こんにちは、ネストエッグで広報・ブランディングを担当している岸畑です。
私たちが運営する貯金アプリfinbee(フィンビー)は、11月のオンボーディング改修を機に、段階的にアプリリニューアルをおこなっています。今回は、このリニューアルプロジェクトを統括するネストエッグの富宇賀と、プロジェクトのデザインを担当いただいたNeruの新井さまのインタビューです。
リニューアルの経緯やfinbeeのデザインで大切にしている点などのお話をうかがいました。
プロフィール
・トップ画像(左)
ネストエッグ マーケティング部 富宇賀直也
マーケティング領域のユーザー獲得とユーザーをどうリテンションさせるか、エンゲージメントをあげるのかといったグロース領域を担当。
・トップ画像(右)
Neru CEO / アートディレクター/ UXUI デザイナー 新井 俊樹
多数の企業のUIUXやブランディングを担当。約1年半前からfinbeeのアプリUIUXデザインを手がける。
Twitter @arai_toshiki
Neru https://ne-ru.com/
コア体験である「貯金開始」ユーザーを増やすための改修がきっかけでリニューアルに
ーーfinbeeのリニューアルに至った背景を教えてください。
富宇賀:もともとリニューアルはお題目ではありませんでした。finbeeは目標を作って貯金を始めるのがコア体験ですが、そこに至るまでに離脱しているユーザーが一定数いたんですね。コア体験に至る前に離脱するのはサービスとして大きな課題なので、ユーザーとのやりとりが最も多くユーザー目線に立ちやすいCS担当者と協議しながら、オンボーディング自体の改善をしようと考えたのが始まりです。
当時はいわゆるオンボーディングがなくて、ウォークスルー画面があるのみでした。会員登録後のネクストアクションはユーザー任せになってしまっていて、そこでつまずいてしまっている方も一定数いました。「なんのため/いつまで/どれくらい」お金を貯めたいのか。まずはオンボーディングでユーザーに意識してもらい、貯金を開始するところまでフォローをする必要があると考え、オンボーディング改善プロジェクトがスタートしました。
しかし、オンボーディングですべてを解決しようと思うと要素が盛り沢山になってしまい、結局UXを損ねてしまいます。検討を重ねる中で、オンボーディングで解決すべき課題とオンボーディング後に解決する課題を切り分けてUXを作るべきだという話になり、他の画面の設計も見直すことになったという流れです。
UIだけでなくユーザーの体験を含めたデザインを重視する改修を目指した
ーー元々はオンボーディングがきっかけでリニューアルに繋がっていったんですね。今回のプロジェクトのデザインを新井さんに依頼することにした背景や理由を教えていただけますか。
富宇賀:当時社内にデザイナーがいなかったというところが大きく、外部に依頼する必要がありました。パートナー候補を探していたところ、たまたまツイッターで流れてきた名刺デザインのツイートに興味を持ったのが最初ですね。
