こんにちは!新卒2年目デザイナーの前川です。
今回も新卒デザイナー研修の模様をお届けいたします!
これまでのレポートはこちら
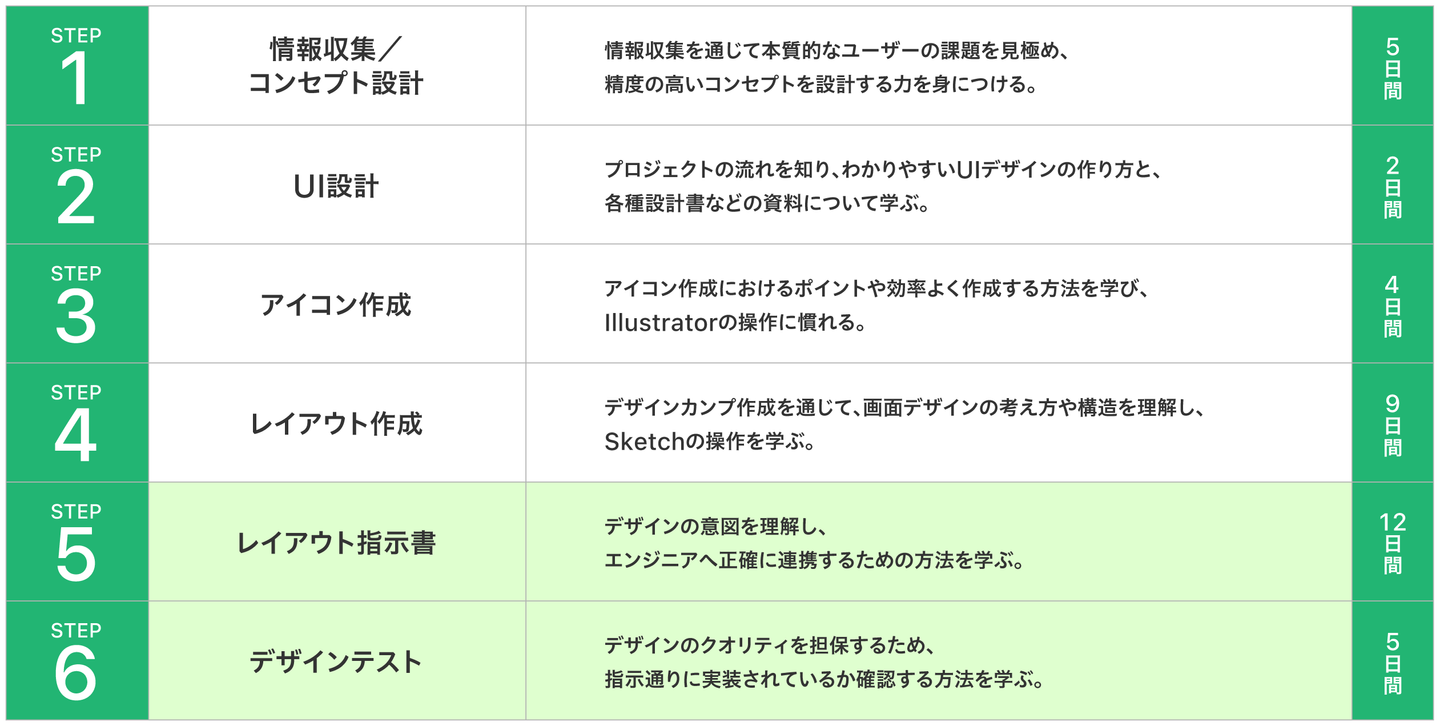
今回の研修内容は、レイアウト指示書 / デザインテストについてです。
![]()
前回のレポートにてお届けした「UI設計書 / アイコン作成 / レイアウト作成」は、主に画面やそれを構成する要素をデザインするフェーズについての研修でした。
今回は、その作成したデータをエンジニアへ連携するためのフェーズについての研修になります。
それでは、研修レポート、スタートです!
