- ECサイトディレクター
- 総務・営業事務
- ECサイト構築エンジニア
- 他23件の職種
- 開発
- ビジネス
- その他
突然ですがみなさん、GAS(Google App Script)ってご存知ですか?
Googleが提供してくれている各種サービス間の自動化を図るサービスですね。
ExcelマクロやOfficeスクリプトのGoogle版みたいな認識です!
今回は、Googleスプレッドシートで商品コンテンツの管理をしていた時にエクスポートし忘れた情報があり「もう一回エクスポートし直すのめんどくさいな〜」と思ってたのですが、
「あれ?GASでShopify API叩いたら早いんじゃね?」と思ったのでここで備忘代わりに共有できればと思っております!
準備
アクセストークンを発行しよう
さあ、まずはアプリ(GAS)がShopifyにアクセスできるようにトークンを発行していきましょう。
発行というとどっかから「発行」ボタンを押すイメージかもしれませんが、Shopifyへの追加機能はサードパーティーアプリ経由が主流なので、形としてはShopifyアプリを作成する形となります。
アプリを作成しよう
設定 > アプリと販売チャネル > アプリを開発
初めての場合は「カスタムアプリ開発を許可」します。
アプリを作成 > アプリ名を入力
ここまでを完了するとアプリが作成されます。
アプリ権限の設定をしよう
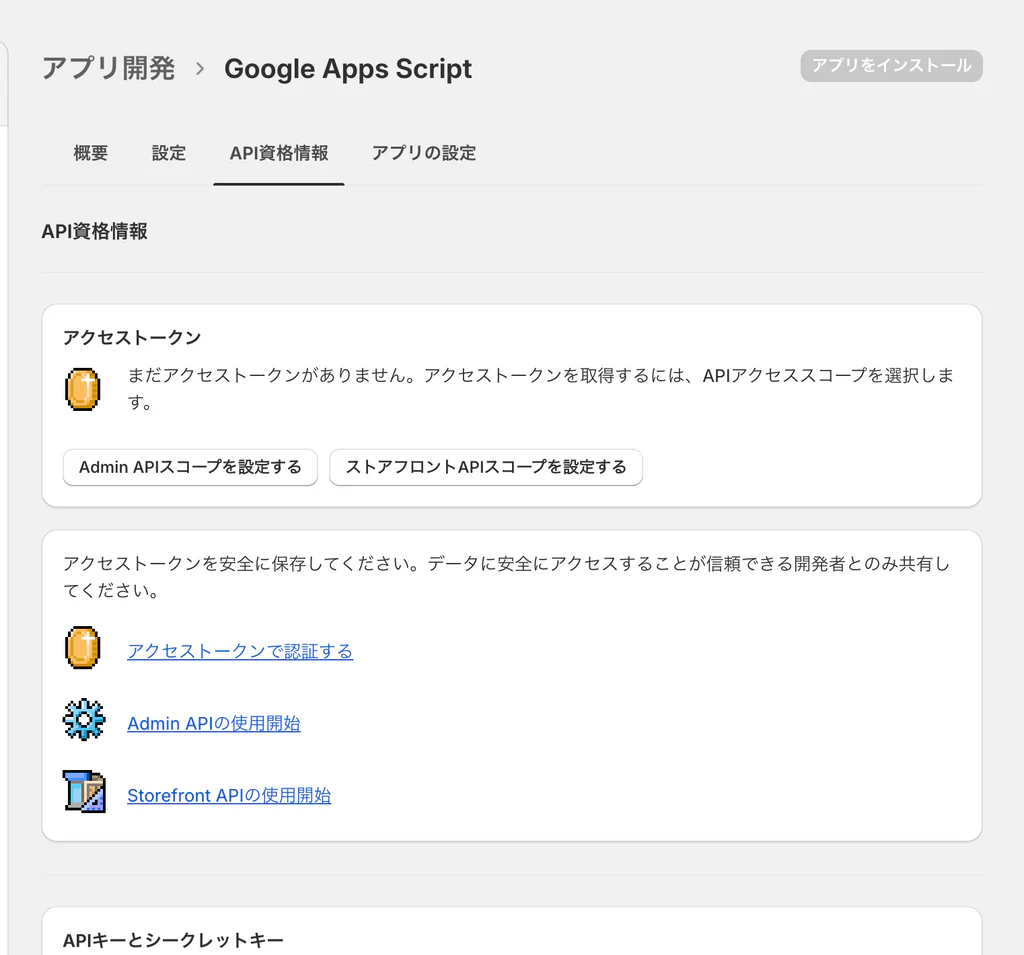
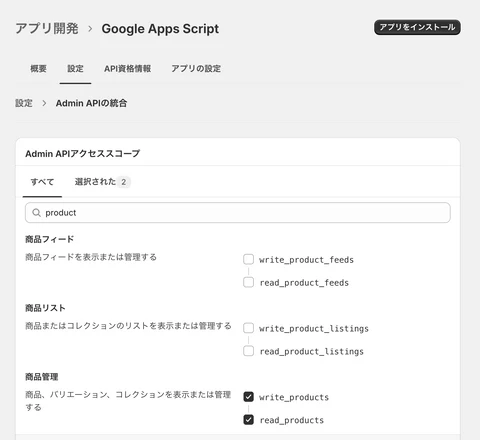
作成したアプリ > API資格情報からAdmin API スコープを設定します。
セキュリティのためになるべく必要最低限にしておくことを推奨いたします。(後から変更も可能だし)
今回は、write_products権限を設定します。
write権限を選択するとread権限を同時にチェックされる、こういうUIがいけてますよね


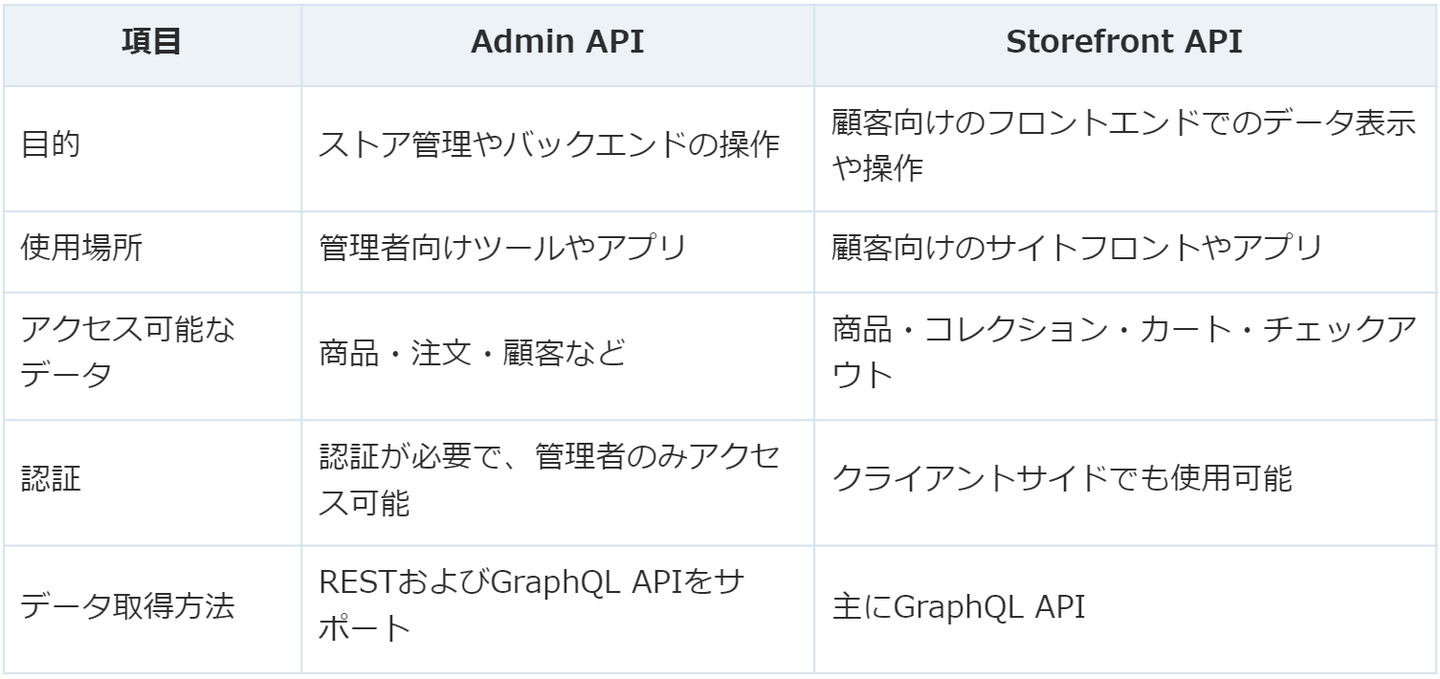
ちなみにAdmin APIとStorefront APIの違いは↓

