こんにちは!クラビスの佐藤です。
クラビスでは今秋グループ会社であるマネーフォワードと共同で、新規プロダクト『マネーフォワード クラウドインボイス』を開発しリリースしました。
今回、このサービスを手がけたinvoiceチームのリーダー宮前さんに、新規プロダクト開発における技術選定や意思決定など、開発秘話を伺わせていただきました!
宮前嘉夫
2022年5月、新規プロダクト開発を担うinvoiceチームのテックリードに着任。前職ではメーカーにて工場向けのソフトウェアを開発。インフラからアプリケーション開発まで一手に担うフルスタックエンジニアとして活躍。クラビスではクライアントの要求を分析する能力と幅広い技術力を駆使し、プロジェクトを牽引している。

目次
・『マネーフォワード クラウドインボイス』とは
・言語や開発環境をどの様に選んだか
・今とこれからを考えた技術選定
・スピーディーな意思決定を進める開発組織
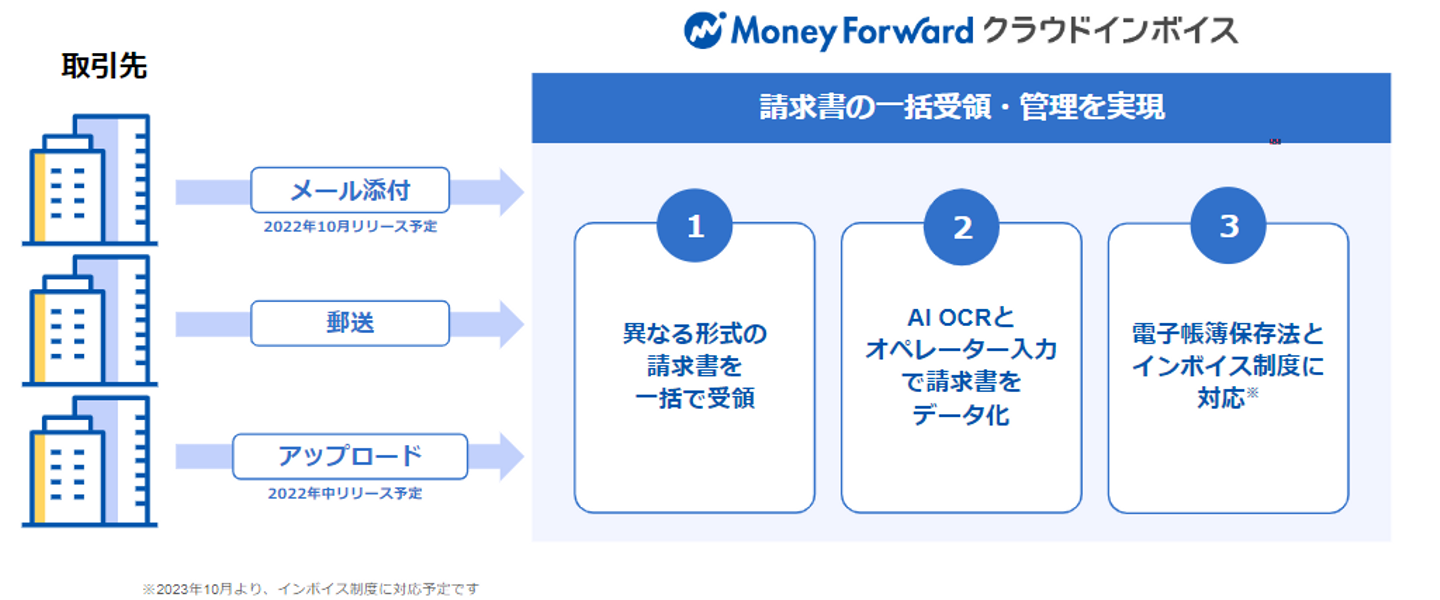
『マネーフォワード クラウドインボイス』とは
佐藤:まずは『マネーフォワード クラウドインボイス』がどんなプロダクトかうかがえますか?
