こんにちは。春大好き!って言うと花粉症の方々から冷ややかな目で見られるデザイナーの佐藤です。
今回はGooglePlayストアでNews DigestのスクリーンショットをABテストを行ったのでその結果をご紹介します。
テストを行うことにした経緯
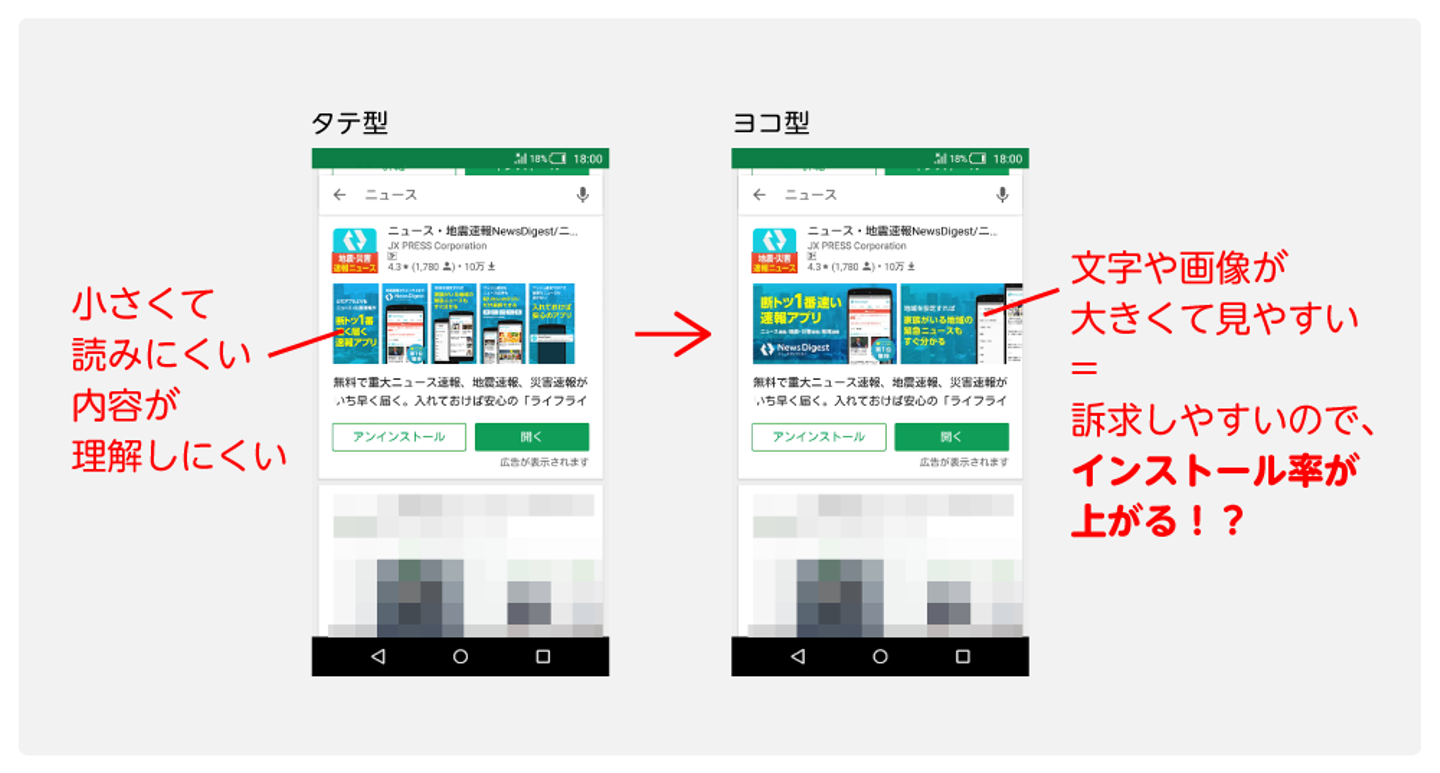
以前までは、すべてタテ型のスクリーンショットを使用していました。
しかし様々なアプリが並ぶ一覧ページでは、画像の表示が小さくなるので、ある時これをヨコ型に変更したらインストール率が上がるのではないか?という提案がありました。
それならタテ型vsヨコ型でどちらがインストール率が高いか見てみよう!ということになったのです。

