この記事は、MNTSQアドベントカレンダー2022の5日目です。
前回はSales西原さんのプロダクト販売開始から2年経過したMNTSQの現在地の記事でした。
機械学習テクノロジーと日本トップローファームの力を掛け合わせ、大企業の契約業務の変革を進めるAI SaaS、MNTSQ(モンテスキュー)でプロダクトデザイナーを務める久保です。クボスケと呼ばれています
本記事はMNTSQアドベントカレンダー2022の一環です。アドベントカレンダーとは、クリスマスまでの期間くらいに、みんなで1日ひとつ今年を振り返った記事を投稿するイベントのことで、会社の広報も兼ねてnoteで盛り上がったりしているようなので、MNTSQも便乗して参加です!
もともとのアドベントカレンダーは、24個の引き出しや破線の切り目のある箱で、12月に入ってから毎朝1つずつ開けていくと中にお菓子やちょっとしたおもちゃなどが入っていて、クリスマス当日を指折り数えて楽しみに待つ子ども向けのしかけです。ちなみに我が家ではここ数年LEGOのアドベントカレンダーを導入しており、毎朝これを開けて、出てきたLEGOを組み立てていっしょに遊ぶ時間がほしいから、夜は早く寝ようね! が子供の早寝&ぐずらずすっきり早起きに絶大な効果を発揮しているので、幼児のお子さんがいらっしゃるご家庭にはたいへんおすすめです。(ただし、朝は叩き起こされます)
さて、今年の振り返りですが、2022年6月に入社してから(私の入社エントリーはこちら)、気づけばもう半年が経ちました。ようやっとオンボーディングもなんとか完了し(MNTSQでは充実したオンボーディングプログラムの整備だけでなく、まずはオンボーディングに集中できるように実務のアサインも配慮されます)、あらためてこれから本格的に事業の前進に貢献していくぞー! というところです。入社してからこれまでを振り返って、ひとりめデザイナーとしてMNTSQでどんなことをしてきたのか書いてみたいと思います。
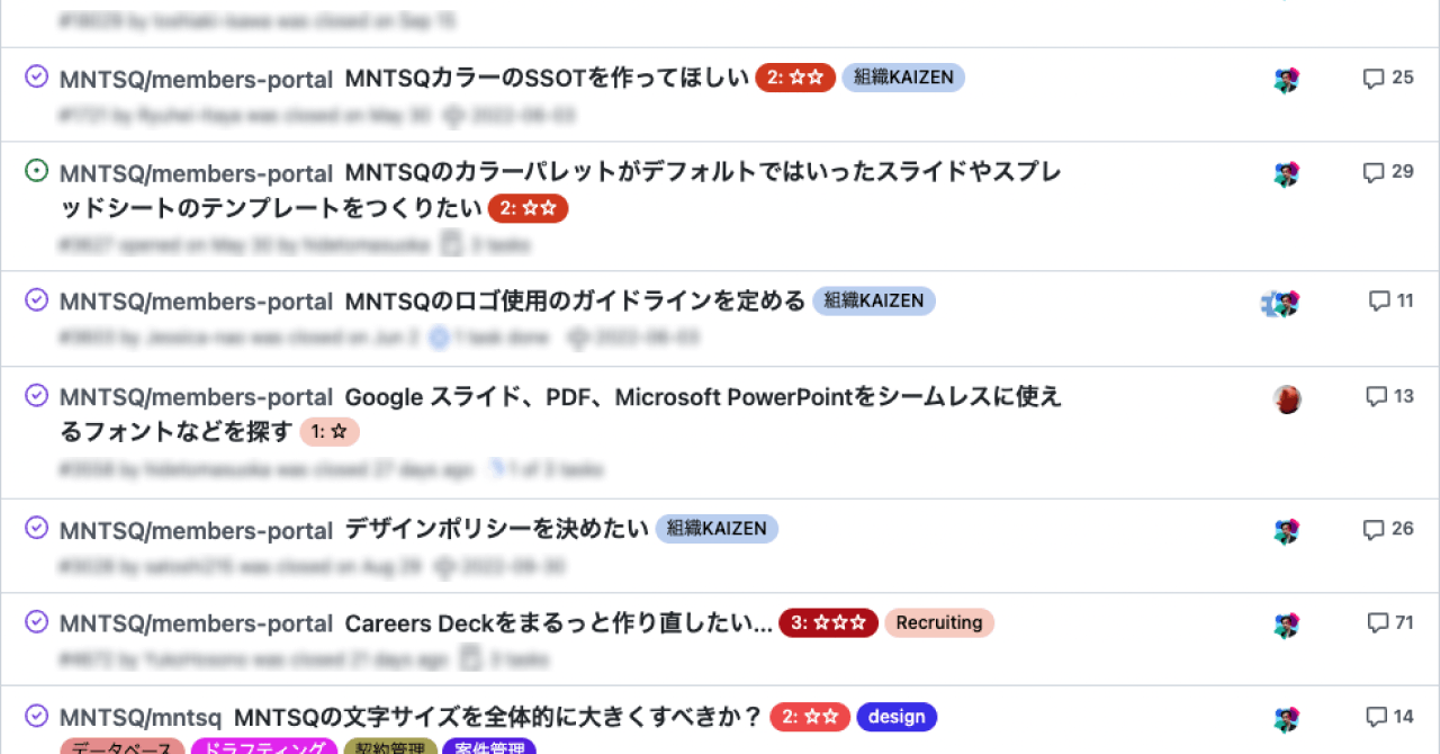
