こんにちは! 石橋は叩きまくって渡るタイプの川田です。
今回はUI設計の研修で学んだことや感じたことをお届けいたします。
UI設計の詳しい研修内容を知りたい方は過去の記事をご覧ください!
研修の概要
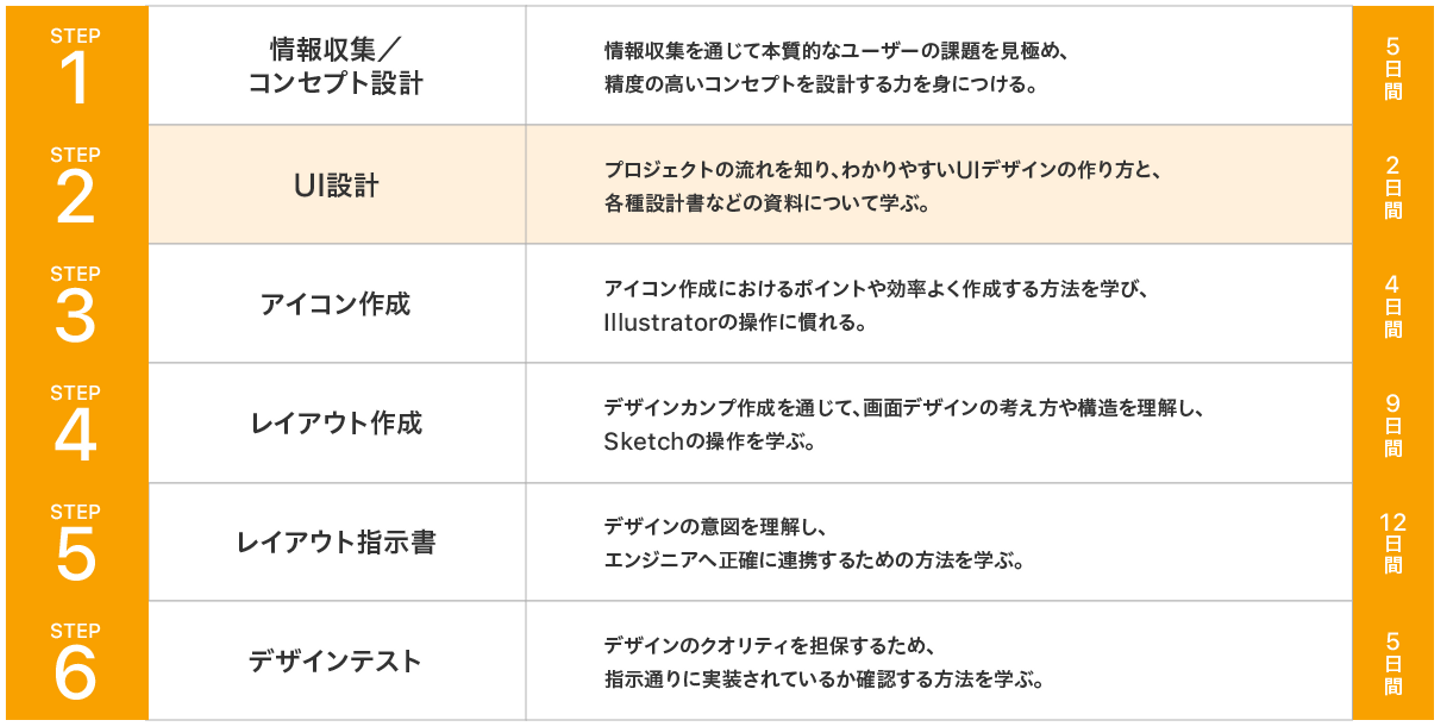
![]()
デザインセンター2つ目の研修「UI設計」。
この研修では、情報を整理して設計することを学びます!
UIや要件定義とは何か、概要を知ることから始まり、ワイヤーフレームやUI設計書は、実際に手を動かしながら書き方を身につけます。
それでは、新卒研修体験記のUI設計編、始まります!
