こんにちは!!ウェブクルー人事部採用担当です。
ウェブクルーでは、新卒採用で総合職と技術職をそれぞれ採用しているのですが、ウェブクルーの技術職の研修って結構手厚いんです!4月~9月までの半年間の研修を実施して毎年10月から本配属になります。
今回はウェブクルーの新卒技術職の研修について、2020年新卒入社のEさんにインタビューしてみました。
入社後にどんな研修があるの?どれくらいの期間行うの?どんなフォローをしてもらえるの?などなど、是非イメージを持って頂ければと思います!
※ここ数年大枠は同じような研修を実施しているので基本的には変わりませんが、状況によって変更となる可能性もありますので、予めご了承下さい。
![]()
◆プロフィール
名前:S・E
所属:システムDiv 開発G プロダクト開発T
職種:開発エンジニア※10月1日付で配属になりました
血液型:A型
出身地:群馬県
学科:情報工学科
↓↓↓内定者時代の記事
ーーーでは、定番の自己紹介をお願いします
10月からシステムDiv. 開発G プロダクト開発T に配属になりましたS・Eです。出身は群馬県ですが、大学時代は石川県金沢市に住んでいて、工学部情報工学科に在籍していました。
Javaなどのプログラミングなどを学んでいましたが、プログラミングの応用があまり利かない状態でしたので、入社前は初心者に近かったと思います。
就職活動は、「自分たちでサービスを育てて行きたい」という思いから、顧客から依頼を受けて作る受託会社ではなく自社サービスを保有していて、開発に携われる企業に絞って活動を行いました。
![]()
ーーー入社してから、どんな研修がありましたか?
期間は、入社後の4月から9月末までが研修期間でした。
①社会人の基礎研修(マナー研修)※外部
└外部研修に参加し、社会人の基礎研修(マナー研修)を1週間オンラインで行いました。
②事業部研修(1ヵ月)※社内
└ここでは、4週間で各事業部ごとに出される課題をクリアしていきます。例えば、プロモーションの4つの領域(リスティングの検索、リスティングのディスプレイ、SEO、アフィリエイト)について各自で調べて発表や、既存サイトの課題・改善点・解決策を元に施策を考え、発表を行いました。
特にディレクターは仕事で協業することが多く、施策立案の疑似体験を行ったことにより、ディレクターの動き方などが分かり、ただ言われた通り作るのではなくてシステムの知識を持ってディレクターに対して意見を言えたらいいなと感じ、業務の関わり方が早い段階からイメージすることができました。
振り返ってみると技術職ですが、自社のサイトについてや、一緒に仕事を進めて行く他の職種のメンバーがどんな仕事をしているのかを理解することも自社サービスのエンジニアとして大切だとこの研修で学ぶことが出来ました。
