トリオキニ~トリオと始める同人活動~
「トリオキニ」は同人誌即売会における「お取り置き」を管理するサービスです。アイテムを登録するだけで自動的に取り置きの受付フォームが完成。フォロワー限定、相互限定などの制限も簡単に設定できます。もちろんご利用はすべて無料!利用ユーザ数300,000人、登録アイテム数100,000以上。赤ブー主催のイベントやコミケでたくさんのユーザに使われている取り置き管理サービスです。 ...
https://triokini.com/
こんにちは、デザイナーのサバ缶です。
最近デザインチームに新しい方が二人入社しました!趣味の合う方もいて今後お話するのがとても楽しみです🎉
エイシスでは同人活動に関わる様々なサービスを展開する「トリオキニ」を運営しています。
そのトリオキニから派生した「トリオラボ」というメディアサイトに、会話っぽいコンテンツを追加した際のプロセスをご紹介したいと思います。
トリオラボとは、「同人界の「はてな」をさぐって、その「答え」を皆様にお届けしていきます。」というのがコンセプトの、同人界にまつわる様々な情報をお伝えするメディアサイトです。
同人活動に興味のある方、ぜひのぞいてみてください!きっと有益な情報がありますよ!
トリオラボについては過去の記事で詳しくお話していますので、よかったらチェックしてみてください!
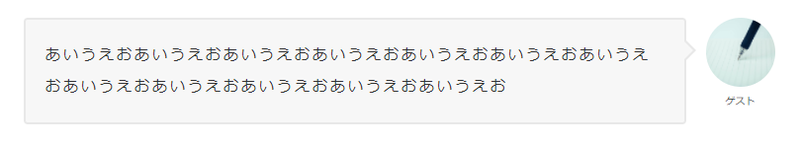
今回追加した会話風デザインがこちらになります。
ブログサイトなどでよく見られる、登場人物同士が会話している風のコンテンツになります。
デザインはブログなどで一般的に見られる形を踏襲していますので、そこまで悩むこともなくスムーズに終えました。
ただ、実際にこのデザインを用いて記事を書くのはHTMLに明るくない方もいますので、書き手のことと今後の運用を考えてコーディングの面で工夫しました。
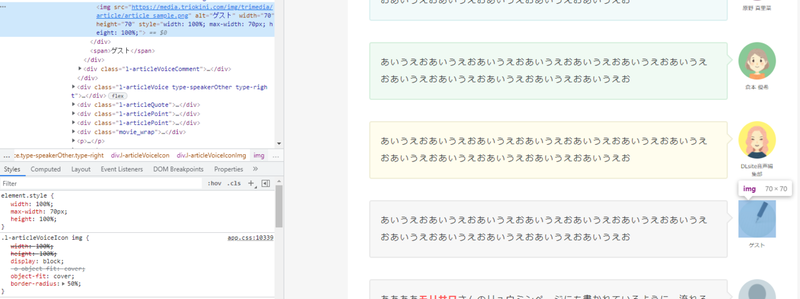
吹き出しと顔アイコンの配置についてです。
上記のような会話部分は、1つ1つこのようなdivで囲われています。
<div class="l-articleVoice type-speaker1 type-left">
<div class="l-articleVoiceIcon">
<div class="l-articleVoiceIconImg">
<img src="https://media.triokini.com/img/trimedia/writer/face_icon1.png" alt="トリオくん">
</div>
<span>トリオくん</span>
</div>
<div class="l-articleVoiceComment">
<p>あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお</p>
</div>
</div>
<div class="l-articleVoice type-speaker1 type-left">
<div class="l-articleVoice type-speaker1 type-right">
この<div class="l-articleVoice>のtype-leftとtype-rightを書き換えるだけで左右の顔アイコンの配置が変わるようになっています。
これにより、どの人物も話し手・聞き手に回ることができるようになっています。
吹き出しの色についてです。
<div class="l-articleVoice type-speaker1 type-left">
この<div class="l-articleVoice>のtype-speaker○○を書き換えることで吹き出しの色が変わるようになっています。
【吹き出しの色一覧表】
type-speaker1:茶色
type-speaker2:ピンク
type-speaker3:青
type-speaker4:緑
type-speaker5:黄
type-speakerOther:灰CSSの知識がなくても、この一覧を元にクラスを書き換えるだけで吹き出しの色の変更が簡単にできます。
このゲストのアイコンについてです。


ゲストのアイコンはその時々で一時的に使用する想定なので、object-fit: cover;を指定してどんな画像でも真ん中あたりを切り抜くようにして、毎回このアイコン用に画像を調整しなくても済むようにしました。
またゲストのアイコンは書き手がアップロードするので書き手だけで完結でき、デザイナーの工数削減にも繋がります。
今回行った工夫は、主にクラス名を書き換えるだけでレイアウト・デザインを変更できるようにするというものが主です。
書き手のことを考えて、CSSの知識がなくても「ここを書き換えればこうなる」ということさえわかっていれば簡単にレイアウト・デザインを変更できる作りにしました。
デザインを作る際には、見た目の部分も大事ですが、このデザインがどのように使用されるか?どのように運用されるか?という先を見据えて構成を考えるのも重要です。
今後もこの視点を忘れずにデザインと向き合っていきたいと思います。
コーディングが苦手でも大丈夫!百戦錬磨の諸先輩たちが優しく教えてくれる株式会社エイシスでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」「新しいサービスのデザインに携わりたい!」などデザインチームの仕事やエイシスの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。




