こんにちは。
株式会社Beer and Techで開発側のPdM(プロダクトマネージャー)をしております、新原です。
前回の記事では、多少エモい感じにHitoHanaの開発チームの歴史を紹介させていただきました。
今回の記事では予告通り、開発チームの中長期計画を紹介させていただきます。
中長期計画についての方針
一言でいうと、大きくなってしまった一つのRailsアプリを分離して、1個ずつ最適化していく感じです。
八木田さんが素案を立て、社内向けに書き起こしてくれた計画ドキュメントを、私が外部向けに書き直している形になります。(そのまま出していいんじゃないかっていうレベルでまとまっていますが、僕が公開する上で理解しながら書き直しています。)
書き直す過程で、改めて八木田さんほんとすごいなと思いつつ、アーキテクチャへの理解が進み個人的にもレベルアップできて嬉しいなという気持ちです。
HitoHanaに興味を持ってくださる方や、実際に参画される方の理解につながればよいなと思っていますので、ぜひお読みいただけると幸いです。分かりにくい表現などありましたら、面談でぜひ突っ込んでみていただけると嬉しいです。記事をしれっと修正すると思います。(笑)
HitoHanaのシステムの機能についての紹介
まず、HitoHanaにどんな機能があるのかをざっくりと説明いたします。大きく4つに分かれており「EC」「Note」「Admin管理」「Backyard管理」となります。
EC
お客様に商品を選んで頂く機能や、カート、決済機能などがあります。ECサイトのメイン部分になります。
