こんにちは!新卒2年目デザイナーの前川です。
今回も新卒デザイナー研修の模様をお届けいたします!
1回目のレポートはこちら
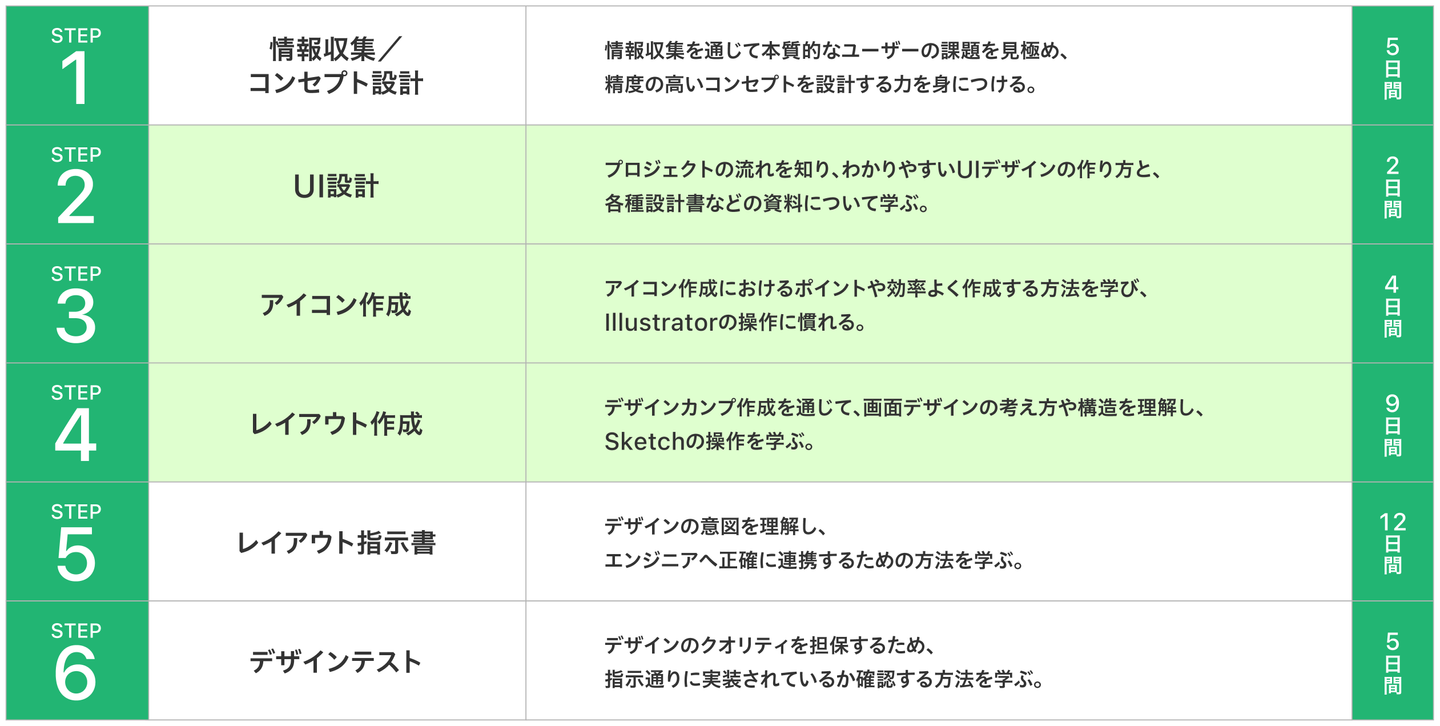
今回の研修内容は、UI設計 / アイコン作成 / レイアウト作成についてです。
![]()
1回目のレポートにてお届けした「情報収集 / コンセプト設計」は、サービスの企画やコンセプトという土台作りについての研修でした。
今回は、主に画面を構成する部分についての研修です。
それでは、研修レポート、スタートです!
研修のために作られたオリジナルアプリ!
なんと、今年度の研修のためにオリジナルアプリが開発されました!
