皆さん、こんにちは!JX通信社の海野です!年度末ですが、いかがお過ごしでしょうか。体調に気を付けて、よい新年度を迎えられるようにしたいですね。
さて、今回はJX通信社で働くフロントエンドインターンにインタビューしました。先日、400万ダウンロードを突破した速報アプリ「NewsDigest」や、企業・公共セクターなどで導入が相次いでいる防災テック系サービス「FASTALERT」。先端テクノロジー活かした両サービスの制作に携わっているインターン生とはどんな人で、どんな思いでJX通信社に入り、どう仕事をし、何を得たのか…… インタビューを通じて、チームで働くこと、そして長期で1つのサービスに関わることの意味が見えてきました。
聞き手=山田健太
編集・構成=海野律人
JX通信社に入った理由
![]()
(左:樫福さん、右:森さん)
── まずは自己紹介をお願いします!
森さん
東京電機大学4年の森です。体を動かすのが趣味で、野球が好きです。JX通信社には20年の8月末に入って、NewsDigest¹のコロナ・防災タブ回りを担当しています。業務で主に使っている言語は TypeScript と Python です。
就職活動が終わり、時間ができたので、このコロナ禍の中で何か自分に貢献できることはないかな、と思い、入社しました。以前は、ウェブ制作系の会社でもエンジニアとして働いていました。
樫福さん
筑波大学の情報科学群を20年3月に卒業して、今年1年はフリーターをやってました。休日は専らゲームをしていて、ポケモンが特に好きです。JX通信社に入ったのは20年10月で、FASTALERT²関係の仕事をしています。言語は TypeScript がメインです。
Twitter などの情報をポジティブに扱って価値を生み出すのは面白そうだなあ、と思って入社を決めました。入ってたらやっぱり面白かったですね(笑)以前はモバイルアプリの開発会社などでもエンジニアとして働いていました。フロントやるのはJX通信社が初めてです。
── 本日はよろしくお願いします!
¹NewsDigest:AIが報道価値を判断し、新型コロナウイルスの感染者数リアルタイム情報やニュース速報、事件・災害情報などをいち早く速報を配信する情報ライフラインアプリ
²FASTALERT:国内外のソーシャルメディア等の中から、災害・事故・事件などのデータをいち早く検知、配信する防災テック系サービス。企業・団体、公共セクターに提供。
チームで働く、長く使われるサービスを作る
── お二人は具体的にどのプロダクトのどの部分を担当されていたのでしょうか。
樫福さん
FASTALERT の管理者画面の作成や、新機能の追加などに携わっていました。
森さん
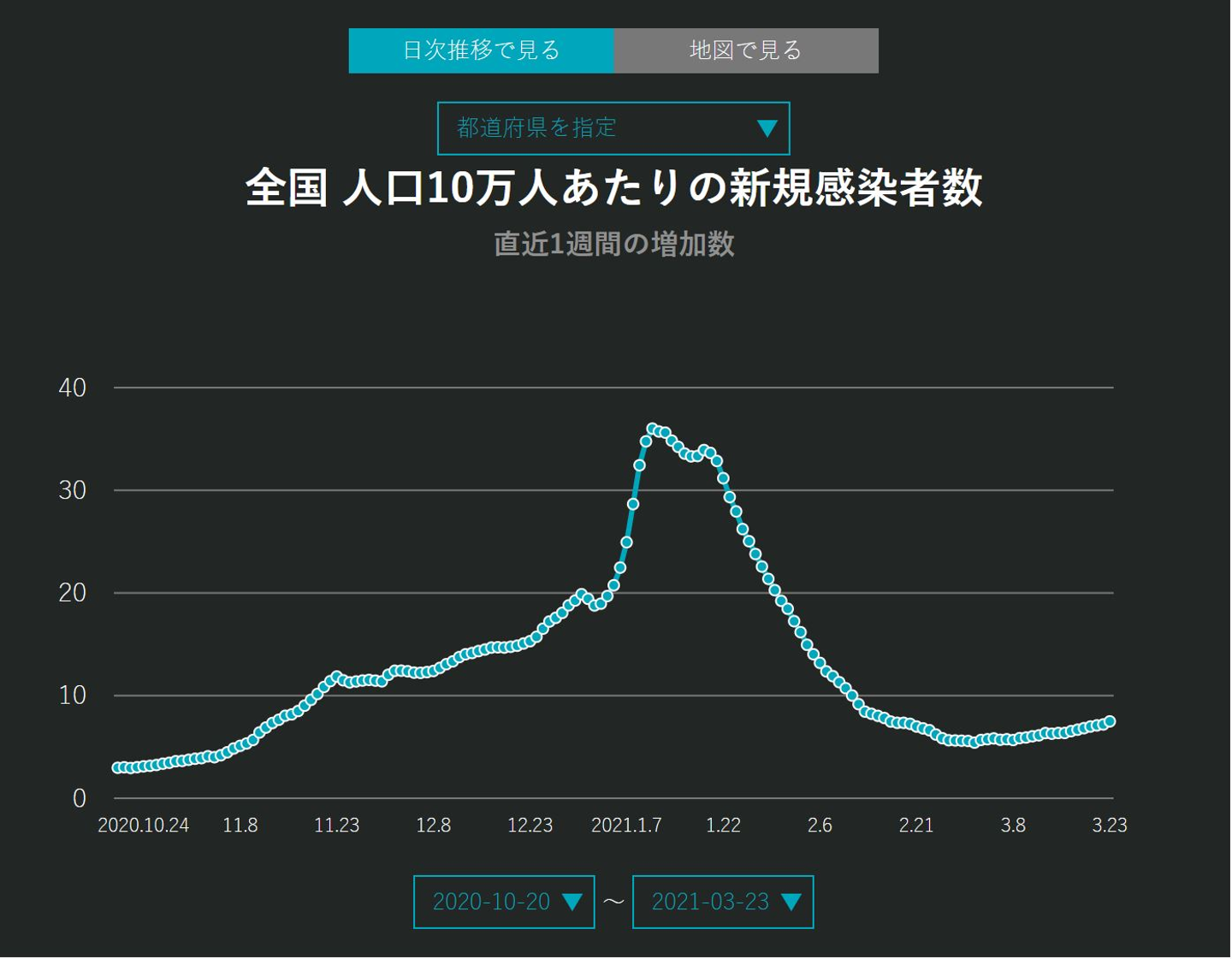
NewsDigest のコロナ・防災タブにあるグラフの追加などをしていました。各都道府県の10万人あたりの感染者数グラフなどが担当です。あとは他社の要望に答えたウィジェットの作成もしていました。
── お二人とも各機能の立ち上げから関わっているんですね。立ち上げ期から開発に取り組む面白さや難しさはありましたか。
樫福さん
最初は小さいタスクを任されていたんですが、途中で「こんな機能を追加したいんだけどとりあえず任せるわ」と大きめのことも任されるようになり……(笑)「いきなりなに言ってんねん!」と思いつつも、プロダクトの元の部分がしっかりしていたので、新しい機能も追加しやすく、また参考にすることもできたので、やってみると意外とできました。自分で考えながら作業できたのは成長に繋がっていると思います。