入社してみると、創業からそれまで、専任のデザイナー不在ながらもみんなで工夫してやってきた(すごい!)ものの、「デザイナーが入社してきたら見直してもらおうよ」という、プロダクトのUIデザインのことに限らないさまざまなIssueも、社内のGitHubに積まれていました。

ロゴの取り扱いに関するものや、資料やそのフォーマットなど、BXや組織視点、採用観点のものなどもありました。
どんとこーい。プロダクトデザイナーといいつつ、なんでもやりますよ!
そのなかで、最初に着手したもののひとつが、「MNTSQカラーのSSoTを作ってほしい」というIssueです。SSoTとは「Single Source of Truth(ただ一つの正確な情報源)」で、ようするにここを見れば正しいことが書かれているというドキュメントのことです。あっちにはこう書かれているけど、こっちにはこう書かれているよ、どっちが正なの?ということがあると、判断に困り、ものごとの推進スピードが落ちますし、一貫性がほころんで、もろくなります。そのためMNTSQではさまざまな決めごとをドキュメントに“Crystal Clear”にしておく文化を大事にしているのですが、ブランドカラーについては、まだちゃんと整理がついていない状況だったようです。
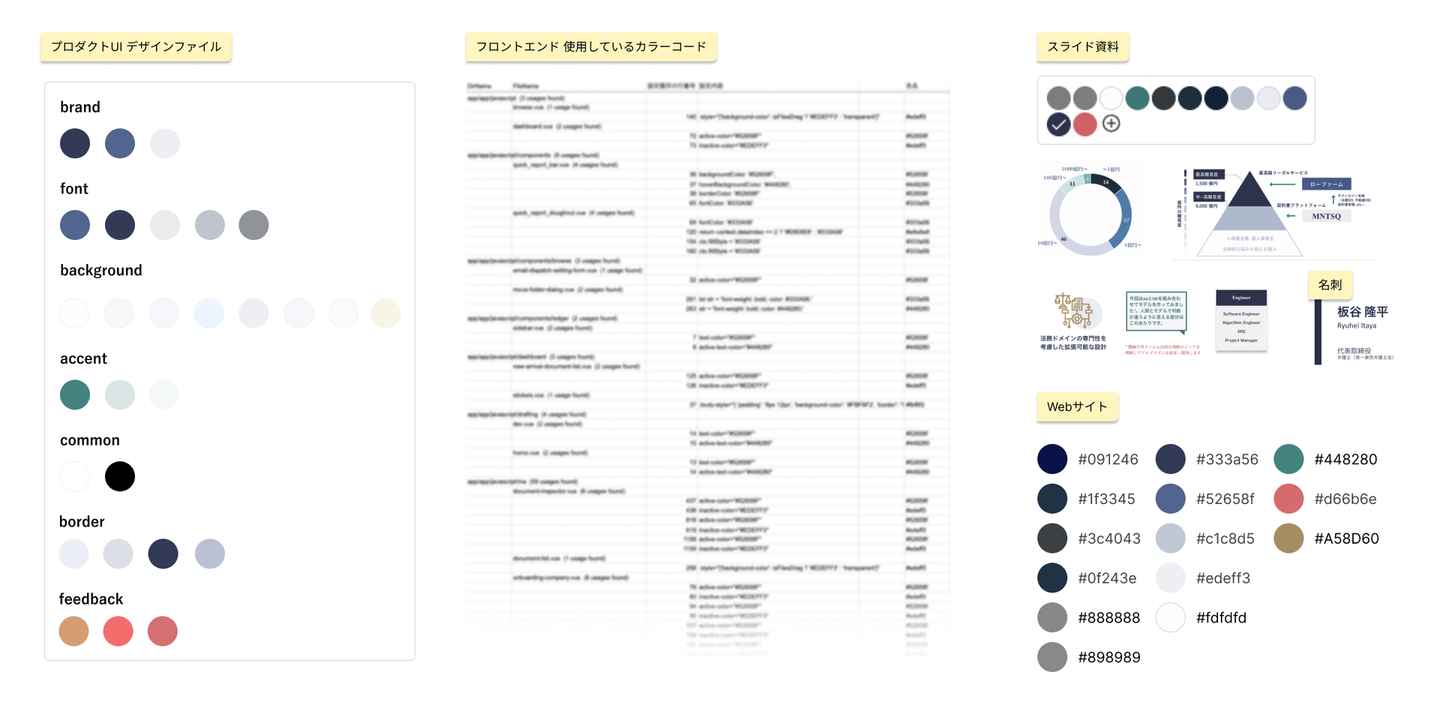
そこで、まずは現状調査です。それまでどうしていたのかを訊くと、
- Googleスライドのパレット
- なんとなくほかの資料からコピー&ペースト
- 業務委託の外部パートナーのデザイナーがプロジェクトの都度必要に応じて作成
とても近いがちょっとずつ微妙に違うもの、用途ごとの使い分けがはっきりしないバリエーションなどが多数生まれてしまっているようでした。

↑ 収集したカラーの例
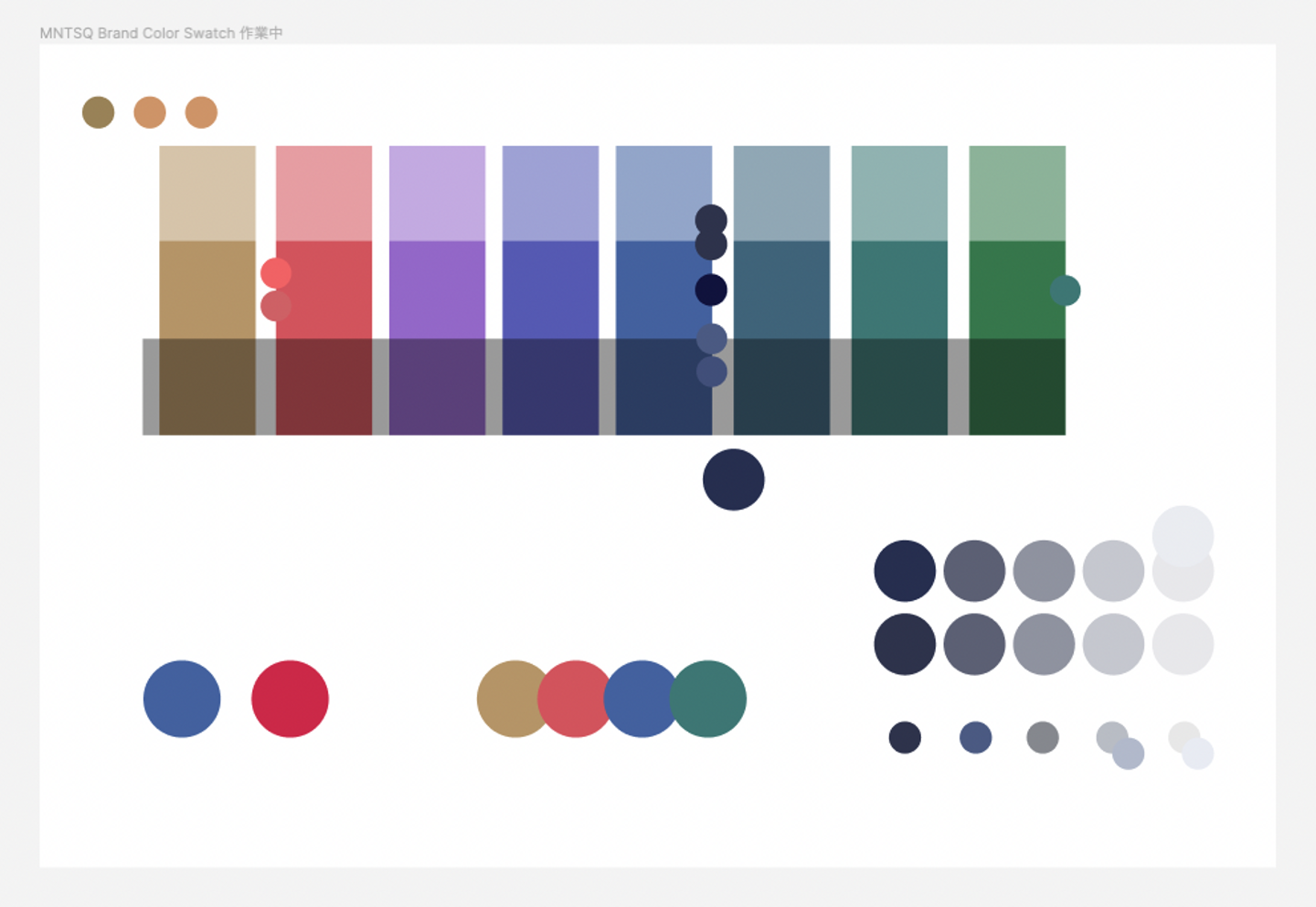
そして収集したカラーを、用途や場所に応じて統合できるもの、バリエーションが必要なものなど、整理していくことにしました。UIデザインのデザインシステムを設計するときに行なうInterface Inventoryのような考えかたですね。