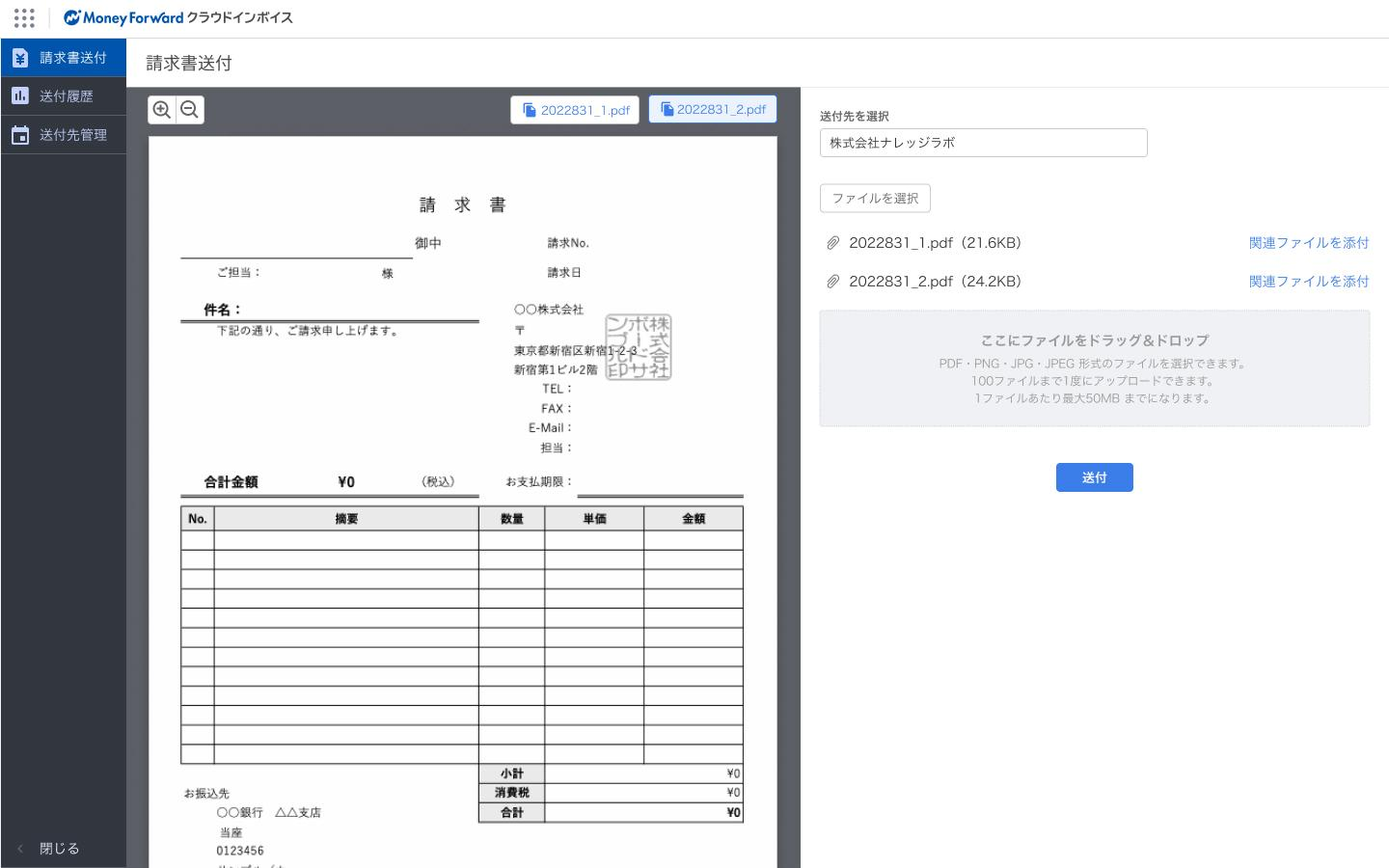
宮前:かんたんにいうと「請求書の受領を効率化するサービス」です。請求書は、未だに郵送がほとんどで他にもメールやFAXなど様々な方法で届き、各社フォーマットもバラバラです。そういった請求書の処理を、例えば郵送の代理受領やメールの取込み、取引先から直接アップロードいただくなどにより受領から効率化するサービスです。

言語や開発環境をどの様に選んだか
佐藤:どの様な環境で開発をされているんですか?
