- PMMプロダクトマーケティング
- 技術推進(東京)
- ★東京・大阪/CS/MG
- 他73件の職種
-
開発
- 技術推進(東京)
- ブリッジSE(大阪)
- AI導入エンジニア
- テックリード(大阪/PHP)
- フロントエンドマネージャー候補
- PM(楽楽シリーズ)
- Webエンジニア(大阪PHP)
- Javaエンジニア(楽楽明細)
- エンジニアオープンポジション
- ブリッジSE/オフショア開発
- フロントエンドエンジニア
- ブリッジエンジニア
- プロダクト開発部長
- エンジニアリングマネージャ
- プロジェクトマネージャー
- オフショアPJマネージャー
- Webエンジニア
- Webエンジニア
- フロントエンド(リーダー)
- モバイルエンジニア
- Android/iOSアプリ
- インフラエンジニア
- インフラエンジニア
- 社内SE(大阪/セキュリティ)
- インフラエンジニア/マネージャ
- 戦略企画・データマネジメント
- 品質管理/技術支援チーム
- データ基盤エンジニア
- QAリーダー/マネージャー
- エンジニアリング
- AI/機械学習エンジニア
- プロダクト運用改善エンジニア
- UIデザイナー(リーダー)
- コーポレートデザイナー
- UIデザイナー
-
ビジネス
- PMMプロダクトマーケティング
- 開発マネージャー
- プロジェクトマネージャ(大阪)
- PdM(楽楽シリーズ)
- 導入支援/導入コンサルタント
- プロダクトマネージャー
- プロダクトマネージャー(AI)
- 技術推進部長
- プロダクトセキュリティ
- 経営企画
- データマネジメント・マーケ戦略
- 総務
- 内部監査(業務監査)
- フィールドセールス(名古屋)
- セールスマネージャー
- 法人営業/カスタマーサクセス
- ITセールス(名古屋)
- フィールドセールス
- フィールドセールス(法人営業)
- ITセールス(広島)
- 営業企画(イネーブルメント)
- 法人営業
- フィールドセールス(東京)
- 営業企画(戦略立案)
- ITセールス
- ビジネスオープン
- ITセールス経験者
- ブランド企画・ブランディング
- 製品企画/法要件(楽楽明細)
- オフラインマーケティング
- ブランド企画
- オンラインマーケティング
- CSマーケティング
- マーケティング担当
- マーケティングリーダー
- 営業推進リーダー(楽楽精算)
- 製品企画/プロダクトマーケ
- その他
こんにちはsts-250rrです。
今回は最近リリースされたiPhoneのOSであるiOS11から追加された「ARKit」を少し触ってみましたので紹介したいと思います。
あまり業務的ではありませんが、昨年はVR元年と言われ3D関連は少しだけホットな話題ですよね。インタラクティブな内容になっていますがお付き合いいただければ幸いです。
ARKitってなに?