▼新井さん制作の名刺。ロゴがステッカーになっている。
名刺にここまでこだわる人ならきっといいデザインを作ってくれるだろうと感じ、そこからNeruさんの会社のサイトをみていくなかでウェブ、アプリ、名刺といったいろいろなジャンルのデザインをされている方だと知ってさらに魅力を感じました。
個人的な感覚ですが、特定のジャンルだけのデザインをしてる人よりも幅広くデザインをやっている人の方がUX領域に強い人が多いイメージがあります。というのも、ウェブにおけるユーザー体験とアプリにおけるユーザー体験は違って然るべきなので、複数ジャンルのデザインをしている方は自ずとUXについての思考の幅が大きくなるんですね。
オンボーディングの改善は、UIのみでなくユーザーの体験を含めてデザインする必要があったので、その領域まで任せられそうだと感じ声をかけさせていただきました。あとはDMでやりとりをさせていただいた後に現状を踏まえたアプリレビューをいただけたのもすごくよかったですね。
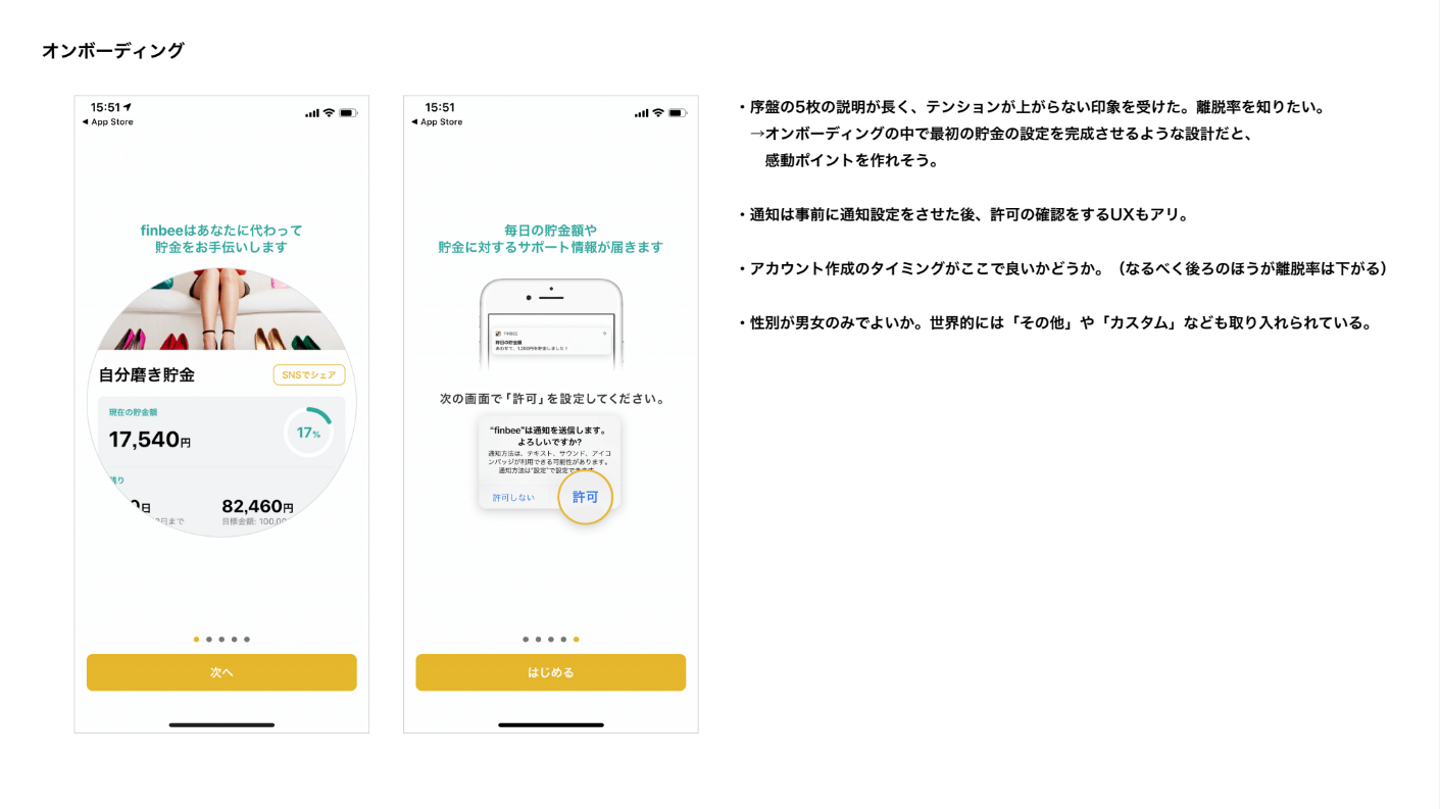
▼当時いただいたアプリレビューの一部

新井:事前のアプリレビューはいつもやるようにしていています。現状のアプリについて「ここを直した方がいいですよ」ということをまとめたようなものですね。やはり最初じゃないと初見のユーザーとして見れないので、初見の感想を半分メモ書き程度にまとめたものを出しました。これはアプリを把握する上で必要な作業で、これをやっておくと非常に話が早いのでなるべくやるようにしています。
富宇賀:内部情報を共有する前に芯を食った提案をいただけたので、このレベルの人なら安心して任せられそうだと思ったのと、主体的に先回りしてサクッと動いてくれ、コミュニケーションもスムーズな方だなと確信したので新井さんに依頼しました。
ビジュアルのかわいさはあるがUIUX含めた「デザイン統一」が課題。ネストエッグは金融系カルチャーのあるベンチャー
ーー当時、新井さんがご覧になったfinbeeの印象、ネストエッグの印象を教えて下さい。
新井:finbeeのデザイン面では、ビジュアルなどすごいかわいい部分が多いアプリだなと思いました。しかし、UIUXやデザインルールでは、あまり決まったデザイナーがいなかったようで例えばデザインデータががまとまっていなかったり、画面のルールも機能によってばらつきがあったりだったので、そこは直し甲斐がありそうだなと感じました。
富宇賀:初期の立ち上げ時にデザインいただいた会社がいて、そのあとにプチリニューアルを別会社に依頼をしているのですが、その間の引継ぎがうまくいっていないみたいだったんですね。アプリ全体のデザインガイドラインもない状態だったんじゃないかと思います。
新井:そうですね。例えばカラールールも定義されていなかったのでそこも含めて「デザインの統一」を意識してプロジェクトをおこなっていきました。
ーーだからこそ、オンボーディングだけでない段階的リニューアルになったのですね。ネストエッグの印象はいかがでしたでしょうか?