③プログラミング研修(2ヵ月)※外部
└総合職の同期は部署へ配属となり、ここからは私のみ外部のプログラミング研修に2カ月間参加しました。(毎日7時間30分のカリキュラム)
この研修もオンラインで行い、最初の1ヵ月は、基本構文と言語仕様や、オブジェクト指向、社内でも使用するJavaのプログラミング実習と、基礎から学びました。
残りの1ヵ月は、DBについての概要と、SQLについて学び、最後は他社の参加者5名と一緒にアプリを開発を行いました。
④システムDiv.内研修※社内
└社内に戻り、システムDiv.内の職種(インフラ、データ分析、開発、デザイン、フロントエンド)ごとに研修を行いました。
それぞれの研修が職種ごとにOJT担当が付いてくれるので、分からないことはすぐに確認や、相談することができます。
・インフラ研修(1週間)
→まずは、インフラの基礎や用語を調べ、先輩へアウトプットを行い、その後は4日程度で手順書に沿って自分でウェブサーバー構築をしてから、最後にインフラ研修で何を学んだか発表。
・データ分析研修(1週間)
→まずはSQLを覚えるため、基本的な文法、テーブルを学び、残りの3日でKaggleを使用し、機械学習を学びました。最後は学んだことを先輩へ発表。
・開発研修(1週間)
→簡単なCRUDツールをWEBアプリケーションとして作成しました。具体的にはDockerで環境構築し、アプリを動かしたり、JSONを用いてAPIを作成しました。
・デザイン・フロントエンド研修(1週間)
→まず、デザインについての説明(色についてや配色についての説明)を2日間学び、次にフロントエンドについて2日間学びました。その後はAdobeやIllustratorを使用して、自分でロゴを作成し、発表を行いました。
⑤総合演習(1ヵ月)
└最後は研修のまとめとして、これまで学んできたことを駆使し、システムDiv.メンバー全員の前で作ったアプリ(社内用の図書管理ツール)を発表を行いました。
開発、デザイン、フロントエンドそれぞれの職種ごとに1名ずつOJTの先輩に付いて頂き、相談をしながら発表に向けて、作成を行いました。
![]()
<概要>
・ 構築システム
1.外部研修では実現しきれなかった基本機能を実装する。
2.スマホカメラで書籍のバーコードを読み取り、書籍情報を登録できるようにする。
※書籍登録機能は本機能をメインとする。マニュアル登録は余裕があれば実装可。
3.その他、いかにユーザの事を考えた機能設計、画面設計ができるか。
・言語 / フレームワーク
Java / SpringBoot
・ その他
