こんにちは。お久しぶりです。
デザインチーム所属のKumakiです。
去年、アルバイトとしてyepとご縁のあった私ですが、
今年の4月、専門学校を卒業して正式にyepの仲間入りを果たしました。
そして、入社から約2ヶ月の間、
デザインチームの新人研修を受けさせていただき、
5月29日(金)に研修発表会を行いました。
ということで今回は、
デザインチームの研修(以下デザイン研修)の内容や、
制作したもの、発表会の様子などをお届けできればと思います!
デザイン研修について
デザイン研修は、4月2日~5月22日の期間で行われました。
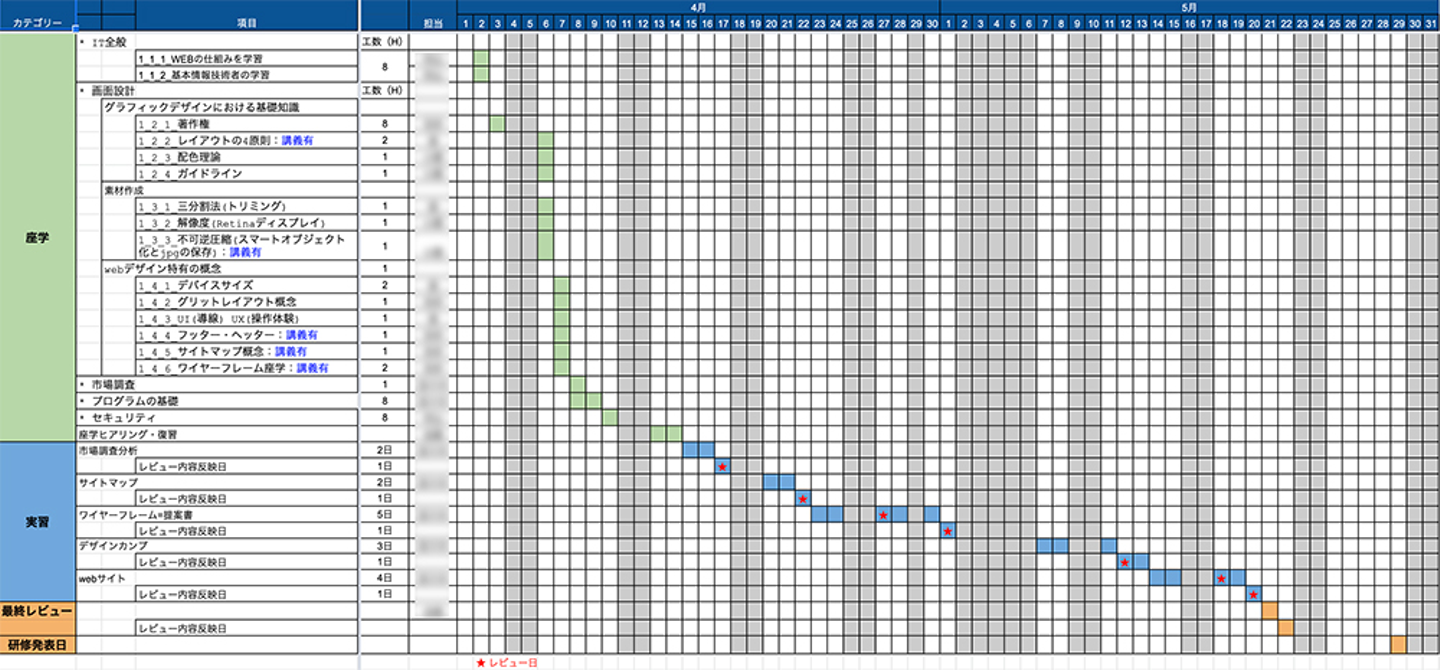
下の画像のようにスプレッドシートで
スケジュールやカリキュラムごとの工数を管理し、
このスケジュールを元に研修を進めていきます。

デザイン研修のスケジュールシート
また、上のスケジュール表にもありますが、
デザイン研修は「座学」と「実習」の2つのカテゴリーに分かれています。
まず、座学から順番に学んだことについて紹介していきますね。
座学
デザイン研修が始まって最初の2週間は、「座学」の学習を行いました。
座学では、デザインチームの先輩方から講義をしていただいたり、
教本を読んだりして、IT全般やデザインの基礎知識を学びます。
「レイアウトの4原則」などのデザインの知識はもちろんのこと、
「Webの仕組み」や「著作権について」「セキュリティについて」など
実際の案件に入る際に知っておくべき知識も学ぶことができます。
基本的に、1つの科目につき1時間~1日の工数で学んでいきます。
1日の最後には、科目を担当した先輩方とのヒアリングが行えるので、
学習内容でわからないことがあれば、そちらで質問することもできます。
実習
座学のカリキュラムが終わると、次は実習の科目に入っていきます。
実習では、yepのデザインチームが実際に案件で行なっている
制作フローを元に、課題物を作成していきます。
(あくまで制作フローを元にしているだけなので、実際のフローと異なる場合がございます)
制作するもの
今回の実習では「株式会社United Journey」という
架空の不動産企業のリクルートサイトを作成することになりました。