Note
いわゆるオウンドメディアです。お花や観葉植物に関する記事の作成・公開をしています。
Admin管理
HitoHanaの管理機能です。お客様の注文管理や、商品データ、在庫データ、コンテンツデータ、顧客データなどを管理する機能があります。
Backyard管理
出荷拠点ごとの注文管理機能です。お客様から頂いた注文は複数の出荷拠点のうち、ひとつから出荷します。お届け先の一番近い拠点や在庫がある拠点を選び、Admin管理機能から出荷拠点を割り当てています。
アプリケーション切り分けの方法について
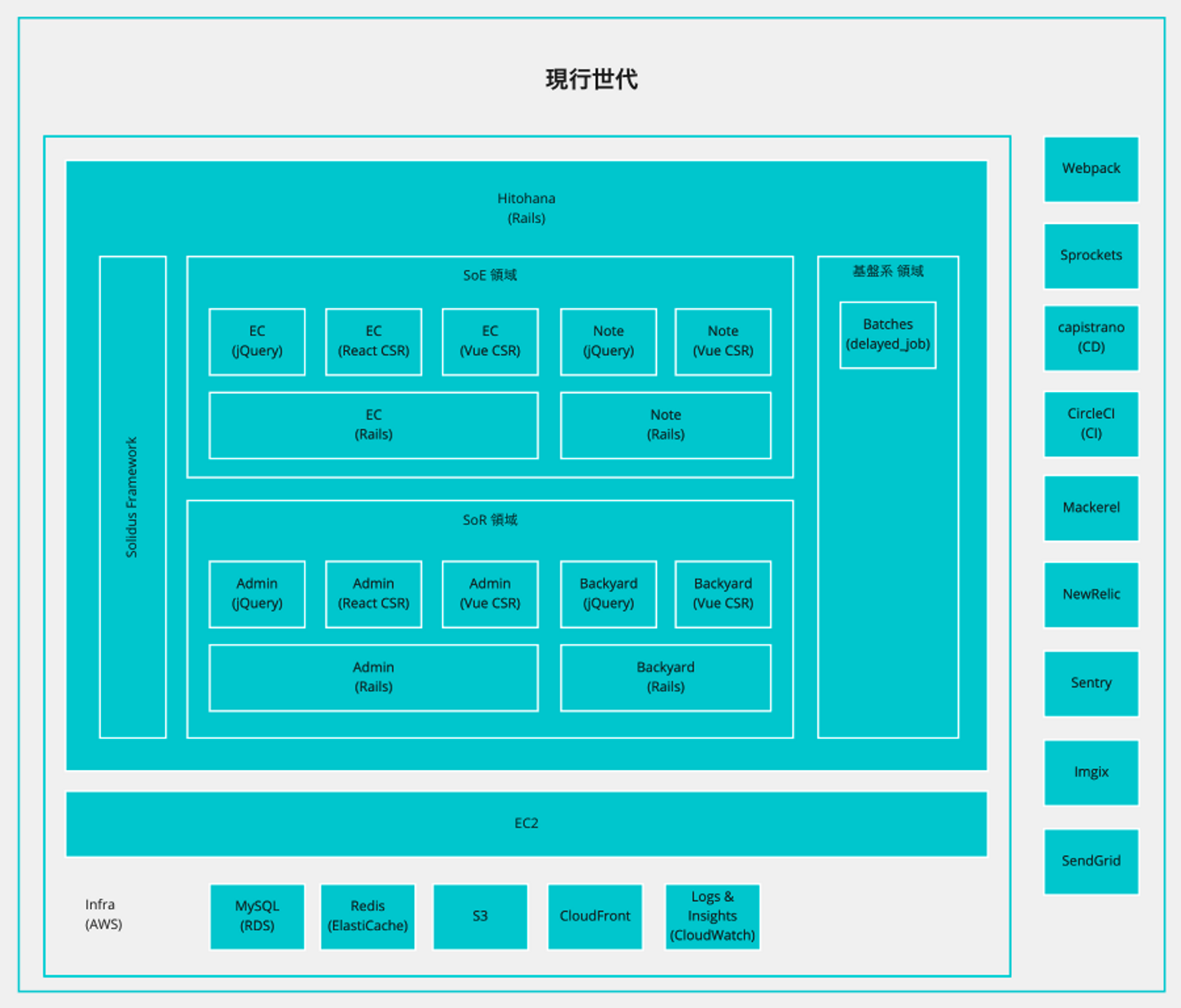
アプリケーションの切り分けを考えるとき、SoR、SoEという概念を利用しました。SoR、SoEはデータの構造やリリースの仕方などシステム開発の様々な局面において異なるアプローチを取るため、混在していると技術的負債を生みやすくなってしまったり、開発プロセスの効率が悪くなることが予想されるからです。HitoHanaの場合はECとNoteの部分がSoE、AdminとBackyardがSoRに属します。※ SoR、SoEについては、すごいの方々が既にわかりやすく説明してくださっているとおもうので、検索してみてください。
![]()
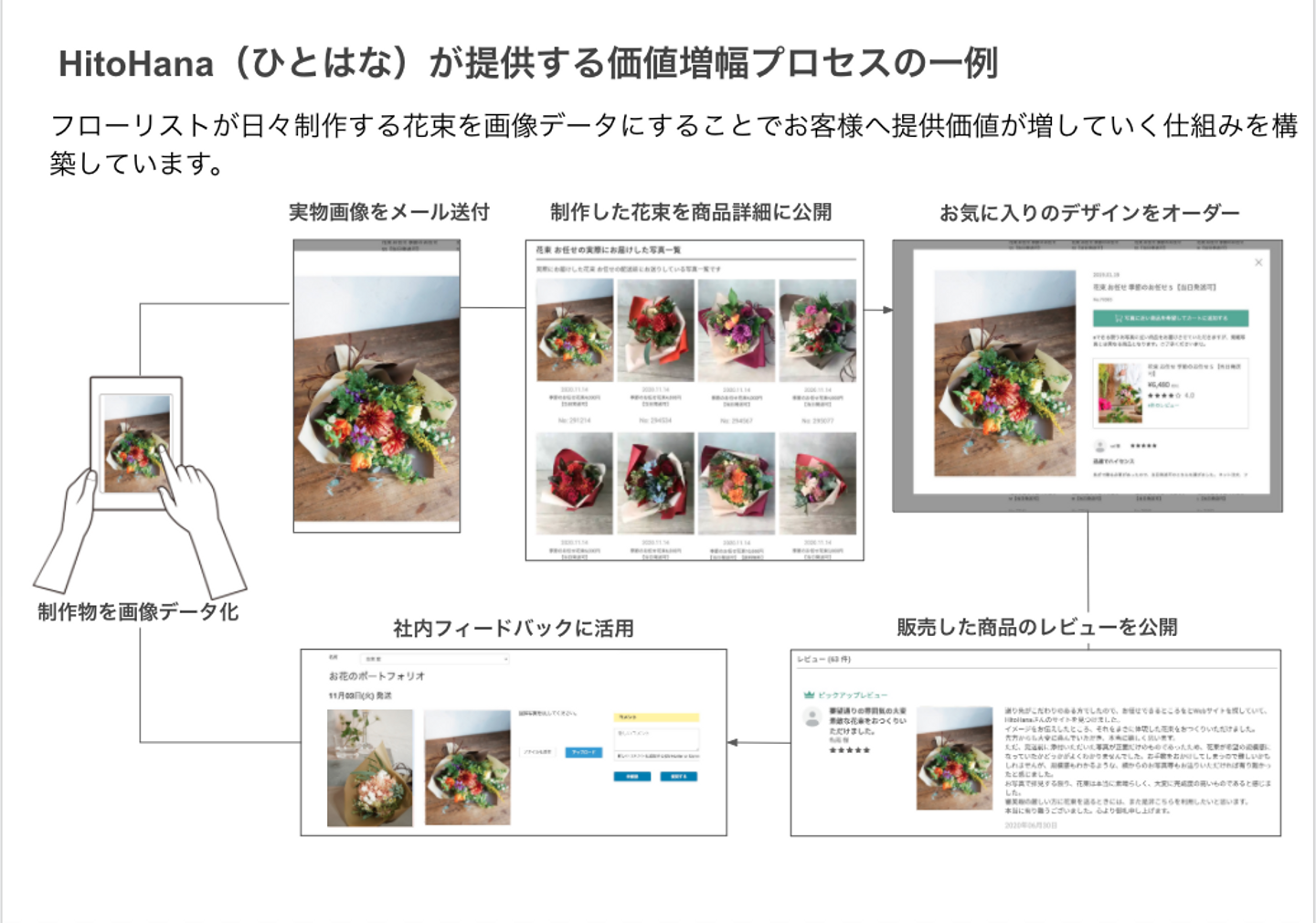
