本を読んだり、ウェブの記事を読んだりしているけど、情報がうまく整理できなかったり、実践にうつせていない…と感じること、ありませんか?
UIデザイナーのTさんが、この問題に対する1つの解決方法を「知識を必要な時に集める」というテーマでシェアしてくれました。さっそくお話を聞いてみます。
— 知識を必要な時に集める、というのはどういうことですか?
一言でいえば、 必要な時に、集中して調べられる力が大事 だということです。
今はいろんな人が自由に情報発信できるので、情報の量は増え続けています。しかも簡単に手に入る。でも実際に使える時間は限られているので、その全部は把握できないですよね。だからこそ、この力が大事なんです。
ー 具体的にはどんなことをしましたか?
プロジェクトで知っておく必要がありそうな気配を察知したら、その時に集中的に調べるんです。調べた情報はnotionにまとめています。
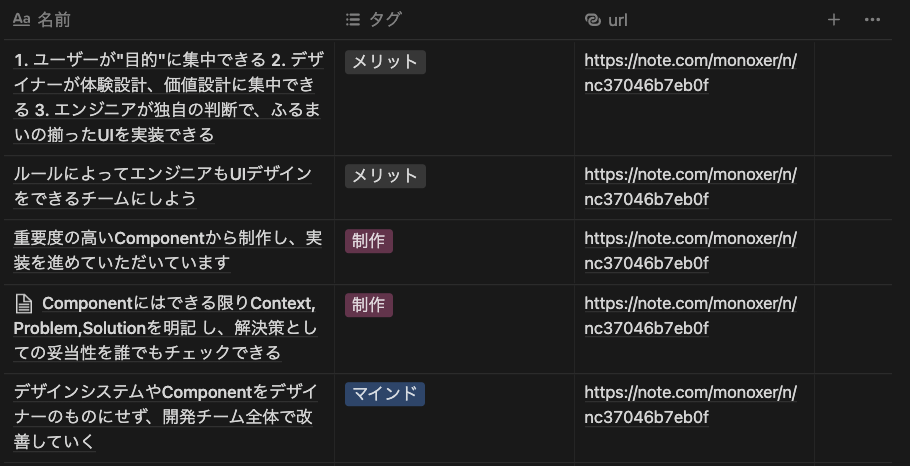
たとえばnoteの記事を参考にするときは、そこから大事なポイントだけ抜き出して、自分用のリストを作ってます。
最近デザインシステムの作り方について調べた時はこんな感じでした。
この方法は、まず大事な部分に絞っているので、気づいた時にパッと探しやすい。実際、このリストは進め方を設計する上で参考にしたり、ミーティングの前に見たりしています。事例を知ってたことで色々回避できたこともあります。
それにいろいろな事例を比較することで、デザインシステム設計に取り組む上での全体感もつかめてきた感じがします。
ー 事例を集めたり、そこから何かをする時に工夫していることはありますか?
本や記事にこう書いてあったからそれが正解だ!と思わないことが大事です。自分たちの現状を確認して、それに適切なアクションをとることがベストです。
プロジェクトのフェーズや解決したい課題がズレてると、欲しかったものと全然違うものが出来てしまいますよね。
先ほど紹介したケースでも、そもそもチームの課題が何なのかを最初に確認し、それから事例の中の課題や解決したいことを確かめ、やるかやらないかを決めたり、アレンジを加えたりしています。
調べるのと考えるのはセットでやる のが大事です!
ー ありがとうございます。最後に、このやり方や考え方はどんな人にオススメですか?
たとえば、たくさん情報がありすぎて困っていたり、本を読んでも吸収するだけで終わってしまっている… という人にオススメしたいです。どんな情報でも、ちゃんと整理して、さらに実践で使えないともったいないですよね。
とくに事例にはリアルな経験が書かれているので、実際のやり方につなげやすいと思います。このやり方や考え方が参考になればうれしいです!
rootでは共にビジョン実現できる仲間を探しています! rootでは、Visionである「Design Doing for More〜デザインの実践を個から組織・事業へ〜」の実現のため、様々な背景をもつメンバーが日々デザインと向き合っています。UIデザイン経験者はもちろん、これからUIデザイナーになりたい!という方も、挑戦できるしくみや体制になっています。ぜひ一度カジュアルにお話してみませんか?ご連絡お待ちしています!
root Inc.では一緒に働く仲間を募集しています
/assets/images/6953514/original/ba0644cc-074e-46b6-8dc7-e393d5939cd1?1622988692)



/assets/images/6953514/original/ba0644cc-074e-46b6-8dc7-e393d5939cd1?1622988692)




