こんにちは、札幌支社でフロントエンドエンジニアをしている稲邉と申します!
2021年9月に業界・業種未経験でコムデに入社いたしました。
入社してから半年が経ち、対応する業務のレベルも上がってきました。
最近はWordpressの案件を進めることが多いのですが、今回はpugについて少しお話させていただければと思います!
pugというのはHTMLを効率的に書くための記述方法です。
僕たちはpreprosというツールを使用してpugをコンパイルしてHTML構築を進めています。これから勉強をしていく予定の方はぜひ、調べてみてください!
それでは早速はじめていきたいと思います。
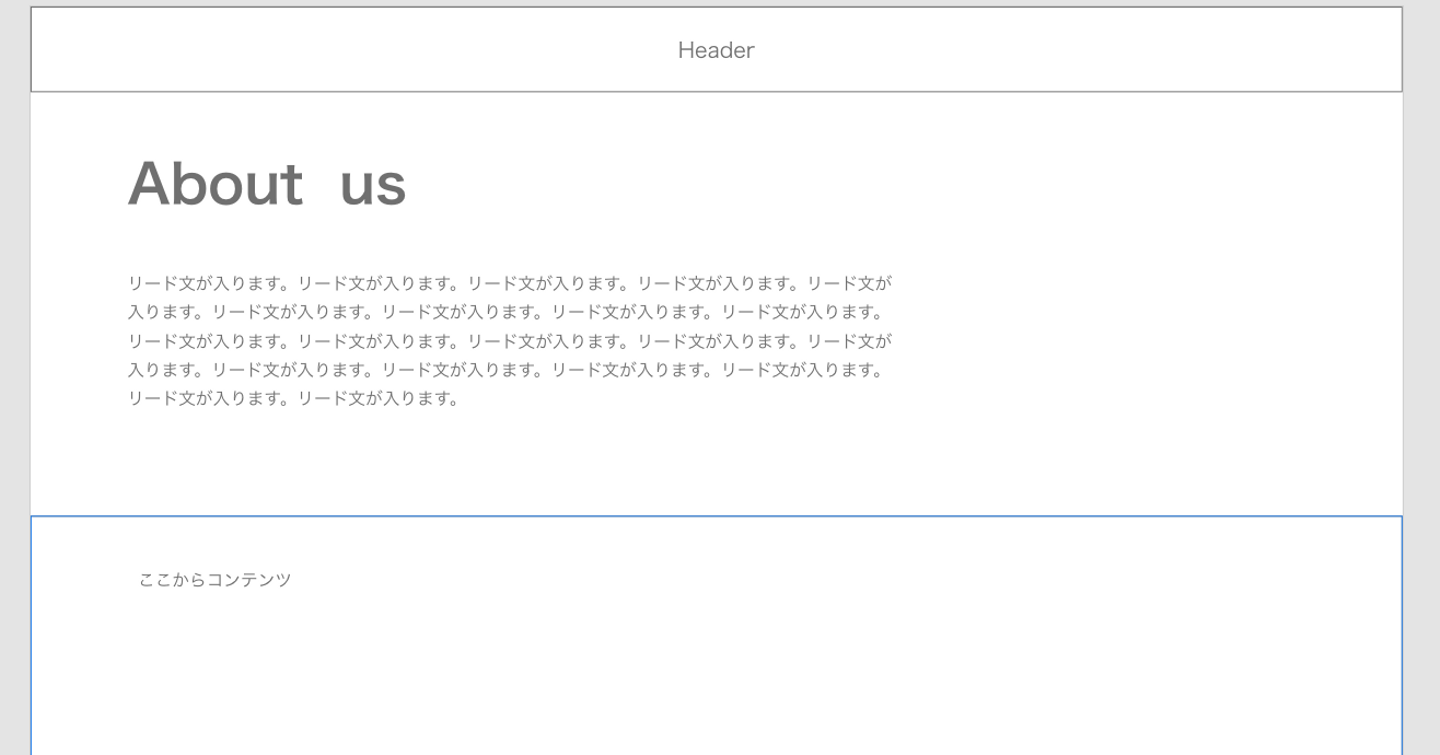
以下の画像のようなレイアウトをコンポーネント化していきます。

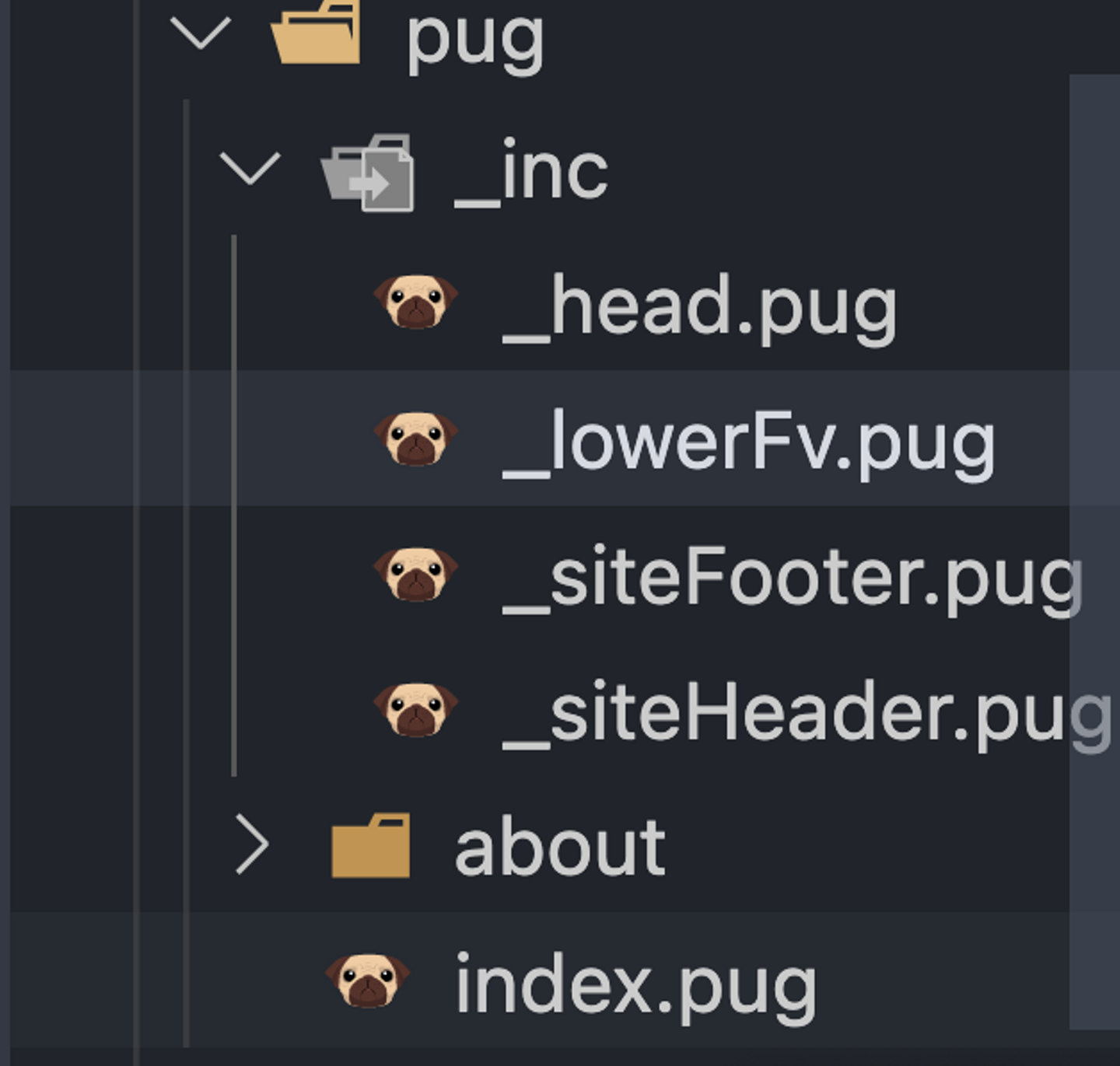
下層ページを構築しているindex.pugとは別にコンポーネント用のパグファイルを作成します。(今回_lowerFv.pugというファイル名で作成しています)

中身はこのような感じになります。変数を使用しこの値を各ページごとに後ほど定義します。