余談ですがHitoHanaではSoRによって作成したデータを活用してお客様に価値を届ける発想として「Value From Operation」というものがあります。�毎日の業務にかかるコストを価値に転換できれば、働けば働くほど、僕たちの会社の魅力が上がっていくという考え方です。
具体的なケースは、商品の発送前写真から個人情報を取り除いてからサイトに載せています。HitoHanaの商材は植物なので、一つとして同じ商品はなく個体差があるので「どういう商品が届くのか」ということは、お客様の関心事の一つになっています。
発送前写真が増えれば増えるほど、お客様に価値が届けられるという仕組みです。
![]()
SoE領域
行動指針の一つ「お客様から考える」ということや、エンジニアリソースを投資したときに、もっとも投資効率が良いのはSoE領域なので、こちらから手を付ける中長期計画になっております。
HitoHanaのSoE領域について、現行の実装は次の感じでごちゃごちゃしています。
- ページによっては React の部分的な CSR(w/ Rails SSR)。巨大な JS(CSS含む) を UI コンポーネント単位でロードするのでレンダリング開始が遅い。
- ページによっては vue.js(w/ Rails SSR) を使っている。Reactの場合と同様の課題あり。
- ページによっては jQuery(w/ Rails SSR) を使っている
- 上記が一つのページに混在する場合もよくある(v2系コンポーネント群による)
- Chrome DevTool によると、ほとんどのページで不要な JS / CSS が 9 割以上という状態になっている