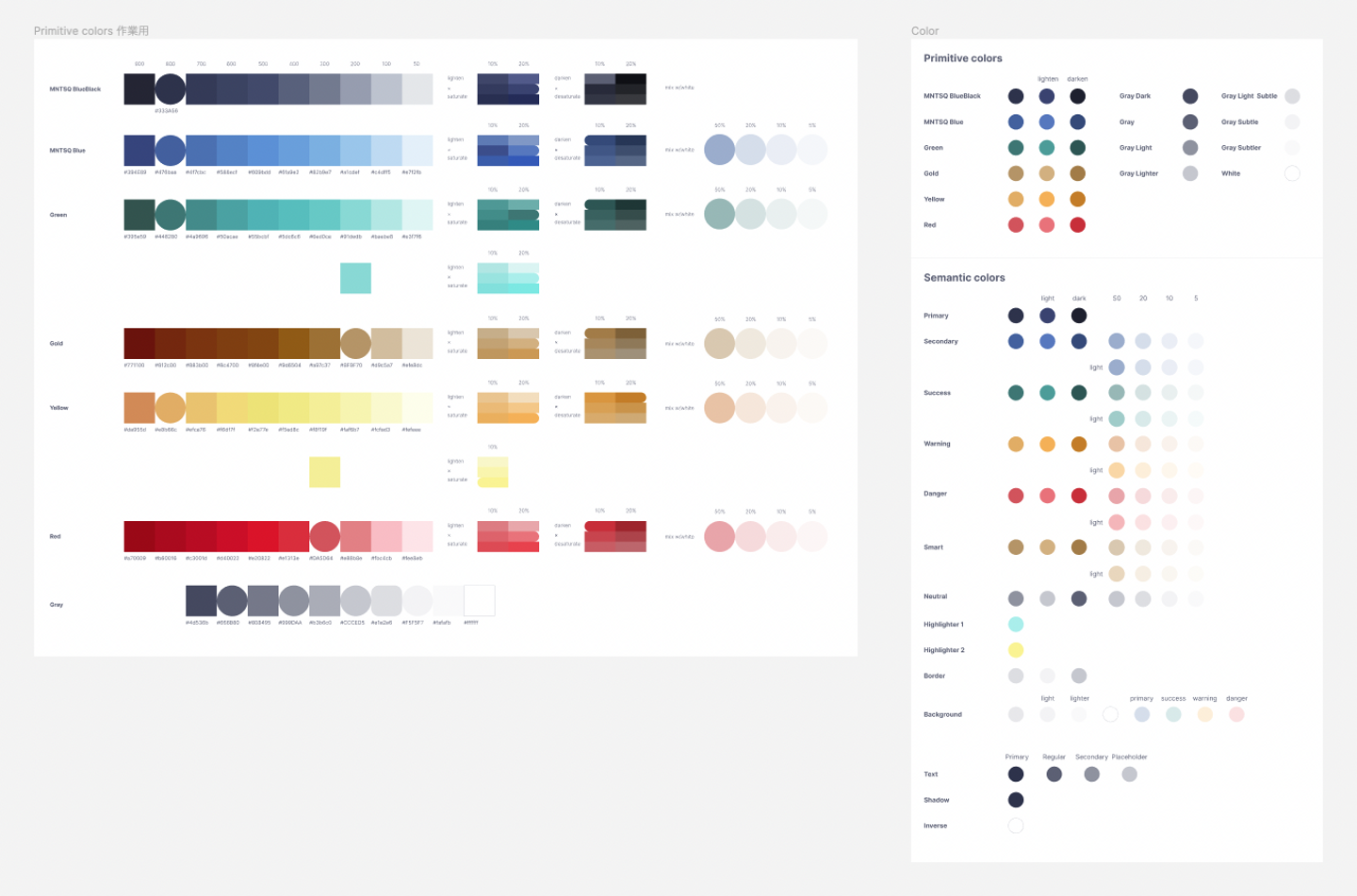
その後下記のようにあらためて整理しました。

- 使用目的、用途、場所に合わせて色数を絞る
- 近しい色で微妙な違いがあるものを集約
- 色調、色合いを統一して調整
- アクセシビリティチェック(コントラスト・色覚など)
- 命名ルール
下記は過程の一部です。キーとなるPrimaryカラーと揃うように調子を整えたりしています。

カラーを使用するときの割合の目安も決めました。

プロダクトのUI用のカラーはこれだけでは足りないので、また別途定義します。基準となるカラーをもとに、UIで必要な機能色やバリエーションを作っていきます。Material palette generatorや、Color Mixerといったツールを利用しながら調整していくと便利です。

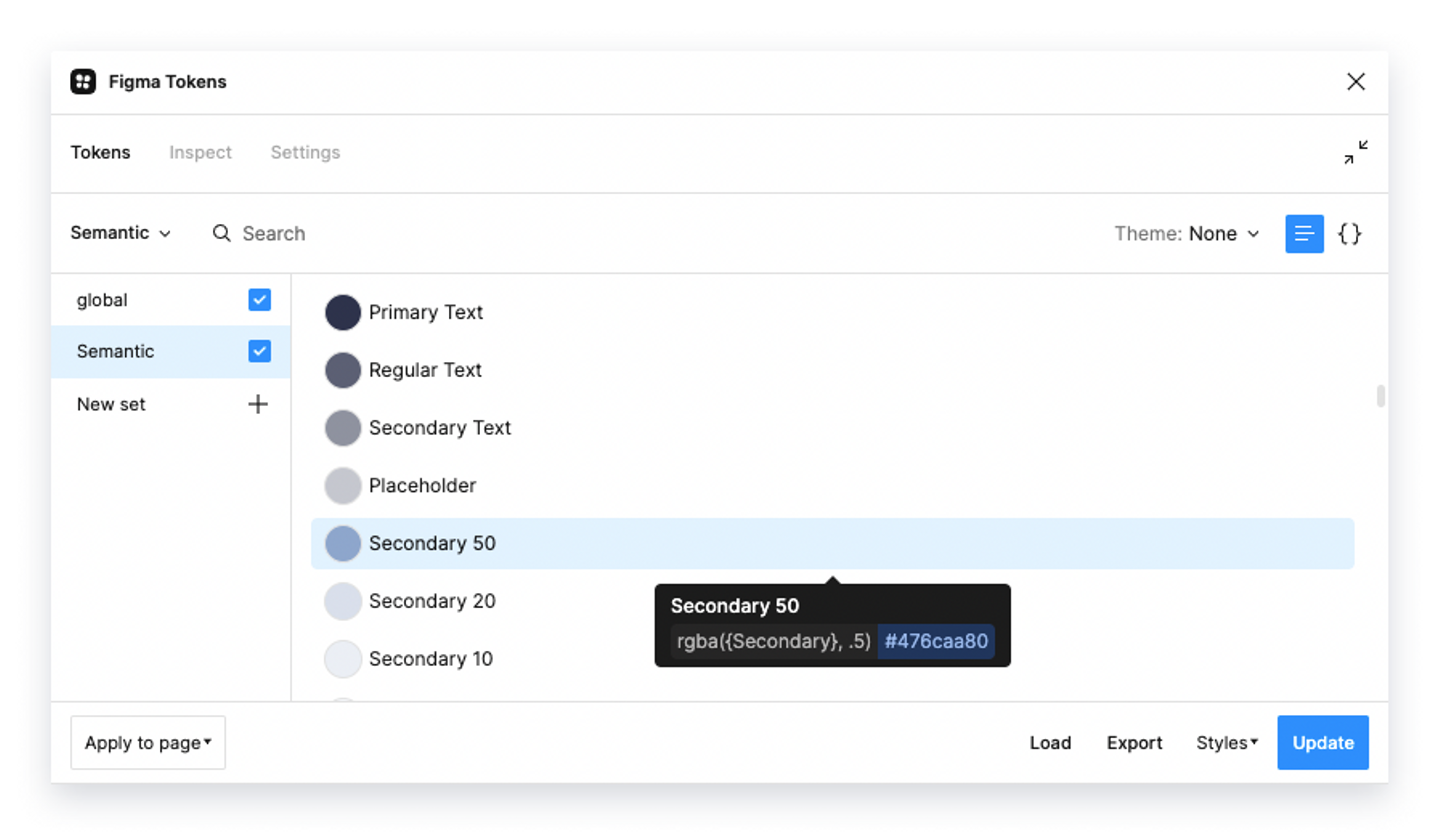
Figmaでの色の管理は、プラグイン「Figma Tokens」を使って基準の色のopacityを変えたり、lighten/darkenしたりして定義しておくとラクです。FigmaTokensは、色のほかにもスペースやサイズ、Border Radiusやドロップシャドウなども管理することができます。

急に専門的な話になってしまいましたが、スタートアップのひとりめの専任デザイナーとして、さまざまな方面に貢献していけるのはとても楽しいです! SaaSとしてプロダクトの改善もまわしていくし、デザインプロセスや組織づくりのデザインも。領域横断コラボレーションのMNTSQでやってくぞー!
MNTSQアドベントカレンダー2022、次回の投稿は、PdM竹内さんの入社エントリーにバトンをお渡しします! お楽しみに!
/assets/images/4051570/original/e798d579-7bae-42dd-9c05-4049eff52bd3?1654160434)



