はじめまして!株式会社ZEN PLACE システム部のMihiroです。
現在、ZEN PLACEでは「クライアント向けアプリ」「社員向け業務アプリ」「腰痛に特化した医療アプリ」「社員向けラーニングアプリ」をFlutterで開発しています。
その中の「社員向けラーニングアプリ」は僕が業界未経験で入社して2ヶ月ほどの頃にイチから制作に携わったアプリです。今回はその時の制作の流れについてお話ししようと思います!
(アプリに使用した技術など詳しい情報は最後に残してあります!)
1. UIを作りながらアプリの仕様を決める。
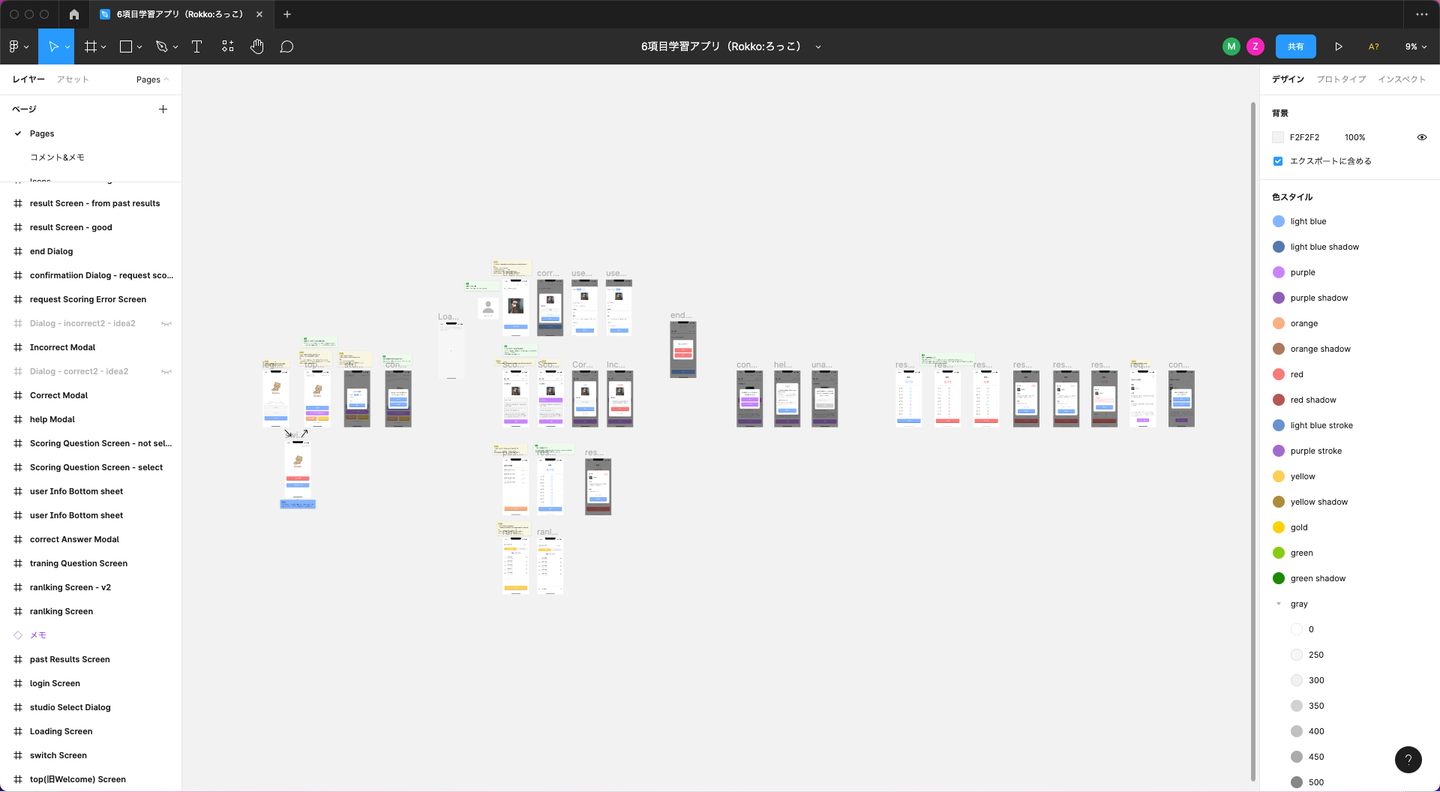
まず、ざっくりとした要望をもとに細かい仕様を考えながらFigmaでUIを作っていきます。
(Figmaは入社前に勉強を始めたのですが、業務で活かすことができてよかったです!💪)

2. WebAPI・DB設計ミーティング
基本的にZEN PLACEでは、PHPのLaravelを使って独自のWebAPIを作成し、それをバックエンドに使用しています。
今回のアプリのバックエンドもLaravelで作ることになったので、Figmaで作ったUIをもとにどんなAPIを新規で作成する必要があるのか制作メンバーと一緒にミーティングをしました。

