
東京
中途・副業
新卒
株式会社Gizumoのメンバー
株式会社Gizumo
取締役 COO
バックエンドエンジニアとしてWeb開発に従事したのち、エンジニア教育事業と開発エンジニアを兼任という形で担当。延べ300名以上のエンジニア教育を手掛けGizumoの教育体制基盤を構築する傍ら、開発者/プロジェクトリーダーとして社内システム及び受託開発事業にも携わる。
2020年に執行役員に就任し、主に教育事業の全体統括、開発事業のプロジェクトマネジメント、AI技術のR&D統括を中心に複数事業を担当。2021年取締役 COOに就任。技術開発領域とビジネス領域両側面からの事業展開、経営活動に注力している。
なにをやっているのか

代表の井上。ファンドマネージャーやVCの経験があります。

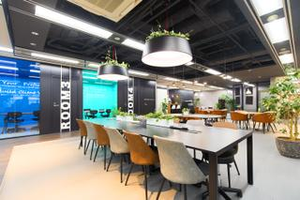
渋谷駅徒歩5分のオフィス。
▍株式会社Gizumoについて
「人の未来を創る」をビジョンに、エンジニア未経験・初中級者を対象としたエンジニア育成事業を行っています。
Gizumoでは未経験の方でも一人前のエンジニアになれるよう、プロフェッショナルな現役エンジニアがメンターとして親身になって寄り添いながらサポートします!
▶2018年3月に資金調達をしました。 (累計3億円以上調達済み)
https://www.wantedly.com/companies/gizumo-inc/post_articles/113217
なぜやるのか

仲間と共に高めあえる環境。

AWSやAIについてなど、社内セミナーも充実しています!
国内ではIT人材不足が大きな課題となっています。同時にエンジニアになりたい方がたくさんいます。
Gizumoでは未経験の方をエンジニアとして育成し、そのエンジニアがクライアントの技術支援をすることで双方に価値を与えていきたいと考えています。
「IT業界でエンジニアとして活躍したい!でも理系のイメージが強いしエンジニアになる方法がわからない・・」という方も大歓迎です!Gizumoが研修を通して立派なエンジニアに育てます!
ネットワークエンジニアは、資格や経験がキャリアに直結します。
目に見えて評価できる「資格」を取得していくことで手に職をつけて安定して活躍できます。
専門技術を習得できるか不安に感じている方もメンターからのサポートがあるので安心して学習することができます!
資格取得という目標の設定もわかりやすく、キャリアアップのイメージもしやすいポジションです。
エンジニアを育成する環境・研修は会社としてベストを尽くして用意しています。未経験からエンジニアになりたいと思っている方はぜひ遊びに来てみてください!
▍入社後のキャリア例
・運用保守→構築→設計→提案と業務レベルのステップアップ
・エキスパートとして技術を追求するエンジニア
・プロジェクトマネージャー
・起業・独立
・後輩エンジニアを育てるメンター
どうやっているのか