宮前:開発に使用している言語や環境としては、バックエンドはPython(Django)、フロントエンドはReact、Next.JSを使用しています。あとはGraphQLも使用していますね。インフラ周りはマネーフォワードとの連携も加味して、マネーフォワードの開発チームが使用しているサービスプラットフォーム上で稼働しています。
佐藤:それらの技術を使用して開発を進めた背景などを伺えますか?
宮前:クラビス内の言語等に絞って話をするとわかりやすいと思うので、そこからお伝えしますね。まず、Python(Django)については特別な理由はあまりなく、既存の『STREAMED』と合わせています。クラビスはまだ組織規模が小さいため、チーム間の異動やナレッジの共有、何かハマった時に組織内で解決できる体制でありたかったという点が大きいです。
また、フロントエンドのReactについても『STREAMED』で使用している技術になるので同じ理由で選んでいます。
一方で、Next.JSとGraphQLはinvoiceチームで導入した技術になります。
この二つを選んだ背景を理解してもらうために、当時のプロジェクトの状況を簡単に説明すると、今回の開発はスピードを重視していました。2023年に施行される「インボイス制度」を見据えて段階的にリリースしていくことを考えた時、開発効率は重視される要素でした。そのため、組織内にナレッジをためつつ現状の開発速度や効率を改善する様な技術はあるのかという検討課題があったんです。
そういった状況を踏まえて、Next.JSについてはReactをより便利にしてくれるという理解で導入しました。社内で技術を選ぶ際にいくつか調査した感覚としては、Next.JSを使用することで、将来的にサービスの進化に応じた優位性が増えると考えました。少し抽象的ですが、今は基本スタティックに事前生成したページをレンダリングしているのですが、これをインクリメンタルにビルドしたり、サーバーで毎回レンダリングしたページを出したりと、HTMLのレンダリングに関して様々なオプションが見込めるなという展望があったんです。
次にGraphQLの導入背景ですね。
スキーマを書いて、クライアントコードとサーバーコードを使って生成する流れを考えてました。スキーマを定義すればある程度自動生成できることを期待していました。そのため、GraphQLでもいいしAPI連携オペAPIとかでもいいかなという状況だったんです。その中で検討を重ねるうちに、昔ながらのRESTであればバックエンド側の作業が増え、エンドポイントを増やす必要性があるところを、フィールドの定義でスピーディーに処理できる優位性に惹かれました。フロントエンドからバックのリソースを使う意味でも、GraphQLはかなりメリットがあり導入を決めました。
佐藤:新しい技術を導入していかがでしたか?
宮前:結果として先程お話したことに近いことが実現でき、開発が進むに連れ生産性が上がり良い成果につながりました。また、技術の導入に関してはトップダウンではなくチーム内での議論を進めて決定しているので、エンジニアそれぞれがチャレンジすることにも前向きでした。
あえて反省点をお話しすると、まず、Next.JSは導入までのハードルとしてインフラのコストがかかりました。例えば、請求書ごとのページを表示したい場合に、ダイナミックルーティングでURLを吐き出さないといけないのですが、これが難しいという課題がありました。Lambda等でルーティング制御しなきゃいけなかったんですが、基本的には事前ビルドをしつつ、ルーティングに関しては、サーバーを立てて回避することにしましたね。
次にGraphQLですが、経験者がいなかったので学習コストはかかりましたし、環境の準備にも苦戦しました。GraphQLはある程度大きな規模の開発じゃないと採算が合わないかなと、使ってみて思いましたね。

今とこれからを考えた技術選定
佐藤:言語や環境以外にもシステム上で検討されたことなどがあれば伺えますか?