森さん
感染拡大の様子をアニメーションで表現するのは難しかったですね。NewsDigest 全般に言えるのですが、グラフやマップが多かったので、パフォーマンスが気になりました。まずは、「動くもの」を実装し、そのあと様々なデバイスやブラウザで動くかを検証する。PCでは、iPhoneでは、android では、safari では、Chrome では、IE では……と。うまく表示されなかったら、スペックを落として負荷を下げて、できるだけ沢山のデバイス・ブラウザで機能するように調整しました。
![]()
森さんが作成したものの1つ。NewsDigest 上の特設タブで確認できます。
── そうした確認作業はJX通信社以前の仕事などではやってたんですか。
森さん
今まではやってなかったですね(笑)
樫福さん
僕も見る習慣なかったですね…… コンテストの際も「Chrome で動きます!」と言えればよかったんですが……
── なるほど!身内でだけ使うものであれば、とりあえず Mac と Chrome で動けばよかったけど、色々な人に使ってもらうサービスを作るとなって、話が変わってきたわけですね。ちなみに苦手なブラウザはあったりしますか?(笑)
樫福さん
全てのブラウザを愛しています!プロのエンジニアですから!昔は Chrome しか愛してなかったんですけど(笑)
森さん
IEはちょっと……(笑)
── あはは!今、うかがったのはJX通信社で働いたことによる意識面での変化でしたが、技術的な面で変化したことはありましたか。
樫福さん
CSS等のUI設計が大きいです。UI設計が苦手で、これまでの開発では人任せにしていた部分があったんですけど、入社直後によくそのあたりの仕事を任されて…… 書いて直してもらってを繰り返すうちにに苦手意識はなくなりましたね。今思うと、「ちゃんときれいにUIを設計する」機会がなかったんでしょうね。
── 1人で開発していたりすると、食わず嫌いになってしまう側面はありますよね。会社に入って人に見てもらいながら書く事で、「やってみりゃできるな」と成功体験を得ることができる。森さんはいかがですか。
森さん
JX通信社に入社するまでは、大人数で開発する経験はなかったので、全体の設計を意識したコードの書き方は身に付きましたね。同じコードを触るチームの他のエンジニア
が使いやすくするために、共通化したり、まとめられるものはまとめたり。後から別の人が修正しやすいように書く癖がつきました。
樫福さん
僕も技術負債を残さない書き方をするように意識するようになりました。機能が大きすぎるものは分割して、分割しすぎているところはまとめて、全体がごちゃつかないようにする。
変数も、これまでは自分しか読まないから「count」としか書いてなかったのですが、それを「count 〇〇(任意の単語)」と書くようにして、自分以外の人が読んでも分かるようにする。自分がミスっても、他の人が直せるようにという意味でも気を付けるようになりました(笑)一応言っておきますと、JX通信社のコードは概ね読みやすいです。
── 「チーム開発」を実践することではじめて意識する点も多いのですね。プロダクトを作っていく中で面白かったことや嬉しかったことなどはありますか。
樫福さん
サービス画面と管理者画面との両方の制作に関われたのは面白かったです。学生のときはお客さんが見る画面を作ることが多かったので、管理者画面を作るったことで「ここをこう連携させてこうしたいんだな」ということが見えてきたのが新鮮でした。
