- Webエンジニア
- アウトバウンド営業
- Webエンジニア(経験者)
- 他17件の職種
- 開発
- ビジネス
rechartsとは
reactでチャート表示が簡単にできるライブラリです。
利用したバージョン
recharts: 2.12.7
まずは普通に表示する
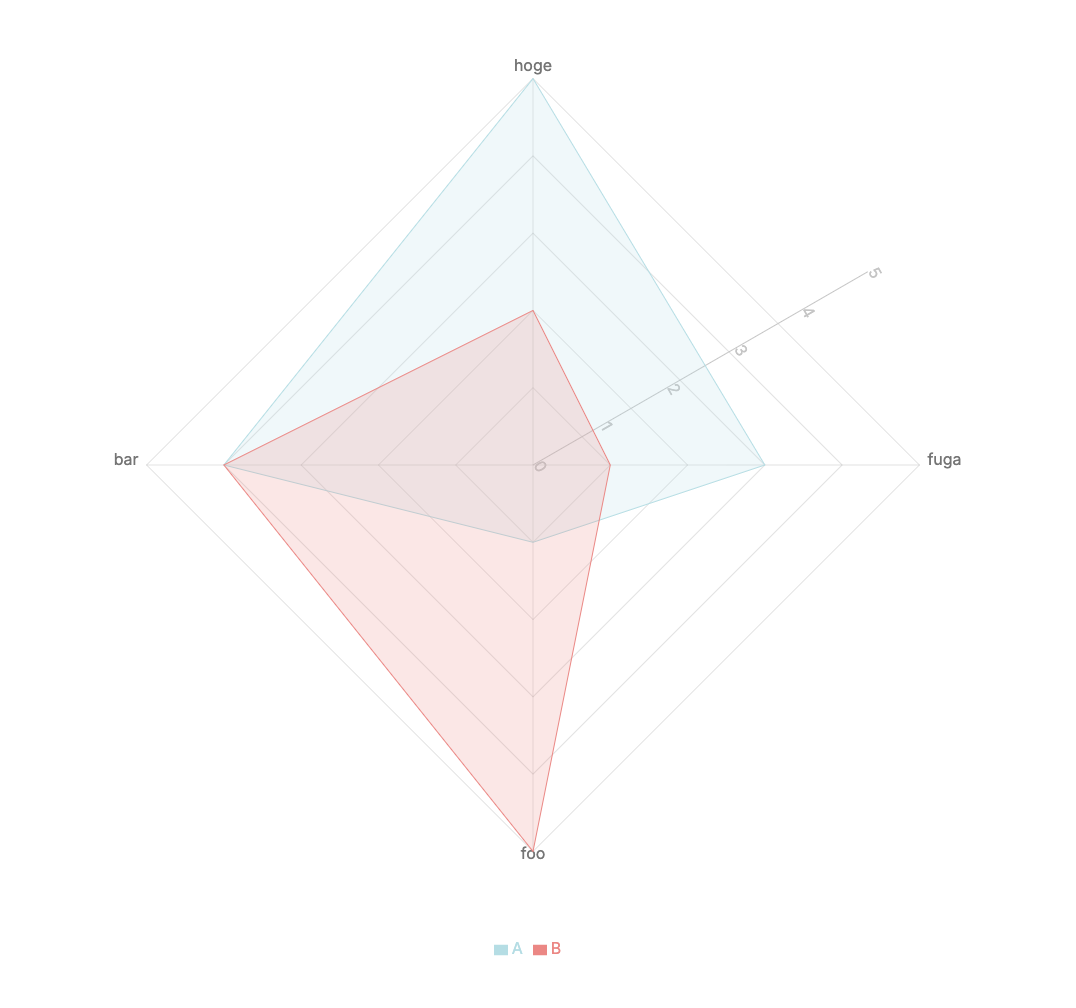
公式サンプルがあるのでそれを参考に実装するだけです。
とりあえずは以下のようなレーダーチャートを作成しました。
これを元にTipsを紹介していきます!
