こんにちは、さこです。
最近は業務で「Figma」を使用する機会が増えてきました。
個人的にはこれまで、Adobe XDを使用することが多かったのですが、サービス終了によりFigmaに切り替えた人も多いのではないでしょうか?
今回は、Figmaを使う人が最初にインストールするべきおすすめプラグインを紹介します。
Figmaのプラグイン機能
Figmaのプラグイン機能は、ユーザーがデザインツールを拡張し、新しい機能やワークフローを追加できる機能です。
プラグインを利用することで、基本操作ではできない操作を可能にしたり、デザイン作業の効率をあげることができます!
Figmaコミュニティや開発者によって開発され、多くの便利なプラグインが公開されています。
プラグインはFigmaコミュニティーから探せます。
Figma(フィグマ)の作業効率がグッと上がるおすすめプラグイン7選
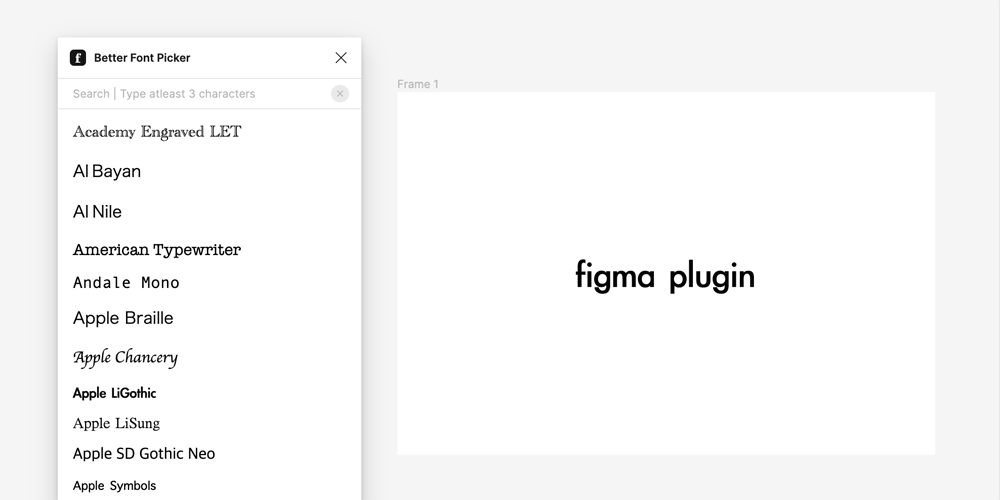
Better Font Picker
フォントをプレビューしながら選択できるプラグインです。
通常だとフォントを選択するとプルダウンが閉じてしまい少し使いづらいですよね。
Better Font Pickerを使うと、効率よく好みのフォントを探すことができて便利です!