クライアントへの貢献やコミュニケーションを重視しています。

実務経験豊富な研修講師が0から教えます
▍プログラミング研修内容
フロントエンド・バックエンドのどちらの研修を受けるかは選択制になっています。
フロントエンドはJavaScript(React.js)、バックエンドはPHP(Laravel)の開発スキルを身に着けます。
現役エンジニアが専任でメンタリングを担当しているため、実践的なスキルを習得して実務同様の環境で開発トレーニングを行います。
◉フロントエンド研修
・コーディングレッスン(HTML/CSS)
・レスポンシブWebサイト制作
・Sassレッスン
・JavaScript(ES)レッスン
・Webpack入門
・React.js入門
・React.jsによるSPA開発
◉バックエンド研修
・PHP基礎 環境構築
・PHP簡易アプリケーション開発、MySQL入門
・Laravel入門・アプリケーション開発
・仮想開発環境構築(Docker)
・研修用プロジェクト仕様確認・バグFix
・AWS(EC2, RDS, S3, VPC, IAM等)
◉実践研修
・チーム開発入門(Git・タスク管理ツール)
・研修用プロジェクト新規機能追加・ユニットテスト
・エキストラ課題(進捗が早い人のみ)
・プロジェクトオンボーディング期間
◉メンタリング形式
・質疑応答、個別メンタリング
・ペアプログラミング
・Pull Requestベースのコードレビュー
◉コミュニケーションツール
・Slack、Workplace(法人版Facebook)
・GIZ(社内通貨が送れる社内SNS)
▍研修体制
現役エンジニアのメンター12名体制。フロントエンド、バックエンドそれぞれ専門のメンターが教えます。
個人学習とコードレビューを高速で繰り返すため、大人数での講義であるような質問のしづらさや一人ひとりへのメンタリングが行き届かないということはありません。
フェーズ毎に個別フィードバックを受け、エンジニアとしてプロジェクトに参加できるスキルが身につくまでメンタリングします。
※リモートと出社を併用しています。リモート研修中はSlack、GoogleMeetを使ってコミュニケーションをとっています。
▍仲間と学べる環境
ほぼすべての入社者の方に同期入社のメンバーがいます。教え合うことによってお互いのインプットとアウトプットを高速化し、グループ学習によって競争および仲間意識をもって高いモチベーションを維持できます。「自分が理解できるスピードでコツコツと」といった方ではなく、「自分が短期間で成長するうえで最良の環境を求める」といった方が社風にマッチします。
▍プログラミング学習方法公開中
選考では学習歴や理解度チェックをさせていただきます。何から学べばいいかわからない方は下記を参考にしてみてください。ポテンシャル採用を行っていますが、プログラミング未学習の方は選考対象外とさせていただいております。あらかじめご了承ください。
Webエンジニアになりたい人に向けた学習ロードマップ〈ファーストステップ編〉:https://www.wantedly.com/companies/gizumo-inc/post_articles/442151
Webエンジニアになりたい人に向けた学習ロードマップ〈フロントエンド/バックエンド編〉:
https://www.wantedly.com/companies/gizumo-inc/post_articles/352325
こんなことやります
エンジニアとしてのキャリアを切り開いてください。成長できる環境を用意しています。スキルに応じたインセンティブ制度、技術書購入補助制度を導入しており、挑戦的な環境に身を置きたいあなたの成長を加速させる仕組みづくりをしています。入社後は研修を通じて実務に必要な知識、独学では得られない実践ノウハウをマスター。研修後はプロジェクト先へ。そこでチーム開発に臨んでいただきます。
▶想定プロジェクト多数
・大企業のブランドサイト含むWeb制作案件
・ソーシャルゲームなどのアプリ開発
・ECサイトの構築
・メディア事業開発・運用
・企業向けシステムの開発、他
▶︎こんな方歓迎します!
・双方向のコミュニケーションを重視して働きたい方
・チームでプロジェクトを進めることにやりがいを感じる方
・仕事を通して顧客や社会に貢献したい方
・事業内容に共感し、一緒に会社を成長させたいと思ってくださる方
▶︎こんな方はゴメンナサイ!
・チームで働くよりも1人で働くほうが好きな方
・エンジニアになることに強い動機がない方
▍Gizumoメンバーのインタビュー集
https://www.wantedly.com/feed/s/gizumo_stories
▍プロダクトを社内リリースしたエンジニアの対談
https://www.wantedly.com/companies/gizumo-inc/post_articles/425399
▶雇用形態
正規雇用(試用期間中は有期雇用契約)
「エンジニアになりたい気持ちは誰にも負けない!」という方、お話ししてみませんか?
エンジニアを育成する環境・研修体制はベストを尽くして用意しています。あとは皆さんの強い気持ちとやる気あるのみ!一緒に成長しましょう!
3人がこの募集を応援しています
会社の注目のストーリー
株式会社Gizumoの他の募集
- Webエンジニア|リモート研修
実務経験がなくてもOK!思い描くキャリアに合わせて研修内容を選べます!
- 未経験歓迎|人事
あなたの人事スキルを解放!共に成長をデザインする仲間を募集!
- 26卒|IT人材提案営業
取締役直下で働けます!ITベンチャー企業でさらにスキルアップしたい方!
話を聞きに行くステップ
- 応募する「話を聞きに行きたい」から応募
- 会社からの返信を待つ
- 話す日程を決める
- 話を聞きに行く
募集の特徴
オンライン面談OK
会社情報
2015/05に設立
347人のメンバー
- 1億円以上の資金を調達済み/
- 3000万円以上の資金を調達済み/
東京都渋谷区渋谷3-11-11 IVYイーストビル9階