ARKitはその名の通りAR(拡張現実:Augmented Reality)なアプリケーションを開発するためのフレームワークです。
何か特別なセンサー類を用意せずともARアプリの開発が可能になったためハードルは下がったのではないかと思います。
ARKitでの開発を始めるために必要なものは以下のものです。
ハードウェア
ソフトウェア
- Unity version5.6.2以降
- Unity ARKit Plugin
- Xcode version9以降
Apple Developer のライセンス
今回はAppStoreに公開するわけではないため無料のもので良いです。 無料ライセンスでもアプリを3つまでiOSデバイスに転送できます。サンプルを動かす分には十分です。
Unityでサンプルアプリを動かしてみる
Unityでプロジェクトを作成
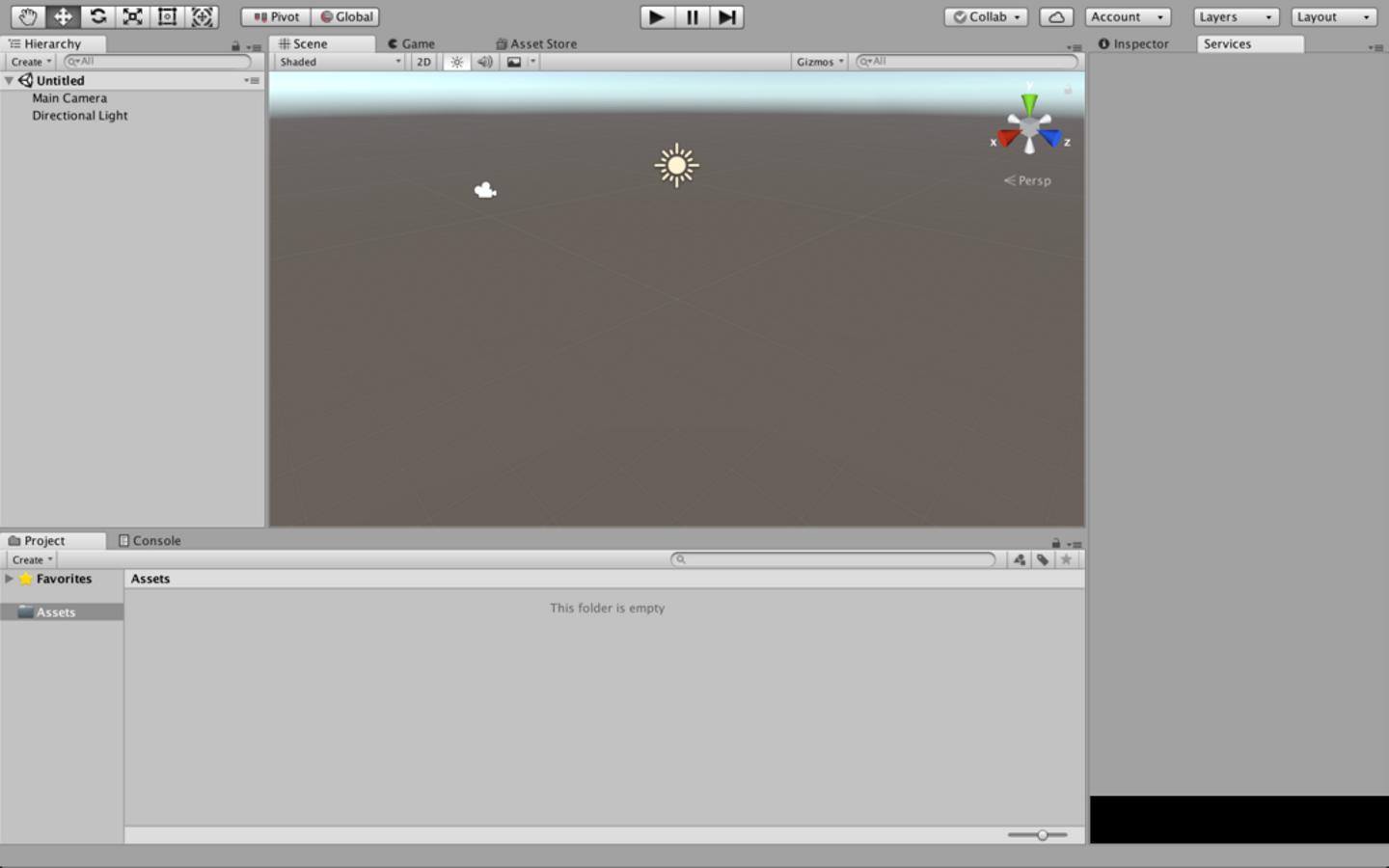
