はじめに
こんにちは。コムデのクリエイティブ事業部マネージャー西川です!
2022年1月からクリエイティブチーム「DOT」では、「緑茶販促インタラクティブゲーム」というサイネージゲームを制作開始し、1年越しの2023年1月に公開しました。実際に制作を行ったのは、利用想定の大型サイネージではなく、DOTのサイトを訪れた方に体験いただきたいと考え、サンプルゲームとしての制作となりました。個人的にはクリエイティブディレクターとして、企画〜要件定義〜デザイン〜構築ディレクションなど広く携わり想い入れが強い作品のため、今回はその開発裏話をさせていただればと思います。
この記事を通して、自分が「どの様に考えて作ったか」など、少しでも伝わりサイネージの魅力がより伝われば幸いです!
公開リンク:https://team-dot.net/works/interactive-green-tea-promotion-game
(後述しておりますが、BGMや効果音もこだわりを持って挿入しているので、是非BGMありでプレイしてみてください!)
クリエイティブチーム「DOT」の詳細はこちらから▽
なぜ「緑茶販促インタラクティブゲーム」を制作したか
DOTのプロジェクトを考える際は普段のwebやアプリ媒体に縛られない、デジタル体験やデジタルサイネージの企画を考えることが多いのですが、その中でもなぜ「緑茶販促インタラクティブゲーム」を採用したのか、はじめに触れておきたいと思います。
デジタルサイネージの多くが、アートなどの鑑賞用やcm/広告として一方的に見せるものが多く、またインタラクティブなコンテンツも、ユーザーの行動で見ると「楽しかった。」「すごかった。」までの着地がほとんどでした。我々のクライアントなどが求めている、利益に繋がり社会的な意義を見出してもらう1つの解決策になるのではないかと考えたのが一番の理由です。
今回のゲームの場合インタラクティブ(双方向)なゲームを体感した後は、最後にQRコードでクーポンを発行し、商品の販促につなげるサイネージ、展示会やブース、商業施設内や専門ストア内の商品販促キャンペーンなどで使用できる為、集客アップアップを狙って利益に繋がりやすい企画だと思っています。
