GitHub - zaki-yama-labs/visual-regression-testing-comparison
Contribute to zaki-yama-labs/visual-regression-testing-comparison development by creating an account on GitHub.
https://github.com/zaki-yama-labs/visual-regression-testing-comparison
本記事は「株式会社ログラス Product チーム Advent Calendar 2022」12 日目の記事です。
フロントエンドのテスト手法の 1 つに Visual Regression Testing(以下、VRT)があります。
これは、アプリケーションの画面を画像として保存し、画像の差分比較をすることで意図せぬ変更が生じていないかテストする方法です。
ここ数年で広く普及し、用語としても一般的になったように思います。
私も以前、とある OSS に reg-suit & Storycap を使った VRT を導入したことがあるのですが、その後もいくつか VRT のためのライブラリが登場したもののキャッチアップできていませんでした。
そこで今回は知識のアップデートを目的として、ここ最近登場した(と思われる)VRT のライブラリをいくつかご紹介します。
なお、今回紹介するツールはすべてこちらのリポジトリで試しています。
具体的な設定ファイルや動作結果を確認できるようになっていますので、ご興味があればぜひ。
個人的には現在もっとも普及しているのがこれかなと思います。
各社のテックブログでの事例紹介記事が多数見つかります。
reg-suit は画像の差分検出を行う CLI で、これ自体に画像を保存する機能はありません。
そこで合わせて使われることが多いのが Storycap です。Storycap は Storybook の内容を画像として保存してくれる Storybook Addon です。
reg-suit に画像を保存する機能はないので、言い換えると Storycap 以外のツールと組み合わせれば Storybook に依存しない形での VRT が可能です。
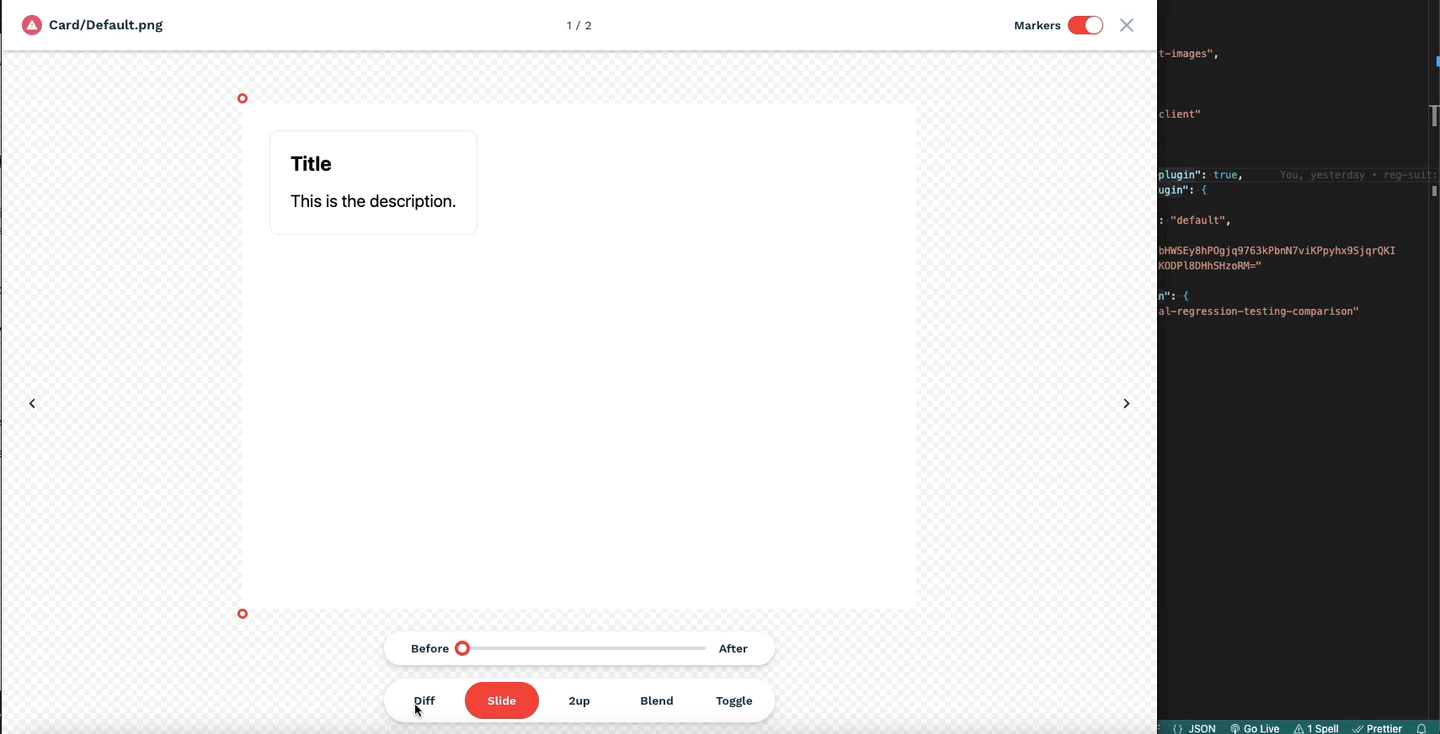
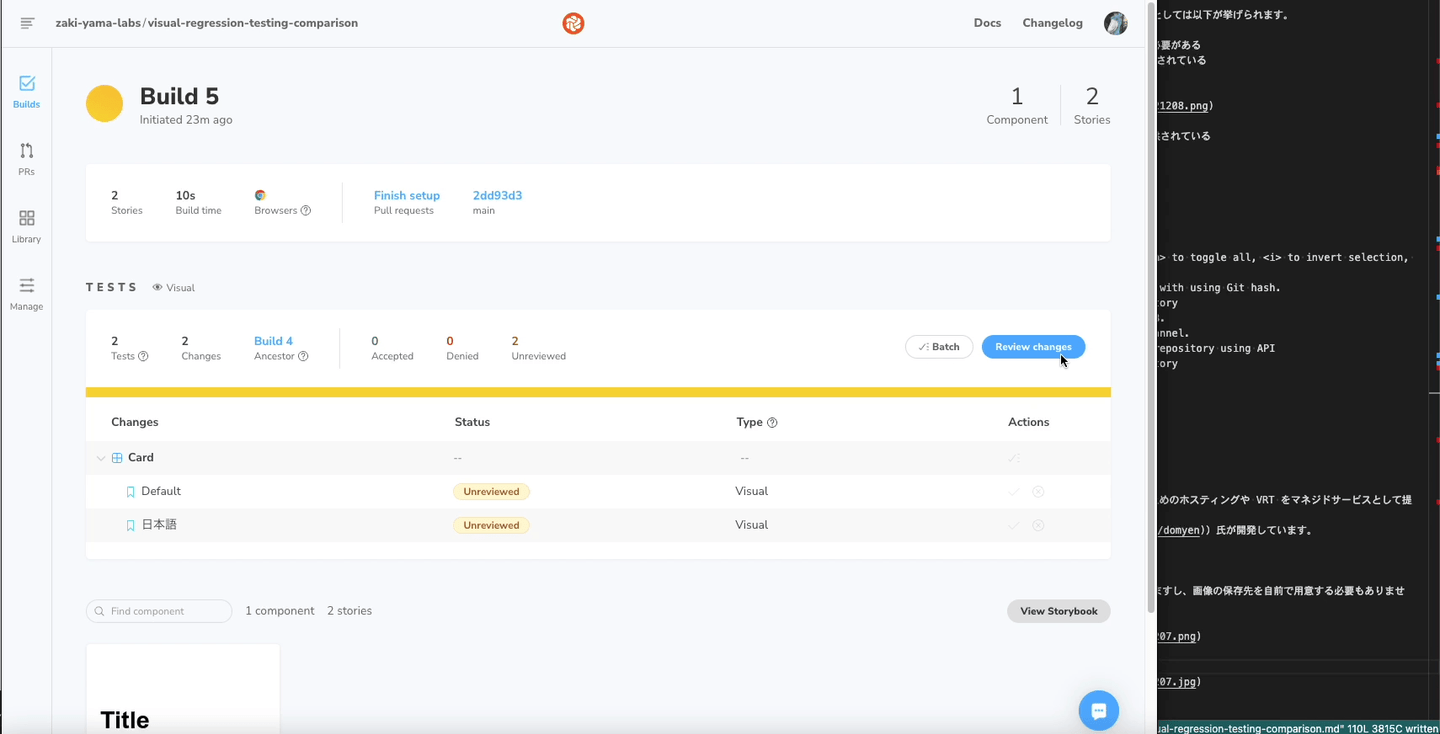
reg-suit を使うと、差分比較結果をこのようなレポート画面で確認できます。

詳しいセットアップ手順についてはすでに多くの解説記事があるため割愛しますが、主な特徴としては以下が挙げられます。
コマンドで対話的に入力していくだけでほぼ完了します。すでに AWS や GCP を別の用途で導入している場合はスムーズに導入ができると思います。
設定もreg-suit init コマンドで対話的に入力していくだけでほぼ完了します。
$ npx reg-suit init
[reg-suit] info version: 0.12.1
? Plugin(s) to install (bold: recommended) (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
◉ reg-keygen-git-hash-plugin : Detect the snapshot key to be compare with using Git hash.