ワイヤーフレームを作る
初めに与えられた課題は、ワイヤーフレームの作成です。
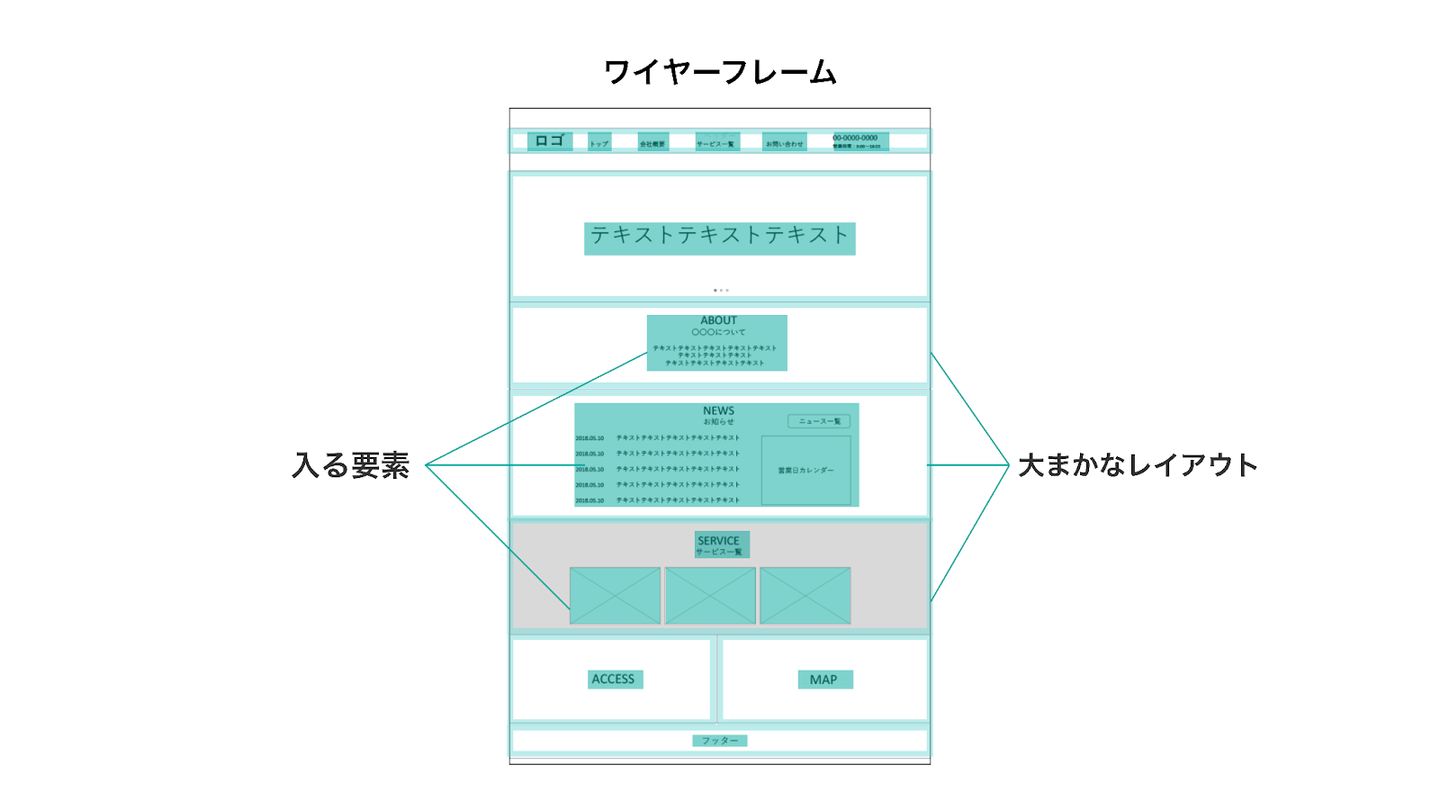
![]()
ワイヤーフレームとは、レイアウトが分かる画面のラフスケッチです。
画面上に何が入るのか、大まかなレイアウトが描かれていたり、優先度を定めた上で、入れる画像やテキストが記入されていたりします。
学生時代は紙にワイヤーフレームを描いていましたが、この研修では、デジタルで描くことに挑戦しました。この課題はデジタルかアナログのどちらか好きな方を選んで取り組むことができます! デジタルで作成する場合、無駄のない線が簡単に描けるので、ついつい不必要に作り込んでしまいます。なので、見る人に伝わりやすい状態を模索していました。
ワイヤーフレームは、今までに何度も描く機会があったので、研修でもサクッと作れると思っていましたが、座学でデザインの4原則「整列、近接、反復、対比」を意識してレイアウトすることを学び、あらためて要素の見やすさを気にしながら課題に取り組むと思った以上に時間がかかりました。