構成設計
ここからは、企画アイデアが決定したあと、どの様にステップを踏んだのか紹介したいと思います。
アイデアが決定したあとに今回デジタルサイネージの為、普段制作しているwebやappとは違い考えることがあります。それは、どの様に実現するかです。
実現方法がその都度変わるのがデジタルサイネージ。まずは、全体の構成の検討から入りました。
普段私はデザイナーとして働いており、今までUnityエンジニア経験はあれど、全てを1人で考えることはできません。
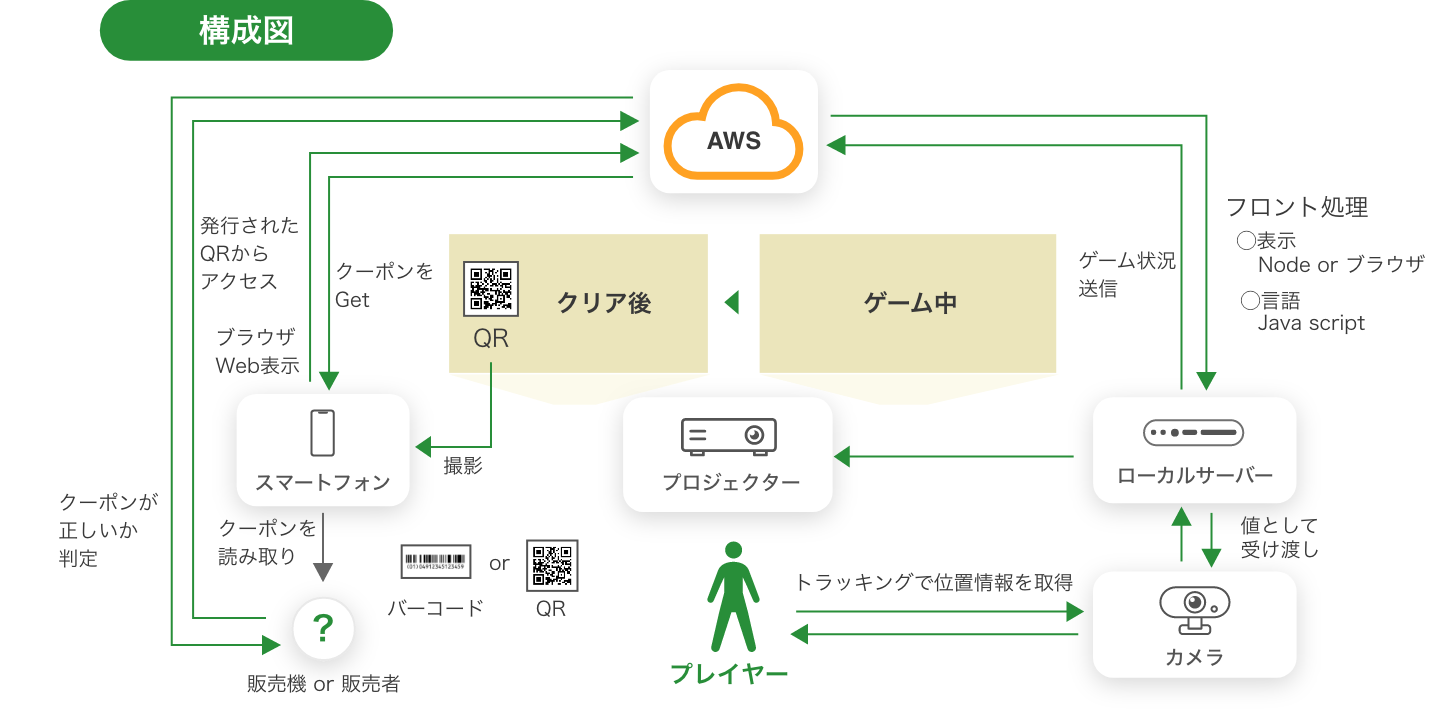
その為、当時は自分が思いつく限りの手書きの構成図をエンジニアさんに持っていき、「ここはこれ」「ここが足りない」など揉みながら、以下の構成図を作成していきました。
![]()
全体として、プレイヤーを取り巻く構成がどのようになっているか把握できるようになっており、必要な機材やサーバーなどを把握できることで、デザイナーとエンジニアがどのような制作をする必要があるか明確化しました。このステップを踏むことで、開発メンバーが途中から増えた経緯がありましたが、スムーズに開発していただきました。
仕様設計〜情報設計〜画面設計
■仕様設計
仕様設計に関しては、まずユーザーが今回のサイネージでどのようなフローを踏むのか、「全体」「ゲーム中」「クリア後」に分けて考えることで、想定する仕様を割り出しました。こういったユーザーフローを見ていく場合、一連の流れを把握してから、細かいところを深堀りしていくというのが、全体から詳細まで考えられるやり方になります。
◎全体 (利用者)
- サイネージを見つける
- ゲームを開始する
- ポージング検知で、ゲームがスタート
- 自分自身が横移動して、落下物をカゴのようなもので、キャッチするゲームをする
- ゲームをクリアすると、商品のクーポンQR表示画面へ(未達ならゲームオーバー画面 → ゲームTOP画面へ)
・・・省略
◎インゲーム部分
- ゲーム開始指定位置に移動する