研修第5弾:レイアウト指示書
これまでのフェーズで、画面をデザインすることについて学んできました。
レイアウト指示書は、そのデザインしたものをエンジニアに形にしてもらうための設計書です。
パーツやフォントのサイズ、配置場所、画面のどの部分がスクロールするのかといった指示、ボタンをタップした時の変化なども記載します。
指示の書き方
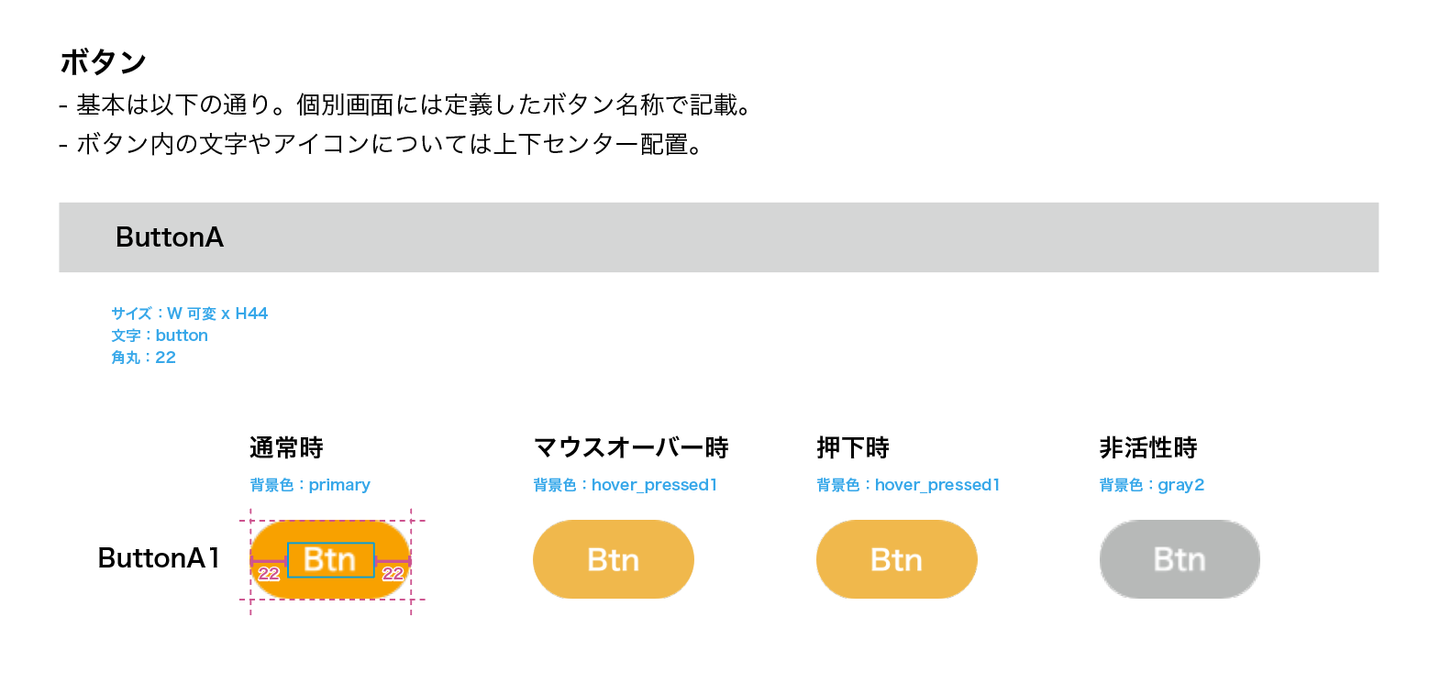
レイアウト指示書のフォーマットも用意されていますが、ケースバイケースでよりわかりやすい適切な指示を記載します。
![]()
前回のレポートで触れたUI設計書と同じですね!