その名も「Pecori」。
![]()
Pecoriは、料理やスイーツなどの写真をテキスト付きで投稿し、他のユーザーが投稿した写真も閲覧、フォロー、イイネ!ができるアプリです。
このアプリのデザインは、新卒入社3年目のメンバーが担当しました。
研修の題材ではありますが、開発センターや品質管理部と部門を跨ぎ制作し、ひとつのプロジェクトとして本格的に取り組まれました。
研修用題材のアプリというのは、今年度からの施策です。
これまでの研修では、研修内容ごとに題材を用意していたため、数種類の題材が必要でした。
新卒メンバーにとっては研修ごとに新たな題材の理解から進めることが負担になる場合もあり、運営側としても題材の作成に時間がかかるという課題があったのです。
それぞれの負担を軽減し、より研修内容に時間をかけられるように、今回、研修用アプリを制作することになりました。
この施策には、機能設計からレイアウトの指示、実装されたデザインの確認を一つの題材で一貫して行うため、アプリ開発の一連の流れを追体験できるというメリットもあります。
更に今回は開発センターに配属予定の新卒メンバーもこのPecoriを題材に研修を受けるため、実際の業務さながらにデザイナーとエンジニアの連携を学べて、とても実践的です。
デザインと技術、両方の軸を武器に持つフェンリルの強みを生かした研修体制ですね!
フェンリルは新卒研修でも常にアップデートをしています。
研修第2弾:UI設計
まずはみなさま、「UIとは?」と聞かれたらどうお答えになるでしょうか?
![]()
UIとは、User Interfaceの略。
Userとは、利用者のこと。
Interfaceとは、①コンピュータで、異なる機器・装置のあいだを接続して、交信や制御を可能にする装置やソフトウェア。 ②コンピュータ、装置と人間との接点である、入出力部分。