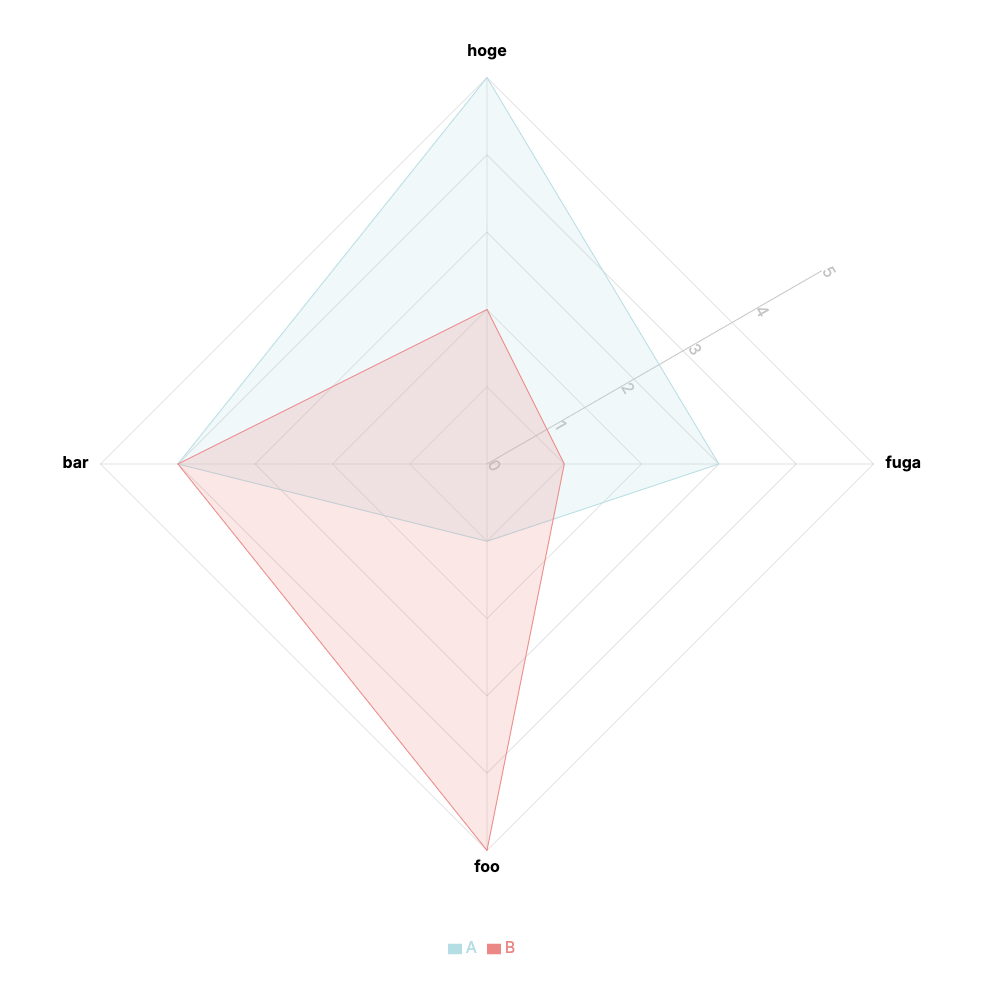
レーダーチャート周りの文字の表示を調整したい
割と簡単にできそうな感じはありますが、けっこう面倒な実装が必要になります。
hoge, fuga...の部分
こちらの表示はPolarAngleAxisで対応が可能です。
おおまかな変更はPolarAngleAxis自体に値を渡せば可能ですが、
x,y軸をそれぞれ変更したい場合などはレーダーチャートの特性上向きがそれぞれ違うこともあり単純にはできません。
その場合はtickにReactElement自体を渡してあげましょう。
まずはReactElement自体を実装し、
type Props = unknown & {
payload?: {
value: string
}
}
export const PolarAngleAxisTick: FC = ({
payload,
...rest
}) => {
let dx = 0
let dy = 0
switch (payload?.value) {
case SUBJECT_NAME.hoge:
dy = -14
break
case SUBJECT_NAME.fuga:
dx = 4
dy = 4
break
case SUBJECT_NAME.foo:
dy = 14
break
case SUBJECT_NAME.bar:
dx = -4
dy = 4
break
}
return (
{payload?.value}
)
}最後にPolarAngleAxisに渡します。
<PolarAngleAxis
dataKey="subject"
tick={<PolarAngleAxisTick />}
/>これでPolarAngleAxisTickの設定が反映され、位置や文字色などを変更することができます。
0〜5の部分
こちらはPolarRadiusAxisで対応が可能です。
PolarAngleAxis同様にtickで調整していきます。
…
記事の続きは下のURLをクリック!
https://rightcode.co.jp/blogs/48366
エンジニア積極採用中です!
現在、WEBエンジニア、モバイルエンジニア、デザイナー、営業などを積極採用中です!
採用ページはこちら:https://rightcode.co.jp/recruit
社員の声や社風などを知りたい方はこちら:https://rightcode.co.jp/blogs?category=life
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「モバイルエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「営業」などを積極採用中です!
ライトコードは技術力に定評のある受託開発をメインにしているIT企業です。
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)



/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)