「“わかりやすい”を作る意識が大切。設計書もデザイン」
デザイナーの意図を正確に伝えるために工夫します。
どのような情報がエンジニアには必要なのかだったり、どういった指示がないと実装ができないのかだったりを、カンプから読み取り指示を記載していきます。
必要な情報と省略していい情報
新卒メンバーがつまづいてしまったポイントのひとつが、「省略していい情報」というポイントです。
丁寧に、詳細に、全ての情報を載せることが最適ーーというケースばかりではありません。
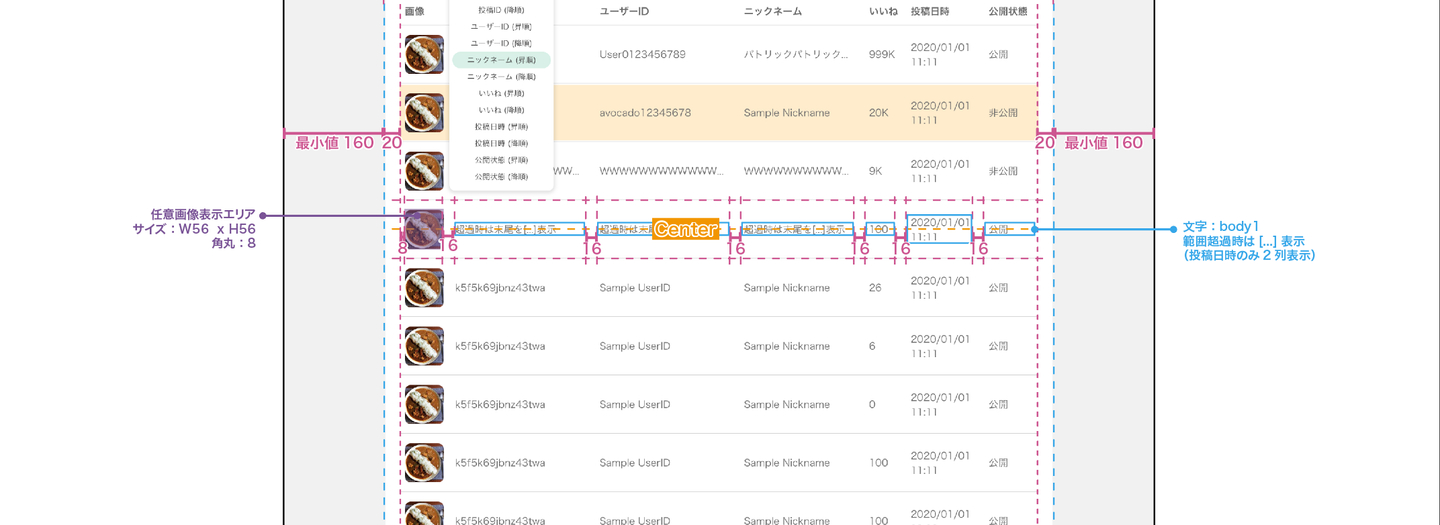
例えば、表のデザインについての指示において。
![]()
同じデザインの行が繰り返されているときに、全ての行に同じことを一つひとつ記入してしまうと、「それぞれどう違うのだろう」といちいち全部に目を通し、違いに目を光らせてしまうことになります。
このように記述するよりも、
![]()
一つの行にのみ記載をするだけの方が、「ああ、ここは同じパーツを繰り返せばいいんだな。特に変化は不要だ」と伝わります。
画面から読み取れない情報は質問!