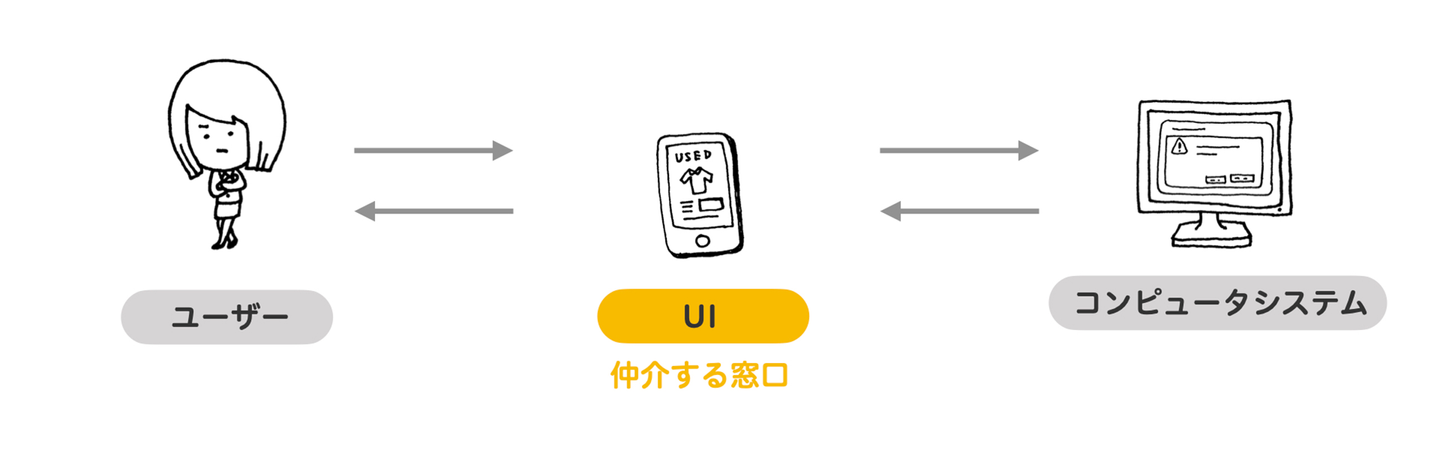
![]()
つまり、UIとは人とコンピュータとの相互作用を仲介する役割のことです。
そんな、ユーザーとサービスをつないでくれるUIについて、学んでいきます。
UI設計書とは
このボタンを押した時どのような挙動をするのか、どこへ画面遷移するのかなどの設計資料を、UI設計書といいます。
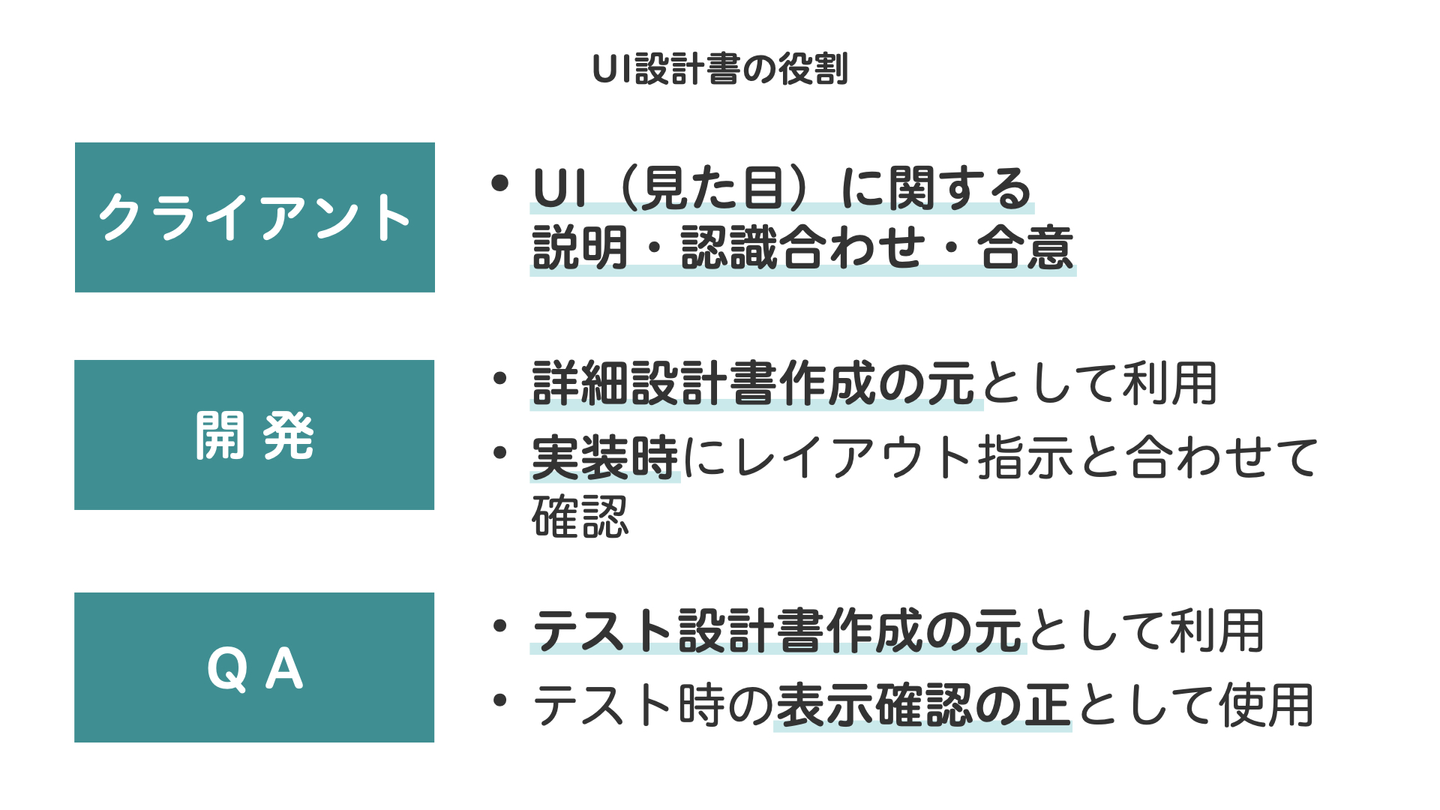
![]()
図にあるように、UI設計書はクライアントやエンジニア、テスターなどの複数の人と“共有”するものです。
必要な情報を正しく伝わるよう記載する必要があります。
そのためには、UI設計書のルールはもちろん、OSのルールだったり実装の仕様だったり、押さえるべきポイントは様々です。
「設計書」と言葉を聞くと、形式張った印象を抱いてしまう方も多いのではないでしょうか。
新卒メンバーもそこに苦戦していて、丁寧に書こうとするあまり、情報が重複していたり、詳細に記入しすぎて却ってわかりにくくなってしまったりしていました。
例えば、ダイアログを閉じる動作の説明は、「閉じる」「戻る」「ホームへ」などが考えられます。
ではどれが最適かというと、具体的にした方が良いから「ホームへ」が最適ーーというケースばかりではありません。
どのように見せたらいいか“デザイン”することが大切です。
トレーナーの「“わかりやすい”を作る意識が大切。設計書もデザイン」という言葉に、頷く新卒メンバー。
トレーナーから一人ひとり細かに添削され、よりわかりやすい資料の精度を高めていきます。
OSガイドラインとルール
UI設計書のパートにも関連してきますが、正しく伝えるためには正しい名称やルールを把握することが大切です。