あとは、実際に使っている人からのフィードバックを受けて、やり取りしながら直していくのも初めての体験でした。僕が実装をミスして「これできないんだけど」と連絡が来て、「ひ~~」って言いながら直したりしたこともあったんですけど(笑)
森さん
自分が作った画面を、身近な人やツイッターで見かけた人が使っているのを見るとすごく嬉しいです。実装した甲斐があったなと思います。あとは、色々な部署の人やこれから新たに入ってくる人が使えるように、沢山のシチュエーションを想定しながら実装していくのは面白かったです。
樫福さん
自分が作ったものをお客さんが使うのを見るのは感慨深いですよね。
── NewsDigest は400万以上ダウンロードされてますから、数百万もの人が森さんの作った画面を見ていることになるわけですもんね。
メンター制度、社内の雰囲気
──がっつりとプロダクト制作に関わっている印象を受けているのですが、お二人はどのくらい働かれているのですか。
樫福さん
僕はJX通信社以外でも仕事をしていたので、月・火の11時から19時で働いてました。朝にタスクを確認して、個人作業して、困ったら連絡してZoomつないで……というスタイルでした。シフトは月末に来月分を全部決めていて、入社してからずっとリモート勤務です。
森さん
僕は週2,3回ですね。うち2日は10~19時で入って、残り1日は半日勤務することが多かったです。オンライン出勤したらまず、今日取り組む作業を報告して、進めていって、分からないことがあったらメンターに相談、というかたちでした、シフトは、一週間ごとに決めてました。
── 分からないことがあったときは、どんなふうに質問をして、どんなふうに返ってくるんですか。
樫福さん
その分からないものには一回、可能な限りコミットして何が分からないかを明確にしたあとで、「こう思っているんですけどどうですか」とレビューしてもらうことが多かったですね。何にも分からないときは Zoom つないで「ああしてこうして」と言ってもらうこともありました。聞くことに対する億劫さのようなものはほとんどなかったです。
森さん
僕も同じように何が分からないのかをある程度自分で言語化した上で、テキスト上で相談することが多かったですね。
── お二人とも「なんでかわからんけど動かん」ではなくて、「たぶんこれが原因なんですけどどうすればいいですか」状態までは自分で持っていっているんですね。その問題特定能力のようなものは最初からもっていたものなんですか。
森さん
嫌になることは多いですけど(笑)フロントエンドはデバッグしやすいので原因箇所を確認しやすいというのはあると思います。ネットワークや使っている SaaS の問題だったときは自分でドキュメントを読んで。自分の理解のためにも言語化してから質問するようにはしてましたね。
樫福さん
物理的に同じオフィスで働いていれば「ちょっと今、大丈夫ですか」と気軽に聞けるんですけど、リモートだと同じようにはできないですからね。だから、問題点をテキストで書いて伝えられるようにしないといけない必然性のようなものはあったかもしれません。
── 今後、リモートという業務スタイルが増えていくことを考えれば、問題を言語化する能力はどんどん必要になってきそうです。ちなみに、お二人とも出社されたことは……?
森さん
僕まだ一回も会社に行ったことないです(笑)
樫福さん
僕は今日が初めてです!メンターの方に生でお会いするのも初めてです!