研修では、下記のワイヤーフレームを作成して先輩にレビューをしてもらいました。
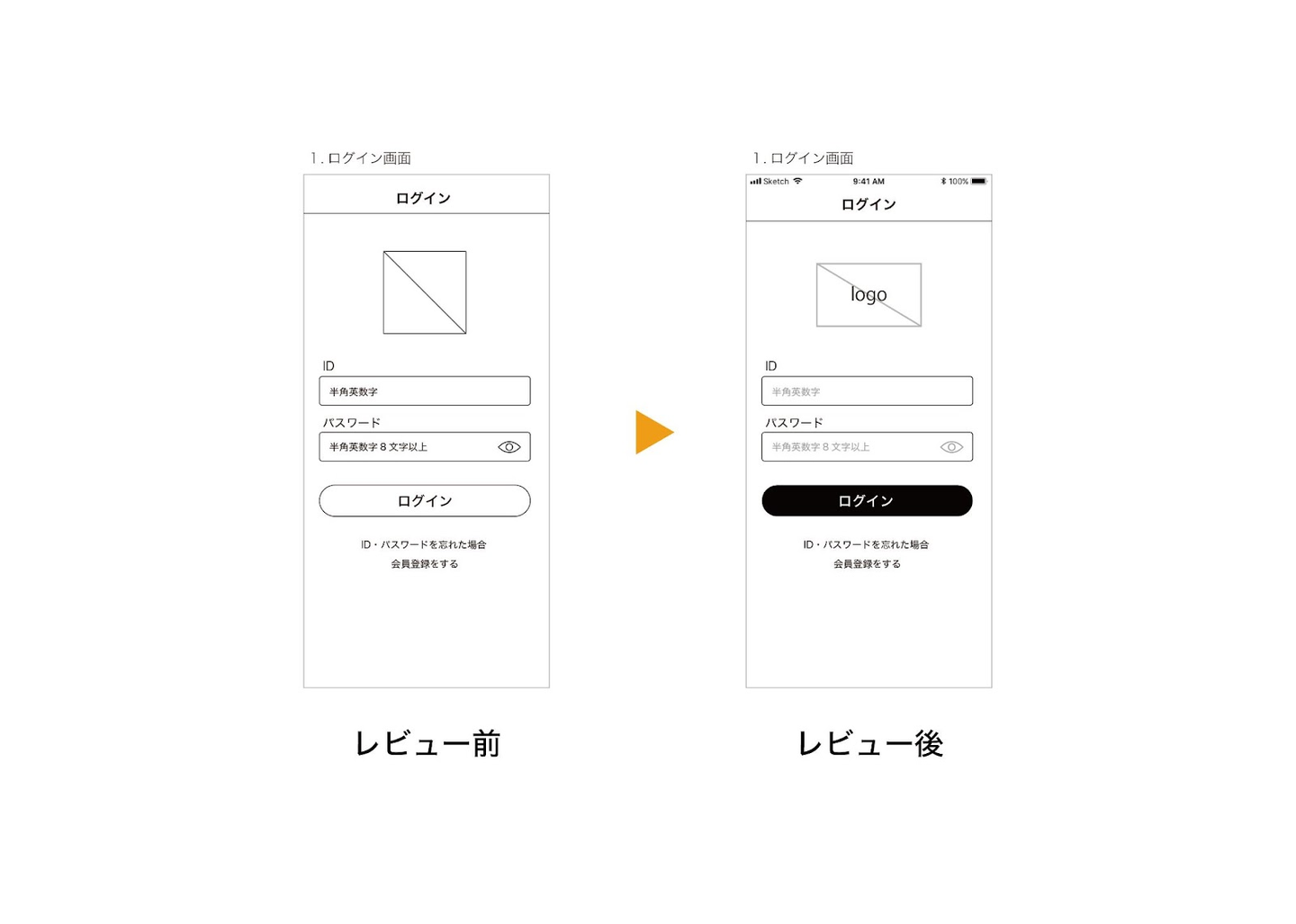
![]()
左が最初に描いたワイヤーフレームで、右がレビュー後です。
レビュー前と比較すると、要素を黒塗りにすることで、「これはボタンだ!押せる!」と見た人が認識しやすくなりました。また、サブになる情報は色の濃さや文字の太さを変えるといった工夫が必要であることを学びました。ワイヤーフレームを描く段階から、ボタンの色や形を統一したり、画面内の要素に強弱をつけることで、要素が持つ意味や優先度を明確にした画面デザインを作ることができるという発見がありました!
今回の研修を通して、紙に書いているときには気づかなかったことに気づくことができました。少しの配慮が伝わりやすさに直結します!
悩み続けたUI設計書
続いては、UI設計書を作成する課題です。