iOSやAndroidのOSのルールやコンポーネントをまとめている公式ガイドラインがあります。
が、その量は膨大です。初心者がぽいっと渡されても、なかなか咀嚼することは大変。
そこでフェンリルでは、新卒やアプリ経験のない中途入社の方に向けて、要点をわかりやすくまとめた資料を作成しています。
新卒メンバーもこの資料を手がかりの一つに、コンポーネントを学んでいきます。
研修第3弾:アイコン作成
UIの一つであるアイコンの作り方についても学びます。
今回はIllustratorというソフトを使用していきます。
アイコンは、ぱっと見て綺麗なだけでなく、細かい配置位置やサイズ、余白など配慮すべき点がたくさんあります。
アイコンのサイズが狂っていると、アイコンを使用する画面でガタガタになってしまったり。アイコンが描かれた中身の位置が狂ってしまうと、書き出しをしたときにぼやけたデータになってしまったり。
デザイン的な観点ももちろんですが、開発に配慮したデータにするためのポイントも学びます。
知識のインプットももちろんですが、実践も大切。
アイコンをトレースしながら美しく効率の良い作り方を覚えていきます。
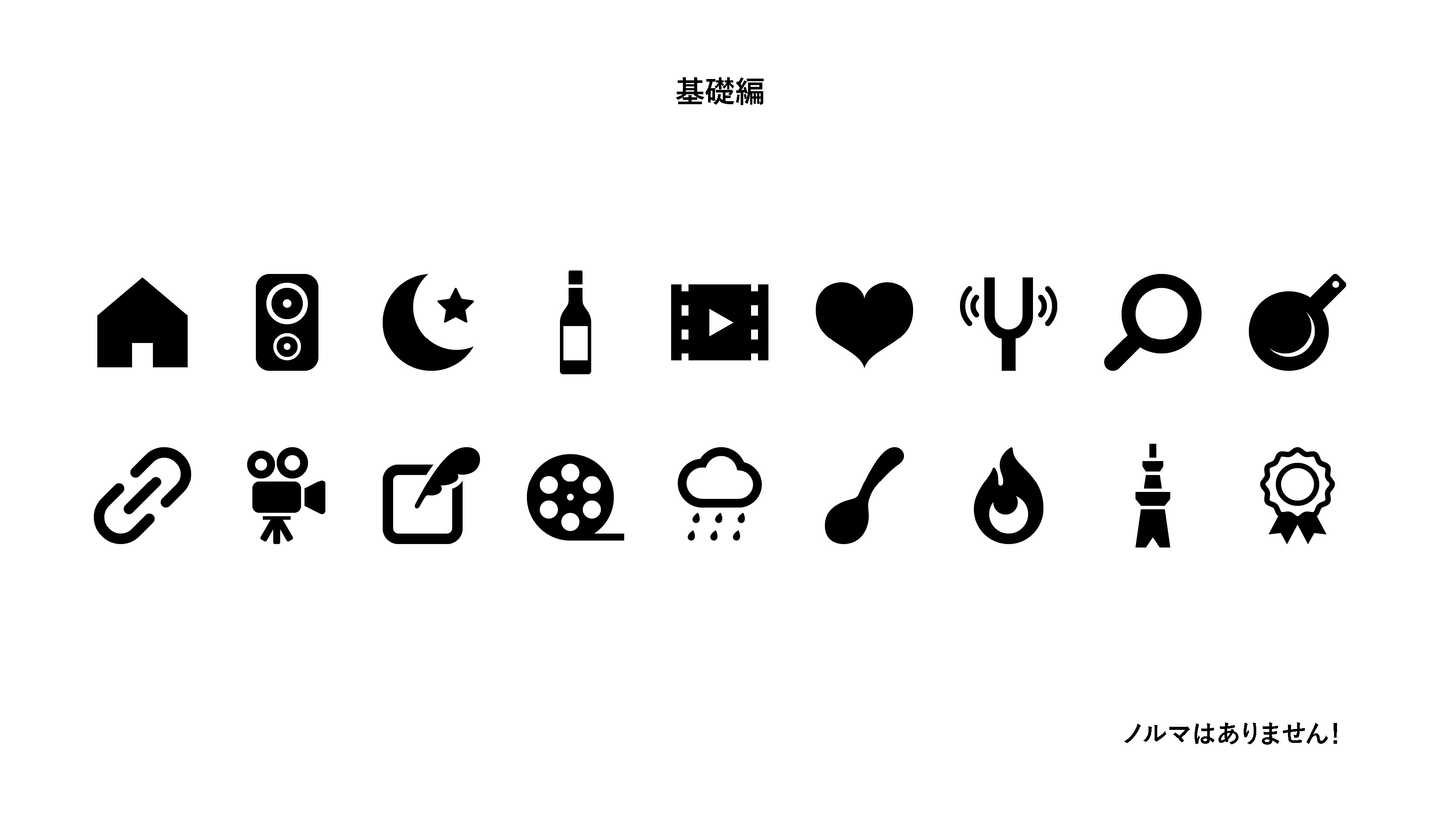
トレースのお題はこちら。
![]()
フリーハンドでも同じようなものは作れますが、アイコンは都度修正が発生し得るもの。修正する上での効率についても考慮する必要がありますし、もちろん見た目の美しいものを作成するということも重要です。
そのためには、どのツールを組み合わせて作っていけばいいか。このケースではどれが最適か…。
作り方は1つだけではありません。新卒メンバーがどのような作り方をしたのかもとても興味深いですね!