制作の際はデザインチームの先輩にお客様役をしてもらい、
お客様とご相談しながら作業を進めました。
作業工程
実習の作業工程は
「市場調査分析」「サイトマップ作成」「ワイヤーフレーム作成」
「デザインカンプ作成」「HTMLコーディング」の5つになります。
また、工程ごとにレビュー日(スケジュール表の赤い星マーク)が
設けられており、レビュー日ではデザインチームの先輩方から、
制作したものへのレビューをいただくことができます。
レビューの中には目から鱗なご意見もあり、
プロの視点から見た制作物の改善点などを知ることができるので、
とても勉強になりました。
市場調査分析(作業時間:3日)
まずはじめに、他社のリクルートサイトの調査を行います。
「株式会社United Journey」は不動産業をメインに経営している企業なので、
同業あるいは近しい企業のリクルートサイトを調査していきます。
コンテンツやターゲットなどをスプレッドシートにまとめ、
調査してわかったことなどもまとめました。
このまとめは、後の工程を進めていく中で参考にしています。
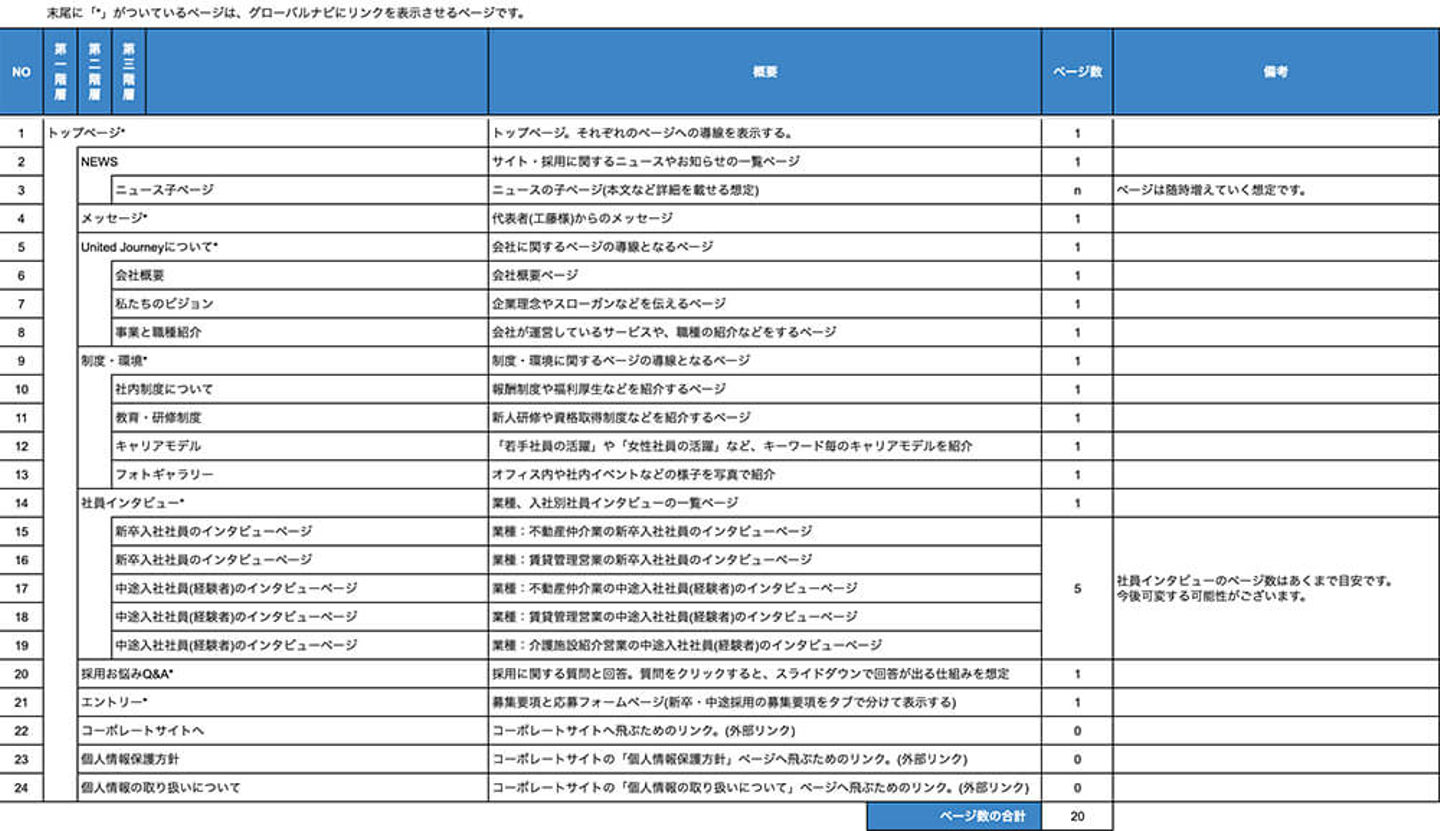
サイトマップ作成(作業時間:3日)
市場調査分析の内容を元に、リクルートサイトのサイトマップを作成します。
どんなページが、どれだけの数あるかを一覧できるようになっています。