WCの図書管理ツールとしての利用も視野に入っている。※ 現在はフリーツールを利用中。
<社内図書館>
<当日の発表風景>
![]()
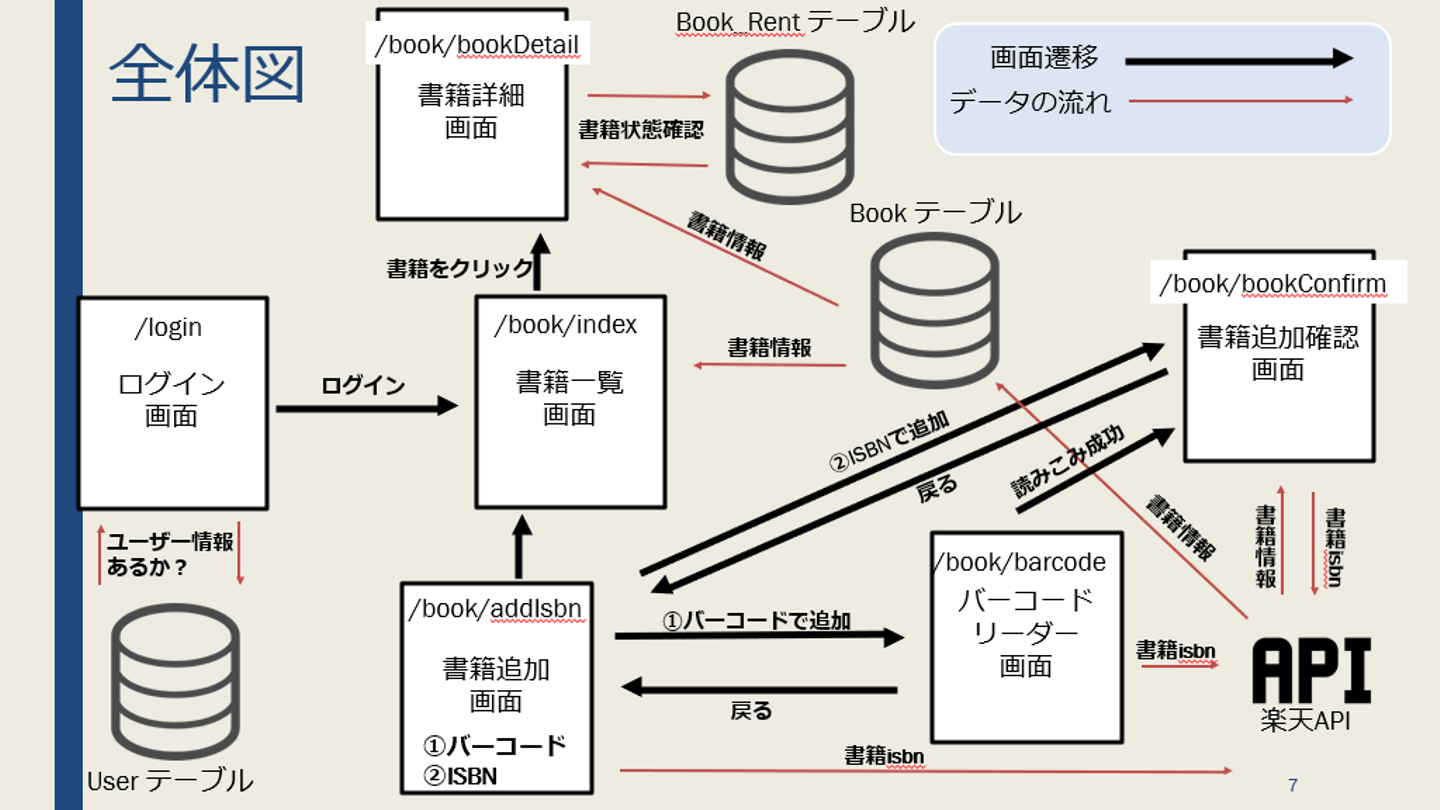
<アプリの全体図>
![]()
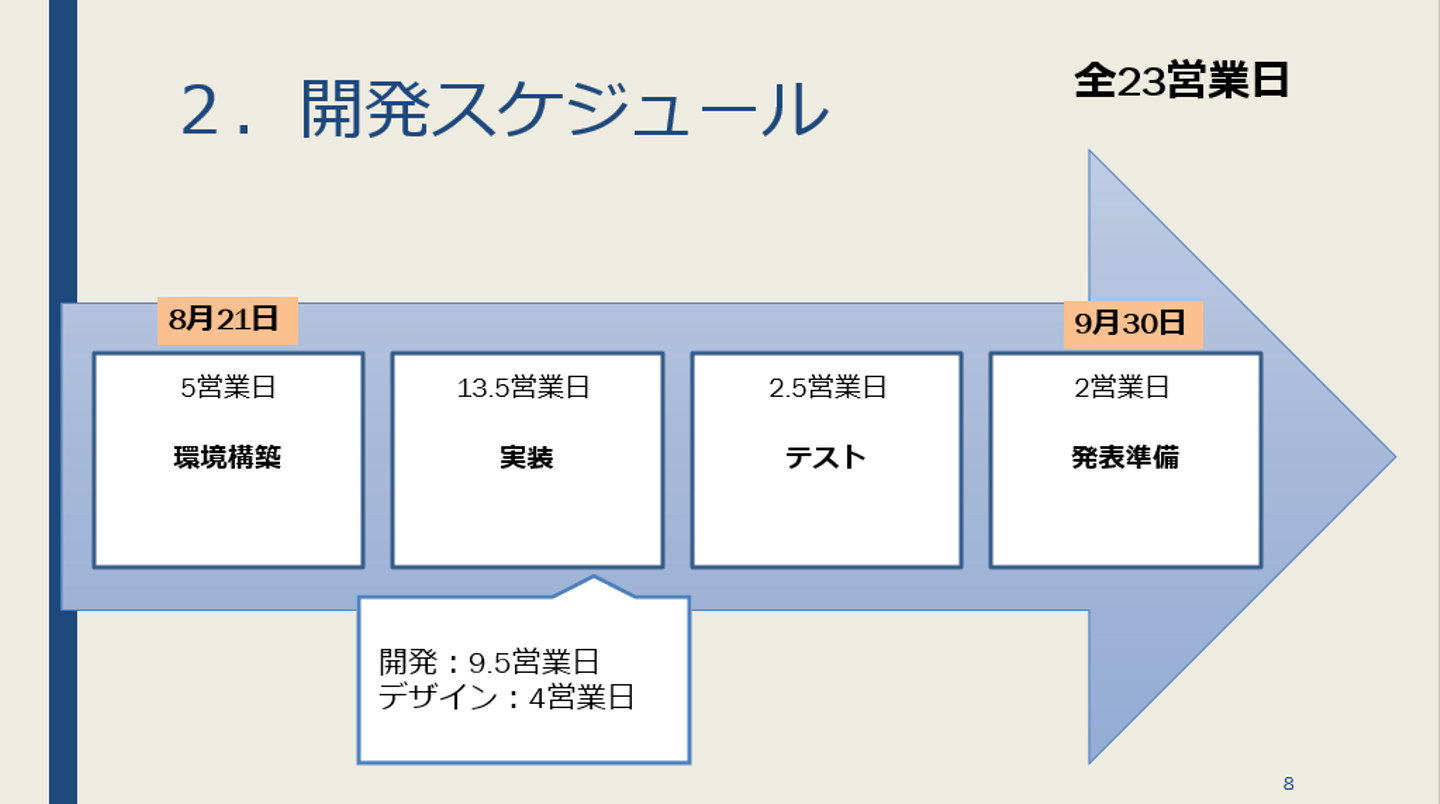
<スケジュール>
![]()
ーーー全体を通じての感想や振り返りはどんなことがありますか?
技術的な所は、先輩に相談しながら進めることができたのですが、その中でも特に難しかったのが、本のバーコードの読み取りが多くの選択肢がある中で、そこからどれを選ぶのが難しかったです。
技術的な所以外では、全体を通じて、スケジュールの管理(業務の進め方)が難しかったです。ゴールから逆算した考えがまだまだ弱く、自分で考えることも大事ですが、考え込み過ぎて先輩への相談が遅くなり、作業が進まなくってしまったので、「ここまでは自分で考えてやる」など期限を設けて動けたら良かったと思いました。
全体の研修を通して、色んな分野で活躍中の先輩方に、その業務のことを聞けるので、広い視点で学びが多く良かったです。個々の研修では、それぞれバラバラだったものが、最後の総合演習を通して繋がり、全体の流れを把握することができたので、この研修での経験を今後の業務に活かしていきたいと思います。
![]()
~~~編集後記~~~
今年は、コロナウイルスの影響で、対面だった研修がオンラインでの実施になり、例年とは異なる環境でしたが、まとめの総合演習の発表を見て、例年の発表と何ら変わりなかったので、安心しました。
研修の内容的には対面がオンラインになったぐらいで、大枠は例年同じような研修を実施しているので、今後も同じような研修になる予定です。
記事を書いていて思ったのですが、新卒の初期の研修としては「めちゃくちゃ手厚いな」と改めて思いました。
サイトの企画・開発・運営・保守まで、全て自社内で完結するウェブクルーだからこそ、他の部署がどんな業務をしているのかを体験する必要がありますし、そこから学び、本業に活かすこともできます。
今回の研修での学びを活かし、広い視点を持って活躍して欲しいと思います!!
株式会社ウェブクルーでは一緒に働く仲間を募集しています
/assets/images/1070/original/49a58103-9a28-4e50-9568-0f8674532eef.png?1405558008)









/assets/images/1070/original/49a58103-9a28-4e50-9568-0f8674532eef.png?1405558008)