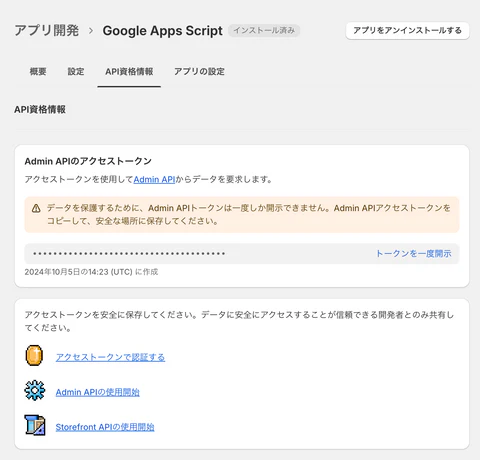
アプリをインストールしよう
右上のボタンか、同じ画面にある「アプリをインストールする」ボタンからインストールしてください。
これでようやくAdmin APIのアクセストークンを取得できます!

Googleスプレッドシートを開こう
適当にスプシを作成してください!
↓とりあえずA列に商品のhandleでも入れておきましょう

Apps Scriptにコードを書こう
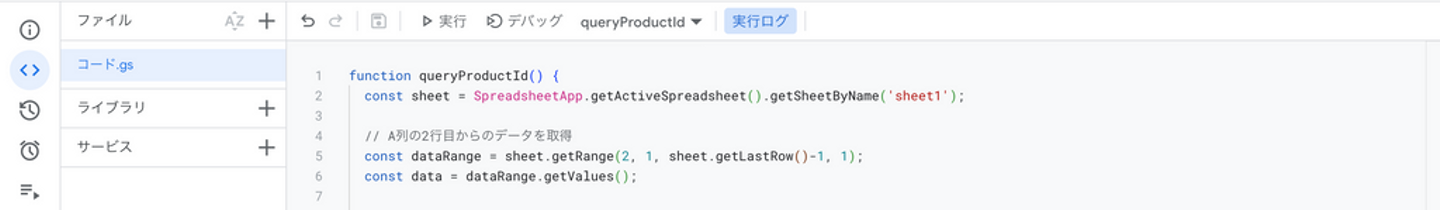
リボンバーの拡張機能 > Apps Script
に、これをコピーして環境に合わせて色々書き換えましょう
2行目:シート名
8行目:myshopifyドメイン名
9行目:アクセストークン
実行してみよう
環境に合わせた書き換えが終わったらついに「実行」ボタンを押下
(3行程度なら5秒で実行完了になるはず)

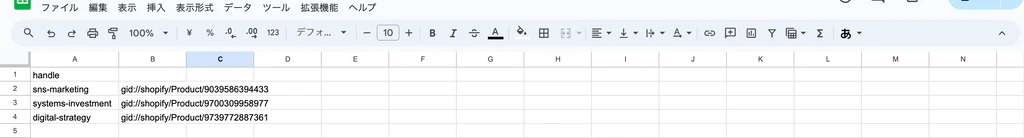
結果
なんとびっくりB列に変なIdが追加されていますね!

