Engineering of FISM
FISMのテックな話をしよう
https://www.wantedly.com/feed/s/fism_engineering
こんにちは!FISM採用広報担当です!
今週も始まりました。
企画開発メンバーによる特別連載「Engineering of FISM」の時間です。
企画開発メンバーで執筆しました「Laravel + Vue.jsではじめる 実践 GraphQL入門」の全貌を、毎週 CTO大橋note にて大公開しております。
今回は、「GraphQL + VueでSPAフロントエンドを開発!(アカウント作成ページ/機能の実装)編〜」です。
気になる中身を少しだけお見せします!
どうぞ、ご覧ください!!
開発の土台が整いましたら、Apollo-clientの設定をしていきます。
プロジェクトファイル内のmain.jsに記載していきます。
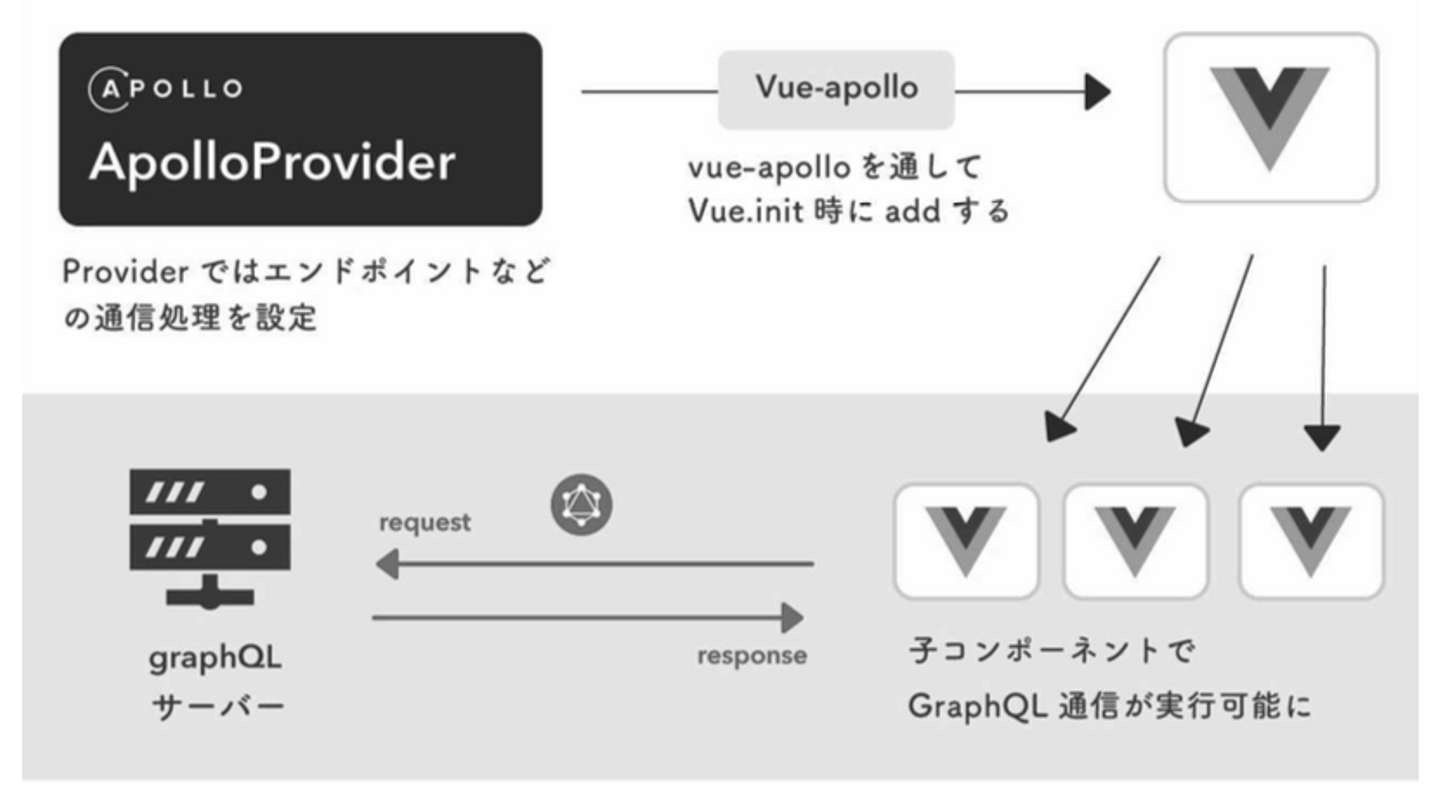
Apollo-clientはreact-reduxを触っている人には、わかりやすいと思いますが 大元のProviderを作成し、親コンポーネントに読み込ませ、すべての子コンポーネントは親を参照できる仕組みです。
Vueの初期化タイミングでvue-apolloライブラリ経由で、Apollo-clientを読み込ませ、子コンポーネントで、通信処理を実装できるようになります。
main.jsを開きます。twitter-like-client/src/main.js
• twitter-like-client/src/main.js
// apollo本体
import { ApolloClient } from "apollo-client";
// ApolloClientへのオプション
import { setContext } from "apollo-link-context";
import { createHttpLink } from "apollo-link-http";
import { InMemoryCache } from "apollo-cache-inmemory";
// vueとの紐付け
import VueApollo from "vue-apollo";コメントアウトにスクリプトに対する説明をしています。
// vueでvue-apolloを使用する事の紐付け
Vue.use(VueApollo);
// createHttpLinkでエンドポイントの指定をします
const httpLink = createHttpLink({
uri: "http://localhost:8000/graphql"
});
// ログイン後にBearerを指定したJWT通信が入るので先に記述します
// 今回はlocalstorageを用いてtokenを保持します
const authLink = setContext((_, { headers }) => {
const token = localStorage.getItem("vue_token");
return {
headers: {
...headers,
authorization: token ? `Bearer ${token}` : "",
}
}
});
// Apolloclientの初期化です
// linkとmemoryCacheを有効にします
const apolloClient = new ApolloClient({
link: authLink.concat(httpLink),
cache: new InMemoryCache(),
});
// apolloProviderを設定します。
// あとでstoreにエラーを通知しようと思うのでstoreへのコミットを記述します
const apolloProvider = new VueApollo({
defaultClient: apolloClient,