3. FlutterでUI・環境構築
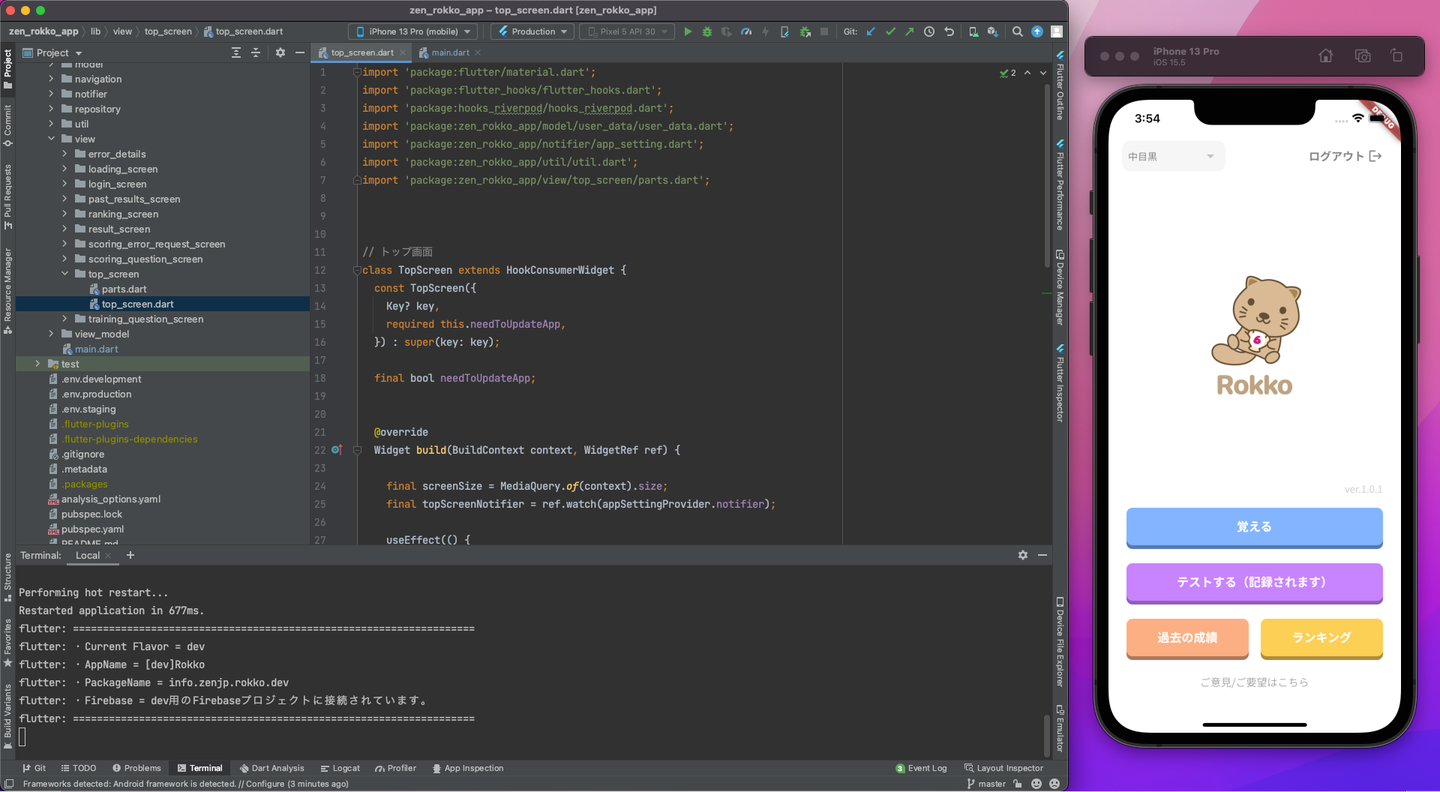
WebAPI/DB設計が一通り終わったら、他メンバーがAPIを作っている間に並行してFlutterで「本番環境」「ステージング環境」「開発環境」を用意し、フロント(見た目)を作っていきます。

4. WebAPIをコールする処理を実装する
他メンバーのWebAPI実装&DB構築が終わったら、それをもとにFlutter側でAPIを呼ぶ実装をします。この時、API側のバグや細かい仕様修正が出てくるので、適宜修正します。
僕自身、独自のWebAPIを使ってアプリを作るのは初めてで呼び方すらわからない状況でしたが、先輩エンジニアに聞いたり既にリリースされているFlutterアプリのコードを参考にさせていただき、なんとか進めていきました。
5. テスト
実装が終わったら、実際にできたアプリを使ってテストしていきます。今回はユーザーに出題する問題を生成するAPIの処理が重くユーザビリティが悪かったため、Flutter側でAPIを呼ぶタイミングについては他メンバーとかなり話し合いをしました。
6. リリース
今回のアプリは社員のみが使用するアプリだったのですが、社員のスマホは会社で管理しているものではなく、その上業務用アプリだったので普通のアプリとは違ったリリース方法の調査が必要でした。
調査した結果、iOSアプリは非表示App(Unlisted App)という検索結果やランキングからではなくリンクからのみダウンロードできる方法を採用し、Androidアプリはアプリデータ(APKファイル)をGoogle Driveにアップロードしてそのファイルの保存先リンクを共有してダウンロードする方法を採用することにしました。
以上が僕が業界未経験で入社して2ヶ月ほどの頃に携わったアプリの制作工程です!わからないことだらけでしたが、同じシステム部の仲間がいい人だらけで、わからないところがあれば丁寧に教えてくれたのでとても助かりました😭
最後に、現在ZEN PLACEでは一緒に働ける仲間を募集しています!
実務経験なしで入社しても2, 3ヶ月でこれだけの経験をさせてもらえる会社です!少しでも興味があればお気軽にご連絡ください!😊
【自己紹介】
プログラミング歴は2年半ほどで、そのうちFlutterを1年半ほど触っている22歳👨🏻💻
【今回作成したアプリについて】
・制作期間: 1ヶ月
・Flutter SDK: v3.0.2
・Dart SDK: 2.17.3 <3.0.0
・状態管理: hooks_riverpod v1、state_notifier + freezed
/assets/images/18467290/original/d8d32bf0-89ca-41f6-9551-d0f0c6c053b8?1720143533)
/assets/images/18467290/original/d8d32bf0-89ca-41f6-9551-d0f0c6c053b8?1720143533)

