- Webエンジニア
- アウトバウンド営業
- Webエンジニア(リーダー)
- 他17件の職種
- 開発
- ビジネス
※弊社のエンジニア記事になります。
はじめに
こんにちは、普段は分析や分析基盤の案件をやっている新田です。
Webアプリの開発もやったことはあるものの、最近はあまりWebを触っていない状態だったんですよね。そんな中、社内で面白そうなISUCON部が発足したのでちょこちょこ参加してみています。
久々にPHPやnginxに触れて新鮮な気持ちになっていたのですが、スコア18万点くらいから話題のChatGPTを実践的なプログラミングに活用してみるとどのくらい役に立つのだろうか? を少し試してみました。
試してみた
まずはこのように大まかに指示を出してみました。(ちなみに課金しているのでGPT-4のモデルを使っています。

アカウント名とパスワードのバリデーション
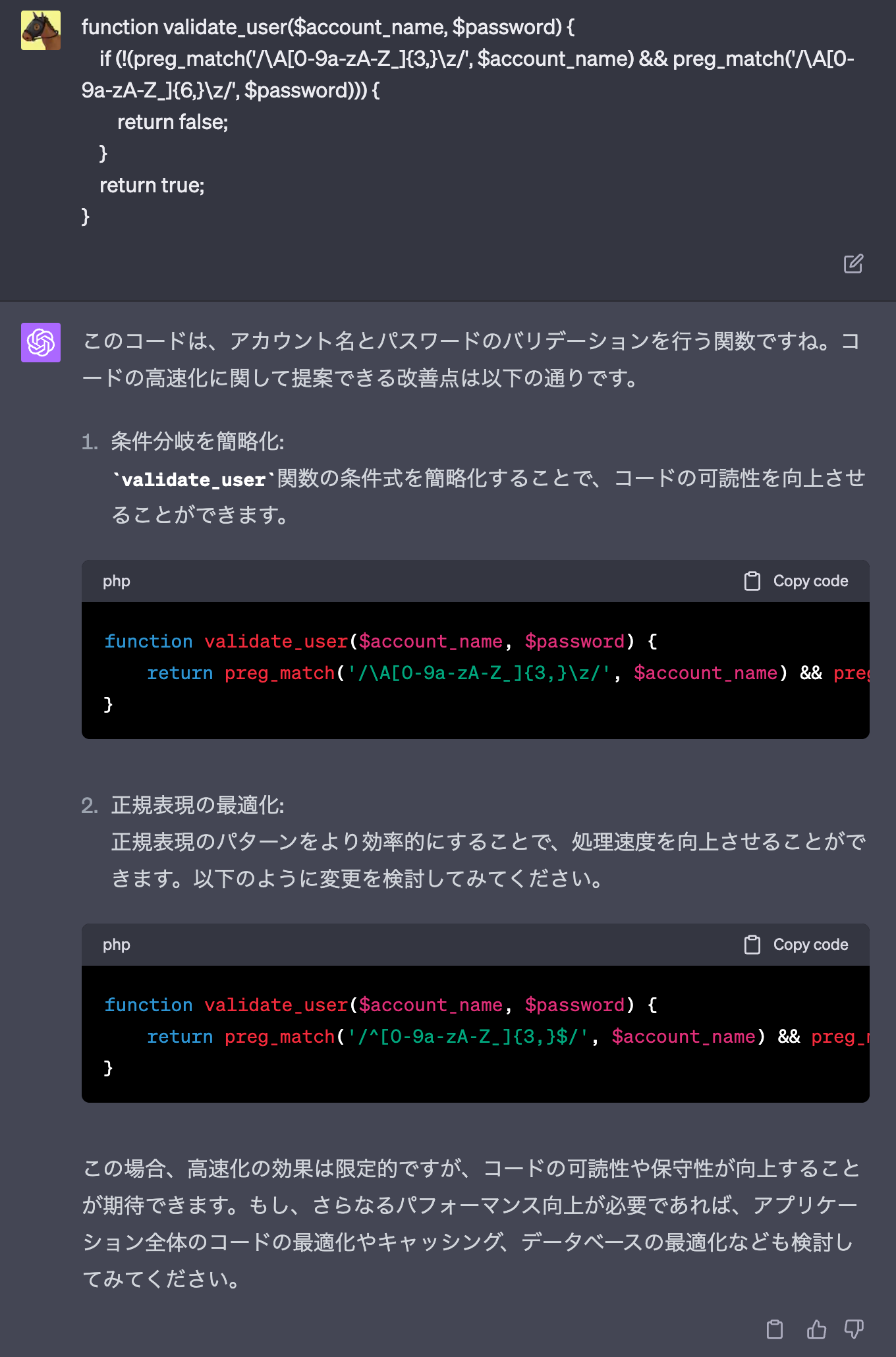
順にコードを見せていきます。まずはアカウント名とパスワードが定められた形式であるかを検証する関数です。
function validate_user($account_name, $password) {
if (!(preg_match('/\A[0-9a-zA-Z_]{3,}\z/', $account_name) && preg_match('/\A[0-9a-zA-Z_]{6,}\z/', $password))) {
return false;
}
return true;
}
1. 条件分岐を簡略化
