UI/UX事業部の鈴木慎吾です。前回の記事では、コードを学んだ経験がインタラクションを重視したデザインをするきっかけになったという話を書きました。今回はマイクロインタラクションとコードについてです。
マイクロインタラクションとは?
僕がマイクロインタラクションという言葉を知ったのは、この本がきっかけでした。
マイクロインタラクション ―UI/UXデザインの神が宿る細部
アプリやWebサービスを使っていると、些細だけど使いやすさに繋がっていたり、他のアプリにはない特徴となっているインタラクションに出会うことがあります。登録フォームのパスワードの安全性を示すバーや、いいねボタンを押した際の一瞬のアニメーションなど表現や目的は様々です。
この本では、こうしたインタラクションが
・小さいけれど気の利いたアイディア
・「こよなく愛する製品」と「許容範囲の製品」の違いを生むもの
であるとされ、様々な事例と共に分析されています。事例を眺めるだけでも楽める本なので是非手にとってみてください。
マイクロインタラクション活用例
これまで関わったアプリの中でも、マイクロインタラクションを取り入れた事例がいくつかあります
1.待ち時間を利用して期待を高める
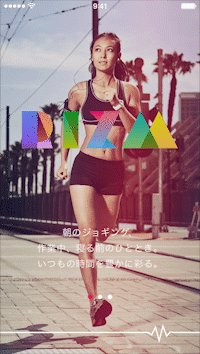
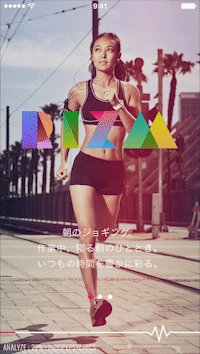
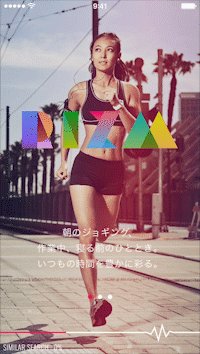
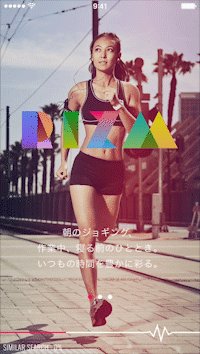
自社サービスとして開発したRIZMは、iPhoneで過去に聴いた楽曲情報を元に、聴いたことのないおすすめ曲を再生するアプリです。このアプリでは初回起動時に数秒間のローディングが発生し、端末内のミュージックライブラリを解析した後に再生候補の楽曲リストを取得します。この待ち時間を利用してアプリの機能説明を表示すると同時に、音の波形を表現したインジケーターと、分析中のアーティスト名を表示するマイクロインタラクションを取り入れました。

自分のミュージックライブラリが分析されている様子を、アーティスト名と共に可視化することで、レコメンドされた楽曲がはじめて再生される瞬間への期待を高める狙いがあります。数秒間の待ち時間は普通は苦痛に感じるものですが、マイクロインタラクションを上手に活用することで、価値のある時間に変えることができるかもしれないと考えました。
2.状態の変化を視覚的に伝える
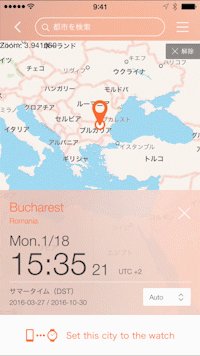
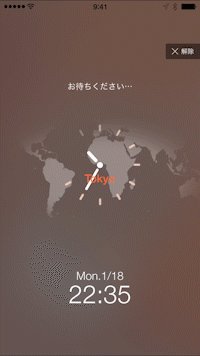
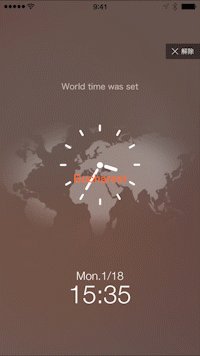
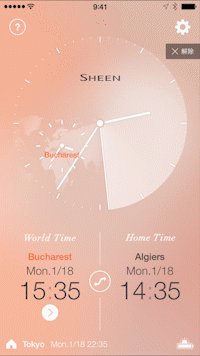
CASIO WATCH+はスマホと腕時計をBluetooth接続することにより、腕時計の様々な機能をスマホから設定できるアプリです。