新井:金融系のカルチャーがあるベンチャーという印象があります。指示がきちんとしていたり、やりとりが丁寧で手堅い感じがありますね。
ー-経営陣が銀行やカード業界出身ということもあり、金融らしさはありながらも小所帯でクイックにできるところはベンチャーらしさがあるのかもしれませんね。
あえて一発で完全理解は目指さない。適切なタイミングと量の情報提供で、使いながら理解を深めることでわかりやすく
ーー今回のプロジェクトで意識したことを教えてください。
新井:アプリのコアな機能は出来上がっている中で整理をする仕事だったので、なるべく初めてのユーザーがわかりやすいようにと意識しました。
具体的には、コア体験である「貯金開始ユーザーを増やす」というゴールがあったのですが、アプリとして貯金の仕組みや銀行連携がどうしてもわかりにくいところがあるのでそこをいかに解消するかに一番時間を使いました。
ーー複雑になりがちな金融サービスを「わかりやすく、簡単に」することは私たちが大事にしている部分です。
新井:ユーザーが何も考えずに自然に使えるUIを理想的として、デモ版を非ユーザーに試してもらいながら検証しました。疑問を持たずに使えるかどうかをチェックして、理解していないところ、つまずいたところ、すんなり理解してくれるところの違いを確かめてフィードバックしていきました。