なかなかいいですね。確かにif文で分岐するよりも、boolをそのまま戻り値として返したほうが読みやすくて好きです。
2. 正規表現の最適化
これはどうでしょうか。PHPでは/^xxx$/よりも/\Axxx\z/を使ったほうがいいという話があるようなので、元のコードの方が良さそうです。(個人的にはこの件知りませんでした。)
ハッシュ値を求める関数
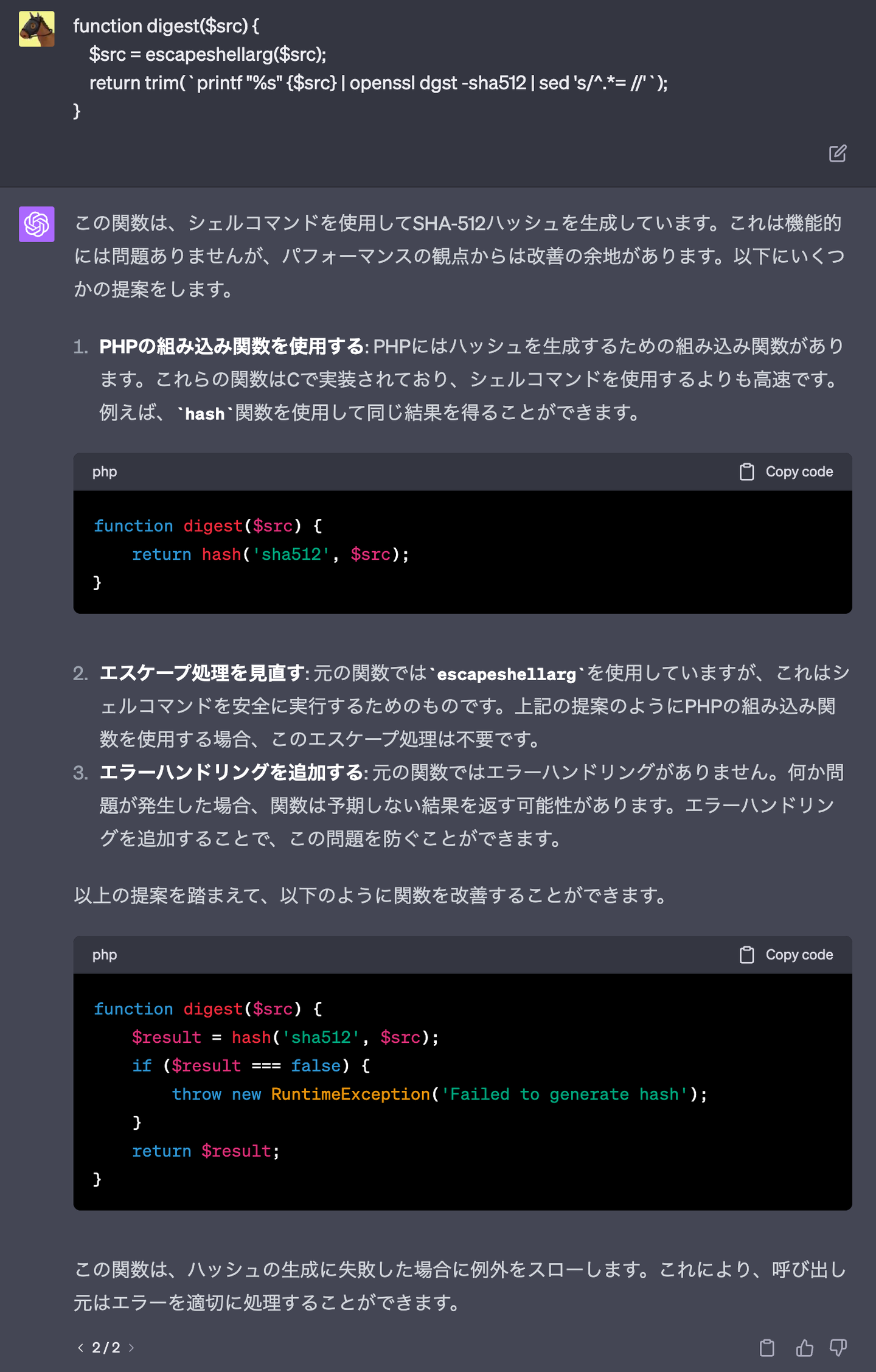
次は、ハッシュ値を求める関数です。
function digest($src) {
$src = escapeshellarg($src);
return trim(`printf "%s" {$src} | openssl dgst -sha512 | sed 's/^.*= //'`);
}
1. PHPの組み込み関数を使用する
個人的にPHPにそんなに慣れていないので、ぱっと見どうなっているのかわかっていなかったのですが、シェルでハッシュ値を生成しているんですね。組み込み関数を使用することで確かに効率的にできました。
3. エラーハンドリングを追加する
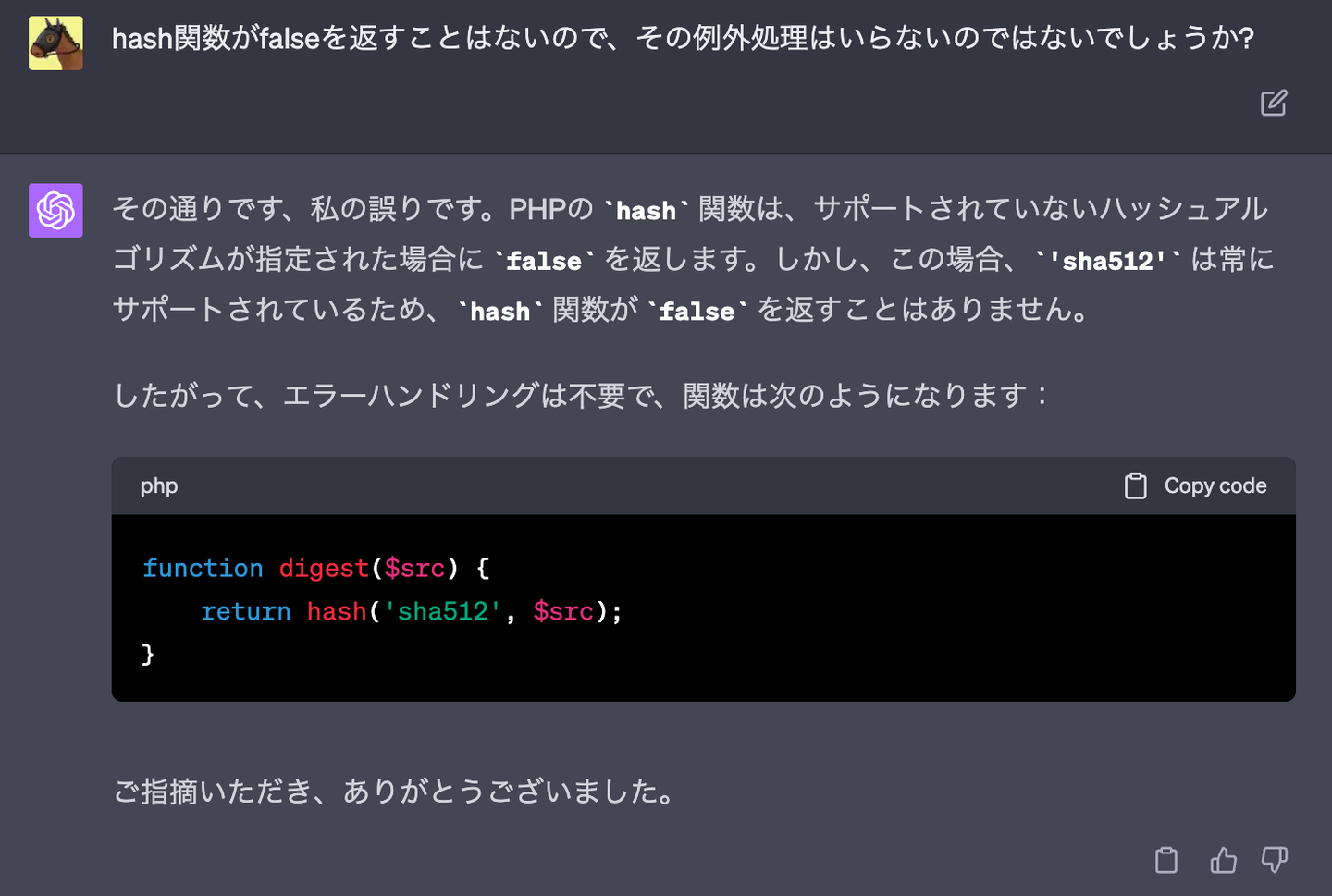
なぜか例外処理をしていますがPHPの公式ドキュメントを調べたところ、hash関数がfalseを返却するようなケースはないようだったので逆に指摘します。

ChatGPTは基本的にとてもそれっぽい回答をするんですが、その一方で嘘をついていることがあるので注意が必要です。
記事の続きは以下URLからご覧ください。
https://rightcode.co.jp/blog/information-technology/club-isucon-chatgpt-web
【2024年卒】新卒採用エントリー開始しました!
特設ページはこちら:https://rightcode.co.jp/recruit/entry-2024
インターン募集!未経験ok、チャレンジ精神ある方求む
ゲームプランナー:https://rightcode.co.jp/recruit/intern-game-planner
メディア運営:https://rightcode.co.jp/recruit/intern-media
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクする仕事をしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「スマホアプリエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「エンジニアリングマネージャー」「営業」などを積極採用中です!
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【自社サイト】をのぞいてみてください。
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode
【自社サイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)

/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)