クライアントワークとして関わったこのアプリでは、ユーザーが設定都市を変更すると、マップ移動と同時に時計の時刻が変化するアニメーションが発生します。アニメーションを利用することにより、ユーザーが操作の結果を視覚的に捉えることができます。
3.操作の結果を暗示し、小さな達成感を与える
Filmarksは自社サービスとしてデザインや開発に関わった映画レビューアプリです。このアプリでは、ユーザーが一覧画面や詳細画面から観たい映画を登録すると、映画のジャケットがマイページのタブに格納されるアニメーションが発生します。

登録した映画がマイページに一覧化されることを暗示すると同時に、ユーザーが行った操作に対して小さな達成感を与える狙いがあります。
マイクロインタラクションをデザインする
これらの事例ではそれぞれ下記のような手段を使ってマイクロインタラクションをデザインしました。
1. 絵コンテと参考事例を使ってアイディアを共有
2. アニメーションツールでアニメーションモックを作成
3.コードを書いてプロトタイプを作成
1. 絵コンテや参考事例を元に共有
RIZMでは僕はアプリ実装を担当し、他メンバーがデザインを担当しました。プロジェクト初期にデザイナーからラフスケッチと参考動画が共有され、これを元に波形インジケーターを作成し、前述のようなマイクロインタラクションを実装しました。

マイクロインタラクションでは多くの場合、ユーザー操作などに応じて画面要素の状態が変化します。この状態の変化を数枚のラフデザインで表し、変化のタイミングやきっかけとなるユーザー操作についての補足説明を付け加えて共有します。
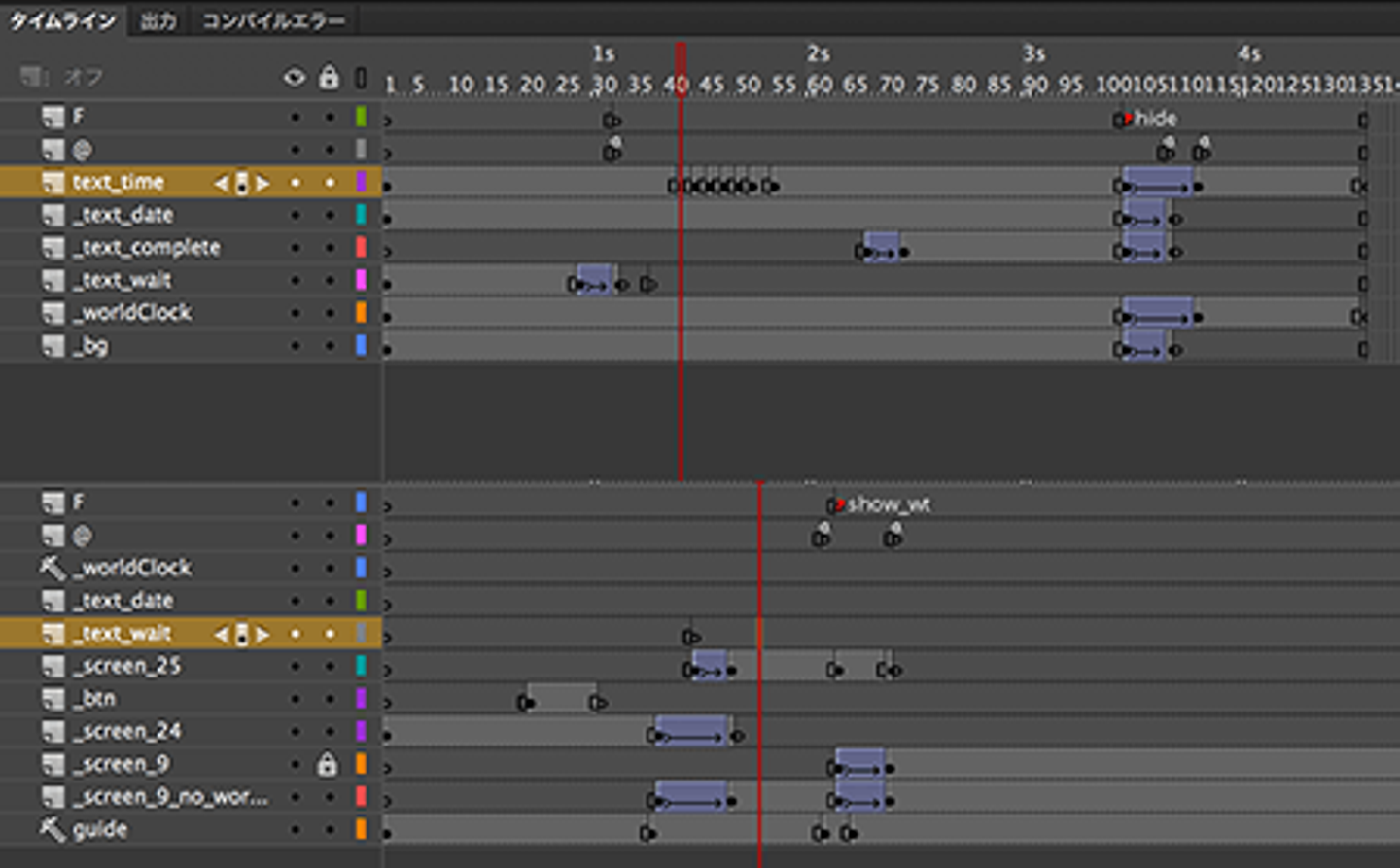
2. アニメーションツールでアニメーションモックを作成
CASIO WATCH+では、時計の針や世界地図など複数の要素が動く複雑なアニメーションが必要となりました。そのためタイムラインベースのアニメーションを作成し、チームメンバーやクライアントに共有しながら制作を進めました。実装は社内では担当しませんでしたが、アニメーションモックを作成した際のパーツの座標やタイミング、イージングなどの値を共有することで、アニメーションの再現を依頼することができました。