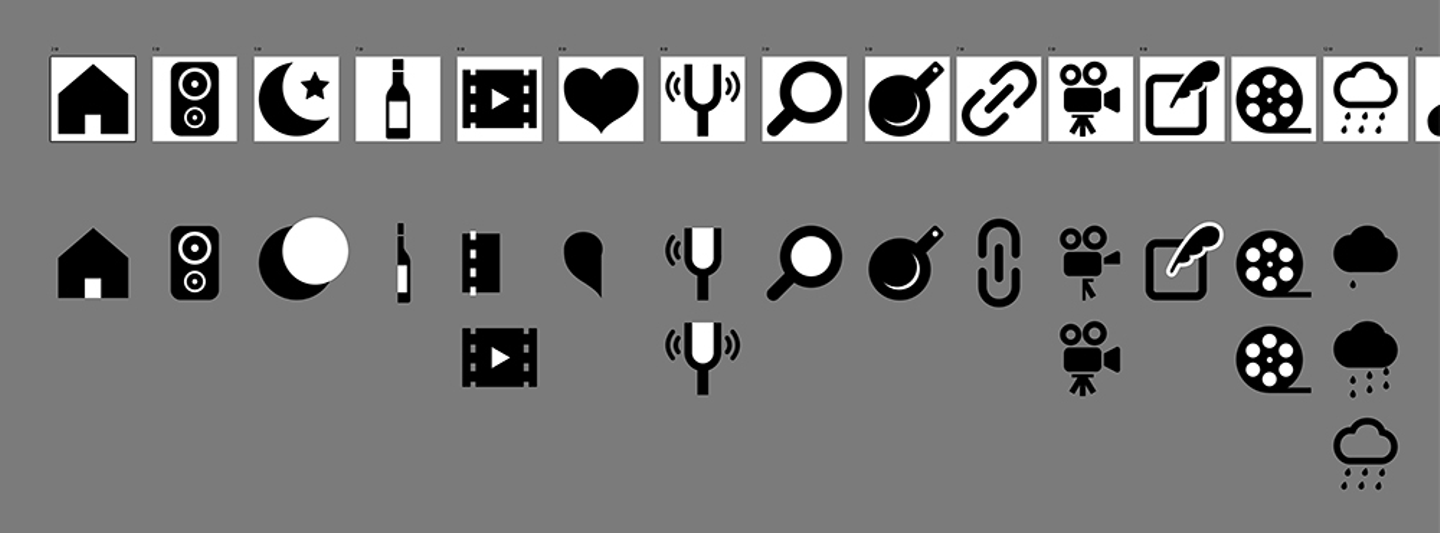
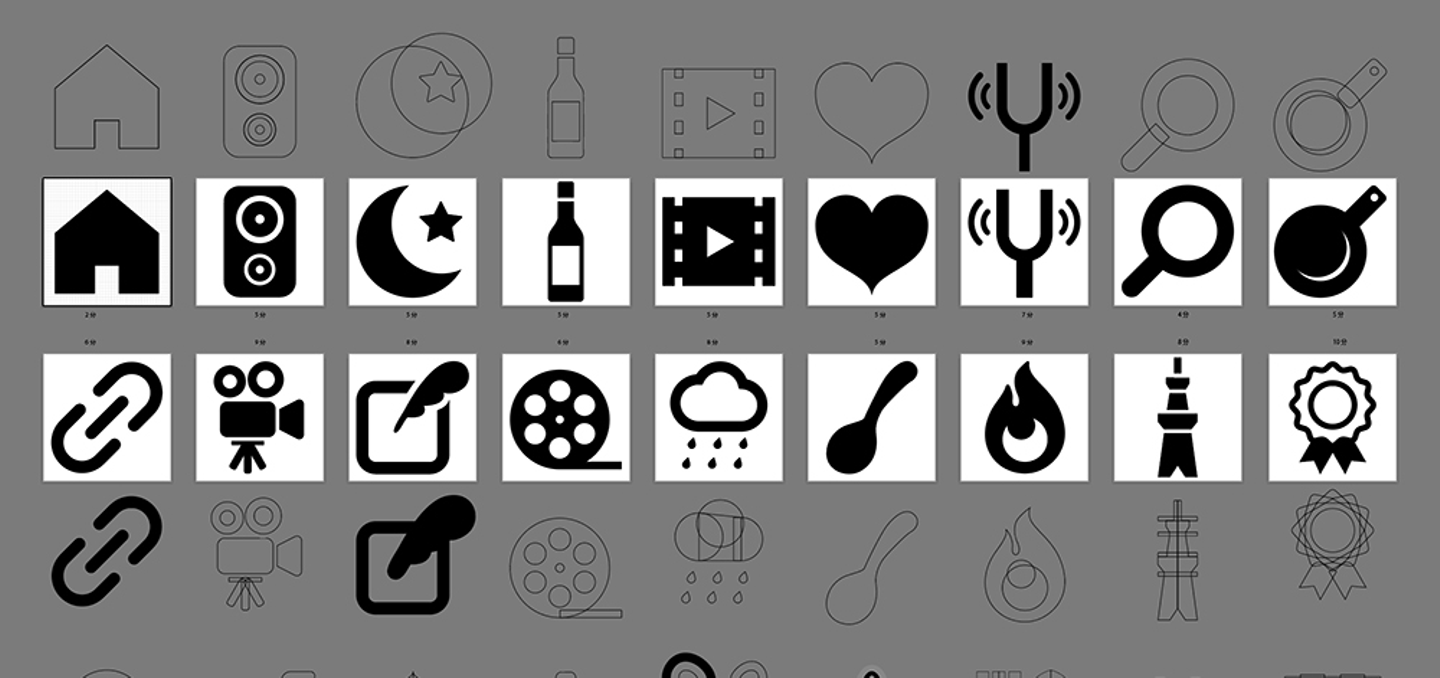
![]()
![]()
(新卒メンバーの作業データから抜粋)
Illustrator自体は学生時代に経験がある人もいましたが、アプリ実装のパーツとしてのデータ作りは初めて学ぶという人も多かったようでした。
もちろん初めてソフトを使う人へも、基本の使い方からしっかりとフォローします。
デザインしてみよう!
次は、Pecoriのオリジナルロゴのデザインにチャレンジ!
Illustratorの使い方や、アセットのルールや作り方を学んだところで、デザインにも挑戦します。
