- Webエンジニア
- アウトバウンド営業
- Webエンジニア(経験者)
- 他17件の職種
- 開発
- ビジネス
※弊社デザイナーの記事になります。
はじめに
こんにちは!福岡本社でデザイナーをしているおおくぼです。
デザイナーの観点から見た、エンジニアさんが知っておいて損はないデザインの知識をお教えできたら良いなと思い、筆を取ることにしました。
今回はエンジニアだけでなく、デザイナー初心者もよく迷うであろう「webデザインにおける色の決め方」についてです。
基本的なお話になると思いますが、よければ最後までお付き合いください。よろしくお願いします。
ブログ記事を書かせていただくのは初めてで少しの緊張。。
キホンを簡単におさらい
カラー
今回は3色に絞り(色数が増えるとバランスが難しくなります)、主に「ベースカラー」「メインカラー」「アクセントカラー」の決め方についてお話をしようと思います!各用語については以下説明を参照してください。
●ベースカラー:デザインの中で最も面積が多く使用される色。「背景」「余白」に使用する。
●メインカラー:デザインの中心となる色。コーポレートカラーやブランドカラーなどの一番主張したい色を使用する。
●アクセントカラー:要所要所で使用したり、メリハリをつけるために使用する色。ボタンや見出しなど、目をひきたい部分に使用する。
例えば、このコーポレートサイトのそれぞれのカラーは以下のようになります。

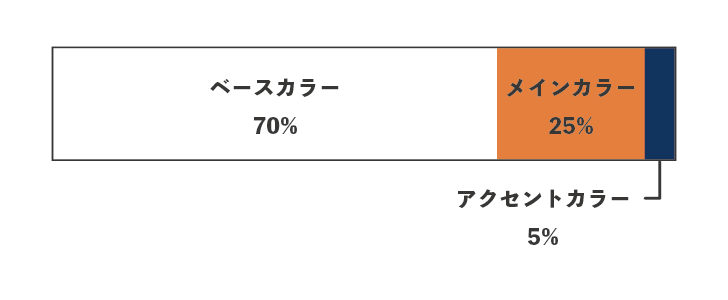
配色比率
配色の基本となる黄金比率は「70:25:5」です。上のカラーにそれぞれ当てはめていくとベースカラー:70%、メインカラー:25%、アクセントカラー:5%の使用になります。
うまくこの黄金比率に当てはめることで、バランスの取れた美しい配色にできます。

意外と簡単?メインカラーの選び方
私は、前職からエンジニアさん・コーダーさんとさまざまな関わり方をしてきました。同じ会社の仲間として、外部委託のパートナーとして、採用担当者として…。その中で、よく聞く言葉があります。
「色を選ぶセンスがないから、〇〇を参考にしてみた。」
「どうやって色を選べばいいのかわからないから考えてほしい。」
ふむ🤔
個人的な考えの話になってしまいますが、デザインというのは「センス」や「才能」ではないと考えています(もちろん、感覚的に優れている人がいないわけではないのですが)。
デザインのインプット量や経験則を基に、心理学や客観的なデータ、ターゲット層の思考や文化など、様々な要素をロジカルに組み立てることで、いかに正解(コンバーションや売上などの結果をよりよくすること)に近づけるかを試行錯誤して成果物をつくり上げることだと考えています。
これは色にも言えます。例えば、就活では大抵の人が黒髪に染めますよね。それはなぜかと言うと、一般的に黒髪が明るい茶髪よりも「真面目に見える」「第一印象が良くなる」「就活意欲が高く思われる」などと言われるからです。客観的事実に基づいて、より内定の確率を高めるために、自分をデザイン(=セルフプロデュース)しているわけです。
つまり「ターゲット層にどのようなイメージを伝えたいか」「目的は何か」で、メインカラーは自ずと決まってくるものなのです。
ただ、ここで注意したいのは、ターゲット層によって色の持つイメージが変わってくる場合もあります。一概に、一般的に持つ色のイメージが全ての年代・国籍に当てはまるとは言い切れません。しっかり調査してデータを集めた上で、決めていきましょう。
色が決められない、わからない、自信がない、なんだかイマイチと言った方は、目の前のデザインが誰のためのものなのか、何のために作るのかと言った部分が抽象的になっている可能性があります。言語化してイメージをしっかり固めましょう。
色の持つイメージについては、、、
記事の続きは下のリンクをクリック!
https://rightcode.co.jp/blog/information-technology/web-design-colors
【2024年卒】新卒採用エントリー開始しました!
特設ページはこちら:https://rightcode.co.jp/recruit/entry-2024
インターン募集!未経験ok、チャレンジ精神ある方求む
ゲームプランナー:https://rightcode.co.jp/recruit/intern-game-planner
メディア運営:https://rightcode.co.jp/recruit/intern-media
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「スマホアプリエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「エンジニアリングマネージャー」「営業」などを積極採用中です!
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
【コーポレートサイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode
/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)

/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)
