- プロジェクトリーダー
- プロジェクトマネージャー
- その他
- 他3件の職種
- 開発
- ビジネス
- その他
ゼロイチにてバックエンド開発を担当しておりますOと申します。
さて、Web開発についてはブログに書くほどに知見が溜まっておりませんので、、
Web開発初心者目線で記事を書いてみようと思います。
今回はWebエンジニアの中でも人気のエディタの一つであるVS Codeのショートカットキーについてまとめてみます。コピーアンドペーストのような超基本のものは除いて、実際の開発で良く使うものを選んでいます。
同じWeb開発初心者の方々の助けになれば幸いです。
それでは早速紹介していきます!
基本操作編
まずは基本操作で使うものを紹介していきます。
ショートカットキーの一覧
Mac: Cmd + K のあとに Cmd + S
Win: Ctrl + K のあとに Ctrl + S
VS Codeの設定によっては下記に記載しているショートカットキーが当てはまらない場合があると思います。
その場合はショートカットキーの一覧を表示して確認してみてください。
また、一覧を眺めてると便利なショートカットキーを見つけられそうですね。

コマンドパレットの呼び出し
Mac: Cmd + Shft + P
Win: Ctrl + Shft + P
コマンドパレットは様々な操作を実行するためのコマンドを一覧表示し、ユーザーが選択して実行することができる機能です。

ターミナル/コマンドプロンプトからVS Codeを開く
VS Codeではなく、MacのターミナルやWindowsのコマンドプロンプトでgit cloneとかした時にそのフォルダを直接VS Codeで開きたい場合があります。
【ターミナル/コマンドプロンプトでの作業】
基本は「code」と入力してエンターキーを押せばVS Codeに遷移します。
code .
上記のように入力するとカレントディレクトリをVS Codeで開けます。
【VS Codeでの作業】
上記でcodeコマンドが見つからないと表示される場合は、
初回だけ以下を実施する必要があります。
- Mac: Cmd + Shft + P
Win: Ctrl + Shft + P
でコマンドパレットを表示 - 検索ボックスに「shell」と入力
- 「シェルコマンド:PATH内に'code'コマンドをインストールする(Shell Command: install 'code' command in PATH)」
を選択してインストール
VS Code上でターミナルを開く
Mac: Control + (またはControl + Shift +)
Win: Ctrl + Shift + `
検索編
ファイル内での検索
(カーソルをファイル内に表示した状態で)
Mac: Cmd + F
Win: Ctrl + F
検索のショートカットキーは他のアプリとも同じですが、検索ボックスの右側の「Aa」などの箇所をクリックすると条件を指定して検索が可能になっています。

ファイル内での置換
(カーソルをファイル内に表示した状態で)
Mac: Cmd + Option + F
Win: Ctrl + H
全ファイルの検索
Mac: Cmd + Shift + F
Win: Ctrl + Shift + F
VS Codeの画面の左側に検索ボックスが表示されて作業フォルダにあるファイルを全て対象にして検索ができます。

全ファイルの置換
Mac: Cmd + Shift + H
Win: Ctrl + Shift + H
ファイル名での検索
Mac: Cmd + P
Win: Ctrl + P
→検索ボックスにファイル名を入力

コーディング編
行の先頭/最後に移動
Mac: Cmd + ←/→
Win: Ctrl + ←/→
単語単位での移動
Mac: Option + ←/→
Win: Alt + ←/→
コメントアウト
Mac: Cmd + /
Win: Ctrl + /
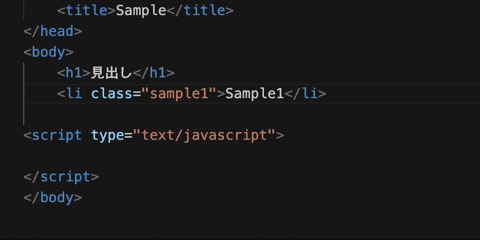
複数選択して変更
複数選択
Mac: Cmd + D
Win: Ctrl + D
→Cmd(Ctrl) + Dを複数回押すと同じ単語を選択できるので、選択状態で文字列を変更してEnter

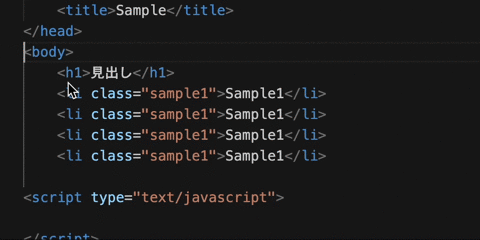
選択した行の複製
Mac: Option + Shift + ↓
Win: Alt + Shift + ↓

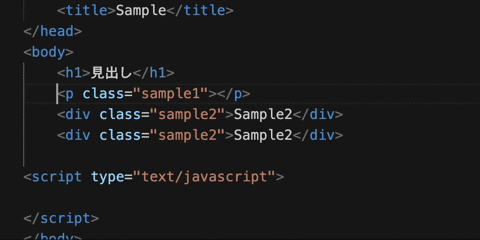
行ごと移動
Mac: Option + ↑/↓
Win: Alt + ↑/↓

以上、いかがだったでしょうか。
ここに上げたショートカットキーは基本的なものですが良く使うものだと思いますので覚えておくと作業効率アップにつながりそうですね。
最後までお読み頂きありがとうございました!
/assets/images/18845579/original/995e1ec7-868c-4823-af93-91f098e15f6e?1723003866)

/assets/images/18845579/original/995e1ec7-868c-4823-af93-91f098e15f6e?1723003866)


/assets/images/18845579/original/995e1ec7-868c-4823-af93-91f098e15f6e?1723003866)