── 採用段階からずっとリモートですもんね。リモートで働くためのスキルが身に付いた側面もあるのかなと思います。リモートスキルというところで何か思い当たるところはありますか。
樫福さん
JX通信社って Slack が楽しいんですよね。業務の話をしつつも、「うーん、ここが分かんないな~」「ふーん」「わかった!」と一人の人が連投してふざけたり、「完全に理解した」スタンプでみんながリアクションしてくれたり(笑)会ったことはないけど、楽しい雰囲気は感じていました。
森さん
タスクが完了したら「速いね」「いいね」とリアクションスタンプがついて、「改善されてる!」と声をかけてくれたりして、モチベーション高く仕事できましたね。
── リアクションスタンプめっちゃ付きますよね。意外と暇なのかな、って思うくらい(笑)リモートだけど、ちゃんと感情の部分でもコミュニケーションできるように環境整備がされている印象があります。
![]()
(実際の slack での様子)
樫福さん
ジョインしたての頃は、会ったこともない人と仕事をするわけですから、緊張していました。でも、最初の頃にしょうもない話を沢山してくれたおかげで、「あまりかしこまらなくてもいい人達なんだな」とリラックスできたんです。こう言うと語弊がありますが(笑)何かミスをしたときも深刻な雰囲気にはせず、でもちゃんとレビューはする。メリハリがある中で、安心感を持ちながら頑張れましたね。
エンジニア以外の人から要件を貰って作る環境だと、その実装をすることの大変さを分かってくれる人が周りにいないことがあるんですよね。メンターの方がいると、「ここはこうすればいいよ」「ここ大変だよね」と言葉をかけてくれるので精神衛生上、良いです(笑)
── エンジニアのやっていることは「動いて当たり前」と思われがちですものね。評価があまりされないこともある。そこをメンターが声掛けしてカバーしてくれるわけですね。
長期インターンだからこそ獲得できること
![]()
── 今年度(20年度)でJX通信社でのインターンを卒業され、来年度(21年度)からは別の会社でエンジニアとして働くと聞いています。JX通信社で働いた経験がなにか活きてくる予感はありますか。
樫福さん
どういうフローで開発をするのか。どうコミュニケーションをとればいいのか。そこが学生の時とは全然違いました。フロントエンドエンジニアが社会人として仕事するのを生で見れたのは勉強になったと思います。責任のある仕事を任せてもらえたおかげで、うまくできなくてもなんとかなるだろうと自信がつきましたし、フロントでもやっていけそうだなと思えるようになりました。
森さん
「フロントはデザインをやる人」というイメージが強かったんですけど、フロントとバックを繋げて動かすことの大切さに気が付いたのは大きいです。今はフロントとバックのつなぎ目をどう作るのかに興味が出てきています。そこのロジックでプロダクトのスピードも変わってくるわけです。今後はそのあたりの仕事をしたいです。
── お二人はJX通信社に入る前にもエンジニアとして働いていたかと思います。そこでは、長期的にプロダクトを作っていくというよりも、単発で仕事をしていく性格が強かったとのことでしたが、「長い期間、1つのプロダクトに関わっていく」意味や効果をどのように感じられてますか。
樫福さん
長期でやるからこそ、責任のある仕事ができるのだと思います。短期だと、会社の側も学生に重い仕事を任せられませんから。長く関わるからこそ、作って終わりの無責任な仕事はできない。それに、会社の人と仲良くなって、信頼をつくっていきながら仕事をするのはかなり楽しかったです。
森さん
実短期の視野が広がる、ユーザーさんに対しての想像力が広がることです。単発の仕事だと時間が無かったりして、機能だけあればいいやとなって、そのプロダクトのユーザーさんがどういう人かが想像しにくい。「こういうことが好まれる」「こうすれば価値を提供できる」という想像力、つまりエンドユーザーのことを考える力が着くと思いますね。
── お二人ともありがとうございました!
今回はフロントエンドエンジニアとしてインターンをしている森さんと樫福さんにインタビューしました。フロントエンドエンジニアとしてインターンすることの魅力や得られる力について少しでも理解を深めていただけたのではないかと思います。
現在JX通信社ではフロントエンドエンジニアのインターンを募集しています。ご興味のある方や、JX通信社のサービスを一緒に触って育てたい方は、是非ご連絡してください!
JX通信社では、フロントエンドインターンだけでなく、様々な業種で一緒に働く仲間を募集しています。ご興味のある方は、ぜひ採用情報をご覧ください。
/assets/images/2072/original/233d34c4-344b-4156-98d1-56c8ddfc825f.png?1445306418)







/assets/images/2072/original/233d34c4-344b-4156-98d1-56c8ddfc825f.png?1445306418)