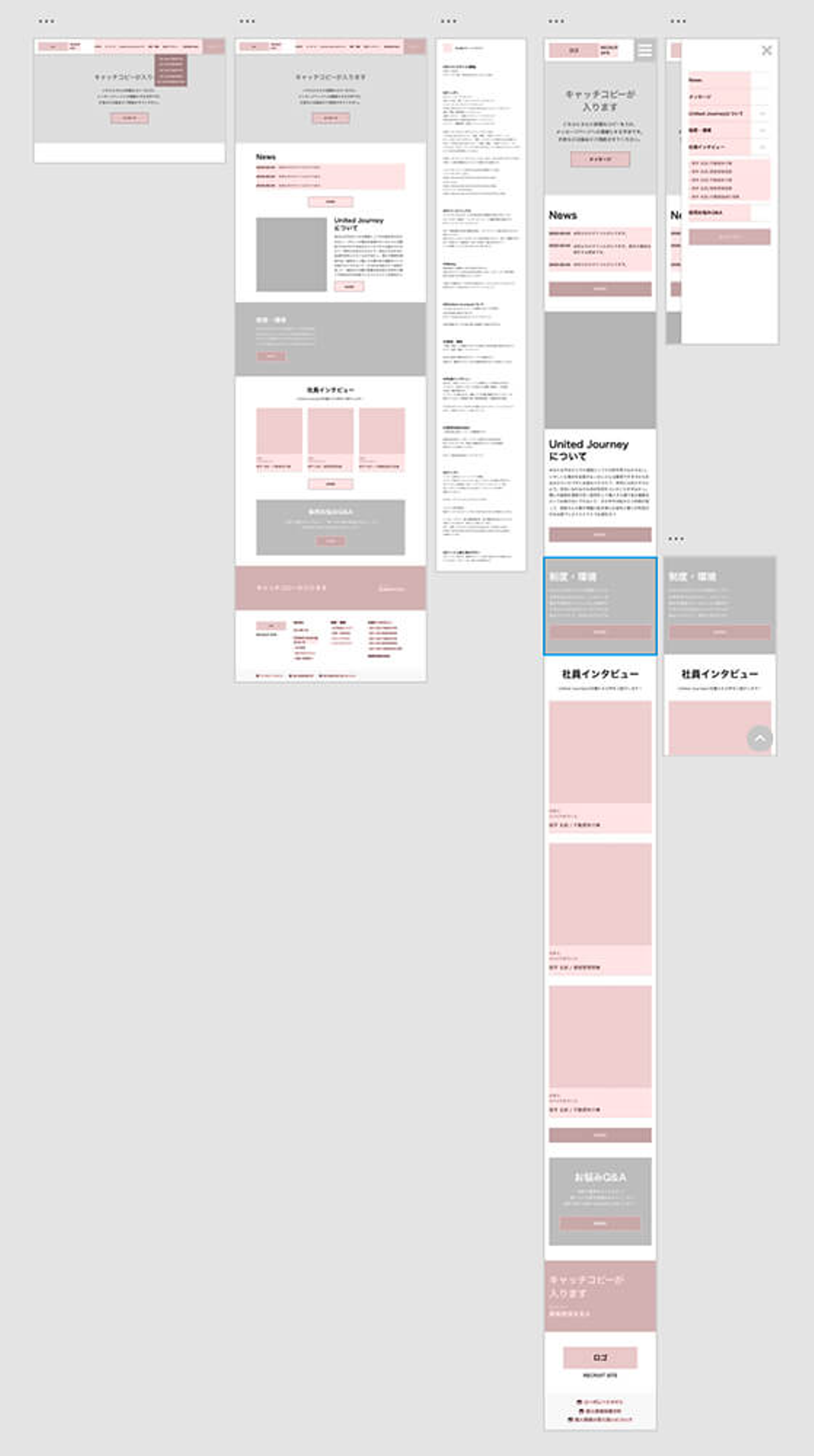
ワイヤーフレーム作成(作業時間:6日)
デザインを制作する前に、ワイヤーフレームを用いてコンテンツの
掲載方法などをお客様に提案します。
今回の研修では、デザイン・コーディングを作成するのは
トップページとエントリーページの2ページのみなので、
ワイヤーフレームも2ページのみ作成しています。

トップページのワイヤーフレーム

エントリーページのワイヤーフレーム
「Adobe XD」というソフトを用いて、
上の画像のようにコンテンツの流れや細部などをまとめています。
デザインカンプ作成(作業時間:5日)
ワイヤーフレームを元にデザインを制作していきます。
お客様の「若い世代をターゲットに、真面目な印象のサイトにしたい」
というご要望というご要望からデザインを詰めていきます。