まずはUnityでプロジェクトを作成していきます。 プロジェクト作成時点で注意すべき点はありませんがプロジェクト名を「ARSample」とでもしておき、[Create Project]しましょう。 作成が終わるとUntitledという名前のシーンが作成された状態になります。 私も3DモデリングやUnity自体に詳しいわけではないですが、シーンとは3Dオブジェクトを配置していくための「舞台」であると解釈しています。

iOS用のビルド設定を行う
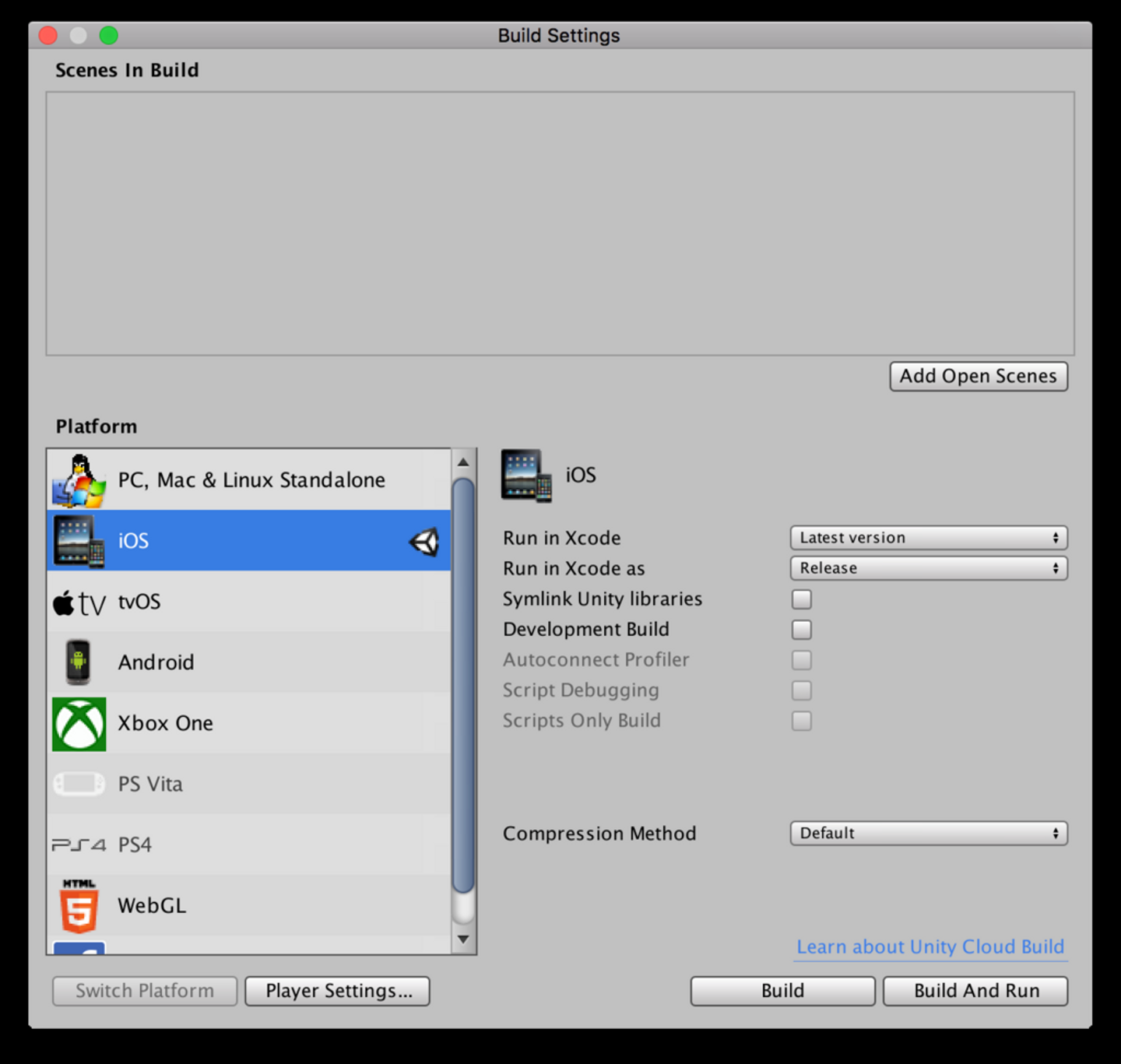
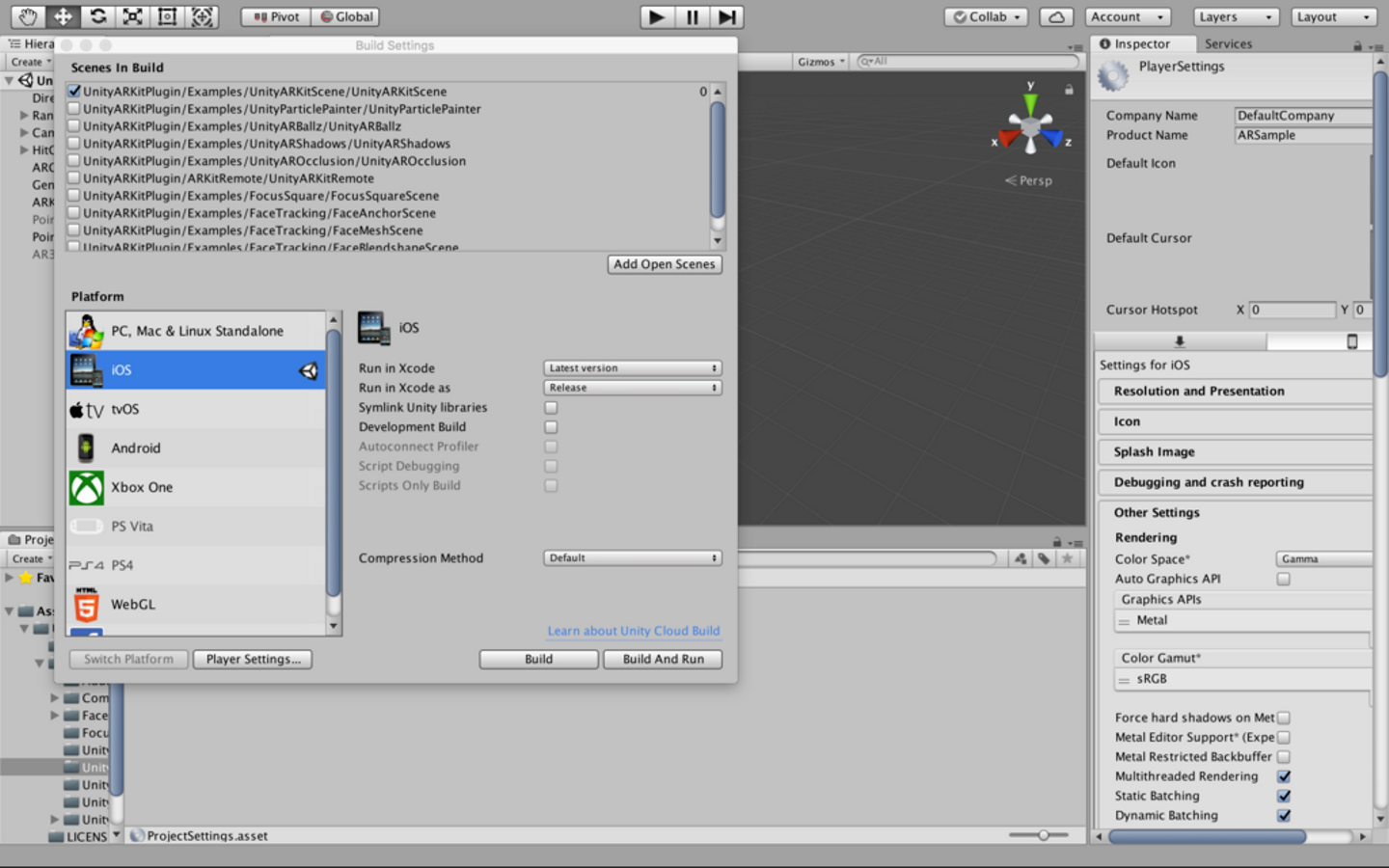
Fileメニューの[Build Settings]を開くと図のような画面が開きます。 [Platform]にiOSを選択して[Switch Platform]ボタンを押してビルド設定をiOSにします。 ※iOSの項目にUnityのアイコンが表示されているはずです。

UnityにARKit Pluginをインポートする