一覧ページでの見え方
テスト結果の仮説
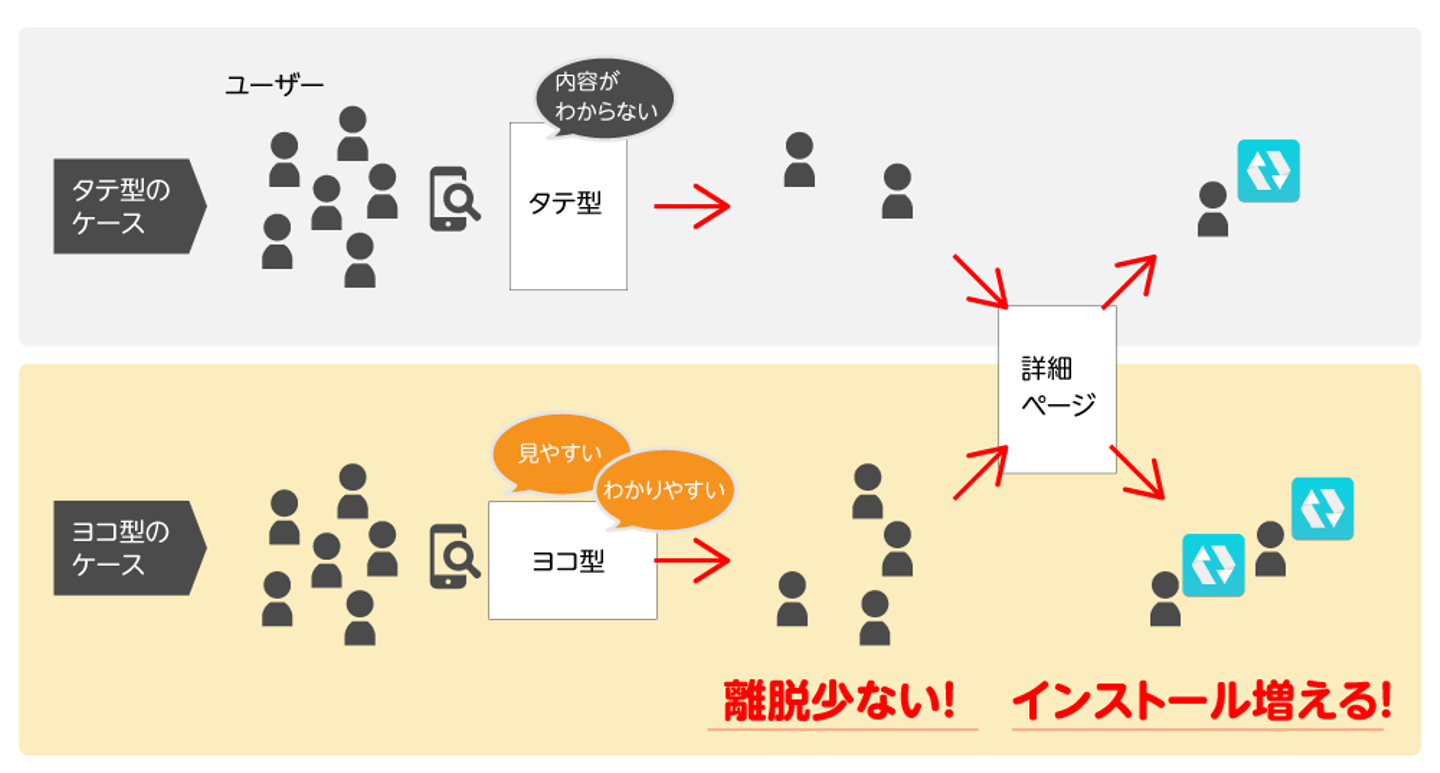
News Digest開発チームでは次のように考えました。
<1>一覧ページでは、タテ型よりヨコ型の方が訴求ポイントがユーザーに伝わりやすいので、詳細ページに移動してもらいやすい。
<2>詳細ページはタテヨコそれぞれでスクリーンショットの違いはあるものの、アプリタイトルや説明本文、またスクリーンショット自体の内容も同じ(レイアウトが違うことによる差は多少ある)なので、ここでのインストール率は変わらないものとする
<3>ということは、<1>のユーザーが増えれば、最終的にインストールしてくれるユーザーも増えるはず!

なお、計測方法については、GooglePlayのストア掲載情報のテスト機能を使用しました。
https://developer.android.com/distribute/best-practices/grow/store-listing-experiments.html?hl=ja
さて、テスト開始して1ヶ月の計測期間をもって結果が出ました。
果たして勝者はどちらか...!!!!
結果
↓↓↓↓↓↓↓↓
なんと同点でした(誤差0.1%以内)

News Digestチームの期待を完全に無視し、何とも面白くない結果となってしまいました。
この記事を見て頂いてる皆さまも、さぞ面白くない顔をされてることと思います。
結論
ユーザーは詳細ページに移動するために、我々が思っていたよりもスクリーンショットを見ていなかったのかもしれません。
どちらも数字が変わらないということで、
・文字や画像の大きさという意味で、視認性が高い
・レイアウトの都合で、内容の詳細説明が少し多く入ってる
という理由でヨコ型を最終的に採用しました。
今回は数字が上がる施策にはなりませんでしたが、まだ改善施策はアイディアベースではたくさんあるので、これからもドンドン試していきます!
そんな自分たちのアイディアで勝負できるのがJX通信社です!!
自分ひとりだけでなく、チームと様々なディスカッションを重ねて制作/開発していくことにやりがいを感じられるなら、あなたはJXに適性があります。
デザイナー、エンジニア(フロント/サーバ)ともにぜひ気軽にご応募ください!
News Digest

iOS
https://itunes.apple.com/jp/app/news-digest-ニュースダイジェスト/id950527505?mt=8
Android
https://play.google.com/store/apps/details?id=jp.newsdigest&hl=ja
/assets/images/2072/original/233d34c4-344b-4156-98d1-56c8ddfc825f.png?1445306418)


/assets/images/2072/original/233d34c4-344b-4156-98d1-56c8ddfc825f.png?1445306418)