- No HMR のため、client 配下の開発コストが高い
- デザインシステム不在なため、無駄な CSS が量産されていく状況や、UI、インタラクションが安定しない
すごく色々あり、途方に暮れてしまいそうですが......SoE領域のアプリケーションを本体から切り離し、個別に最適化をしていきます。
どのように作り変えるか
SoEの領域の中にもSEOが必要な商品ページ郡や、SEOが不要なカート・決済機能などがあります。SEOが必要なページについては使い勝手よりも軽量さを重視するためにRailsのフルキャッシュを利用し、動的な部分はVannila JSを採用する予定です。現段階ではリッチなSPAで実装すると、高速に動作するサイトの作成難易度が高くなってしまうと認識しております。クリックしたら高速に動作するページのほうがお客様が商品を検索しやすいと考えているためです。
SoR領域
HitoHanaのSoR領域についても、現行の実装は次の感じでごちゃごちゃしています。
- アプリケーションサーバーが AWS EC2 で稼働中
- バッチサーバーが AWS EC2 で稼働中
- Rails4 系統 / Ruby 2.4 系統 / Solidus 1 フォーク版
- 混沌かつ巨大な View/Controller/Model 群
- API が Fat API
- View が Fat View(とくに業務系 UI)
- テンプレートエンジンが複数混在
- open class を徹底的に利用する前提のアーキテクチャ(Solidus 由来)