.lowerPage__fvWrap
h2.lowerPage__fvTitle #{title}
p.lowerPage__fvLeadText #{text}作成した_lowerFv.pugファイルを表示したいindex.pugファイルで読み込みます。
main.main
include ../_inc/_lowerFv.pugページの上部でconstを使用し出力したい内容を記述します。
//-lowerFv コンポーネント代入箇所
- const title = 'About us'
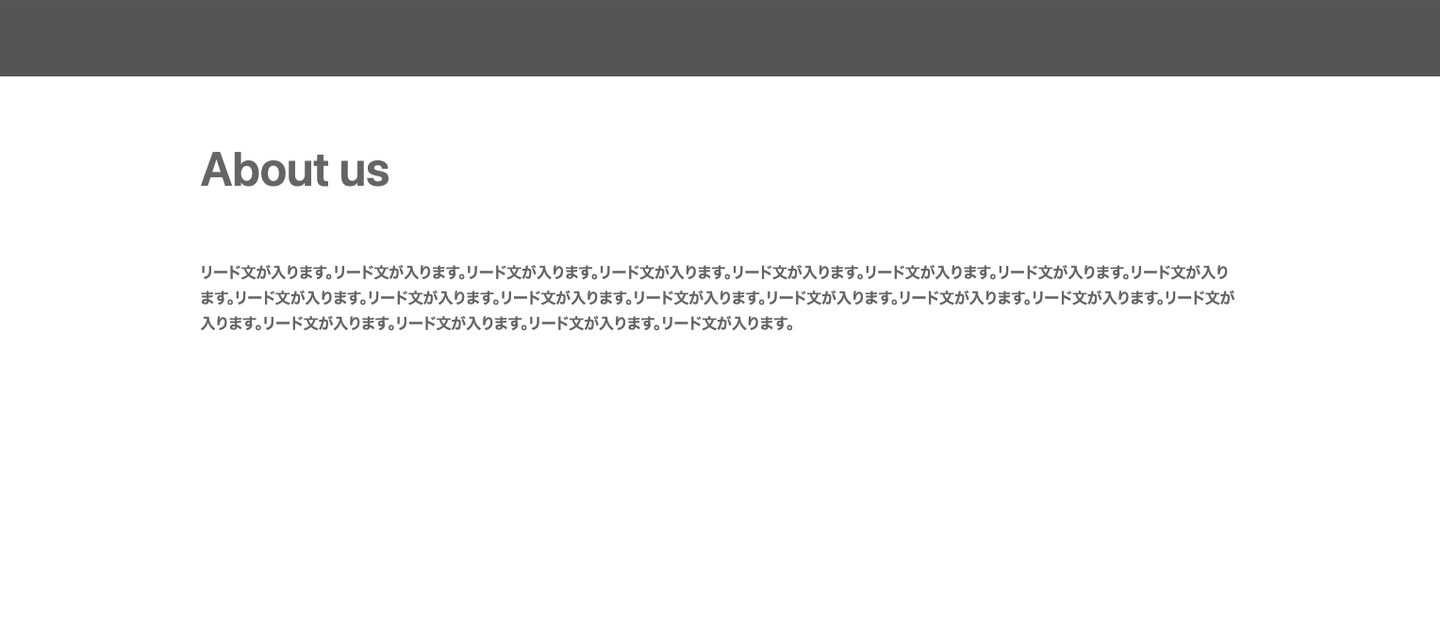
- const text = 'リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。'こちらをコンパイルし表示してみるとこのような感じになりました。

ただこのままだと改行を入れたい場合<br>タグをいれてもそのままテキストとして表示されてしまいます。
そんな場合は_lowerFv.pugの記述を少し変更します。
.lowerPage__fvWrap
h2.lowerPage__fvTitle #{title}