- 開始タイトルが表示される
- 人が指定位置でポージングを続けると画面が切り替わる
- チュートリアル画面が流れる
- チュートリアルが終わると、始めるポーズをするように指示される
・・・省略
◎クリア後
- ゲーム画面のQRコードをカメラで読み取り、ブラウザで開く
- プレゼント受け取り画面をタップすると、商品がもらえるバーコードが表示される
- バーコードを見せる為に、スタッフのところへ移動する
- スタッフがバーコードを読み取る
- 商品を受け取る
・・・省略
■情報設計(サイトマップ)〜画面設計(WF)
サイトマップは、上記の仕様設計で考えたフローに沿った形で考えたため説明を省きますが、画面設計で一番考えた部分は、ゲームをどのような内容にするかです。
アイデアとしては、以下の3案を企画しました。
①急須から出た水滴を茶碗で集める
②急須から出た水滴をボトルで集める
③茶入から出た茶葉を急須で集める
最終的には、③の茶入なしの状態が採用されました。採用理由としては、ゲームは程よい難易度が必要なのですが、水滴だと垂直方向だけしか動かず単調なゲームになりそうだったのに対して、茶葉の場合はユラユラと揺れながら落下させ水平垂直に移動させることができ、程よい難易度が生まれることで面白くなりそう!ということで採用となりました。
さらにゲームとしてのルールを以下のように考え、インゲーム部分(ゲーム最中)の設計をしていきました。
・制限時間:60秒
・クリア条件:茶葉を10枚集める
・ゲームオーバー条件:茶葉逃し3回まで
・茶葉の出現タイミングや落下速度、揺れ幅をランダムに変化させる
ビジュアル設計(UIデザイン)
今回のサイネージをデザインは、緑茶の販促サイネージとしてにふさわしい、「高級感+和」の雰囲気を感じさせる世界観を表現しました。
![]()
ふすまや背景をモチーフにした、ざらつきのある背景に映し出される「水墨画のような山ビジュアル」や、スタート画面とゲーム画面、クリア画面で「水面の表現」に入れることで、触感まで伝わってきそうな、和風の空間感を醸し出しています。