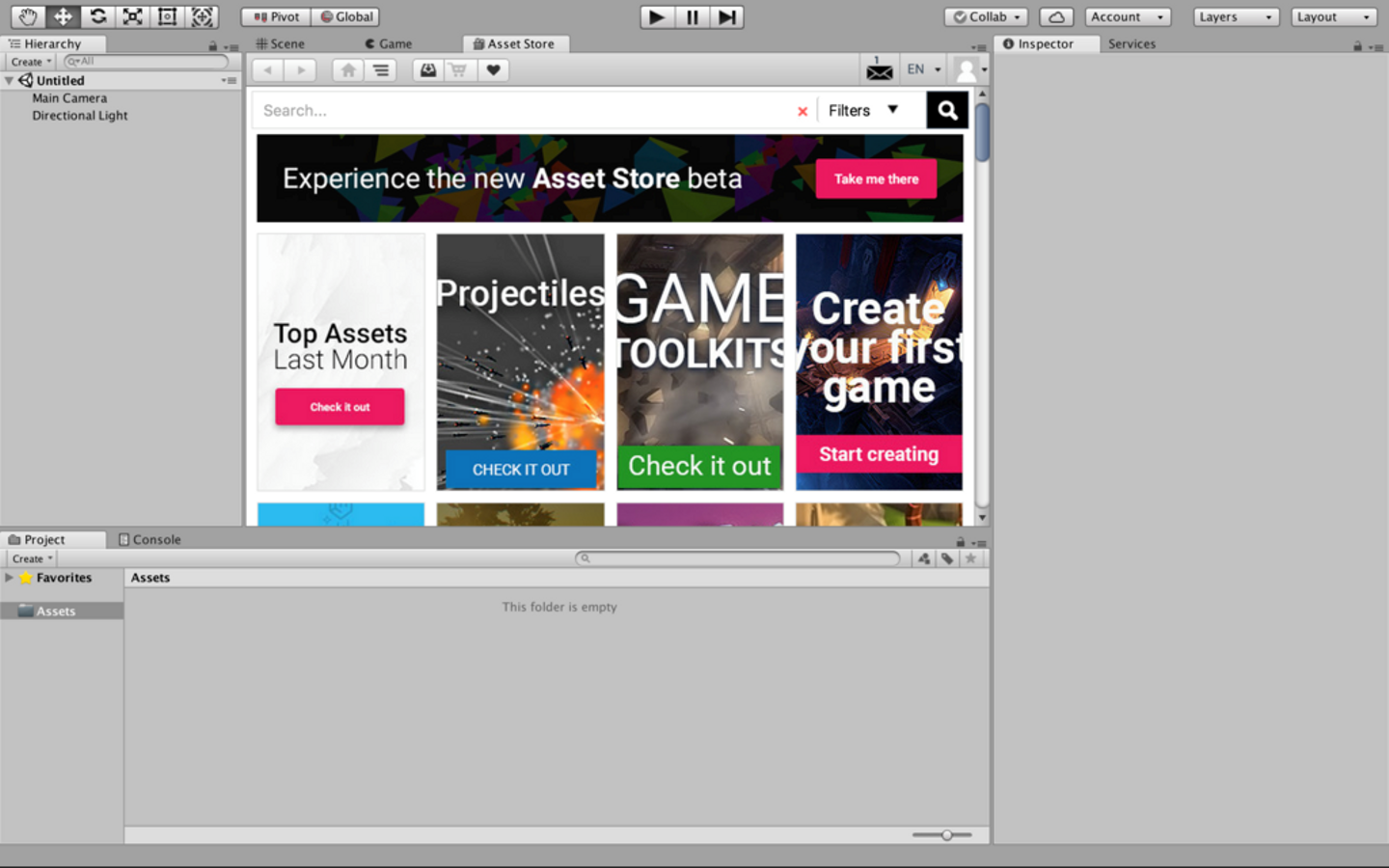
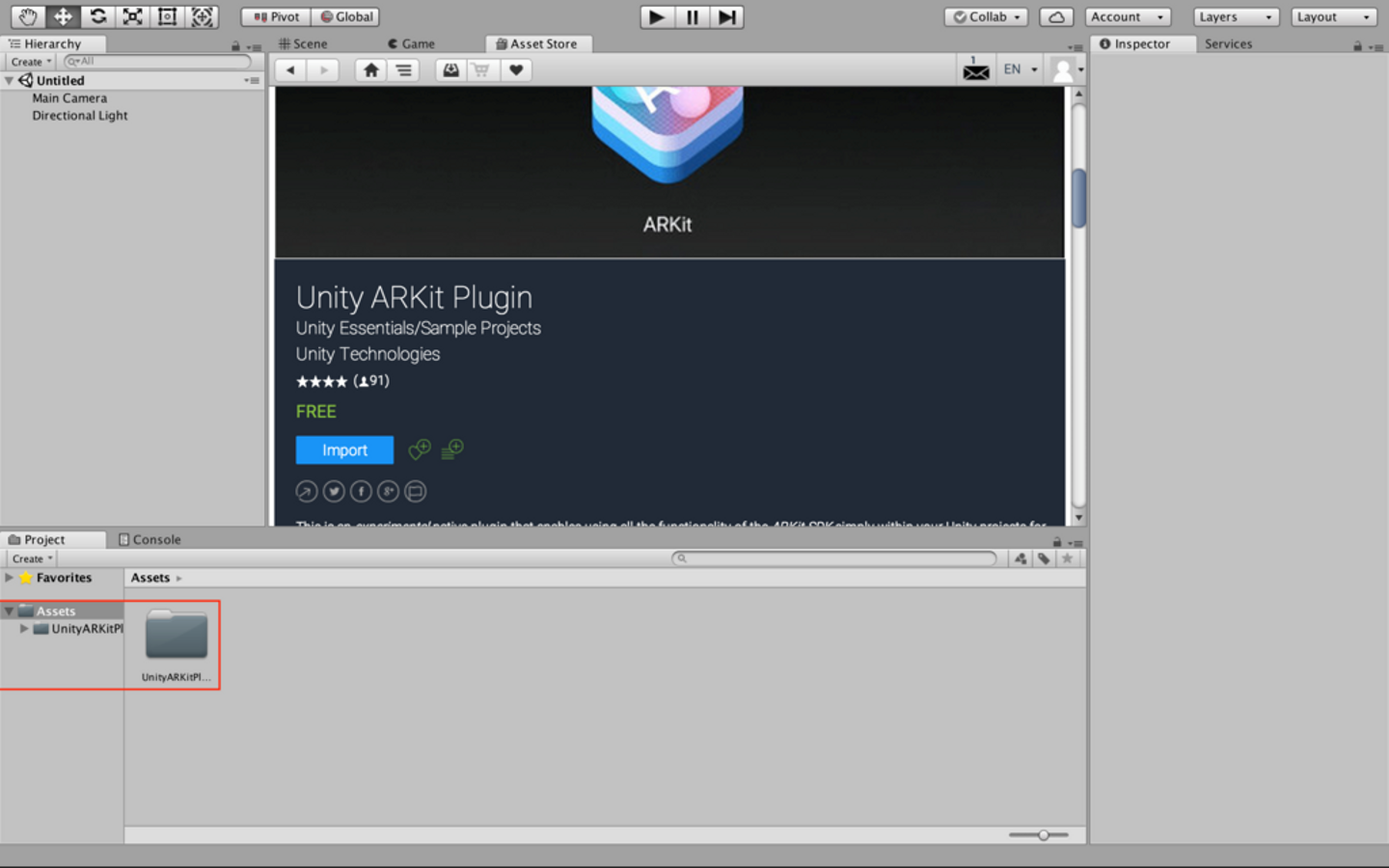
UnityのWindowメニューから[Asset Store]を選択すると画面上にAsset Storeが表示されます。 Asset StoreはプラグインやUnityで使用できる3Dモデルや素材を画像などを購入することができます。無料のものもあるので色々探してみるのも良いと思います。

話を戻しましょう。Asset Storeの検索フォームから「Unity ARKit Plugin」を検索し、インポートします。 ダイアログが出てくる場合がありますが、特に問題はないようなので気にせずインポートします。
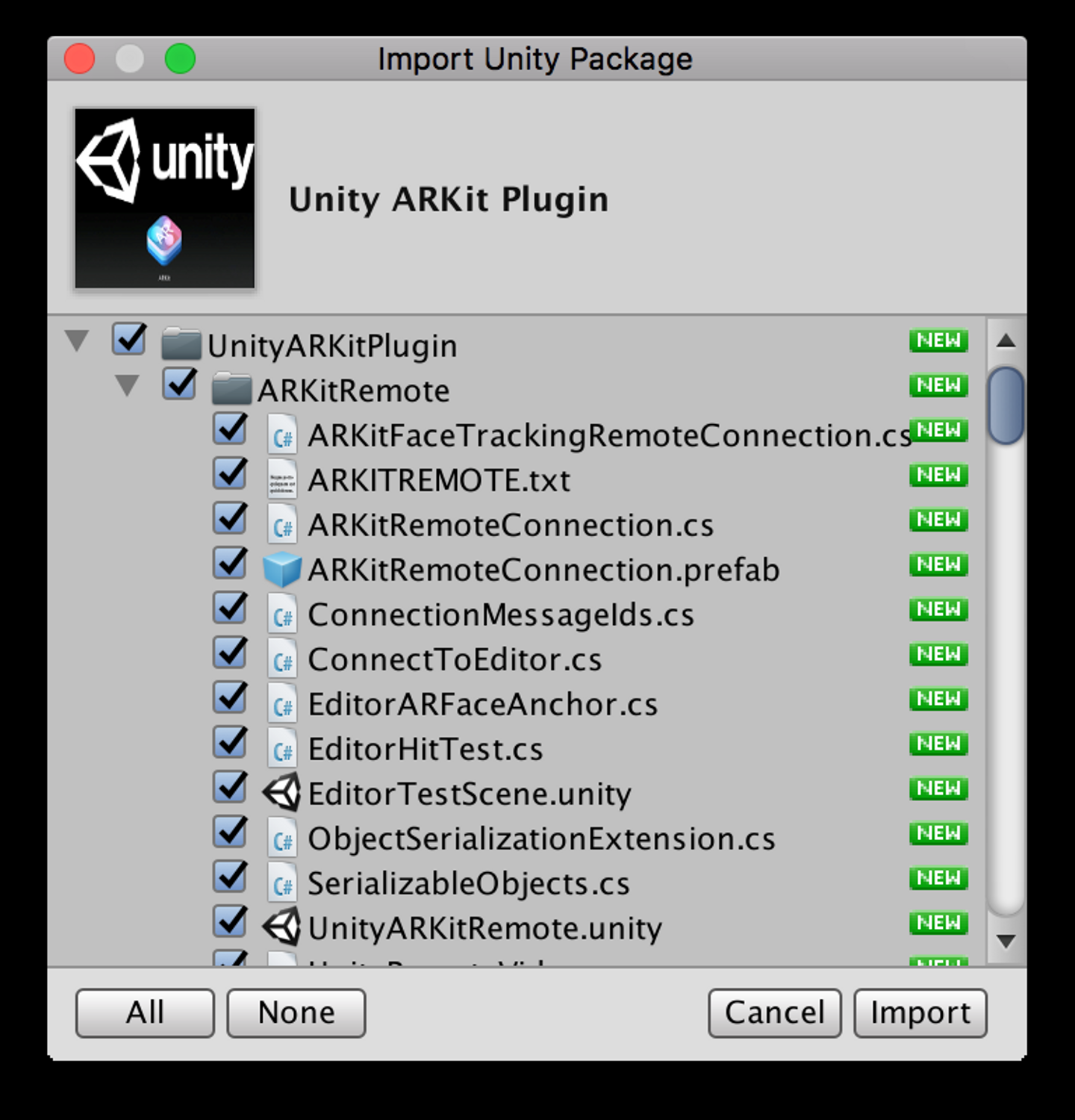
ボタンをぽちぽちしているとなんのパッケージをインポートするのかといった画面が出てきますので全てのチェックボックスにチェックが入っていることを確認し[Import]しましょう。