こうしたアニメーションはAdobe AnimateやAffterEffectsによって作成可能です。タイムラインベースのツールでアニメーションを作成する際は、演出過剰に陥りがちなので注意が必要です。
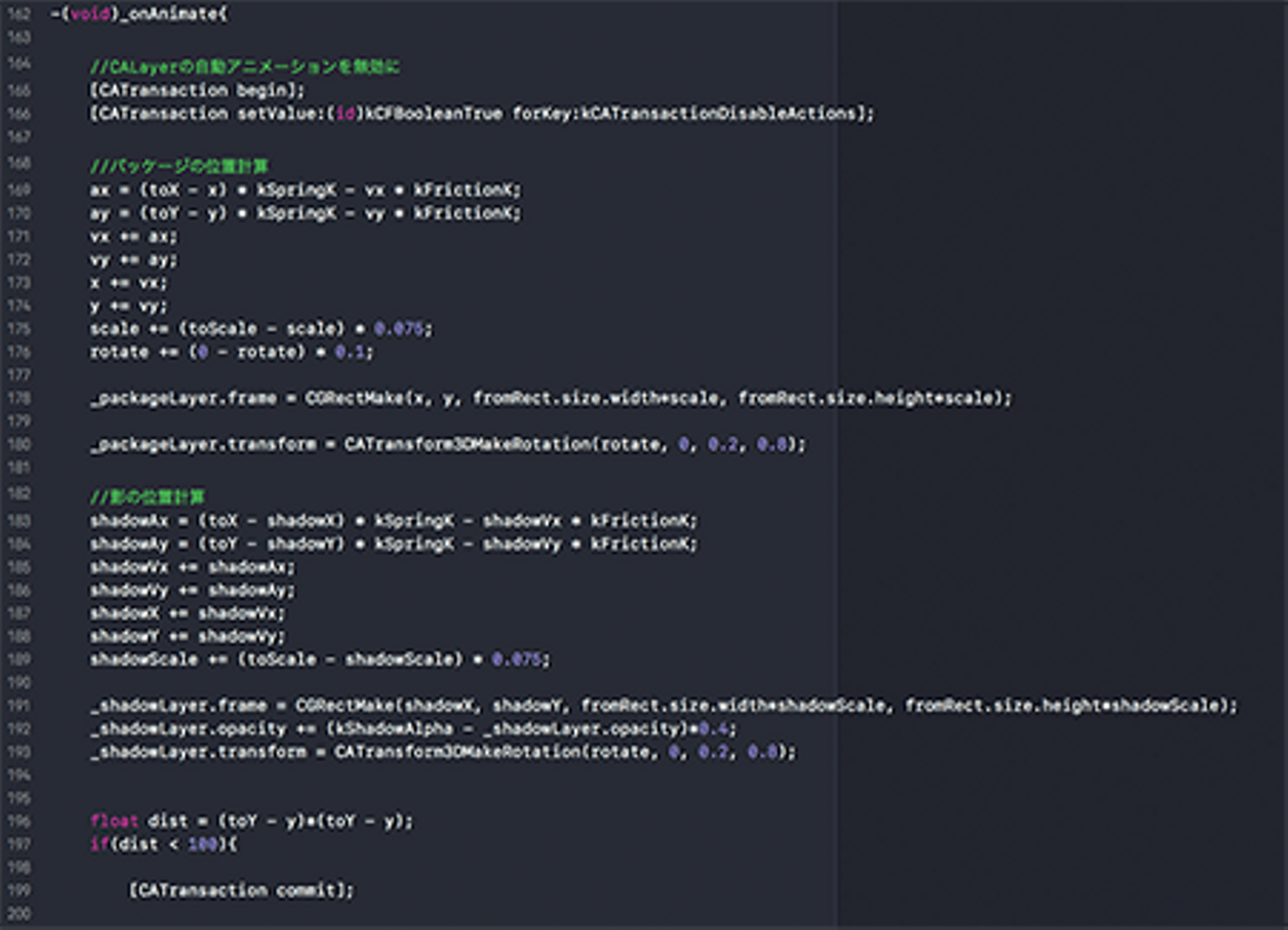
3. コードを書いてプロトタイプを作成
Filmarksでは、放物線を描く物理的な動きを記述したコードを書いてプロトタイプを作成しました。作成後にマイページに格納されることが伝わりにくいと感じ、目印として吹き出しの表示するアニメーションを追加しました。このコードはアプリの実装コードとしてそのまま活用することができました。

