- Webエンジニア
- アウトバウンド営業
- Webエンジニア(経験者)
- 他17件の職種
- 開発
- ビジネス
※弊社エンジニアの記事になります。
実装を行なった経緯
知人が最近飲食店を始めたので、何か手伝えることがないか考えた結果あまり手伝えることがなかったので、instagramのデータを記入を自動化してみました。
お店のためになったかは微妙ですが、データが力を発揮するのはまだまだ先だと思ってるのでひとまずよしとします。
GASとは??
Google App Scriptの略称。
業務の進め方を最適化ができるGoogle Workspace の統合、自動化、拡張のためのビジネス ソリューションをすばやく簡単に構築するための唯一のローコード プラットフォームだと記載されています。
参照:https://workspace.google.co.jp/intl/ja/products/apps-script/
実装
それでは早速実装に入っていきます。
手順は以下の通りです。
- Instagram Gragh APIセットアップ
- 実装
1.Instagram Gragh APIセットアップ
どのウェブサイトでもこの「1.Instagram Gragh APIセットアップ」部分が最難関だと記載されています。
手順としては、以下の通りです。
1.アカウントタイプをプロアカウントに変更
手順は以下の通りです。
- アプリの Instagram を開く
- プロフィールを開き、右上のメニューアイコン をタップ
- 「設定」をタップ
- 「アカウント」をタップ
- 「プロアカウントに切り替える」をタップ
2.facebookとinstagramを連携(facebookアカウントがない場合は作成してください)
手順は以下の通りです。
- アプリのInstagramを開く
- プロフィール画面にて「プロフィール編集」をタップ
- ビジネスの「ページ」の「リンクまたは作成」をタップ
3.Facebookアプリを作る
手順は以下の通りです。
- Facebook Developers(開発者ツール)を開く
- [マイアプリ]→[アプリの作成]をタップ
- ユースケース:その他、アプリタイプはビジネス、アプリ名は任意で入力
- [ツール]→[グラフAPIエクスプローラ]を選択してグラフAPIエクスプローラを表示
4.必要な情報(トークンなど)を取得
手順は以下の通りです。
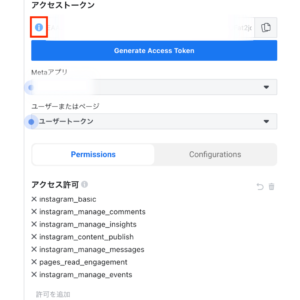
下記画像を参考にアクセスを許可(Facebookにログイン認証する画面が出ます)
赤枠で囲われている[ i ]を押して[アクセストークンツールで開く]をタップ
[アクセストークンツールで開く]をタップするとアクセストークンデバッガーが表示される
- 画面下にある[アクセストークンを延長]をタップ
- 有効期限2ヶ月の長期アクセストークン情報が表示されるので、[デバッグ]をタップしてアクセストークンデバッガーで確認
- 画面上部にあるアクセストークンをコピー
- 再度[グラフAPIエクスプローラ]を開く
- アクセストークンに先程コピーした[有効期限2ヶ月のアクセストークン]を入力
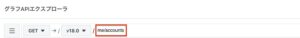
- 下記画像を参考に上部のバーに[me/accounts]と入力
- 送信をタップ
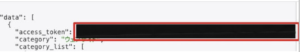
- 表示された「access_token」をコピー(下記画像参考)
「有効期限無期限のアクセストークン」になるので、必ず控えてください - 再度[グラフAPIエクスプローラ]を開く
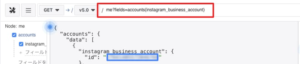
- 下記画像を参考に上部のバーに[me?fields=accounts{instagram_business_account}]と入力
- 送信をタップ
- 表示された「instagramのid」をコピー(下記画像参考)
「instagram_business_id」になるので、必ず控えてください
以上でInstagram Gragh APIセットアップは完了になります。
2.実装
今回作成するのは、下記3つのシートです。
- フォロー/フォロワー/投稿数を管理する「フォロ・フォロワー」シート
- アカウント全体のインサイトを管理する「インサイト」シート
- 投稿別のインサイトを管理する「投稿別インサイト」シート
※スプレットシートを操作方法は、本記事では割愛させていただきます。
シートの作成が完了したら、app scriptを開きます。
scriptが開けたら、共通の処理をまとめる「common.gs」ファイルをscript内に作成します。
common.gs
// 共通処理、定数などを定義
const INSTAGRAM_ID = `{apiセットアップ時に控えたInstagramID}`;
const ACCESS_TOKEN = `{apiセットアップ時に控えたAccessToken}`;
// https://docs.google.com/spreadsheets/d/{この部分がSSID}/edit#gid=0
const SSId = `{SSID}`;
const USER_NAME = `{Instagramのアカウント名}`;
// シート読み込み
function loadSheet(sheetName) {
let mySS = SpreadsheetApp.openById(SSId); //IDでスプレッドシートを開く
return mySS.getSheetByName(sheetName);
}
// データ取得
function fetchData(facebook_url) {
let encodedURI = encodeURI(facebook_url);
let response = UrlFetchApp.fetch(encodedURI); //URLから情報を取得
return JSON.parse(response);//JSONデータをパース
}
//行の存在に応じて追加もしくは更新を行う
function insertOrUpdate(sheet, data) {
let row = findRow(sheet, data[0]);//日付比較の関数、行番号を受け取る
if (row) { // 行が見つかったら更新
sheet.getRange(row, 1, 1, data.length).setValues([data]);
} else { // 行が見つからなかったら新しくデータを挿入
sheet.appendRow(data);
}
}
// 日付比較を行い、データがあれば行番号を返す
function findRow(sheet, date) {
let searchDate = Utilities.formatDate(new Date(date), `Asia/Tokyo`,`yyyy/MM/dd`);
let values = sheet.getDataRange().getValues();
for (let i = values.length - 1; i > 0; i--) {
let dataDate = Utilities.formatDate(new Date(values[i][0]), `Asia/Tokyo`,`yyyy/MM/dd`);
if (dataDate == searchDate) {
return i + 1;
}
}
return false上記コードは共通の処理や定数をまとめています。
次に「フォロー・フォロワー」の数を記録するコードを実装していきます。
…
記事の続きは下のリンクをクリック!
https://rightcode.co.jp/blog/information-technology/gas-instagram-graph-api-syain
【2024年卒】新卒採用エントリー開始しました!
特設ページはこちら:https://rightcode.co.jp/recruit/entry-2024
※募集は終了致しました。次回の募集までもうしばらくお待ちください
インターン募集!未経験ok、チャレンジ精神ある方求む
WEBエンジニア:https://rightcode.co.jp/recruit/intern-web-engineer
メディア運営:https://rightcode.co.jp/recruit/intern-media
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「スマホアプリエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「エンジニアリングマネージャー」「営業」などを積極採用中です!
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
【コーポレートサイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode
/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)





/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)