- データ特性の違う責務が混在した Controller 〜 Model Spree 自体がこの設計思想なので、回避不能(だと思っている)
- UI がデータから構築される(page / component)
- 開発環境(staging含む)を構築するために本番相当のデータが必要になる仕組み
- 5年強運営して蓄積されたデータ群
どのように作り変えるか
SoR領域に手を付けられるのは先のことなので、まだ詳しく決めていません。ただ、Solidusは脱却する方向で考えております。gemのバージョンが挙げられなかったり、Solidusの作り方に大きく依存してしまうことや、ビジネスやオペレーションが独自進化をしてきているため拡張が厳しくなり、Solidas自体が技術的負債の中でも大きな割合を締めるようになってきてしまったためです。
ロードマップ
![]()
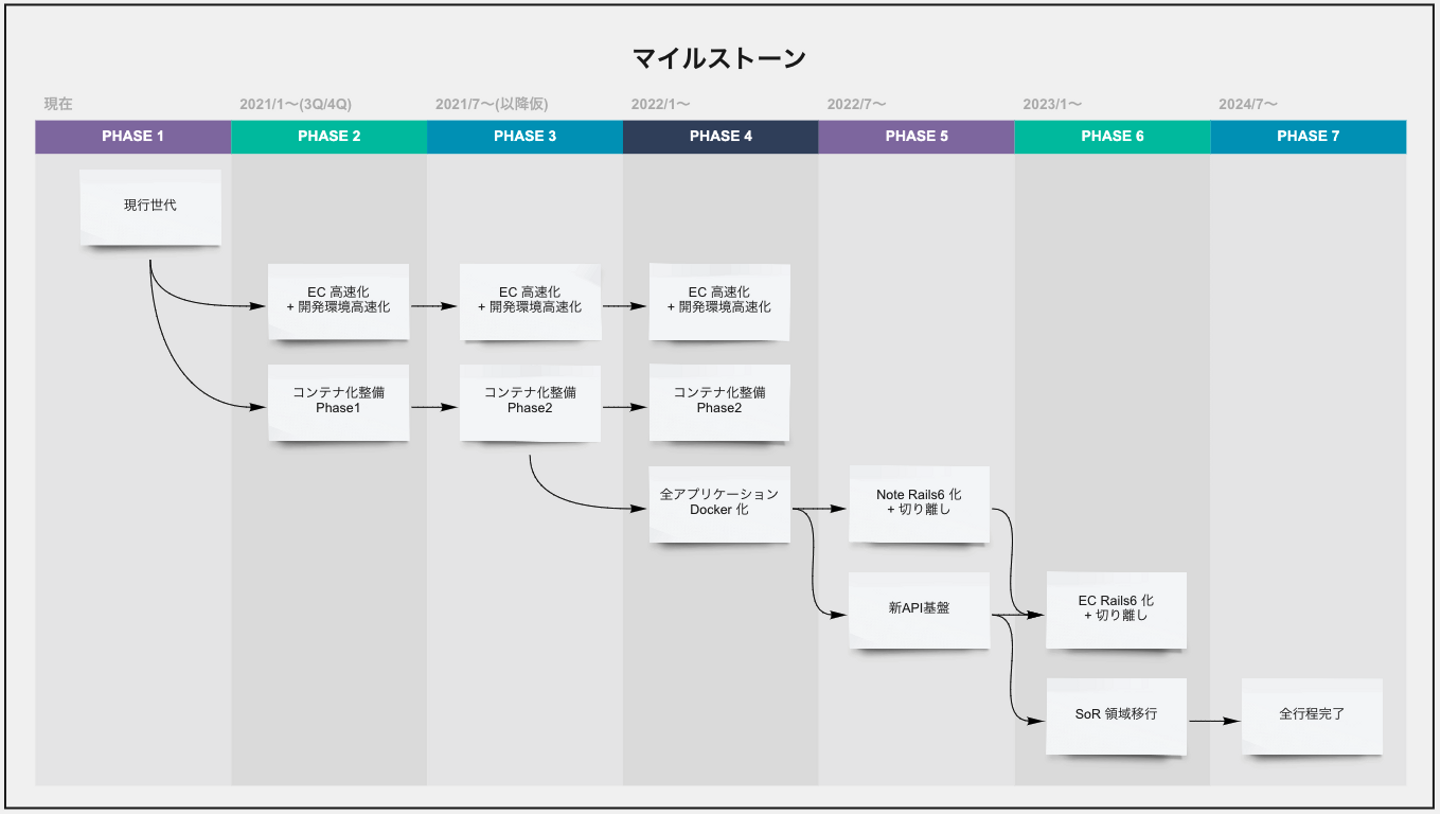
ここまでは機能と切り分けについて話してきましたが、分割を進める計画に言及したいと思います。
まずは、現行世代についてSoE領域のEC機能の高速化や、開発環境の高速化に取り組んでいます。
いきなりリプレースをはじめられるとやりやすい気持ちはありますが、既存の積み上げてきたビジネスがあり、積み上げてきたお客様がたくさんいらっしゃるので、ここを無視してシステム基盤だけが綺麗になっても意味がないというところです。
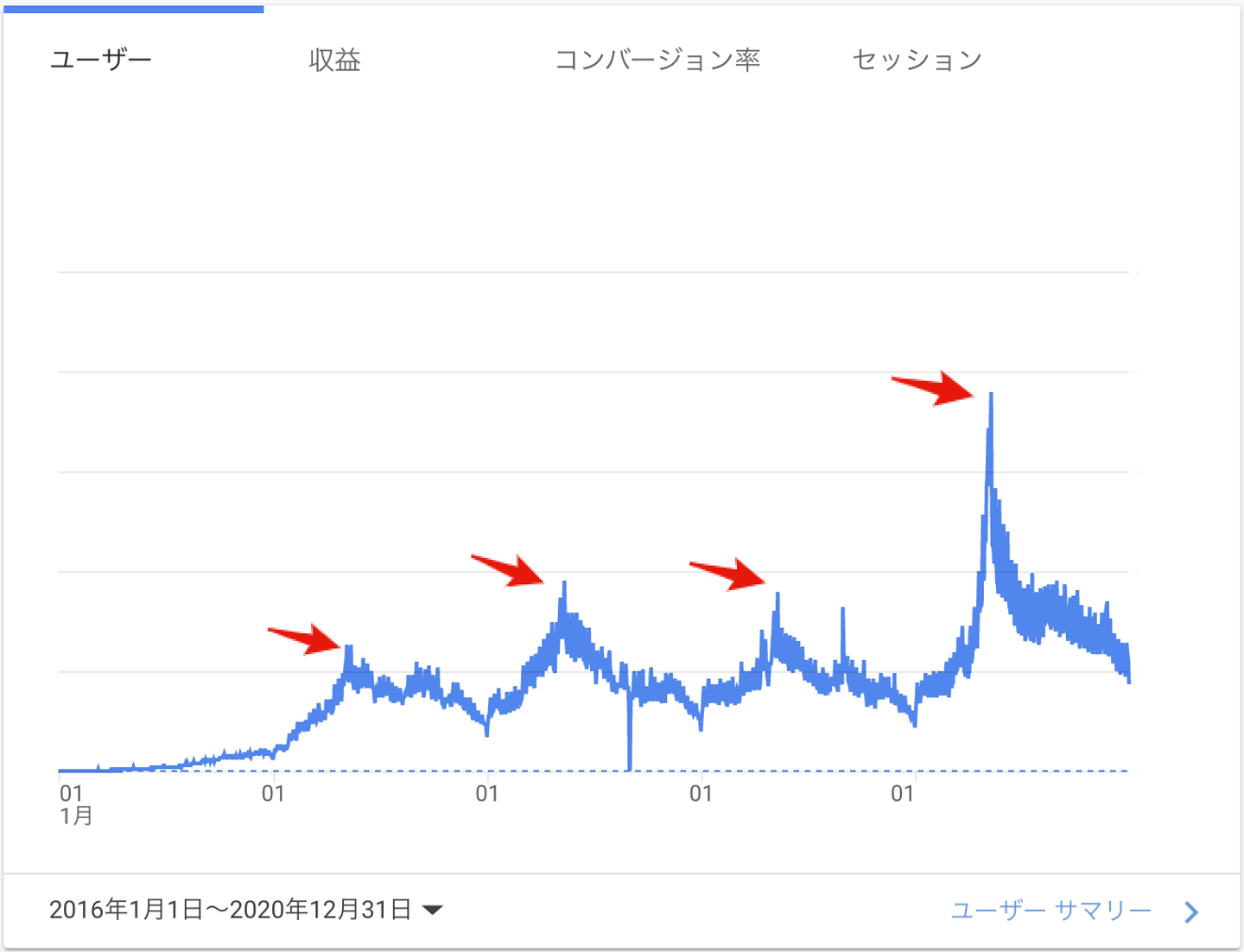
HitoHanaはまだまだスケールしているところなので、サイトへのトラフィックがどんどん増えていきます。また、フラワーギフト業界の文脈でいうと「母の日」に巨大なトラフィックがやってきます。
現行のシステム基盤だと、既に3ヶ月後に控えた母の日のトラフィックに耐えられそうにないことが分かってきたので、高速化を進めています。赤の矢印が過去の母の日のトラフィックです。通常の3〜4倍になります!
![]()
また、アプリケーションを分割する準備段階としてコンテナ化をしておくことが必須なので、コンテナ化をするための基盤の構築を先に進めます。
この先のことは、次回の記事で進捗状況と共に説明させていただきたいと思います。
株式会社Beer and Techでは一緒に働く仲間を募集しています
/assets/images/32223/original/7e8f6d4a-b0d6-458d-98e8-b9e4a99e2c0d.png?1408796529)






/assets/images/32223/original/7e8f6d4a-b0d6-458d-98e8-b9e4a99e2c0d.png?1408796529)


/assets/images/32223/original/7e8f6d4a-b0d6-458d-98e8-b9e4a99e2c0d.png?1408796529)





/assets/images/6345298/original/7e8f6d4a-b0d6-458d-98e8-b9e4a99e2c0d.png?1614695587)