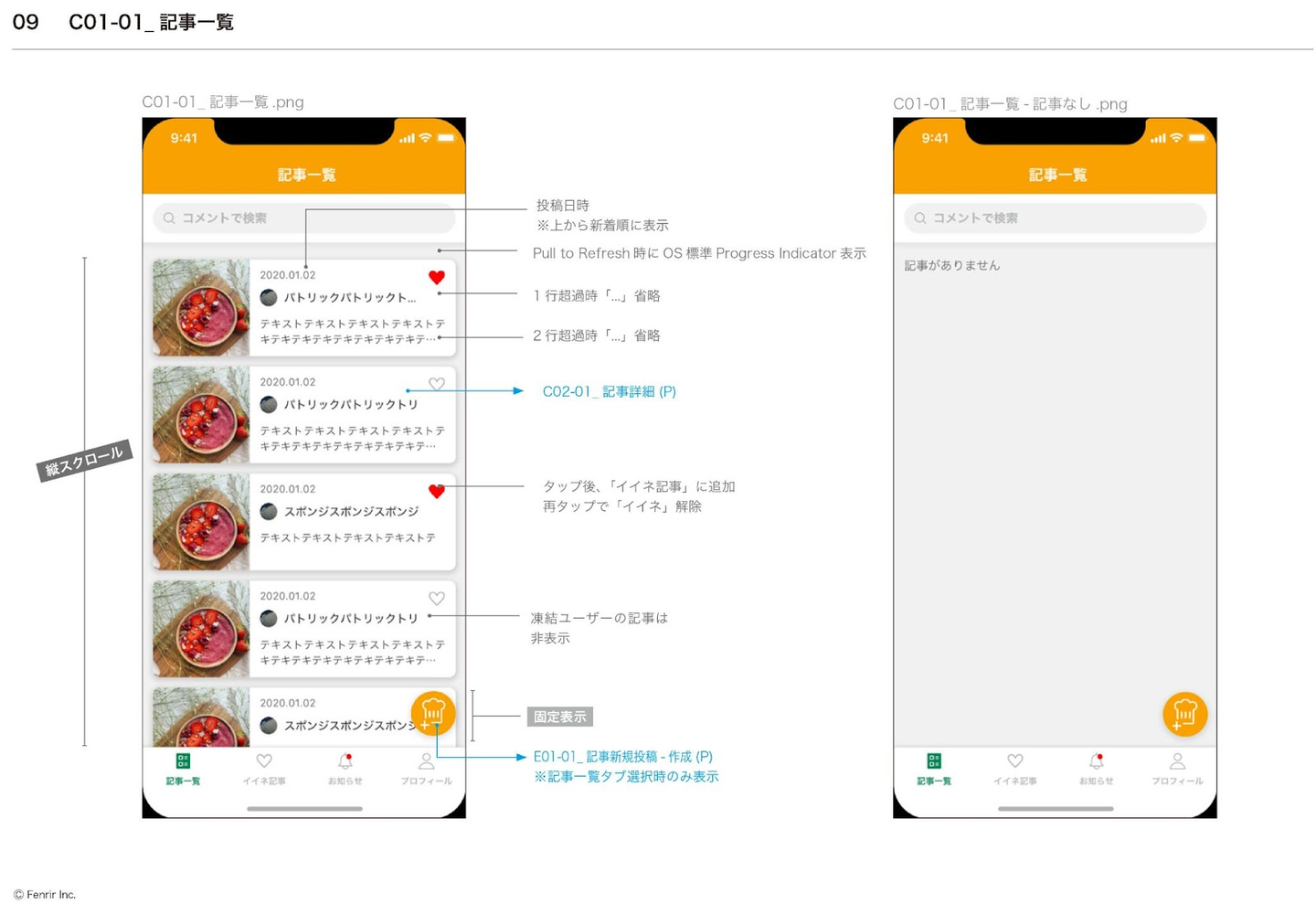
![]()
UI設計書とは、画面の表示内容と操作した時の挙動を記載した書類のことです。クライアントやエンジニア、テスターなどの複数の人と“共有”するもので、必要な情報が正しく伝わるように記載しなければなりません。
私はUI設計書を作るのが初めてで、書き方に戸惑いました。
参考資料を見ながら設計書の制作を進めていましたが、初めて見る単語がたくさんあり、書きたい情報はあるけれど、どのように書いて良いかが全く分かりませんでした。
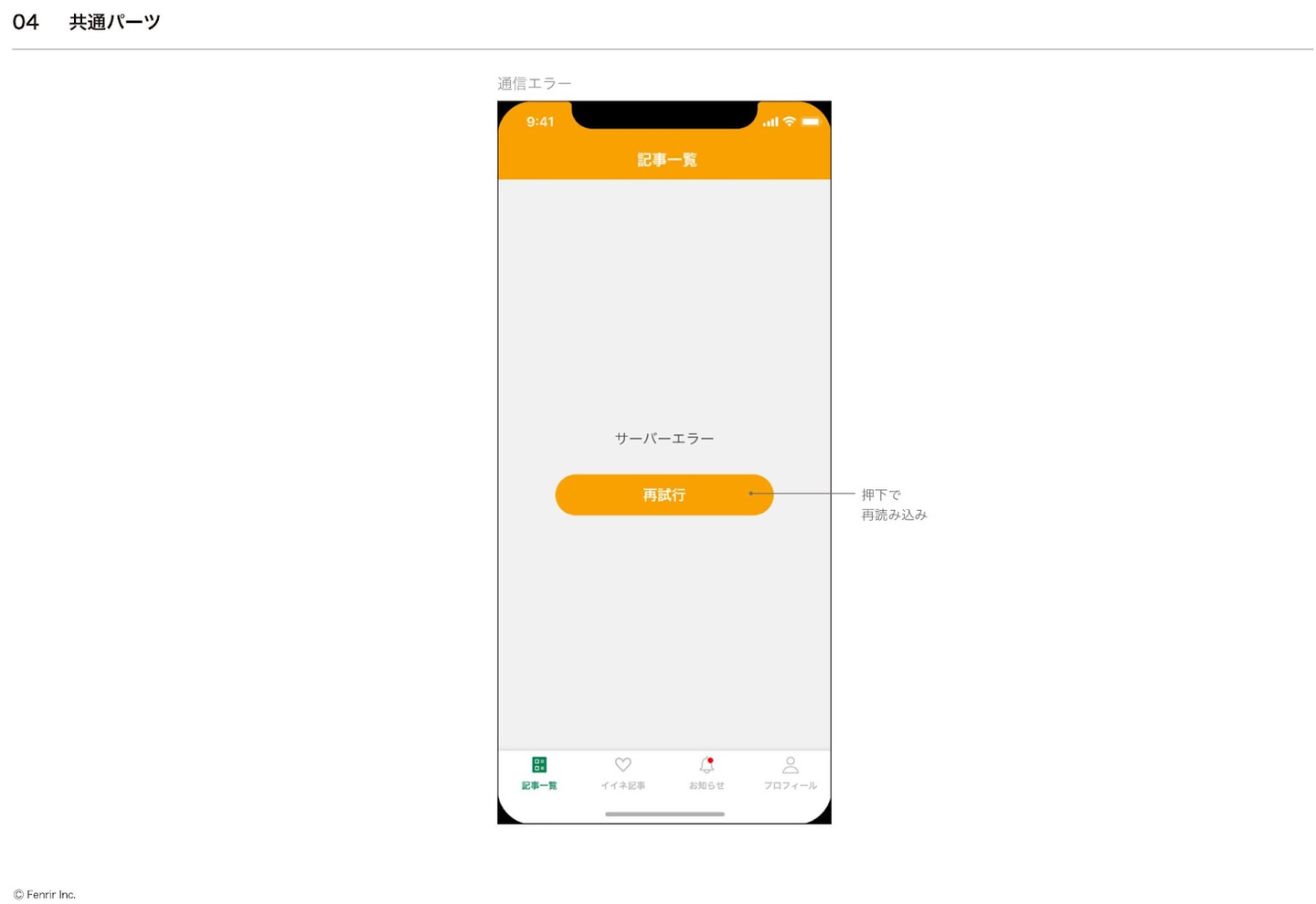
![]()
例えば、「ボタンを押したときに再読み込みする」ということが頭では分かっているものの、「押下で再読み込み」という端的な言葉が出てこないといった具合です。
その他にも、「超過時」、「OS標準に従う」など、初めて知った言葉や書き方がたくさんありました。