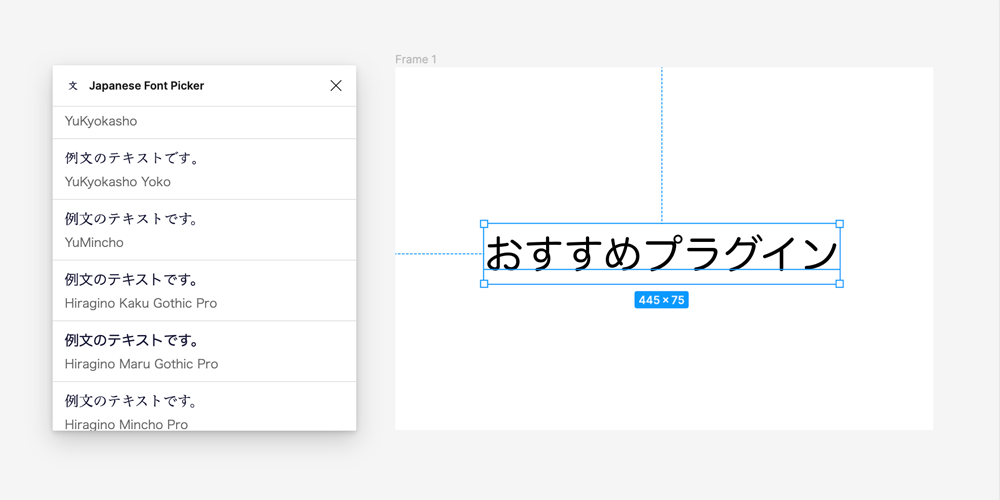
Japanese Font Picker
前述のBetter Font Pickerの日本語フォントバージョンです。
Better Font Pickerは日本語フォントに対応していないため、日本語フォントを使用する時はJapanese Font Pickerが便利です。
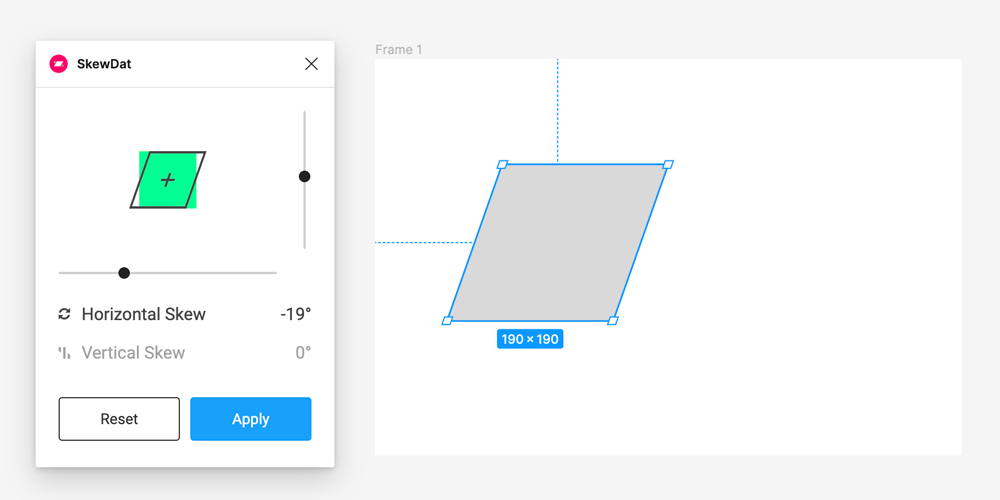
SkewDat

図形やテキストを斜めに変形させるプラグインです。
Figmaの標準機能では、オブジェクトを斜めに変形させることができません。
プラグインを使うことで簡単に変形させることができます!
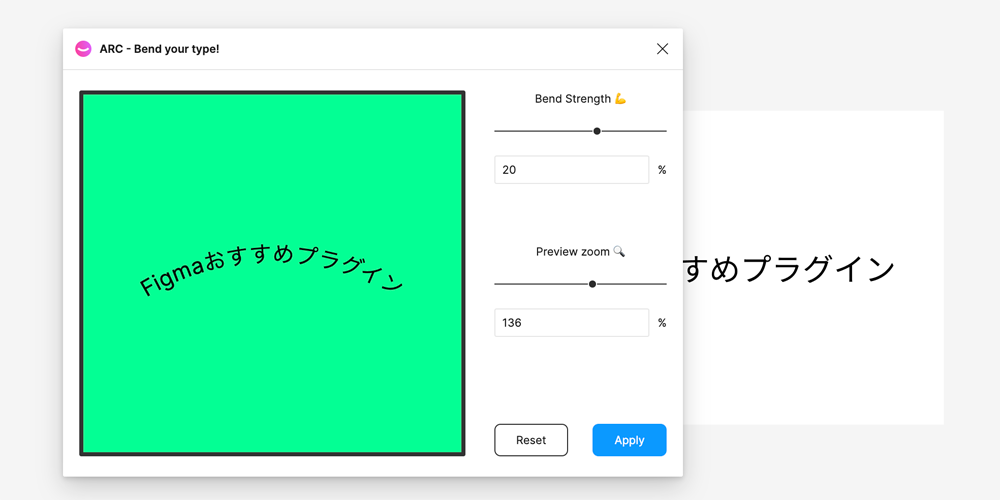
arc
arcはカーブに合わせてテキストを変形させるプラグインです。
こちらもFigmaの標準機能には備わっていないのですが、プラグインを使用することで簡単にデザインすることができます。
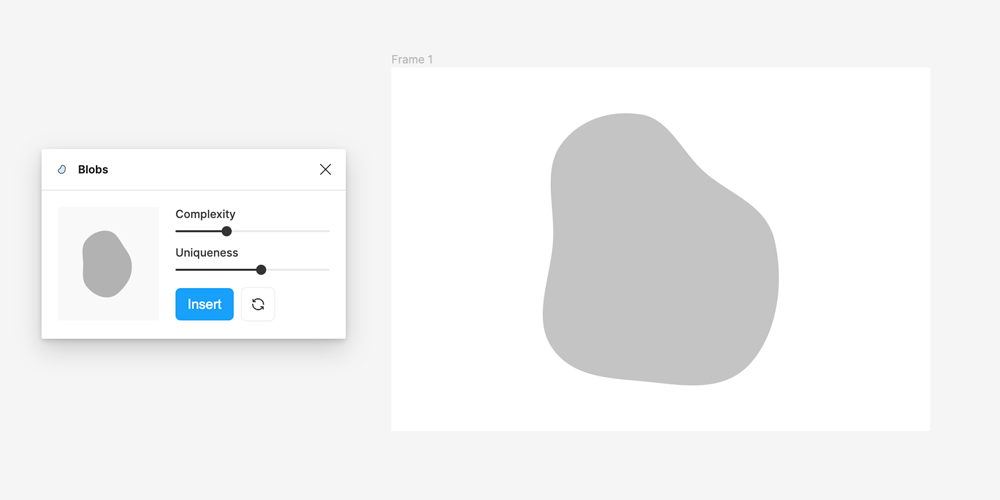
Blobs
クニャと歪んだシェイプが生成できるプラグインです。
歪み具合なども調整でき、ランダムで変形させることもできるのでちょっとしたあしらいに使えて便利です。
おしゃれなシェイプが簡単に作れる万能プラグインです!