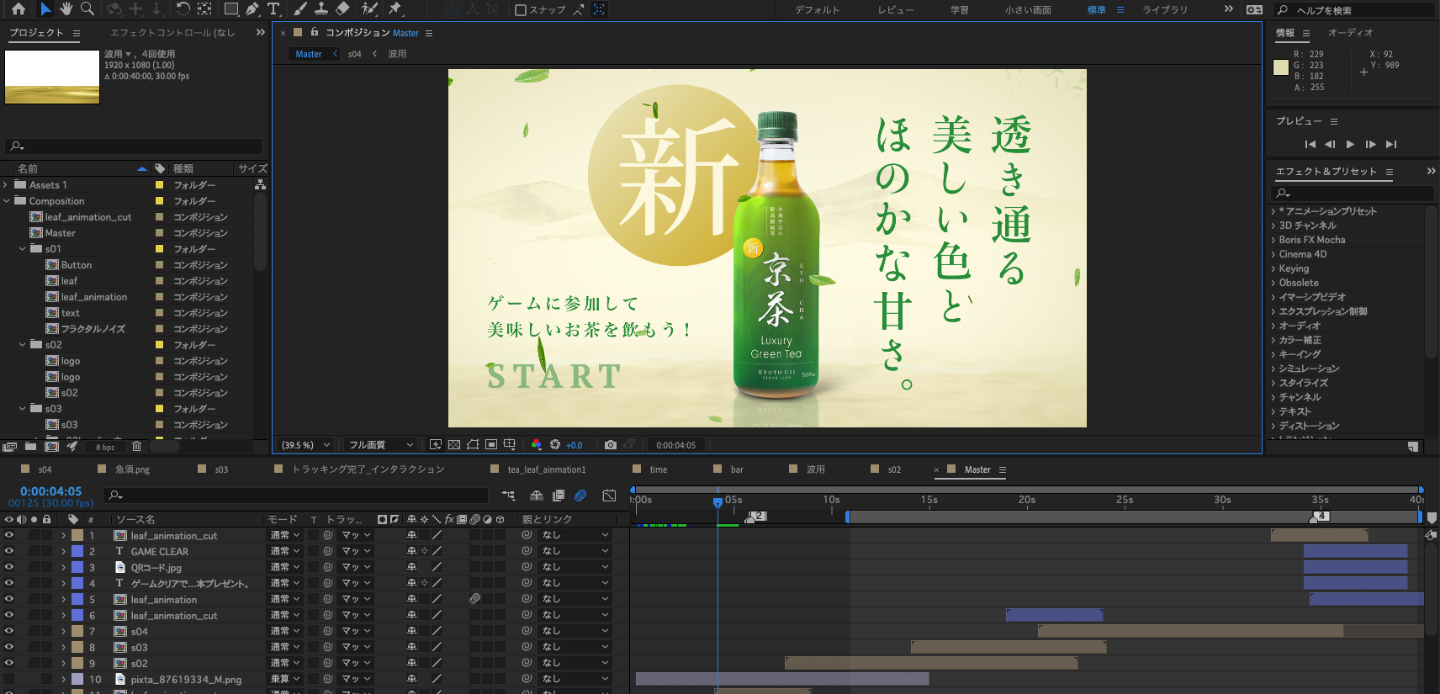
また、インタラクティブ性を感じさせる為に、静止した形になるXDでの制作ではなく、主に動画を作成するAE(アフターエフェクト)でデザインし、ゲームの操作による体験をより具体的に把握しながら制作しました。
![]()
スタート画面の待機中に葉が空中に流れている描写、スタートボタンを推すとじんわり出てくる販促の茶葉の説明など、XDだけでは表現できないところまでAEでは表現ができました。今後のデザインでは、サイネージに限らず、webやアプリでも AEを使いこなし、インタラクティブ性がある提案をすることが求められてきていると感じています。
BGMや効果音作成
普段のwebやアプリ開発ではBGMや効果音の作成は行いませんが、サイネージとして「五感を活かした体験をして欲しい」と考え、ゲーム開始からクリアまですべてのシーンや操作に対してのBGMや効果音の選定をし、イメージにない音は自分で制作しました。
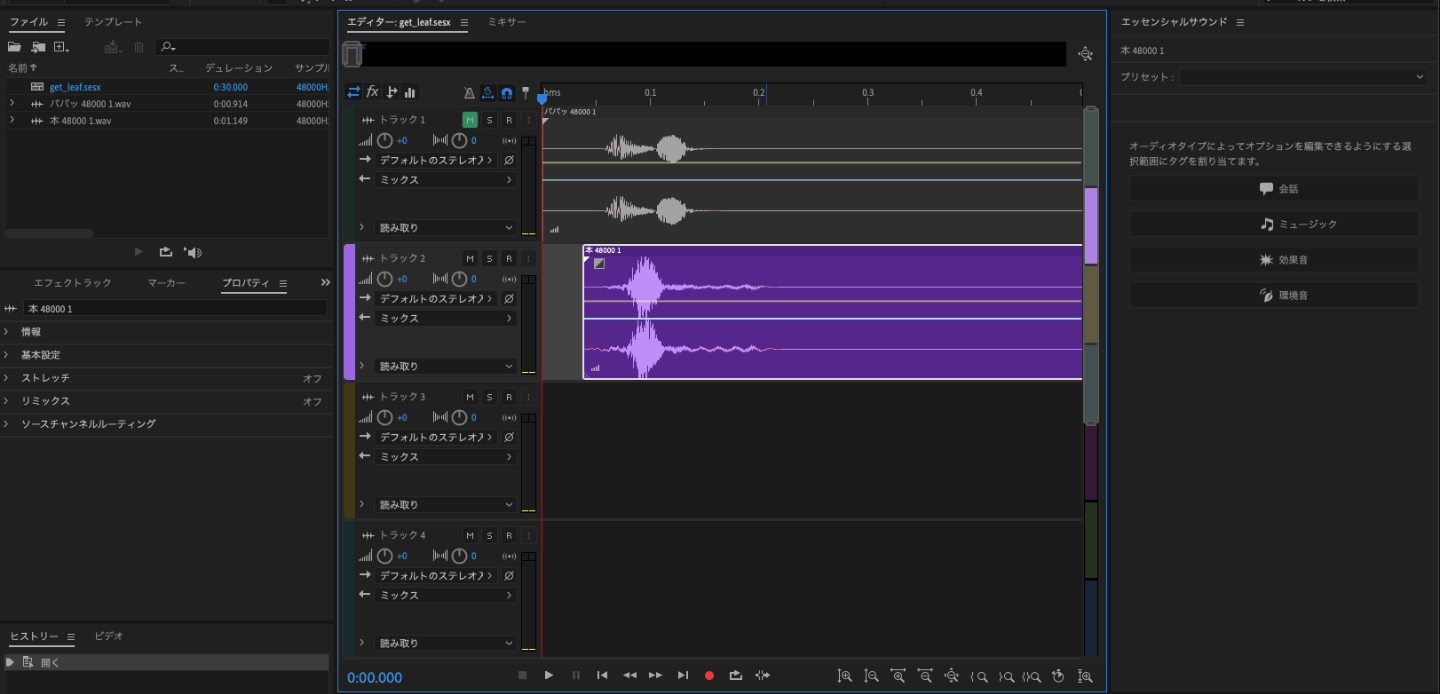
音合わせの方法としては、ゲームの流れを説明するために、デザイン時に制作していたAEの動画をPremire Proに取り込み、シーンや操作に音を当てています。
トラッキングシーンと急須に茶葉が入る音を自作し、作成ツールとしてはAdobeのAuditionを使用しています。
![]()
BGMや効果音の作成に関して、映画制作現場で音を当てて制作するシーンをヒントにしました。制作現場では、その場の音ではなくて、イメージによって複数の音を合わせることもあるそうで、その制作を模倣してイメージに合いそうな音を二重にかけたり、ピッチを変えて合う音を制作していきました。
上記の操作画面を見ていただけると分かりますが、茶葉をゲットしたときの音は、「ポワっという泡」と「本を置く」音をかけ合わせて作成しました。
制作中は、一度音を当てはめた後に音がない状態でゲームを触ってしまうと、感動が半減している感覚がありました。音がいかにユーザー体験に影響しているのか今回の制作を通してより実感できる機会になりました!