errorHandler(error) {
store.commit("error");
}
});
// 最後にVueの初期化の際にapolloproviderを設定します
new Vue({
router,
store,
apolloProvider,
render: h => h(App)
}).$mount('#app')
import Vue from 'vue'
import './plugins/vuetify'
import App from './App.vue'
import router from './router'
import store from './store'
// apollo本体
import { ApolloClient } from "apollo-client";
// ApolloClientへのオプション
import { setContext } from "apollo-link-context";
import { createHttpLink } from "apollo-link-http";
import { InMemoryCache } from "apollo-cache-inmemory";
// vueとの紐付け
import VueApollo from "vue-apollo";
Vue.config.productionTip = false
// vueでvue-apolloを使用する事の紐付け
Vue.use(VueApollo);
// createHttpLinkでエンドポイントの指定をします
const httpLink = createHttpLink({
uri: "http://localhost:8000/graphql"
});
// ログイン後にBearerを指定したJWT通信が入るので先に記述します
// 今回はlocalstorageを用いてtokenを保持します
const authLink = setContext((_, { headers }) => {
const token = localStorage.getItem("vue_token");
return {
headers: {
...headers,
authorization: token ? `Bearer ${token}` : "",
}
}
});
// Apolloclientの初期化です
// linkとmemoryCacheを有効にします
const apolloClient = new ApolloClient({
link: authLink.concat(httpLink),
cache: new InMemoryCache(),
});
// apolloProviderを設定します。
// あとでstoreにエラーを通知しようと思うのでstoreへのコミットを記述します
const apolloProvider = new VueApollo({
defaultClient: apolloClient,
errorHandler(error) {
store.commit("error");
}
});
// 最後にVueの初期化の際にapolloproviderを設定します
new Vue({
router,
store,
apolloProvider,
render: h => h(App)
}).$mount('#app')ここからサーバーサイドで実装したAPIを使い、アプリケーション作成に入ります。
▼参照:サーバーサイド編について
Apolloを利用する準備が整ったところで、続きはnoteにてご覧ください。
来週も、木曜日に更新してまいります!乞うご期待ください!
現在FISMでは、絶賛開発メンバーを募集しています。
GraphQL × Laravel + Vue.js + Swift で開発できるのはFISMだけ!
エントリーお待ちしています!