インポートが完了すると[Project]ウィンドウの[Asset]フォルダに[Unity ARKit Plugin]のフォルダが作成されます。
これでUnityでARKitプロジェクトを作成する準備が整いました。

ARKitのサンプルを開く
[Unity ARKit Plugin/Example/UnityARKitScene]にサンプルのシーンがあるのでダブルクリックして開きます。
[Scene]ウィンドウに切り替えると図のようなシーンが表示されています。この画面をARで表示していくわけです。
左側のタブに表示されているものはシーンに追加されているオブジェクトの一覧です。
今回は3Dモデリングに関しての話がメインではないので割愛します。
ARKitサンプルのビルド設定
再びFileメニューの[Build Settings]を開き、上部のUnityARKitSceneのチェックボックスをチェックします。
次に[Player Settings...]ボタンを押すと[inspector]タブにiOSの用のプレイヤー設定画面が表示されます。
[Other Settings]の項目を設定していきます。設定を行う項目は以下の3点です。
- Identification [Bundle Identifier]
「com.unity.arkitscene」という文字列が入っていますが、ここの固有(一意)のものでないといけません。自身でドメインを持っておられるような方はドメインを入れてしまうのが手っ取り早いです。
ここが固有のものでなかった場合、後の工程でつまづきます。(筆者談) - Configuration [Camera Usage Description]
「AR BABY」の文字列が入っていることを確認します。
ここの値は今回作成するARアプリがiPhoneのカメラにアクセスする権限を得るために必要なようです。 (よくある「〇〇がアクセスを求めています」のやつ) - Supported URL schemes [Target minimum OS Version]