画面をデザインしたデザイナーと、レイアウト指示書を作成するデザイナーとが異なる場合、画面だけでは読み取れない情報もあります。
![]()
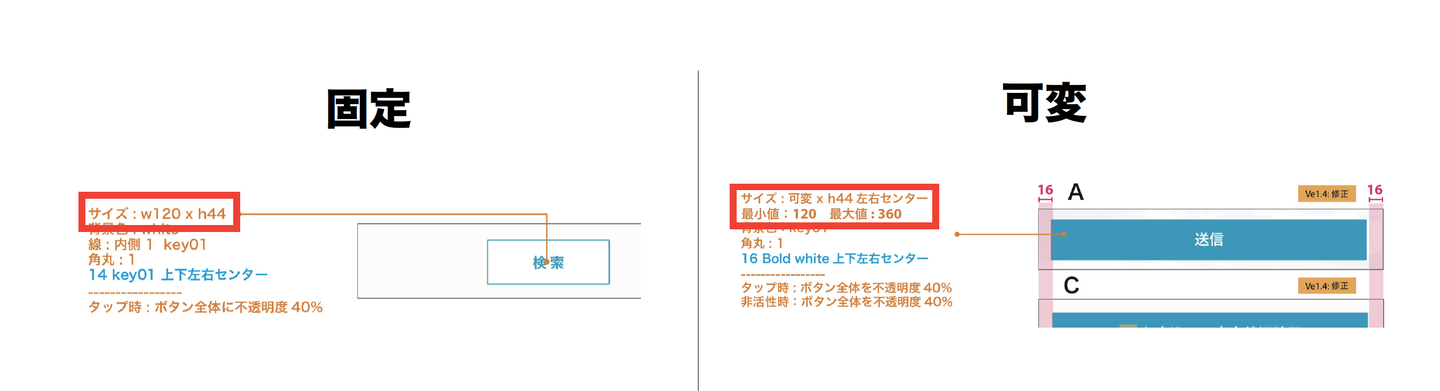
例えば、画面サイズがデザイン時に想定したものとは異なる場合に各要素はどうなるのか?
- 画面サイズに合わせてパーツのサイズが変わる
- レイアウト自体が組み変わる
- サイズは固定で、スクロールが発生する
これには決まった一つのルールがあるわけではないので、今回はどうなのかを画面の作成者に意図を質問するしかありません。
聞いていいのか緊張するメンバーもいましたが、質問するのが正解です!どんどん質問してください!
研修第6弾:デザインテスト
いよいよ最後の研修です!
一連の業務の締め作業でもあるデザインテストについてです。
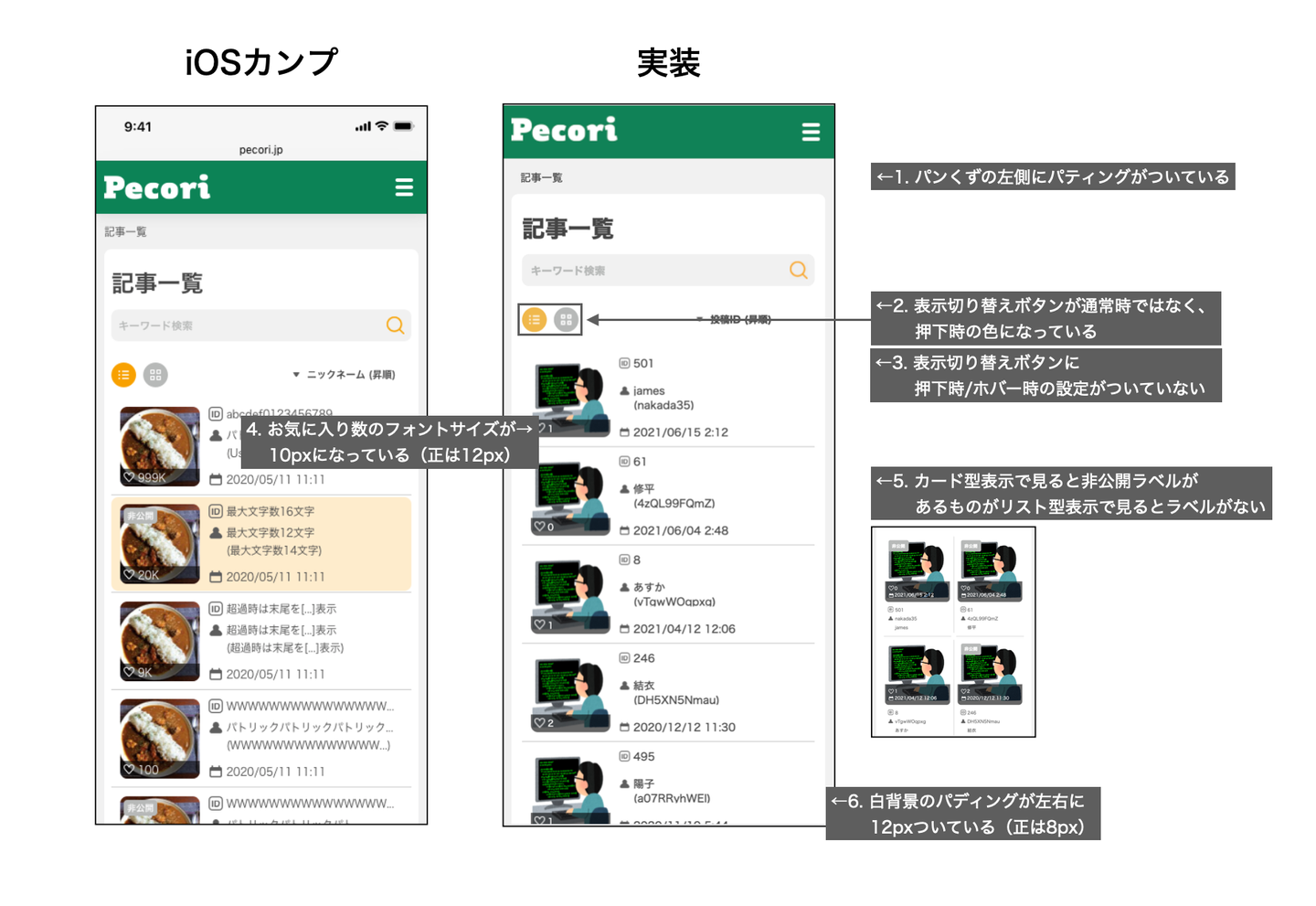
デザインテストとは、エンジニアが実装したものに対してデザインのクオリティーを担保するため、実装されたものとデザインカンプを見比べて期待通りのものになっているかを確認する作業のことです。
前段で触れたレイアウト指示書という資料があっても、実装することで生じるズレや問題が出てきてしまいます。
クライアントやユーザーへこのサービスを届ける前に、そういった問題を解消するとても大切なフェーズです。