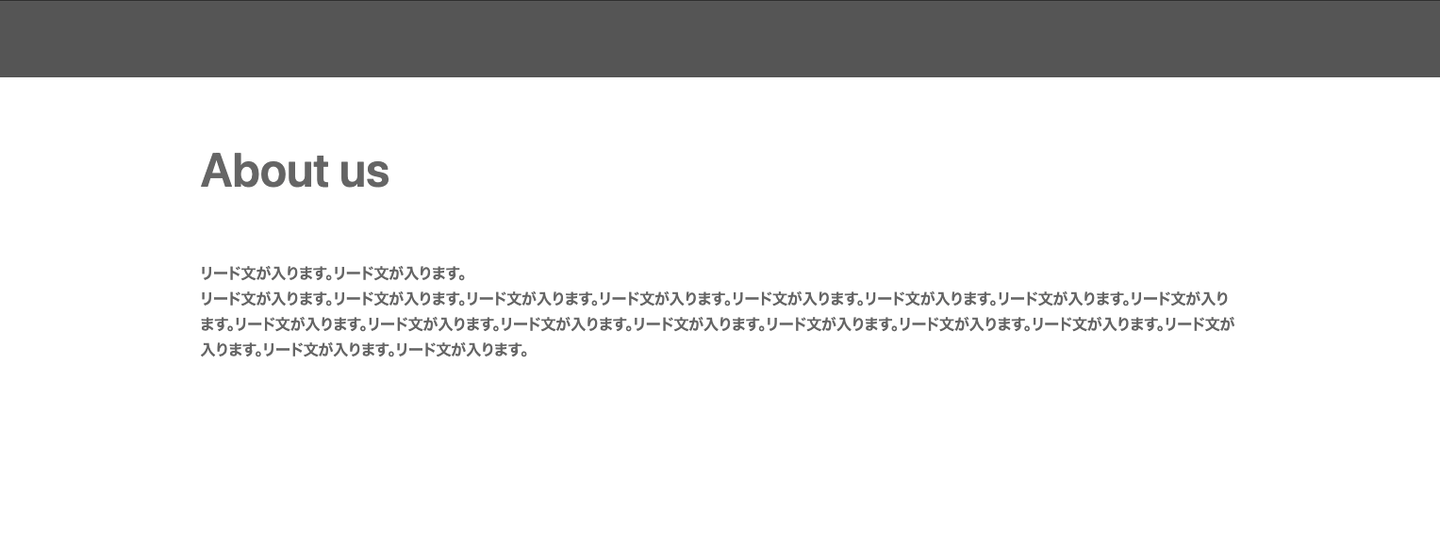
p.lowerPage__fvLeadText !{text}改行を加えたい部分を#ではなく!でエスケープさせずに出力させます。

無事に改行させることができました!
まとめ
初めは何をコンポーネント化すればいいか迷うかもしれませんが、まずはたくさんコンポーネントを作ってみましょう!
実際に使用して作ってみないことには改善点は見つかりません。時間は取られるかもしれませんが、うまくいかない理由を知ることは後に自身の助けになります!
未経験でエンジニアになりたいならやっておいた方がいいこと
エンジニアになって半年経過し実践を積む中で思うことは、wordpressやjsの知識はもちろん大事ですがそれ以上に基礎となるHTML・CSS構築の部分はもっと大事だということです。
すべての基盤となるHTML・CSSは言語としては比較的簡単かもしれませんが、実務でデザインを忠実に再現するとなるとなかなか難しいです!
入社前に、まずは徹底してHTML・CSSのレベルを上げておくべきだったと今でも痛感します。
まだ就職活動中だけど、今具体的に何のスキルを上げればいいのかわからない。
wordpressを勉強したいが何から始めればいいかわからない。
このような方はまず模写コーディングをすることをお勧めします。
またwordpressのオリジナルテーマを作ってみて、ポートフォリオの作品を充実させることも一つです。
一方で、普段からこんな練習方法で基礎をしっかり身につけています!ということをアピールをするのは人事や現場担当者の目に止まりやすいです。
未経験者の方がエンジニアになり実際に業務をするときはいきなりwordpressを任せるよりもHTML構築から作業をすることが多く、多忙な企業からしたら基礎の構築をしっかりできる人材のほうが嬉しかったりします。
難しいデザインに挑戦するときは妥協せず、まずは基礎から忠実に構築してみましょう!
未経験からでもスキルを身につけてエンジニアになりたいという方を僕たちは応援しています!
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)






/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)





/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)