宮前:権限制御の考え方はセンシティブな領域なので検討を重ねた記憶があります。いわゆる管理者と一般のユーザーに分けて、マスターの編集ができるとか、使える人を選択できる管理者と、請求書関連業務だけできる弱い権限のユーザーを分けるものですね。
リリース時はシンプルに2階層の権限を開発するだけでしたが、今後を見据えると当然複数の権限を選択できる状態になることが予測できていたので、セキュリティと拡張性を見据えつつ権限の思想を固めていきました。
権限機能は色々な制御があって、その中でも私たちのプロダクトでは、
・ACL:一人一人に直接権限を割り当てる
・RBAC:ロール(一般ユーザー、管理者など)に権限を割り当てて、従業員にはロールを割り当てる
・ABAC:従業員の属性(例えば役職や部署、年齢など)に権限を割り当てる
のいずれかで検討しRBACに決めました。
佐藤:どのように決定されたのですか?
宮前:複雑にならないか、スピーディーに実装できるかといった軸で判断しました。今回例にあげた権限設計に限らず、技術を検討する際はドラフトの仕様を作って、その仕様に対して皆で意見を出し、精度を高めています。必要に応じてプロトタイプを開発して検討するケースもありますね。
実際、権限制御を検討する上ではプロトタイプを動く形で作って、実際にシステムに入った際はこう動くよねといったモノを簡単に作りました。それこそ、レビューをしあうのでボツになったコードはたくさんありますね。(笑)
スピーディーな意思決定を進める開発組織
佐藤:開発チーム全体で意見を出し合い進めていると思うのですが、気をつけていることはありますか?
宮前:いくつかあるのですが、まず「開発のスピード=とにかく手を動かす」とはしないところでしょうか。先にあげた言語を含む環境選定や機能の検討など、えいやっと進めてしまうこともできてしまいます。事業上のリリースタイミングはあるので一定の制限はありますが、将来を見据えた選択をすることは大切にしています。