フェンリルでは品質管理部という、文字通り制作物の品質を管理する専門部署もありますが、デザイナーもしっかり責任をもってデザインの最終チェックを行います。
エンジニアとやりとり!
今回の研修では、新卒のエンジニアと直接やりとりをすることもポイントです!
テストをして、問題があればエンジニアへ修正を依頼します。そしてエンジニアが修正を終えたら、問題がないかを再度テスト。この一連の流れを繰り返します。
デザインテストは、見た目だけでなく、ボタンを押した時やスクロールをしたときの挙動や、端末サイズが変わってしまったときに初めて発覚するレイアウトの崩れなどにも目を光らせます。
実装上の特性やOSの仕様によるものもあり、知識が問われる作業です。ちょっとしたズレでも重要なポイント。見落とさないよう集中しながら画面に向き合います。
![]()
そうして指摘箇所を発見したら、エンジニアへ連絡です!
ここまでの研修ではデザイナー同士のやりとりだけでしたが、ここからはエンジニアとのやりとりが必要です。緊張したり、伝わっているのかを心配したりしている新卒メンバーもいましたが、エンジニアの新卒メンバーとも互いに誠実にやりとりをできていました。
伝わらなかったとしても、それも経験です。
どのように表現したら伝わりやすいのか、もっと情報を渡すべきだったのか、やりとりをしながら学んでいきました。
2つの研修を終えて
今回も初めて学ぶことが多い研修だったかと思いますが、新卒メンバー全員が課題を完成することができました!