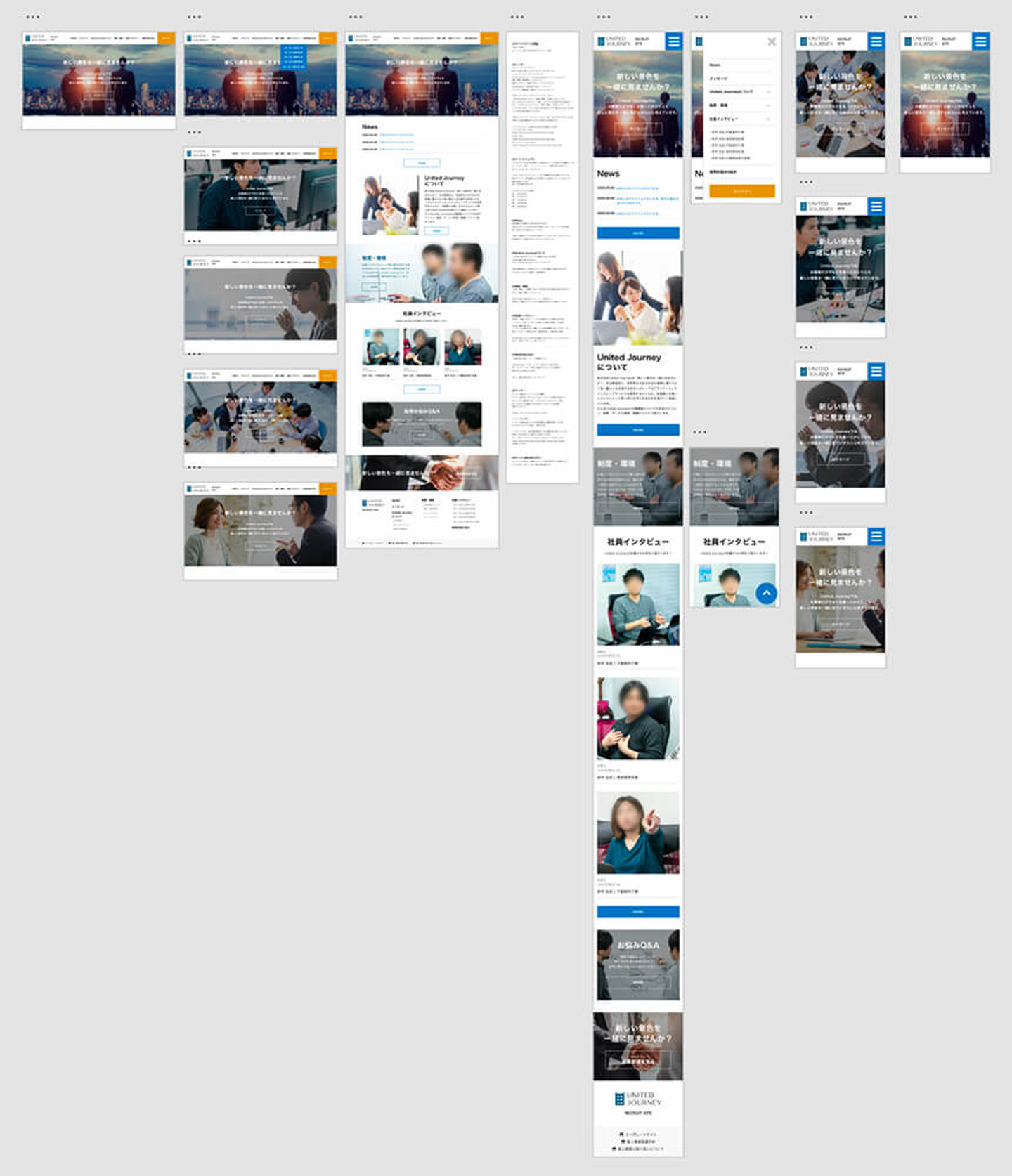
トップページのデザイン
配色は、ロゴに使われているブランドカラーの青色よりも
少し明るめの青色を基調にしつつ、差し色に明るいイエローを用いることで
若々しさと真面目な雰囲気を両立させたデザインにしています。
また、リクルートサイトはその会社で働きたいと思わせることや、
その会社の雰囲気を知るためのサイトなので、働いている様子や、
雰囲気がイメージできるような、人物を用いた画像を多く取り入れています。

メインビジュアルイメージ
グローバルナビゲーションには、サイト内の主なコンテンツである
「News」「メッセージ」「United Journeyについて」
「制度・環境」「社員インタビュー」「採用お悩みQ&A」「エントリー」の
7つのリンクを載せています。
エントリーボタンは、リクルートサイトにおいて
一番重要な部分となるページへのリンクになるので、
他のリンクよりも目立つようデザインに差をつけています。
また、トップページのメインビジュアルには
United Journeyの企業理念である「新しい景色を一緒に見ませんか?」という
コピーとともに、United Journeyの代表からの
メッセージページへリンクするようになっています。
メインビジュアルより下には、グローバルナビゲーションにある
メッセージ以外のページへの導線となるコンテンツを順番に掲載しています。