納期ありきで考えた時、安易に工数を積み重ね、とりあえず動くモノを出して、後で直すといった選択をしてしまうことは簡単だと思います。それをよしとせず、エンジニア同士が互いの知見を持ち寄り、ぶつけ合って意思決定に辿り着くようにしていることは気をつけていることです。この辺りは他の記事でも出ているかと思いますが、クラビスのビジョンやミッションが現場でも大切にされているからこその要素かなと感じています。
また、ビジネスサイドの要求を踏まえ、ユーザーのためになるものを実現することにも気をつけていますね。過度に技術的なチャレンジをしたり、安易な選択をせず、ビジネスサイドの要求とその背景にあるユーザーのことを考えていますね。

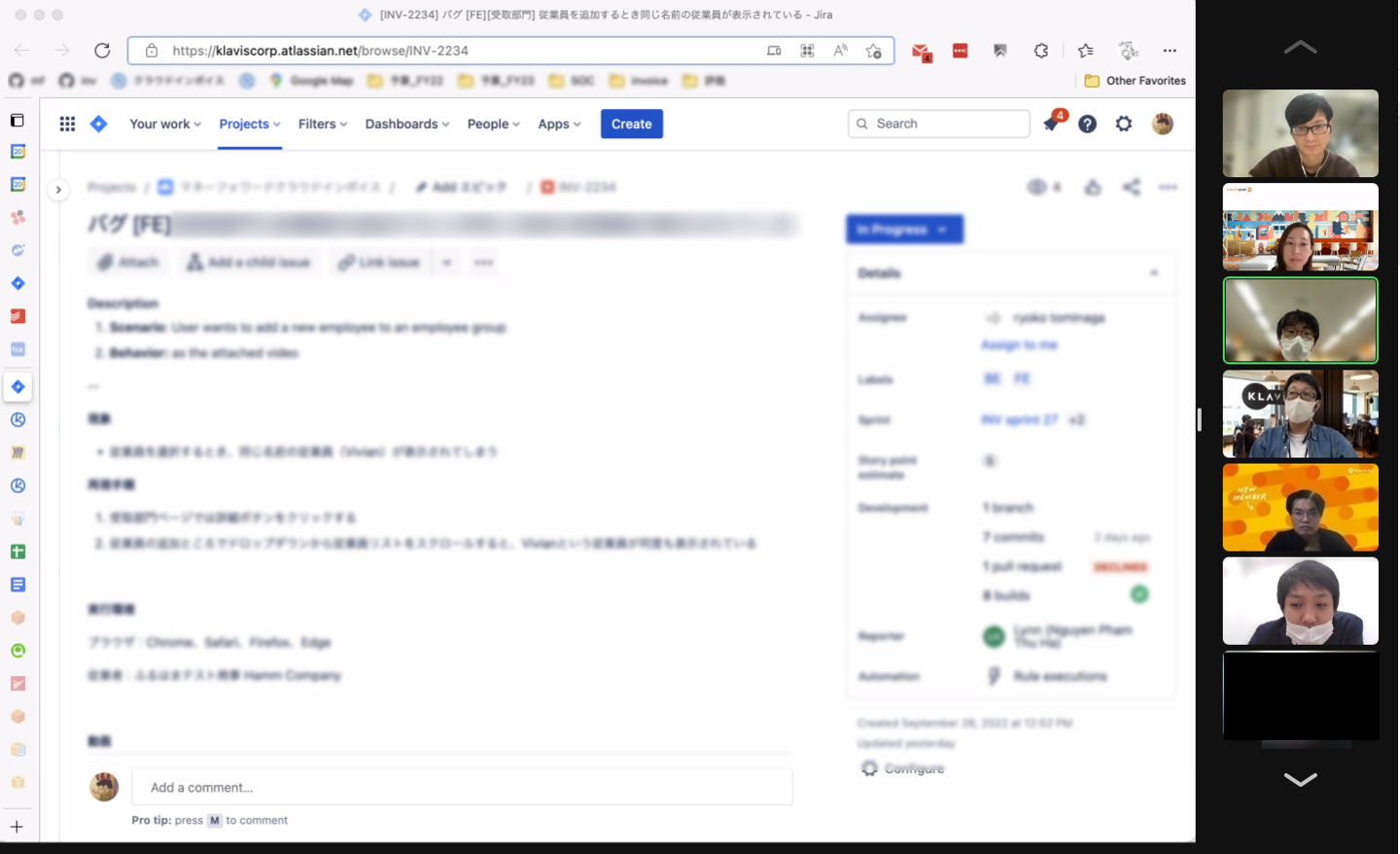
※毎日夕会でビジネスサイドと開発サイド、両チームからの進捗と相談により、
意見を出し合いながら開発を進めています。
今回の記事では、プロダクト開発における技術にフォーカスしてお話を伺いました。普段語られないエンジニアチームの考えに触れられましたでしょうか。実はもっと細かな部分も語っていただいていますので、また皆さんにお届けしますね。
クラビスはこれからも大きく価値を拡大していくフェーズです。ユーザーに向き合い、本当に価値のあるプロダクトを生み出す技術を追求できる仲間を募集しています。
ここまで読んでいただいて、少しでも話を聞いてみたい、もっと働く人の顔をみてみたいという方はぜひ一度カジュアル面談をしませんか?
ここでは書ききれなかった開発秘話もお伝えできると思います。
ご応募お待ちしております。
*記載されている会社名および商品・製品・サービス名(ロゴマーク等を含む)は、各社の商標または各権利者の登録商標です。
/assets/images/97453/original/f2da1109-4eaf-400a-9b54-7ada3f79f341?1564729800)



/assets/images/97453/original/f2da1109-4eaf-400a-9b54-7ada3f79f341?1564729800)