ーーその結果どのような解消方法になったのでしょうか。
新井:finbeeは、銀行口座連携なしで使える「つもり貯金」、「銀行口座連携貯金」、さらに銀行によって貯金の仕組みがちがっていて複雑です。一発で「つもり貯金」と「銀行口座連携貯金」のちがいを完全に理解させることが難しい結果でした。なので、あえて完全に理解していなくても使いながら理解が深まるようにしました。もちろんしっかり理解したい人は読めばわかるように設計もしています。
富宇賀:深い理解をしてもらうには情報のボリュームとタイミングが大事だと思っているので、ユーザーが欲しいタイミングでちょうどよい量の情報を提供できるように意識しています。
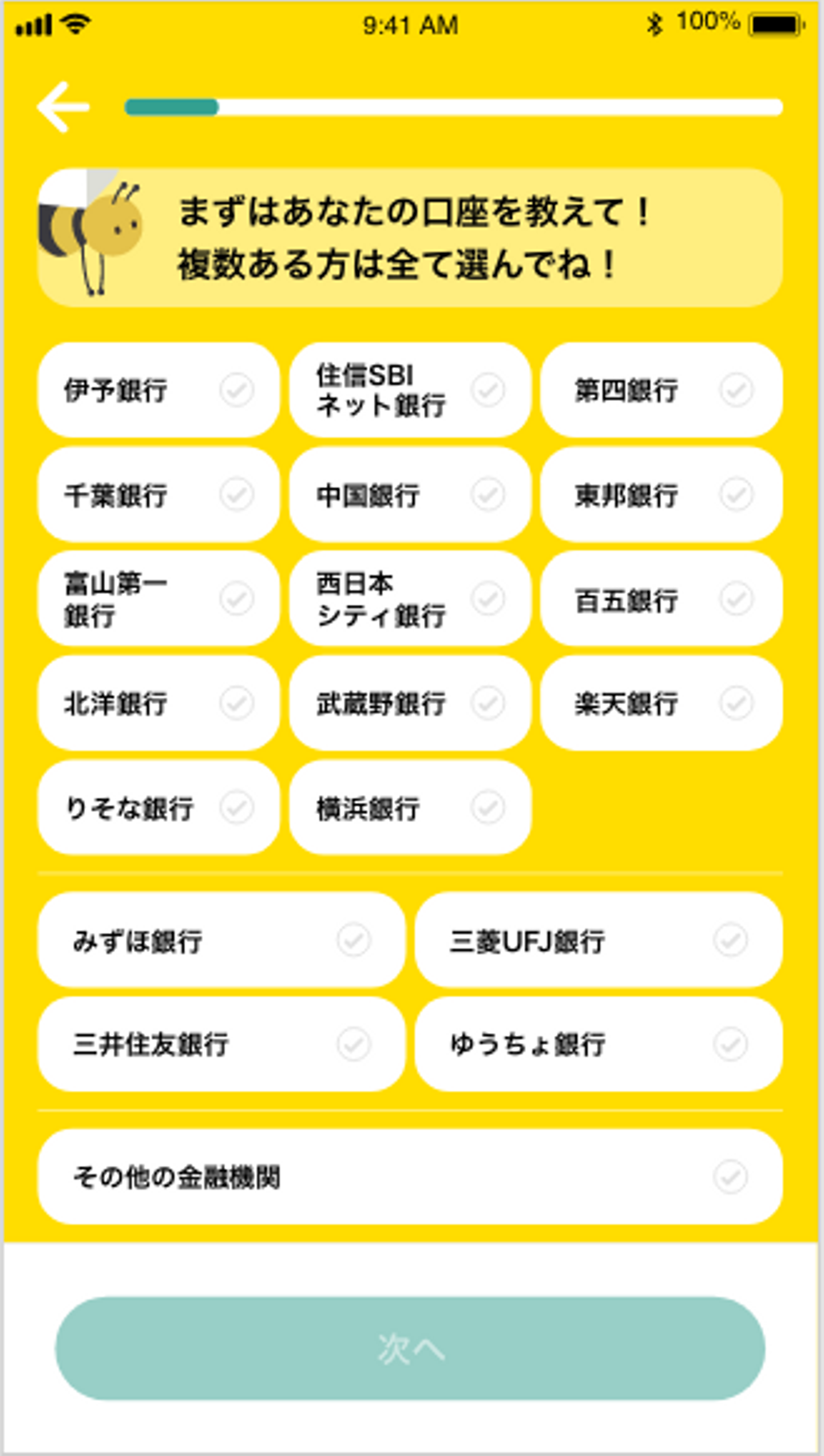
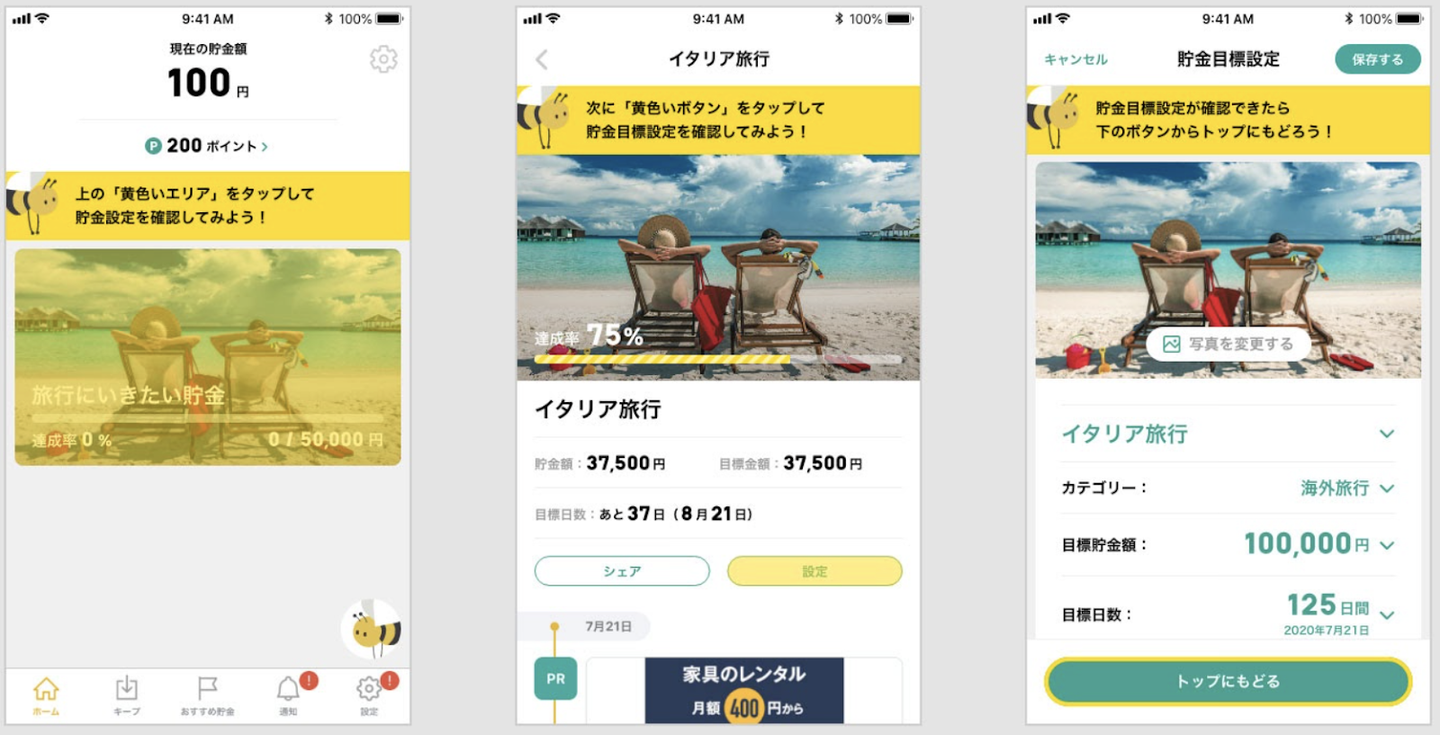
▼初めに所有している銀行口座を選択してもらい、提携銀行があれば「銀行口座連携貯金」、なければ「つもり貯金」のオンボーディングにルート分岐するように変更。

ーー完全に理解させてから使ってもらうことを目指すと、途中つまずいてコア体験の「貯金開始」に進めないこともあるので、しっかり理解したい人、理解が追いついてなくてもまずは使ってみたい人の両方に対応することで使いやすくしたんですね。
貯金額はfinbeeオリジナルフォントで貯金をもっと楽しく!