誰がマイクロインタラクションをデザインするか?
絵コンテやアニメーションモックの制作であれば、デザイナーにとってそんなにハードルは高くないですが、コードベースのプロトタイプの場合は難易度が上がります。
エンジニアに依頼すれば良いかというと、必ずしもそうとも限りません。経験豊富なエンジニアであっても、作りながら手探りで調整したり、複数の案を同時に作りながら最適解を探っていくデザイン特有のプロセスが得意でない場合もあります。デザインとコードを往復した調整が必要な場合もあります。デザイン感覚を持ったエンジニアか、コードをかけるデザイナーがプロジェクトにいると、こうしたプロトタイプも取り入れやすくなります。
デザイナーもコードを学ぼう
マイクロインタラクションをデザインをしようとすると、目的に応じて様々な手段やツールを取り入れる必要があり、デザインの幅を広げることに繋がります。また、ユーザーのタッチ操作に連動したものや、加速度センサーや位置情報、触覚フィードバックを利用したものなど、コードを伴ったプロトタイプでないと想像しにくいマイクロインタラクションもあります。
デザインと共に実際に動作するプロトタイプを用意できると、クライアントやメンバーから意見を引き出しやすくなり、実装に向けても話を進めやすくなります。そのため、マイクロインタラクションをデザインする上で、コードが書けることは大きな武器になります。
次回はルールのデザインとコードについて書いてみようと思います。
※この記事はnoteに投稿した記事の転載です。
/assets/images/2319/original/39162974-58e1-4b80-94c3-808b57bc311e?1542769811)


/assets/images/2319/original/39162974-58e1-4b80-94c3-808b57bc311e?1542769811)





/assets/images/819453/original/3ff7b964-3771-4a0a-a701-e1a0c17373fa.jpeg?1479788079)