ユースケースについては模索中ではあるのですが、ちょこっとAPI使って何か書き換えたいなーって時や、追加でこのデータも取得したいな~って時に役立つのではないでしょうか!
(Matrixifyの料金高いって感じてる人はこの方法で無料で商品一括編集できちゃうかも、、)
- Shopify APIとGASのレート制限には気をつけて、、!
それでは良いShopifyライフを!!
コード紹介
function queryProductId() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('your-sheet-name'); // シート名を指定
// A列の2行目からのデータを取得
const dataRange = sheet.getRange(2, 1, sheet.getLastRow()-1, 1);
const data = dataRange.getValues();
const shopifyGraphQLEndpoint = 'https://your-domain-name.myshopify.com/admin/api/2024-07/graphql.json';
const ACCESS_TOKEN = 'your-access-token';
const responses = [];
// A列の2行目からのデータを1行ずつ処理
for (let i = 0; i < data.length; i++) {
const inputValue = data[i][0];
if (inputValue) {
const query = `
query {
products(first: 1, query: "handle:${inputValue}") {
edges {
node {
id
}
}
}
}
`;
const options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json',
'X-Shopify-Access-Token': ACCESS_TOKEN,
},
'payload': JSON.stringify({ query: query })
};
try {
const response = UrlFetchApp.fetch(shopifyGraphQLEndpoint, options);
const json = JSON.parse(response.getContentText());
if (json.error) {
// GraphQLのエラー文が存在する場合、エラーの内容を表示
const errorMessage = json.errors.map(error => error.message).join(", ");
responses.push([`Error: ${errorMessage}`]);
} else if (json.data) {
const productsId = json.data.products.edges[0].node.id || 'No Id';
responses.push([productsId]); // 結果をB列用に配列に格納
} else {
// データが正しくない場合の処理
responses.push(['Error: Unexpected response format']);
}
} catch (error) {
responses.push([`Fetch error: ${error.message}`]);
}
} else {
responses.push(['No input']);
}
}
// B列の2行目以降に結果を書き込む
sheet.getRange(2, 2, responses.length, 1).setValues(responses);
}
function queryProductId() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('your-sheet-name'); // シート名を指定
// A列の2行目からのデータを取得
const dataRange = sheet.getRange(2, 1, sheet.getLastRow()-1, 1);
const data = dataRange.getValues();
const shopifyGraphQLEndpoint = 'https://your-domain-name.myshopify.com/admin/api/2024-07/graphql.json';
const ACCESS_TOKEN = 'your-access-token';
const responses = [];
// A列の2行目からのデータを1行ずつ処理
for (let i = 0; i < data.length; i++) {
const inputValue = data[i][0];
if (inputValue) {
const query = `
query {
products(first: 1, query: "handle:${inputValue}") {
edges {
node {
id
}
}
}
}
`;
const options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json',
'X-Shopify-Access-Token': ACCESS_TOKEN,
},
'payload': JSON.stringify({ query: query })
};
try {
const response = UrlFetchApp.fetch(shopifyGraphQLEndpoint, options);
const json = JSON.parse(response.getContentText());
if (json.error) {
// GraphQLのエラー文が存在する場合、エラーの内容を表示
const errorMessage = json.errors.map(error => error.message).join(", ");
responses.push([`Error: ${errorMessage}`]);
} else if (json.data) {
const productsId = json.data.products.edges[0].node.id || 'No Id';
responses.push([productsId]); // 結果をB列用に配列に格納
} else {
// データが正しくない場合の処理
responses.push(['Error: Unexpected response format']);
}
} catch (error) {
responses.push([`Fetch error: ${error.message}`]);
}
} else {
responses.push(['No input']);
}
}
// B列の2行目以降に結果を書き込む
sheet.getRange(2, 2, responses.length, 1).setValues(responses);
}
/assets/images/17649263/original/2fb9c3ce-87a3-44eb-85fc-121452584643?1713494915)