ドロップダウンメニュー例
また、「United Journeyについて」「制度・環境」「社員インタビュー」の
3つについては、ホバーするとドロップダウンメニューで下層ページへの
リンクが表示されるようになる想定です。
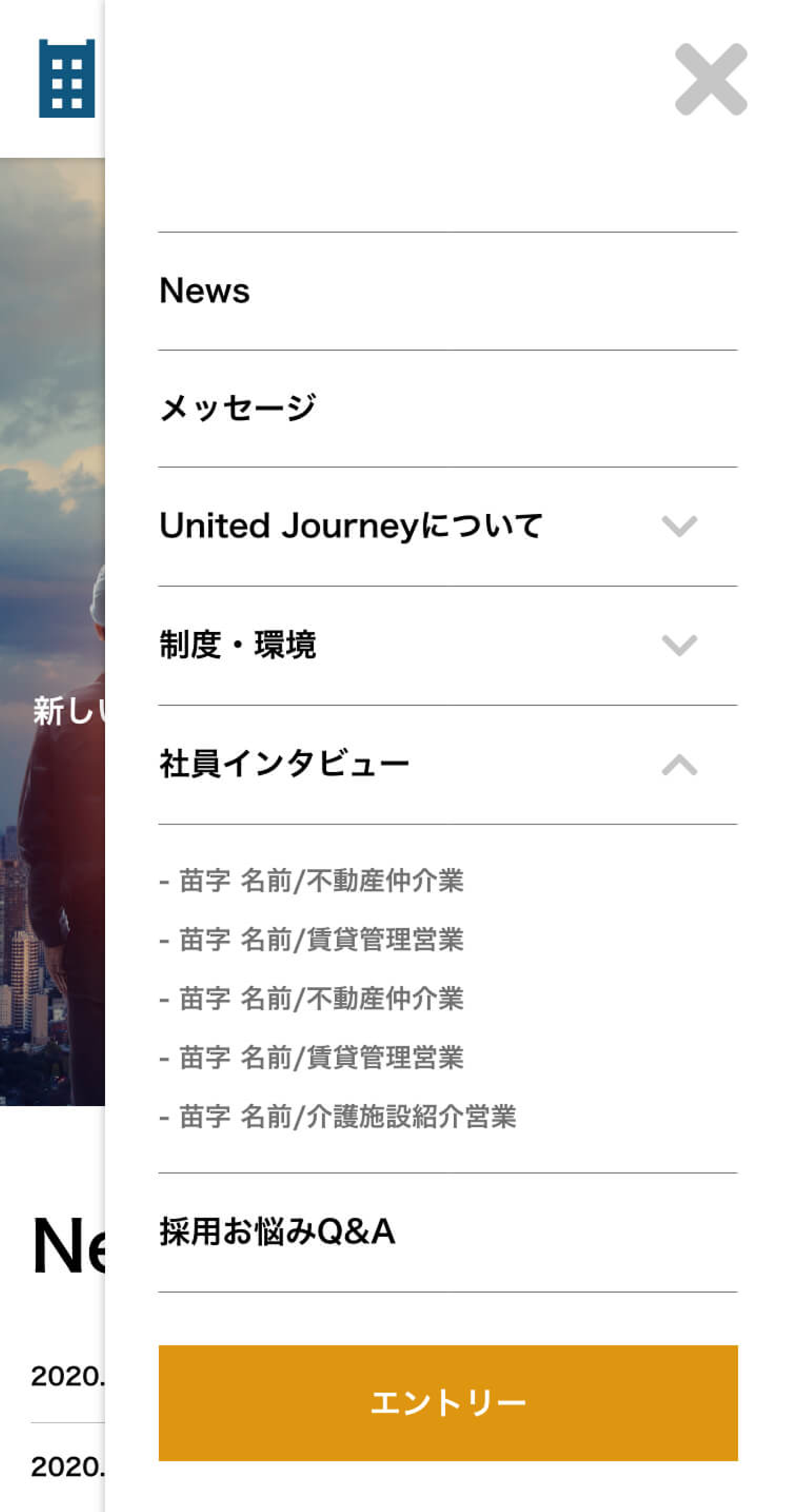
スマートフォン版の場合、
ハンバーガーメニューになり、タップすることでメニューが表示されます。

スマートフォン版メニュー
「United Journeyについて」「制度・環境」「社員インタビュー」は
アコーディオンメニューによって、PC版同様に下層ページへの
リンクが表示される仕様になっています。

PC版フッター
フッターは、サイトマップの役割も兼ねているので、
下層ページへのリンクを表示していますが、
スマートフォン版はヘッダーのハンバーガーメニューで下層ページの
リンクが見える仕組みになっているため、不要と判断し表示させていません。