◉ reg-notify-github-plugin : Notify reg-suit result to GitHub repository
◉ reg-publish-s3-plugin : Fetch and publish snapshot images to AWS S3.
❯◯ reg-notify-chatwork-plugin : Notify reg-suit result to Chatwork channel.
◉ reg-notify-github-with-api-plugin : Notify reg-suit result to GHE repository using API
◯ reg-notify-gitlab-plugin : Notify reg-suit result to GitLab repository
◉ reg-notify-slack-plugin : Notify reg-suit result to Slack channel.
(Move up and down to reveal more choices)Chromatic は Storybook のホスティングや VRT をマネジドサービスとして提供してくれる SaaS です。
Storybook のメンテナーである Dominic Nguyen(@domyen)氏が開発しています。
VRT としてできることは先ほどの reg-suit + Storycap とほぼ同等です。
特徴としてはマネジドサービスだけあってセットアップが非常に簡単に行える点です。
提供されている CLI を実行するとキャプチャの取得からデプロイ、差分比較までやってくれますし、画像の保存先を自前で用意する必要もありません。
セットアップは管理画面でリポジトリを選択し、その後のガイドに従うだけで完了する

差分を見ながら Accept をポチポチ押してチェックを完了させる体験は良い
気になる料金については Pricing に記載されています。Free プランでも月 5000 スナップショットまでは使えるようです。
Playwright は Microsoft が開発しているブラウザ自動操作ライブラリです。
E2E テストの文脈で言及されることも多いですが、簡単に VRT が行える API も提供されています。
以下はサンプルコードです(リンク先の公式ドキュメントから引用)。
// example.spec.ts
import { test, expect } from "@playwright/test";
test("example test", async ({ page }) => {
await page.goto("https://playwright.dev");
await expect(page).toHaveScreenshot();
});上記のように特定の URL にアクセスした後、
toHaveScreenshot()
を実行します。toHaveScreenshot()は初回は画面のスナップショットを画像として出力し、2 回目以降は保存されている画像との差分比較を行います。
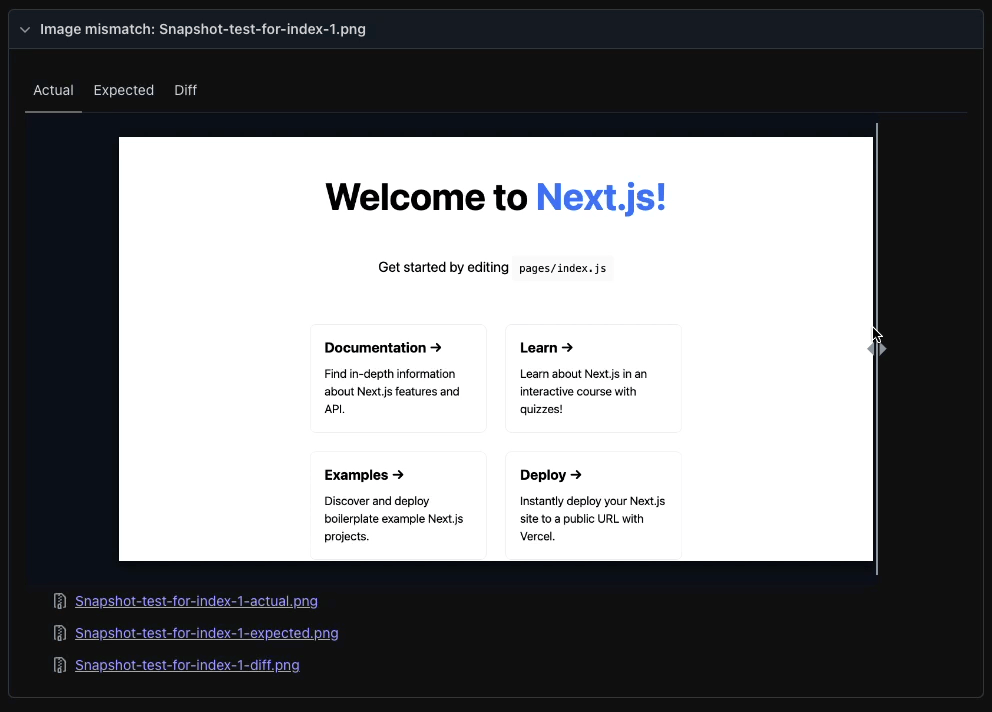
差分比較結果は先に紹介した reg-suit や Chromatic と似ています。

主な特徴としては次の通りです。