デザインを指示したり整合性を確認したりするのは独特なことで、経験がないと気付けないポイントも多々あり、苦戦しているメンバーもいました。
しかしその中でもわからないところは積極的に質問し、なぜミスをしたのか、なぜ必要なのかを押さえていました。
研修が終わってからも、先輩の案件データを見てもっと学びたいという声を上げたメンバーもいて、説明し質問に答えながら私も勉強になりました。
「レイアウト指示書 / デザインテスト」の研修について、新卒メンバーにコメントをもらいました!
「書くと却って混乱を招いてしまうこともあって、何をどこまで書いたらエンジニアにしっかり伝わるのか、必要な情報をまとめることがすごく難しいなと思いました。」
「指示箇所を言語化することや、わかりやすくまとめる時の言い回しなどが、国語的な問題ですが意外と大変だったなと感じました。」
「デザインテストを行うことで、ここは固定だな、ここは動かないとおかしいところだな、と自分が作っているレイアウト指示書を客観的に見ることもできました。また、複数のタスクを抱えた時のスケジュール管理の練習にもなったように思います。」
「実際にエンジニアの新卒とラリーをして学ぶという形式が実践に近くて、とても勉強になりました!」
新卒研修を終えて
これで全ての新卒研修が終了しました!
期間にして3か月という長い期間でしたが、新卒メンバー全員が「あっという間だった」と口にしていました。
走り抜けてやり切った表情ながら、研修が終わり本配属となることを思いやや緊張しているような新卒メンバー。
7月からは先輩のサポートなどの業務にアサインされており、デザイナーとしての日々がスタートしています。
![]()
研修後、新卒メンバーが新卒研修についての成果を発表する機会がありました。
改めて研修について振り返り、学んだことや苦戦したことを発表するにあたり、何度もスライド構成を検討したり、リハーサルを重ねて喋り方も改良したりしていました。
本気で良いものを作りたいという姿勢がすばらしく、新卒メンバーの最初のデザイナーとしての仕事だったと感じました。