スマートフォン版フッター
また、フッターの下部にはUnited Journeyのコーポレートサイトなどへの
外部リンクも掲載しています。


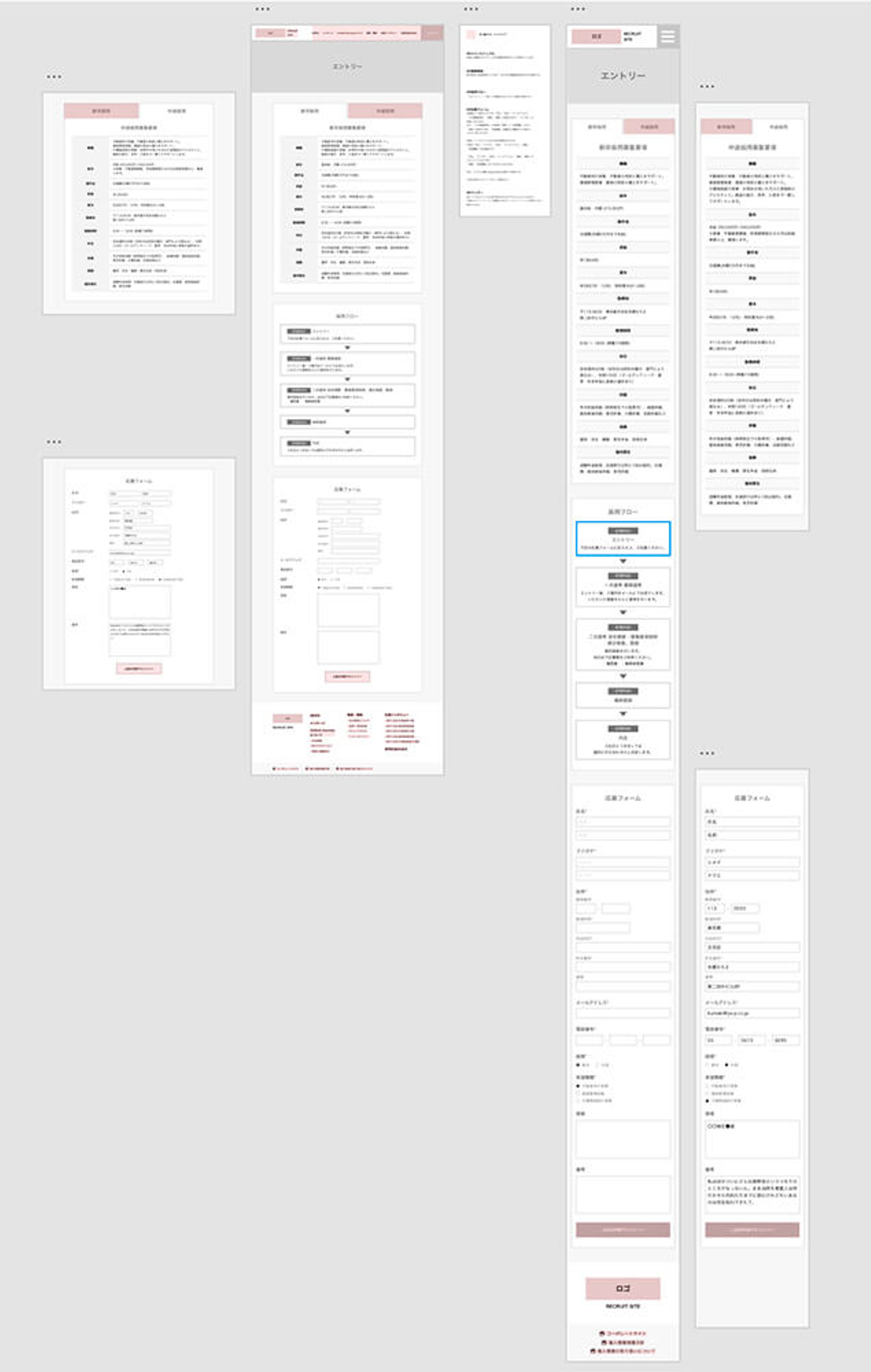
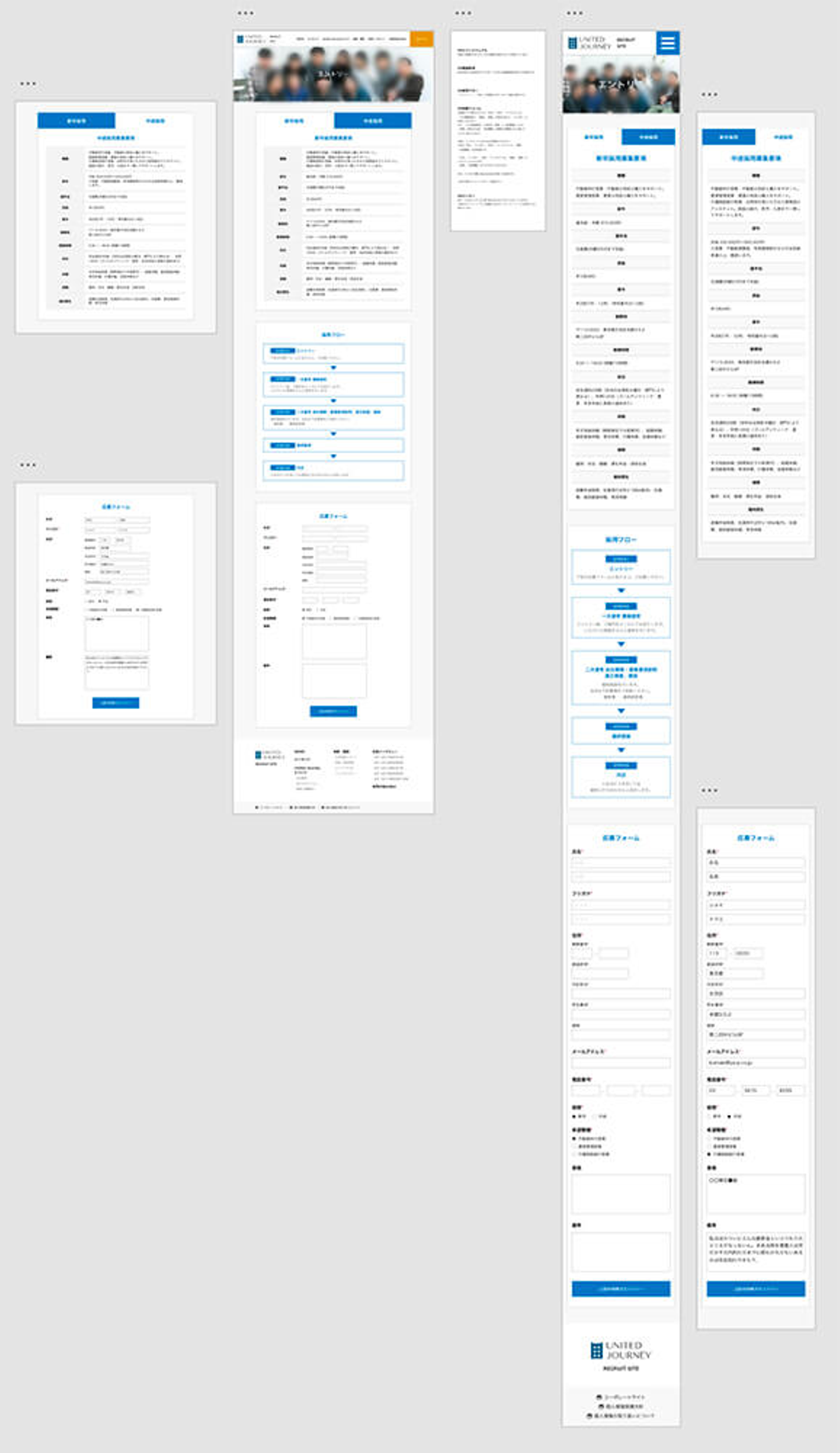
エントリーページのデザイン
エントリーページはまず前提条件として、デザインチームの皆さんから
「募集要項と、応募フォームはエントリーページの1ページ内にまとめること」
というご指示がありましたので、
募集要項と応募フォームは同じページにまとまっています。