構築フェーズ
今回の記事は、デザイナーである自分が執筆しているため、企画〜デザインがメインとなりますが、構築に関しても簡単に触れておきます。
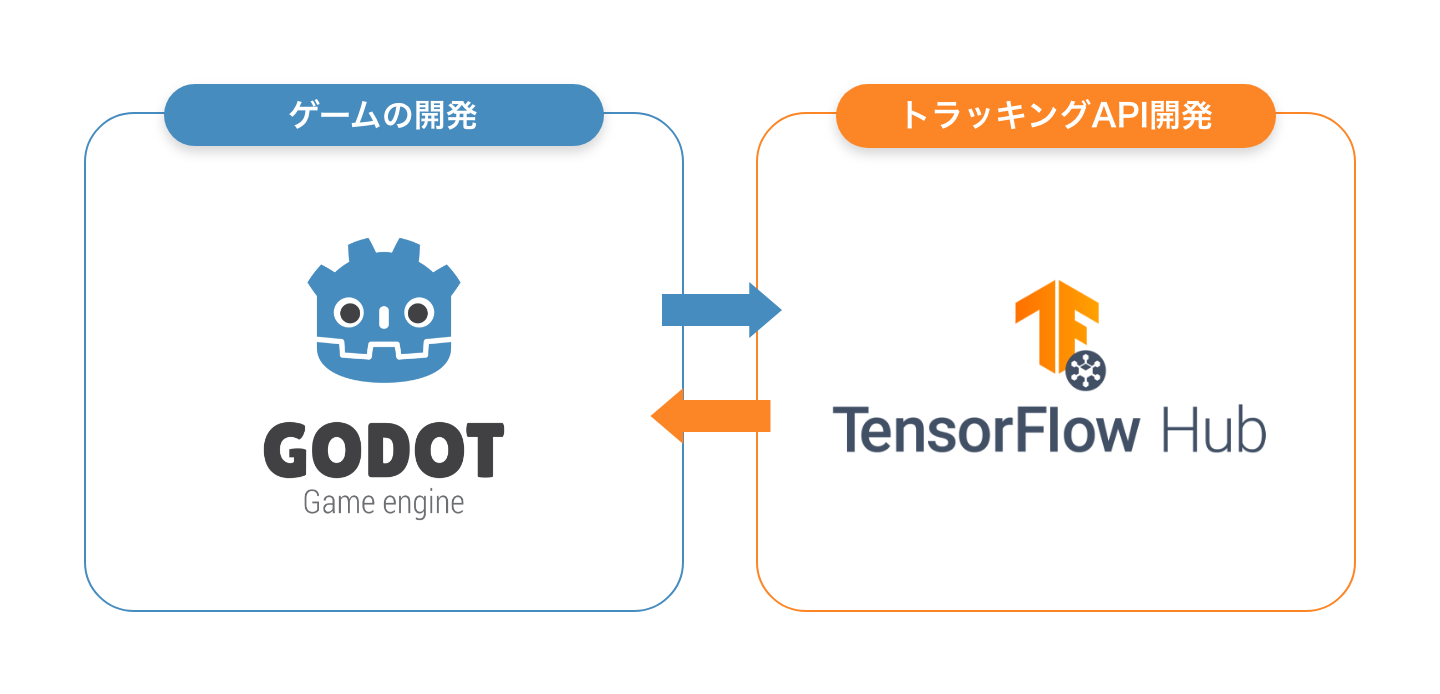
![]()
■ゲーム開発(GODOT)
Web上の今回のサンプルゲーム開発で採用したのが「GODOT」というゲームエンジンです。
なぜGODOTを採用したかというと
・Open sourceで無料
・フロント開発エンジニアはGODOTでの開発実績あり
・マルチプラットフォーム・OSをサポートできる
・コンパイルサイズが、ほかのFrameworkと比較すると小さかった
といった点が挙げられます。
今回は、web上でなるべく重くせずに、多くの環境でサンプルゲームを遊んで欲しいという点を重視しておりました。サイズが小さく済んだことで読み込み負担を軽減できたことは、非常に良かったと考えています。
ただ実は、初期のローディング時間がとても長く、1分〜3分ほどかかっていました。
ユーザーが待てる約15秒ほどに収めるために、動画で対応となっていたアニメーション部分の実装から見直してもらったりなど、調査から実装修正での工夫が必要でした。出来上がったゲームでは、ストレスがない時間でローディングできるまでに構築いただきました!
■AIによるカメラでのトラッキング
今回のサイネージの肝である、カメラによる人の移動を検知する技術。この技術は「tensorflow hub」というトレーニング済みの機械学習モデルからAPIをAIエンジニアが手を加えて作成し、上記のゲームエンジンからAPIを使用して実現しています。
ゲームを遊んでもらえると分かるのですが、自分の体を横に動かすことで、意図通りに気持ちよく急須が追従します。ただ実は、ここでもコードの調整を行わない状態では、意図した通りの動きではありませんでした。「AI側でどれぐらい感度を良くするか」「どれぐらい先の動きをAIに予測させるか」など、細かい調整を行うことで、「素の反応」の操作感から、「人間がイメージした反応」の操作感にすることができました。