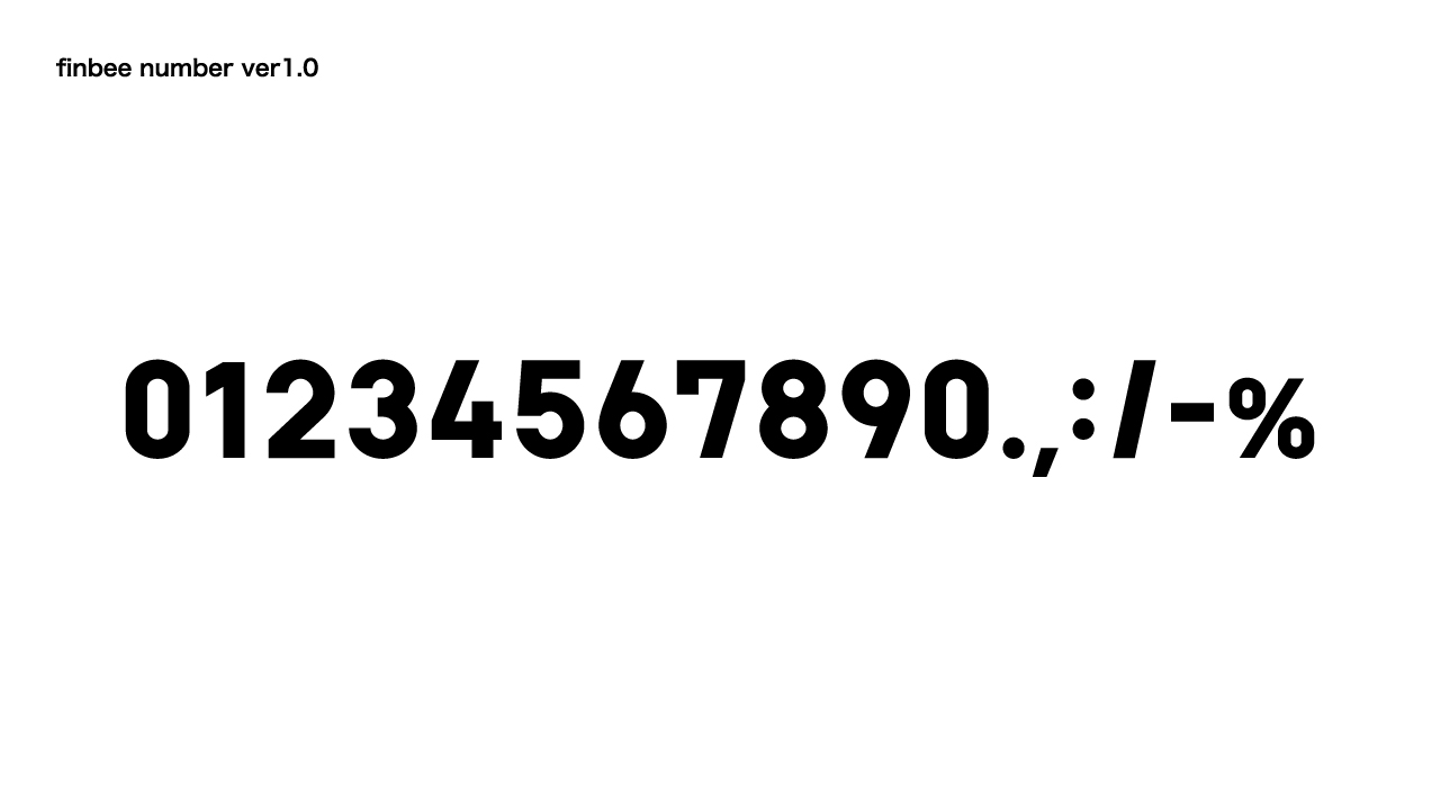
ーー今回、finbee用に新井さんにオリジナルの数字フォントを作成いただいたそうですね。

新井:貯金アプリなので画面上に数字が出ることが多く、かつ、数字を目立つように大きく出す機会が多いんですね。ですが、OSのデフォルトの数字を使ってしまうとデザインがあまりよくないので変更することにしました。
最初は既存のフォントを使おうとしたのですが、大人の事情で折り合いがつかずにフォント変更自体がなくなりそうだと聞いて、それは嫌だったので僕の方で「できますよ」と伝えてやることにしました。
ーー一肌脱いでいただき、本当にありがとうございます!フォントを変えていただいてアプリ自体がグッと洗練されたと感じました。Twitterでも「見やすくなった」という声もいただいています。フォント制作にあたって、こだわった点や意識されたことを教えてください。
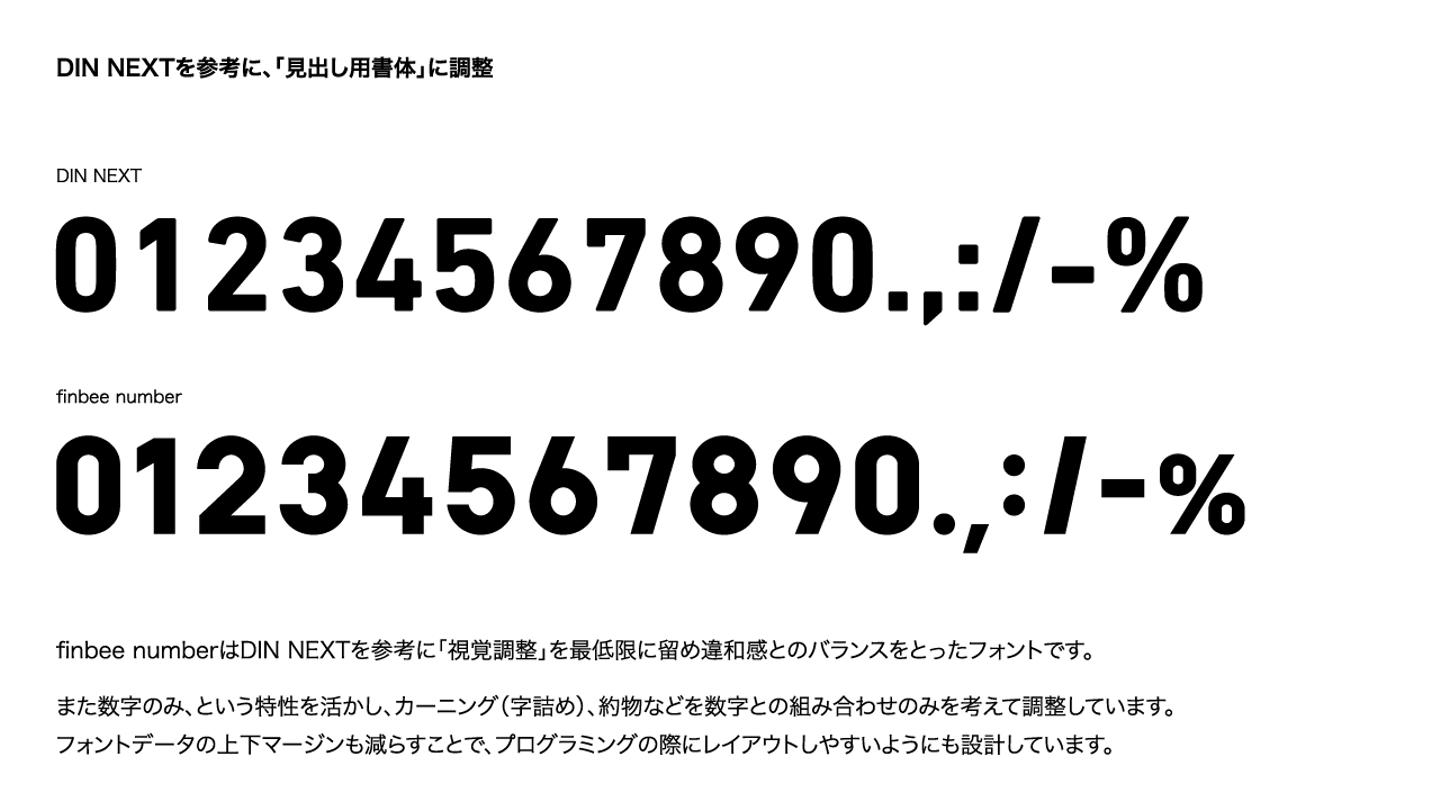