中身の値を「11.0」に変更。
Build Settingsのウィンドウの[Build And Run]を押下して、任意の名前(UnityARKitSceneで良いです)で保存しビルドを始めます。 処理が完了すると、Xcodeが起動し「Unity-iPhone」のプロジェクトが表示されます。

サンプルアプリの実行
MacとiPhoneを接続し、Xcodeの左上の▶️ボタンを押すとiPhone側にアプリが転送され問題なく完了するとiPhone上でアプリが起動します。カメラへのアクセス許可を求められるので、拒否しないであげてください。
カメラ画面が表示されると画面上に黄色い点が表示されたり、水色の枠が表示されます。黄色い点は特徴点、水色の枠は水平面を認識していることを示しています。水色の枠内をタップすると立方体が設置されます。
この立方体は水平面上に配置されているので、回り込んでみたりするとまるでその場所に置いてあるように見えます。
色々なところをぐるぐる見回してみたり、平面に立方体を設置してみてAR体験をしてみてください。


まとめ
簡単なサンプルでしたがいかがでしょうか?
実際にアプリを開発しようと思うと3DモデリングやiOSアプリ開発の知識が必要になるかと思いますが、比較的ハードルが低く感じられたのではないでしょうか?
筆者の感想としては、iPhoneの優秀さが感じられ非常に手軽に楽しく開発ができそうだなと思いました。
みなさんのアイデアをぜひARで実現してみませんか?
/assets/images/13591618/original/8ae0fb88-7dbe-4a0e-8a4c-8bae31320ae2?1686812597)



/assets/images/13591618/original/8ae0fb88-7dbe-4a0e-8a4c-8bae31320ae2?1686812597)
/assets/images/3039984/original/a0a33bf9-4e97-45f6-b2c6-9591063a1269.gif?1534903761)
