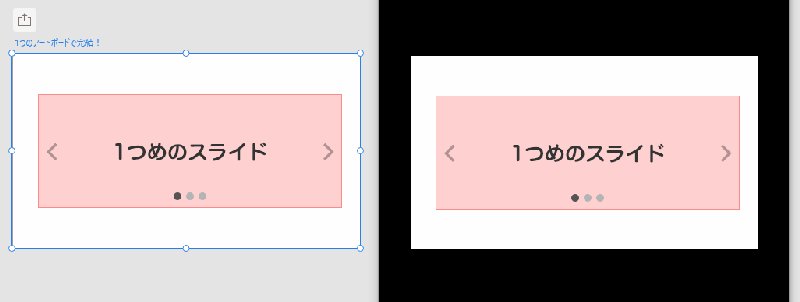
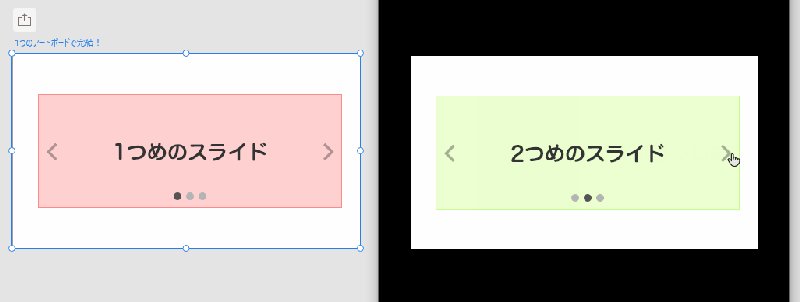
すると…

1つのアードボードで完結するスライダーが完成しました!
コンポーネントで管理しているので、スライドの追加や仕様変更もメインコンポーネントを編集することで修正の二度手間を回避できます。
これでもあなたも脱ハリボテデザイナー!
まとめ
今回はAdobe XDの便利な機能の1つ「ステート」を使ったスライダーの作り方をご紹介させていただきました。
スライダーだけでなく、トグルスイッチやチェックボックスなどもステートで再現できたりと無限の可能性を秘めている(気がする)ので皆様もぜひ活用してみてはいかがでしょうか。
エイシスでは新サービスを立ち上げています!
株式会社エイシスでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」
「新しいサービスのデザインに携わりたい!」
などなど、デザインチームの仕事やエイシスの社風に興味をお持ちいただけた方がいましたら是非お気軽にご応募くださいませ。
/assets/images/8234790/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638347353)






















/assets/images/4025649/original/38bd7700-aa55-4fc8-b60d-134a7e5a39ce?1693561276)

/assets/images/8234790/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638347353)




/assets/images/8238729/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638409919)