新井:いろいろとフォントを検証していたのがこれです。このDIN NEXTを参考にしながらフォントをつくっていくというゴールがありました。

新井:通常のフォントは太いところ、細いところが分かれていたり、円も正円でなく、細いところや太いところがあったり、読みやすくするために微妙な視差・錯覚調整がおこなわれています。
調整をわざと排除してカチッとさせることで違和感を出し、文字にしたときに通常のフォントだとすっと読めるところが何かカクカクしていて、あえて若干読みにくくするというオリジナルフォントの考え方があります。
それを参考にして錯覚調整をせずに多少可読性をあえて下げてポップで興味を引く書体にしようという狙いがありました。DIN NEXTを参考にして、割とカチッとしたルールに基づいて作っていってきました。
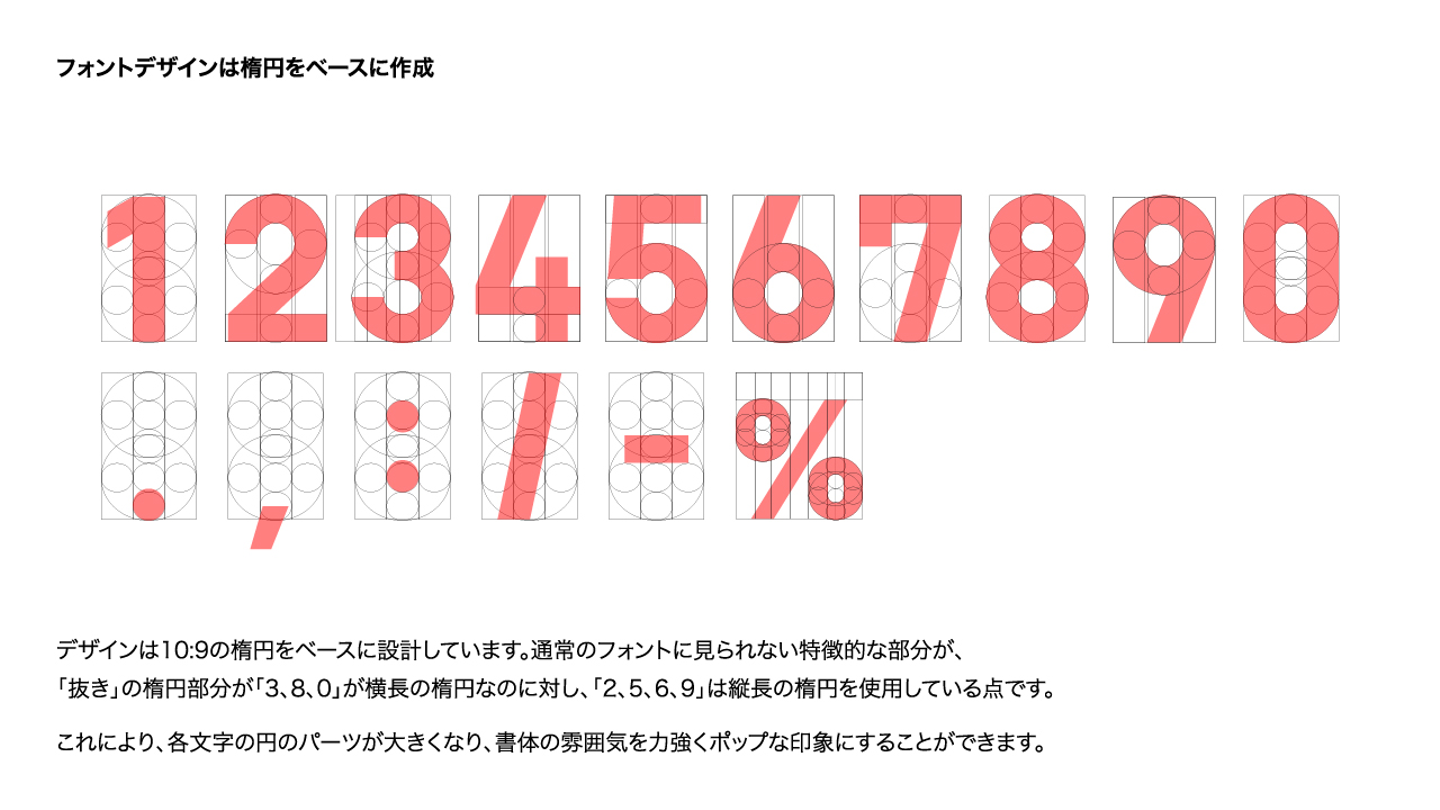
フォントはルールが重要なので同じルールに基づいて作っています。マニアックな話ですが、finbeeオリジナルフォントは楕円が基準になっていて「8」が一番ベーシックな形で横向きの大きな楕円と小さな楕円2つのルールにしています。「9」は縦向きの楕円を使っているんですね。通常はこれを正円にしたりするのですが、横と縦の楕円を織り交ぜたグリッドルールを作って、それに合わせて作字していきました。

あと特徴として「%」「,」などが揃うようになっています。通常のフォントだと、アルファベットの小文字を入れたときにそろうように設計されているのですが、今回は小文字がそもそもないので数字に合わせて個々の高さを上げたり、「%」のサイズのあえて少し小さくしていて、finbeeのアプリ内で使うことだけを目標にしました。
ーー数字とパーセントがセットになったときに数字が自然と目立ちやすくなっているんですね。あえて可読性を下げてひっかかりを作ることで、目がいきやすくなって、結果「見やすい」という評価につながっているんですね。
この他にフォント制作の過程で難しかったことはどんな点だったのでしょうか?
