こんにちは。SocialDogのWeb開発チームに所属している菅原です。
今回は、Storybookを利用してチーム間のコミュニケーションを効率化した事例を紹介します。
GrowthチームとWeb開発チームのコミュニケーションの課題
SocialDogには、GrowthチームとWeb開発チームがあります。Growthチームは、主にプロダクトの成長のための施策の考案や分析を担当していて、Web開発チームは、主に機能改善や修正の対応などのプロダクト開発を担当しています。
SocialDogでは、この2チームが連携して様々な課題の解決を行っていますが、プロダクトの改善の際に下記の課題がありました。
- 動作やパターン確認のために開発環境を用意しなければならない
- 特定の条件でのケースを確認したい場合、その条件を再現しなければならなず確認が難しい
これらを解決するために、Storybookを利用し効率的なコミュニケーションをとれるようにしました。
Storybookの導入
Storybookは、UI開発用のツールで、UIコンポーネントの管理やテストを簡単に行うことができます。SocialDogのWebフロントは、Reactを利用して開発しているため、Storybookを簡単に導入できました。エンジニアがスクリーンショット共有するのではなく、Storybookを利用することで、下記のメリットがあります。
- Storybookを利用して特定の状況といった条件を入力できる
- プロダクトのコードを変更するのと同時にStorybookでの表示を変更できる
- Stroybookのビルドした静的ファイルをホスティングすれば、確認する側が環境の用意をせずとも最新の状態を確認できる
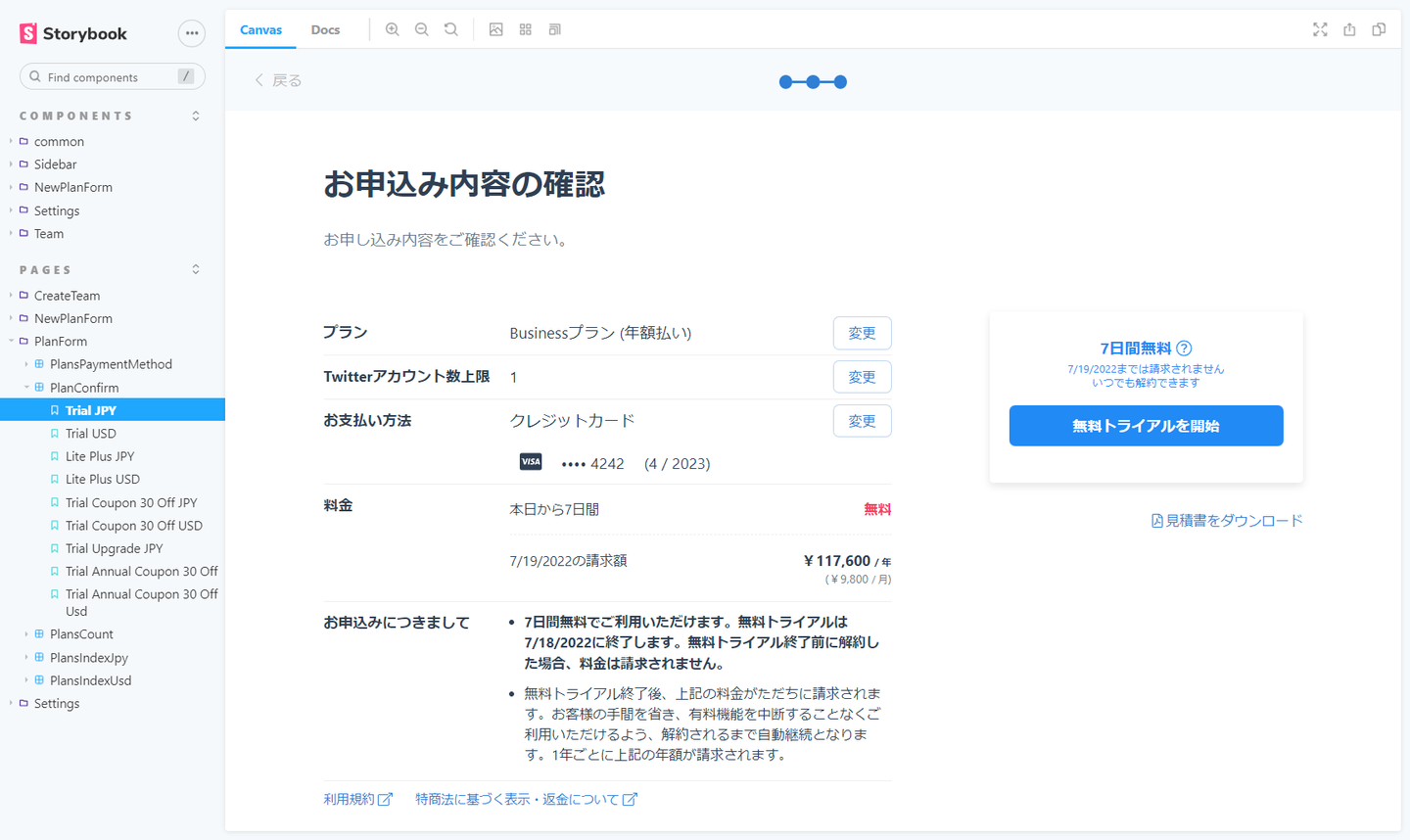
実際に、有料プラン申し込み画面をユーザーに分かりやすくすための最適化などに利用しています。ユーザーに表示される画面をGrowthチームと開発チームで直ぐに共通認識ができます。