また、画面デザインを見ただけで理解できる情報は書かなくていいので、どこまでの情報を書き込むべきかで悩むことが多かったです。UI設計書は複数人と共有するものなので、誰が見ても理解しやすいように、制作する上での気遣いが大切だと感じました。
UI設計の研修を終えて
「失敗するのが怖い...間違った情報を書いていたら嫌だ…」という気持ちから、思うように手が動かないこともありましたが、そんな中でも試行錯誤して課題に取り組んだことが良い経験になりました!
UI設計の研修期間では特に、最善のアウトプットになっているかを疑い、成果物の見直しを何度もしていました。普段なら気づかなかったようなことも、時間をかけて見直すことで改善点を発見できてよかったです。
また、大勢の前で質問するのが苦手な私ですが、1対1で質問できる場が設定されていたり、同期だけで連絡や相談しあえるツールがあったりと、ストレスを溜めることなく研修に集中できました。毎日アドバイスをもらったり会話をしたりしながら楽しく取り組むことができました。
そして、これから
UI設計は、色んな人に共有するという意識が大切で、UIに関する知識を身につけておくことでより伝わりやすいデザインになると思います。まずは、コンポーネントの名前とその役割を覚えることから始めたいです!
そして、UI設計の研修に限らず、作業をしているとデザインの細かいところばかり気になって修正に時間をかけてしまいがちですが、まずは全体に手を入れて、後で細部を整えていくことを心がけ、スケジュール感を把握しながら業務に取り組みたいです。今後の成長にご期待ください!
それでは、最後まで読んでくださって、ありがとうございました!
次の記事は、第三話「グラフィック制作」です。お楽しみに!
/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)





/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)