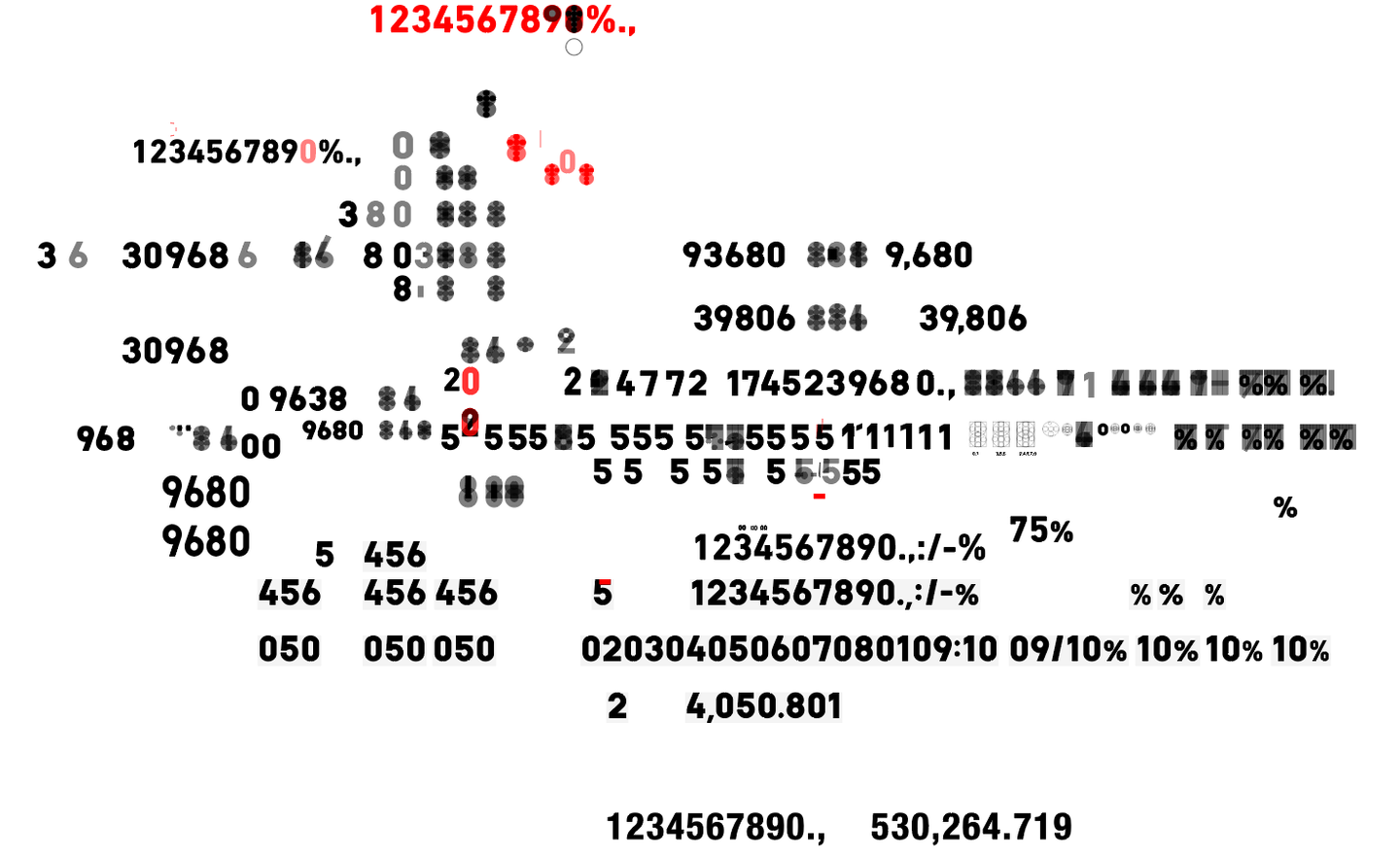
新井:想定したよりも時間がかかったことですね。きれいな形になることに時間がかかりました。「8」「3」は1個のルールでいけるので簡単なんですが、同じルールでいけない「2」や「5」は時間がかかりましたね。

ーー「5」がたくさんあって、悩んだことがうかがえます……!
富宇賀さん、完成したフォントをご覧になったときの感想はいかがでしたか。
富宇賀:すごくよかったですね。「楽しい/わくわく」するような軽やかさと金融サービスとしての「信頼感/力強さ」を感じました。
実際にアプリにフォントが導入されたものを見たときに「断然こっちのほうがいい!」というのを強く感じましたね。数字に温度が宿ったような感覚を覚えました。
ーー親しみやすさ、楽しさといったfinbeeらしさをより体現することができているように感じますよね。
わかりやすさの追求をしつつ、かわいらしさ、親しみやすさのあるブランドへ
ーーリニューアルしつつあるfinbeeのプロダクトへの感想をお聞かせいただけますか?
新井:まだ手が回ってない部分もありますがだいぶアプリの思想設計は、整理できて方針が示せるようになりました。機能が複雑なので、いかにわかりやすくするかと、同時にかわいらしさ、親しみやすさを出すかですね。
何も考えずにやると金融特有のお堅いアプリになりがちなので、そうならないように貯金というものを気軽に楽しくやってもらえるようなトンマナに徐々に調整できていると思います。
富宇賀:貯金を「気軽に楽しく」といったところは強化したいところなので、本当に新井さんにお願いできてめちゃくちゃよかったと思います。
ーー今後のfinbeeの進化について教えてください。
富宇賀:新井さんのデザイン作業はほぼ終わっていて、開発待ちのものがいくつかあるのでそれをやっていくことでUX向上に繋がっていくと考えています。
例えば、目標詳細画面です。ユーザーからの問い合わせも多い部分でもあるので優先的に取り組みたいですね。変更後は、ルール変更、目標名の変更、画像変更などもやりやすくなる予定です。
▼下記のようなコーチング機能が追加

また、UIUX改善で直接エンゲージメントをあげる、特定の数値をあげることは当然大事なのですが、今回のフォントの要素のようなブランディングに関わる部分もしっかりやることで「なんとなく使っていて楽しい」という状態にしていきたいと思っています。
/assets/images/3318715/original/45d74f33-5d6b-4a9d-8e47-7282b426652b?1545040788)


/assets/images/3318715/original/45d74f33-5d6b-4a9d-8e47-7282b426652b?1545040788)