フェンリルではロゴをデザインする機会も少なくありません。
ロゴ作成に必要な知識を座学で学び、さあ実践です!
Pecoriというサービスやアプリから、ロゴデザインを組み上げていきます。
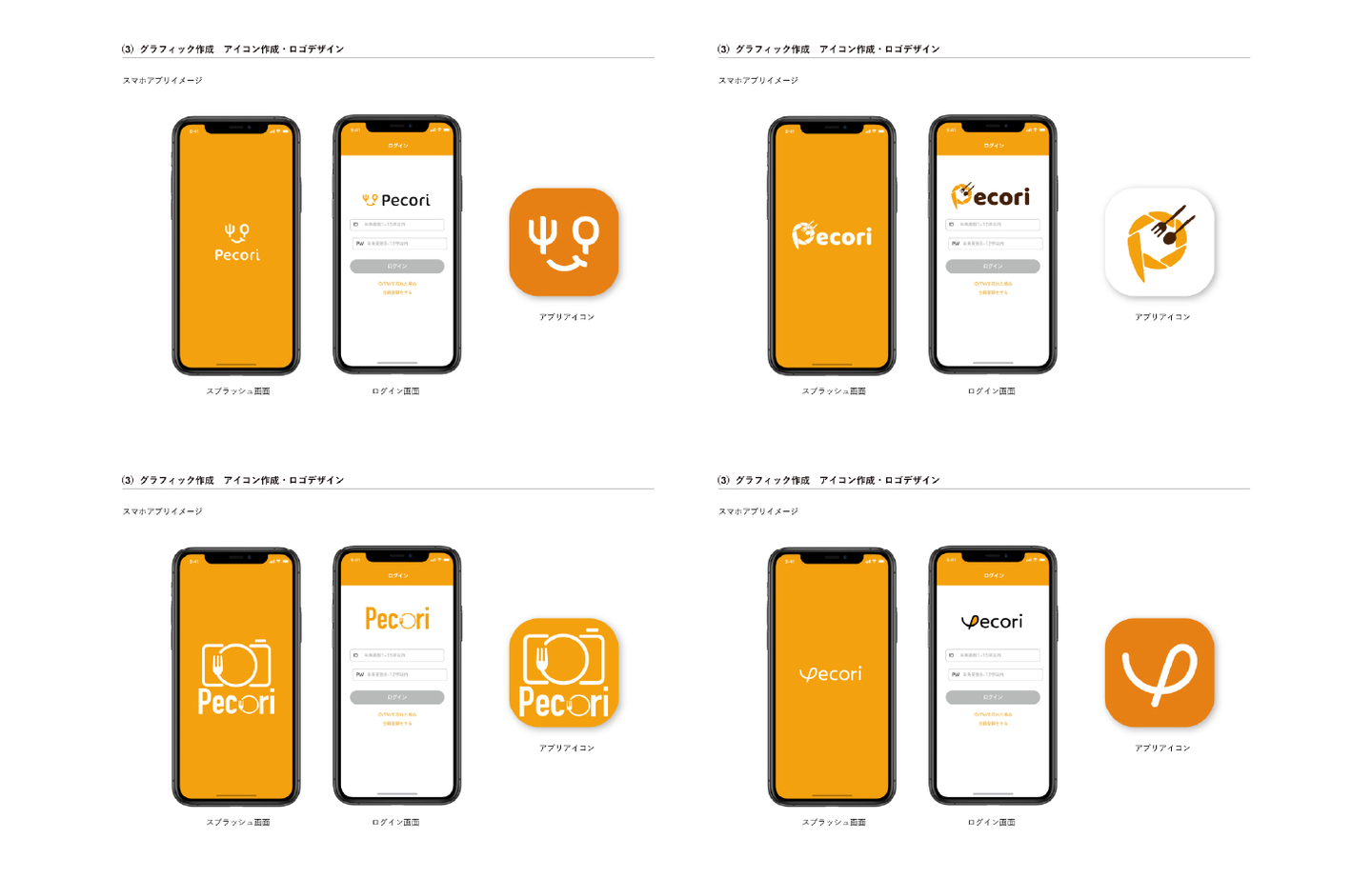
![]()
(新卒メンバーのPecoriロゴデザイン)
新卒メンバーそれぞれ発想ポイントが異なり個性が出ますね!
研修第4弾:レイアウト作成
みなさまはSketchというソフトをご存知でしょうか?
Sketchは、主にモバイルアプリとWebのUIとUXを設計するために使用される、ベクターグラフィックエディタです。(Wikipediaより)
フェンリルでは、アプリの画面デザインを作成する際、主にこのSketchを使用しています。
研修では、アプリ画面のトレースをしながらSketchの操作を学びます。
トレースをすることで、OSガイドラインのルールに実際の画面上で触れ、コンポーネントの組み方を分解しながら考えることができます。
私もそうでしたが、新卒メンバーのほとんどが入社してから初めてSketchを使うとのことでした。
まずは、単純な矩形の作成、テキストの打ち込みなどからやり方を教わり、徐々にアプリ画面を組み上げていきます。
矩形やテキストという単純なパーツから、どんどんアプリの画面が出来上がっていく様は達成感がありますね!