募集要項は、
タブ分けをして新卒と中卒の募集要項が見られるようになっています。

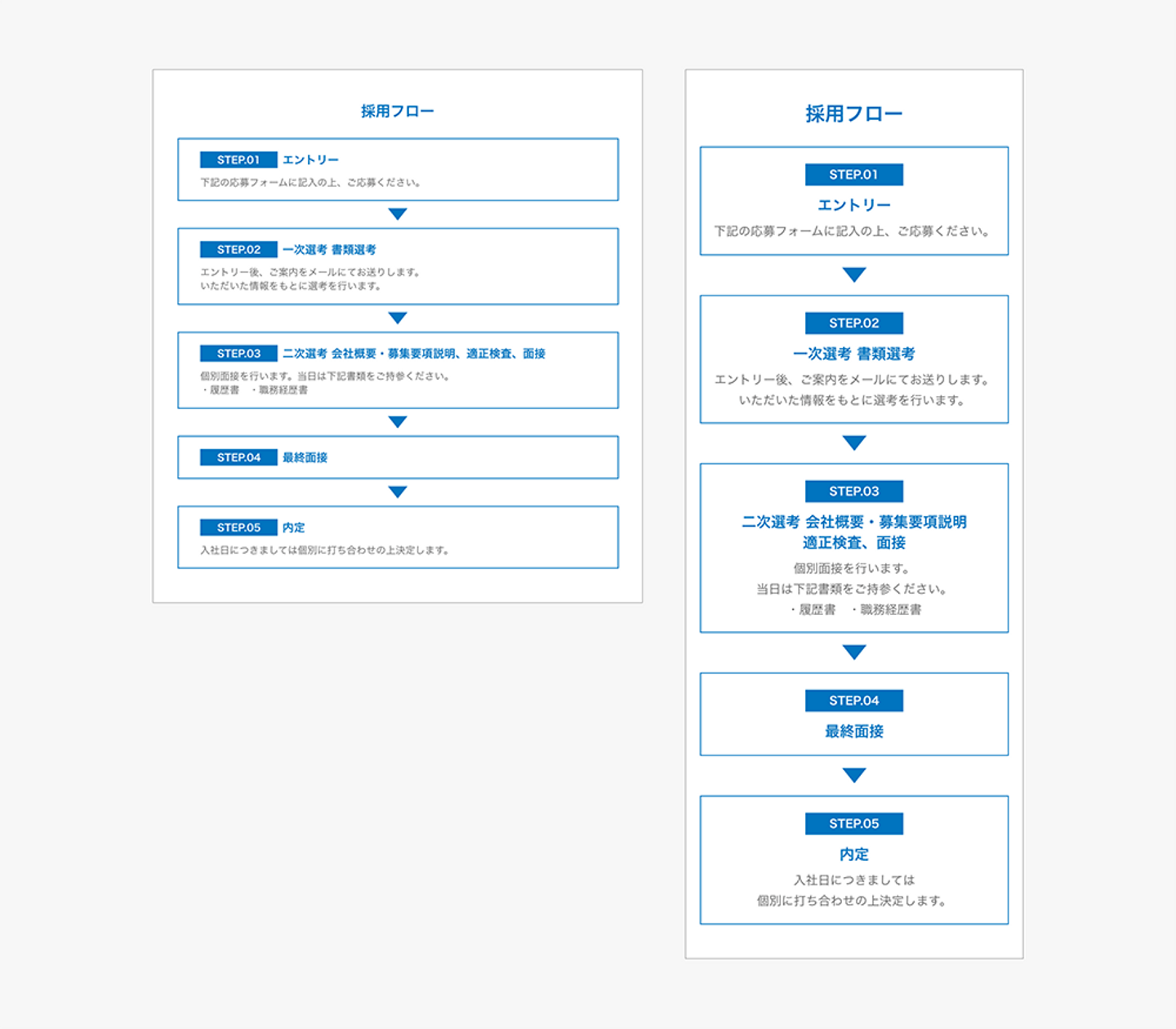
PC版とSP版の採用フローイメージ
採用フローは私からお客様に提案して、エントリーページに掲載しています。
他社のリクルートサイトを見てみると
エントリーページなどに採用フローを掲載しているサイトが多く、
どういった流れで選考を進めているかがわかった方が、
ユーザーが安心して選考に臨むことができるのではないかと考えたためです。