ちなみに、上にある画像やこの記事のカバー画像に使用されている新卒メンバーの似顔絵イラストは、新卒メンバーの1人が作成しております!特徴を掴んでいてかわいらしいですね。
![]()
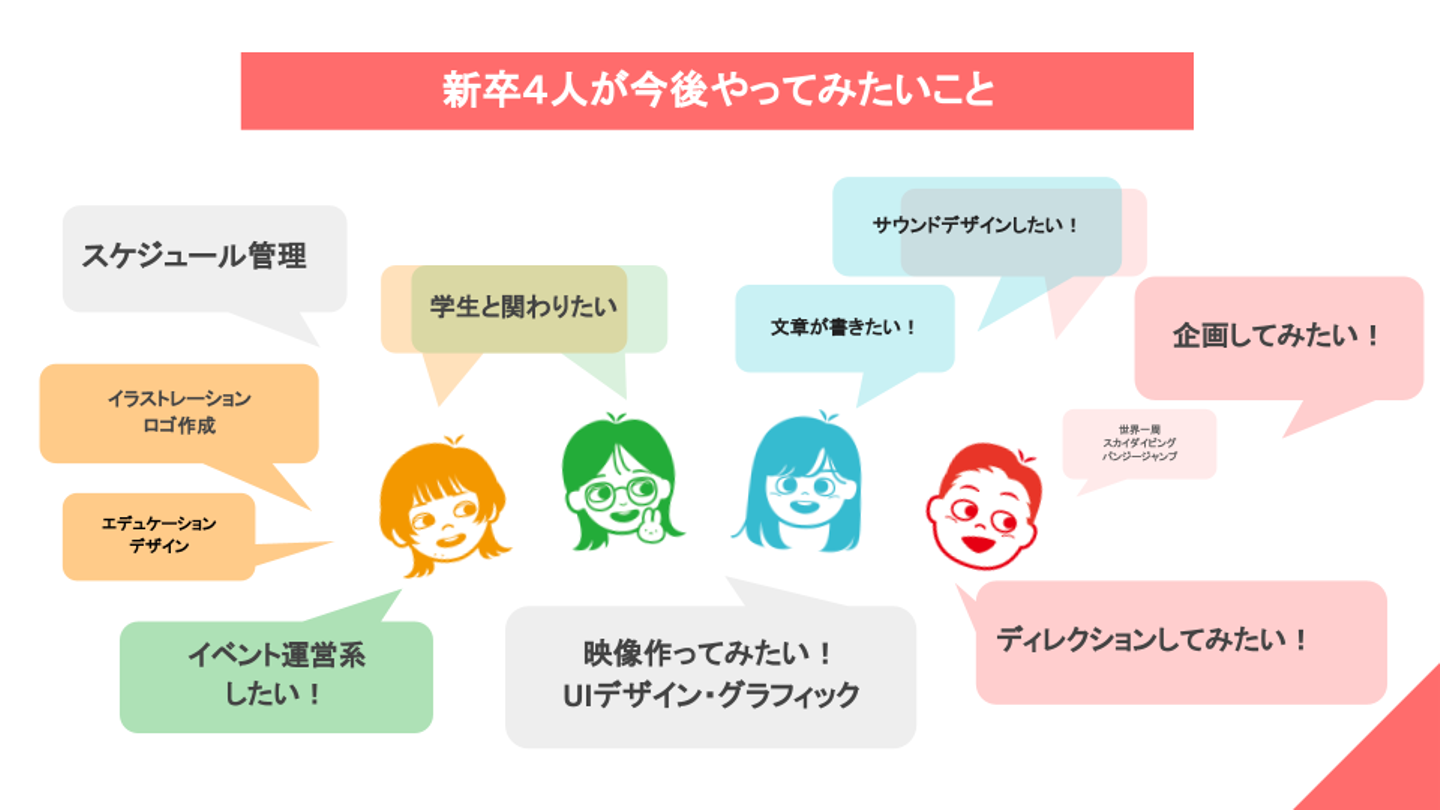
成果発表の場で最後に発表した新卒メンバーの「やってみたいこと」。
たくさんの興味関心のバイタリティーが何とも眩しい!
フェンリルは彼らのような「やってみたい」の姿勢を応援しています。
これからのみなさんの活躍を心から期待しています!
最後に
研修中に初めて学んだり実践したりしたことが多かったかと思います。失敗してしまったという経験に焦っている気持ちもあるかもしれません。
でもその失敗した経験こそが活きてくると、新卒研修から1年経った私は思っています。
今年度の新卒メンバーは、気付く目と素晴らしい積極性を持っています。
負けてられないなと背筋が伸びます!
私も去年感じたことで、今年の新卒メンバーも言っていたのですが、フェンリルの研修はとても丁寧で充実しているなと思いました。更に、年々アップデートを重ね、よりよくしようという姿勢があります。
今回初めて研修の運営側に携わり、その社外の仕事と変わらない本格的な取り組みにとても驚きました。
今年度の研修の反省点や気付きがきっと来年度の研修に組み込まれてくると思います。
来年、フェンリルの一員となる新卒のみなさん、ぜひ楽しみにしてくださいね!
3回に渡りフェンリルの新卒研修の模様をお送りしてまいりましたが、いかがでしたでしょうか?
フェンリルに興味を持ってくださったならば、とても嬉しいです!
いつか一緒にお仕事ができる日を心待ちにしております。
【過去の新卒デザイナー研修の模様はこちら】
/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)









/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)


/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)