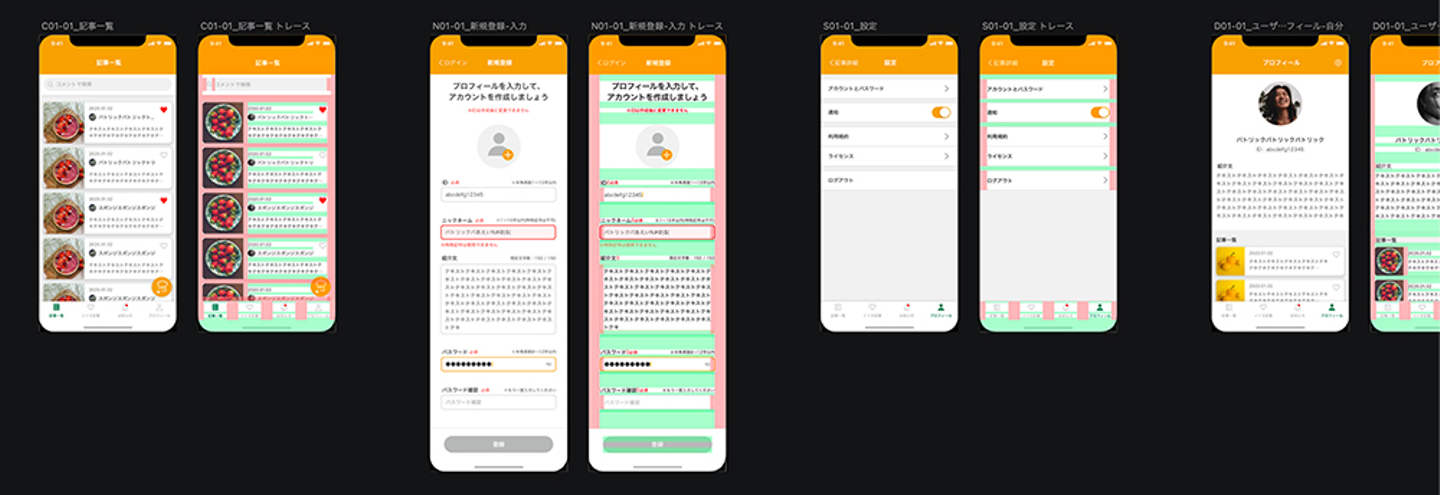
![]()
(新卒メンバーの作業データから抜粋)
トレースしたのは、iOS、Android、デスクトップ版ウェブサイトの3つ。
OSやデバイス間でのデータやルールの違いをトレースしながら体感していきます。
実際に作ってみると、画面を見ているだけではわからなかったことが見えてきます。
![]()
例えば、「このナビゲーションに並んでいるボタンは、全部が同じ横幅ではなく、文字数で横幅が決まっている」ことだったり、「この小さいアイコンは、中身ぴったりのサイズではなく、周りの余白を広くとってタップ領域を確保している」ことだったり。
サイズも実際に数値で見える化されるので、例えば美しく見えるサイズの法則だったり、外してはならない空白だったりに気付くことができます。
これまでの研修の知識を活かしながらの作業、資料を引っ張り出して振り返りながら進めていきます。
あのときぼんやりと理解していたことが、実践でカチッとはまる瞬間があります。
去年の自分にも「あっそういうことか!」と不意に気づいた時がありました。
自分の成長を実感できる瞬間は、すごく嬉しいものですね!
3つの研修を終えて
今回は特に初めて学んだり触れたりすることが多い研修だったかと思いますが、新卒メンバー全員が課題を完成することができました!
最初は難しそうにしていましたが、プラグインを使いこなしていたり、今回のトレース画面にはなかったものを「こういう画面があればこうなるのではないか」とプラスアルファまで考え質問したりした新卒メンバーもいて、ぐんぐんと成長している様子を目の当たりにして、私も背筋が伸びます。
「UI設計 / アイコン作成 / レイアウト作成」研修を終えて、新卒メンバーにコメントをもらいました!
「これまでアプリデザインや設計書作成の経験がなかったので、難しかったです…。何を書いたらいいのかだけでなく、どう書けばいいかどのくらい書けばわかりやすいかなど、考え方の面でも学ぶことが多かったです。」
「Illustratorは学生時代にも使用していましたが、あまり使ってこなかったアピアランスなど、改めて学ぶことも多かったです。また、今まで気にしたことのなかったサイズや位置の端数など、はっとさせられることもありました。」
「どの画面をいつまでに終わらせるなどのスケジューリングの経験にもなりました。自分の作業時間ペースや得意不得意が少しわかるようになりました。」
「ロゴの制作が楽しかったので、もっとやってみたいと思いました。レビューでいただいた“完成されたデザイン”には何が必要なのかということや、完成度を上げるためのポイントなど、クオリティーをもっと上げるためのコツを学んでいきたいです。」
難しいことも多かったようですが、都度トレーナーへ質問をしたり同期同士で共有し合ったりと、とても積極的に動いていてすばらしかったです!
以上、画面構成についての「UI設計 / アイコン作成 / レイアウト作成」の研修レポートでした!
次回は、エンジニアと連携するパートについての研修をレポートします!
【過去の新卒デザイナー研修の模様はこちら】
/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)












/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)


/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)