■ローディング初回だけのこだわり(画面遷移の間に葉っぱ降り注ぐ表現を挿入)
今回実装でこだわったのが、ローディングを初回だけにするという点です。ゲームの制作では、基本的にはシーン遷移時にローディングを挟む必要があるのですが、世界観に浸っているユーザー体験を阻害したくないという想いがありました。ローディングを初回だけ行い後のシーン遷移時は、葉っぱが五月雨に降ってくる描写を挿入することで、スタート画面からゲームクリアまで意識を遮られることなく、ユーザーがゲームに没頭してプレイできるようになっています。
クリエイティブディレクターとして今回は制作を行いましたが、シーン遷移を無くした為に起きるエンジニア側の問題が多くありました。最後まで実装いただたいエンジニアチームの方には、非常に感謝しています。
おわりに
今回のサイネージを制作してみて、制作後にゲーム体験していただいた社内外の方が、率直に「面白い」という反応をいただき「制作した甲斐があった」と自分の中で充実感を感じることができました。ただ、途中でも書いた通り、今後のDOTチームとしては面白いだけではなく、企業の販促に繋げていき「こんなデジタル体験があったら良いな」という考えの元、サイネージの企画から制作/開発をしていきたいと考えています。
この記事を見られている方で、是非自分もサイネージ制作を行いたいという方や会社の販促としてデジタルサイネージを活用したいという会社様がいらっしゃいましたら是非お問い合わせください!
※弊社が発信する記事や写真等の無断転用はお断りしています。Wantedlyコンテンツの使用・引用をご希望の場合は一度弊社までお問い合わせください。
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)








/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)



/assets/images/9502902/original/2ba56922-9e7c-4e02-bbaa-6811b67ad347?1652932981)