私も本記事を書くにあたって初めて試してみたのですが、テストが簡単に書けるのに加えinitコマンドの流れで GitHub Actions の設定ファイルを自動的に作成してくれるなどの体験は良かったです。
一方、CI で実行する場合、差分が検出されてもすぐに目視で確認する術がなく、artifacts にアップロードしたレポートを手元にダウンロードして確認する感じになるため、先に紹介した 2 つのツールと比べると体験としては劣るのかな、という感想を持ちました。
1 つ前で紹介した Playwright ですが、v1.22 から experimental な機能としてコンポーネント単位のテスト機能が提供されています。
記事執筆時点での最新バージョンは v1.28.1 ですが、ドキュメント上はまだ experimental となっていました。
以下はサンプルコードです(リンク先の公式ドキュメントから引用)。
import { test, expect } from "@playwright/experimental-ct-react";
import App from "./App";
test.use({ viewport: { width: 500, height: 500 } });
test("should work", async ({ mount }) => {
const component = await mount(<App />);
await expect(component).toContainText("Learn React");
});このテストにおいてもtoHaveScreenshot()が使えるため、コンポーネント単位での VRT が実現できます。
また設定ファイルや実行コマンドは従来のテストとは独立しているため、同じリポジトリ内に両者を共存させることができます。
(参考:Q) Can I use @playwright/test and @playwright/experimental-ct-{react,svelte,vue,solid}?)
まだ experimental ではありますが、Storybook に依存しない形でコンポーネント単位での VRT を手軽に導入できる手段が増えるのは良いですね。
最後に紹介する lost-pixel は今回試した中でもっとも新しいライブラリです。
私もどういうきっかけでこのライブラリを知ったか忘れてしまいましたが、メンテナーのツイートによると 2022 年 8 月 29 日に正式リリースされたばかりのようです。
特徴としては
ここ 1,2 年ぐらいで見聞きした VRT ライブラリをいくつか紹介しました。
あくまで個人的なおすすめですが、セットアップの手間や差分確認のしやすさ、世に出ている情報の多さなどを考慮すると
今プロダクションに導入するなら引き続き reg-suit + Storycap かなと思いました。(あるいは、札束で解決できるなら Chromatic の手軽さと体験は非常に良いです...!)
ただ Storybook を導入していることが前提にはなってしまうので、そういう意味では Playwright のコンポーネント単位のテストは非常に可能性を感じます。
余談ですが、調べる過程で VRT というテーマ単体で Awesome リポジトリがあることを知りました。こちらについては全然見れませんでした。。。