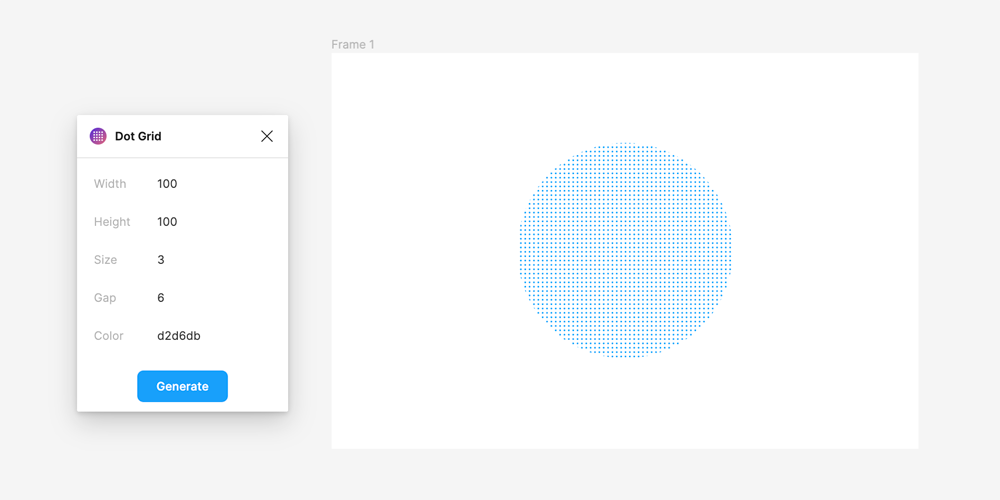
Dot Grid
あしらいに欠かせないドットを大量に生成できるプラグインです。
ドットの大きさ、全体の大きさ、ドットの間隔などを調整し、ボタンをクリックするとドットが簡単に生成できます。
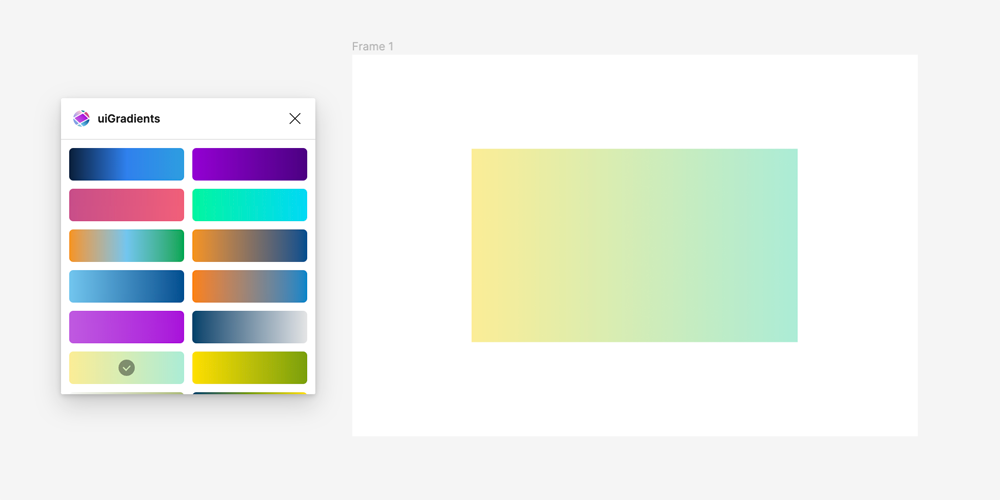
uiGradients
きれいなグラデーションを生成できるプラグインです。
ワンクリックで様々なグラデーションが作れ、即戦力のグラデーションが揃っているのでかなり重宝します。
まとめ
今回は、Figmaで最初にインストールするべきおすすめプラグインを7つ紹介しました!
プラグインを使うことで、基本操作ではできない操作を可能にしたり、デザイン作業の効率をあげることができます。
是非活用してみてください!
/assets/images/8395104/original/393222d8-af2a-486b-93e5-af8be7dda453?1640252966)









/assets/images/8395104/original/393222d8-af2a-486b-93e5-af8be7dda453?1640252966)