Storybookのホスティング
Storybookのホスティングは、GCPのApp Engine + Cloud Storage + GitHub Actionsを利用して行いました。実現したかった機能としては、下記の2つがあります。
- 閲覧に認証をかけ、社員のみが閲覧できること
- PRごとにSotrybookのプレビューのURLを発行し閲覧できること
これを実現している機能を説明します。全て自動化し、エンジニア、デザイナーは確認するだけで済むようになっています。
GitHub Actions
PR作成やpush時に自動でStorybookの静的ファイルのビルドを行い、Google Cloud Storageにアップロードします。生成したStorybookのURLをコメントすることで簡単にアクセスできます。

Google Cloud Storage
Storybookの静的ファイルを保存します。Git hashごとにディレクトリを分けて保存しています。オブジェクトのライフサイクルを設定することで、古くなったファイルを自動で削除するようにしています。
Google App Engine
リクエストを受け付け、FQDNからcommitを識別し該当するファイルをCloud Storageから取得するプロキシの役割を行うアプリケーションを動かしています。アプリケーションを動かしている理由については後述します。App EngineへのアクセスにIAPを利用したGoogleアカウントによるアクセス制限をかけています。SocialDogでは、社員全員が会社のGoogleアカウントを所持しているため、メンバーが増えた際のアクセス権の追加といった操作は行わないようにしました。
ホスティングする上で困った点
SocialDogの画像などの静的ファイルは、絶対パスで記載されています。この場合、PRごとに独立したURLを発行する際に、サブディレクトリによる分割ができませんでした。
例えば、https://storybook.net/preview-1/index.htmlのURLを発行した場合、絶対パス/img/icon.pngの静的ファイルは、https://storybook.net/img/icon.pngを指してしまい、PRごとに独立しなくなってしまいます。本来であれば、https://storybook.net/preview-1/img/icon.pngを取得するべきですが、これを実現するにはプロダクトのコードを変更する必要がありました。
今回は、プロダクトのコードを変更せずに独立させたかったため、、PRごとにFQDNにて分割できるようにしました。実装には、Google App Engineのワイルドカードマッピングの機能を利用し、識別にはGit hashを利用するようにしました。Git hashであれば、ほぼ衝突することがなく、該当のcommitが分かりやすくできます。
URLのイメージ
- サブディレクトリを利用した場合:https://storybook.net/[Git Hash]/index.html
- FQDNにGit hashを利用した場合:https://[Git Hash].stroybook.net/index.html
具体的な例:https://021feec08054473cd8ebbdfd0f7ed2d6284198432.stroybook.net/index.html
まとめ
Storybookを利用し、GrowthチームとWeb開発チームのコミュニケーションを効率化した話を紹介しました。SocialDogでは、こういったプロダクトの開発以外のDX改善も積極的に行っています!
SocialDogの開発が気になる、話してみたいなと思った方は、ぜひWantedlyでお気軽にご連絡ください!

/assets/images/8722537/original/6e4f3fe7-8219-41af-b383-e5209bc15c82?1643940258)
/assets/images/8722537/original/6e4f3fe7-8219-41af-b383-e5209bc15c82?1643940258)



/assets/images/7760924/original/80462f5c-7cc0-4644-a5bd-68aec96d1d95?1634096379)