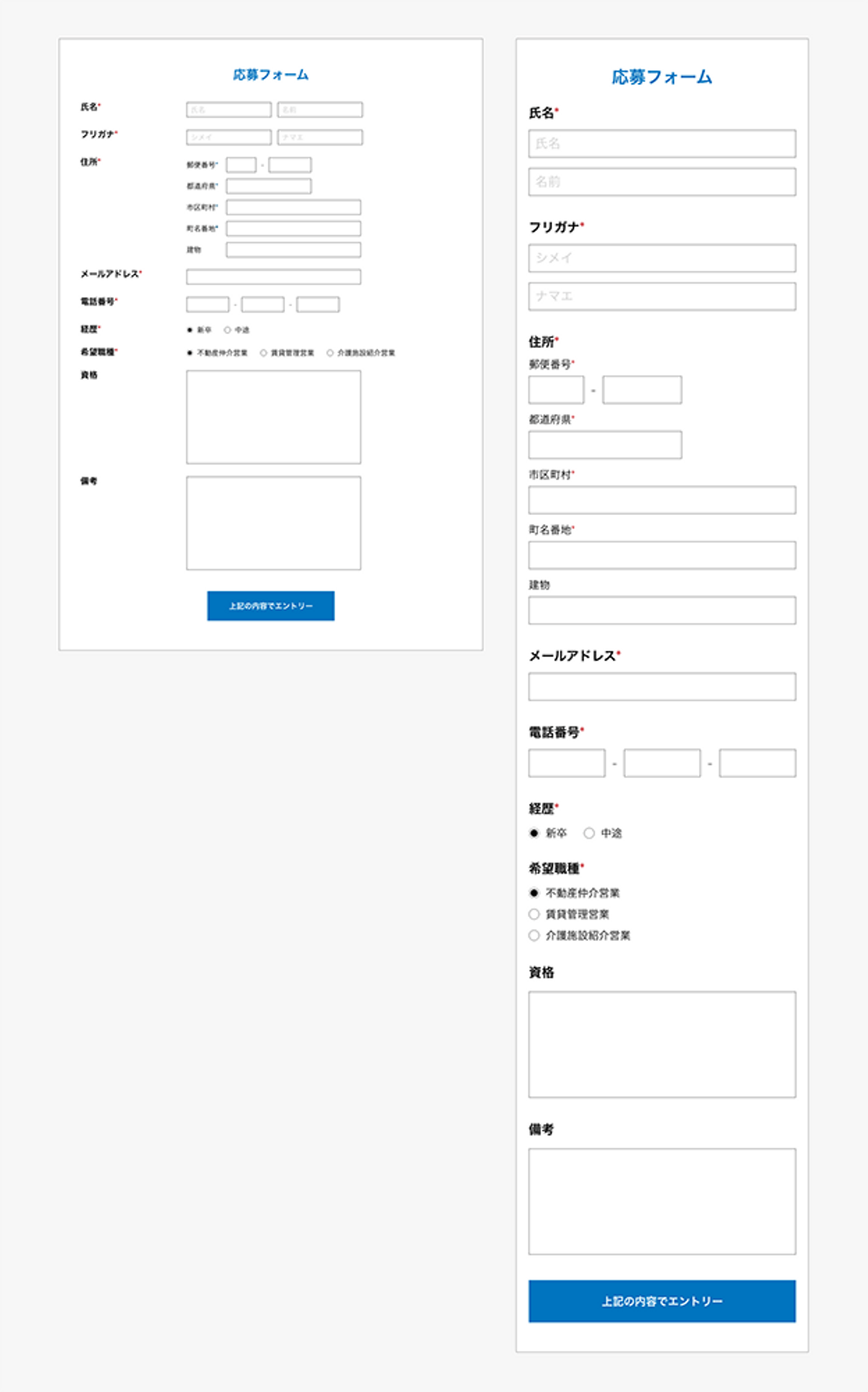
PC版とSP版の応募フォームイメージ
最後に応募フォーム。
今回は機能面よりもデザインとして形を完成させることを目標としているため
コーディングの際には送信などの機能は実装しない想定です。
HTMLコーディング(作業時間:5日)
上記で作成したデザインを元にコーディングをしていきます。
HTMLだけでなく、あまり使ったことのないjQueryなども用いたため、
何度か心を折れかけましたが、なんとか形にすることができました。
研修発表会
研修発表会では、一部の方にはグループボイスチャットなどを用いて
参加していただきつつ、実際にコーディングしたサイトを皆さんに
ご覧いただきながら発表を行いました。
発表会はとても緊張しましたが、
yepの皆さんに感想やお褒めの言葉をいただき、
私としては、非常に有意義な研修発表会になったと思います。

最後に
新社会人として入社して2ヶ月間。
まだまだ慣れないことばかりで、大変だった時もありましたが、
非常に実りの多い新人研修となりました。
また、緊急事態宣言の影響で一部リモートワークでの学習となりましたが、
先輩方には、何かとこちらの様子を気にかけていただいたり、
質問などにもボイスチャットツールや画面共有を駆使して
わかりやすくお答えいただいたりと、大変お世話になりました。
先輩方、お忙しい中指導いただき本当にありがとうございました!
2ヶ月間の研修も終わり、
これからはOJT期間として実際の案件に入っていくことになります。
研修で学んだことを活かして、少しでも早く一人前のデザイナーとなれるよう、
精一杯努力してまいります!
最後の最後に!
アルバイト時代にもyepブログで記事を書いていたりするので、
もしお時間があればご覧いただけると嬉しいです!
よろしくお願いします!
/assets/images/4257365/original/d8e6a119-85d2-45d3-9303-e9c3482586df?1573184682)

/assets/images/4257365/original/d8e6a119-85d2-45d3-9303-e9c3482586df?1573184682)


/assets/images/4257365/original/d8e6a119-85d2-45d3-9303-e9c3482586df?1573184682)