はじめに
初めまして、株式会社シンシアでエンジニアをしている池谷です。
今年の3月に(ほぼ)開発未経験でシンシアに入社しました。現在は先輩エンジニアにサポートしていただきつつ、開発や設計業務をしています。
先輩エンジニアの技術力に圧倒される日々ですが、その中でslackで交通費を入力したり、ボタンを押すだけでfreeeの打刻ができる社内システムを作りました。
最近、社内で運用開始したので紹介しようと思います。
経歴
打刻システムの話の前に、少しだけ私の経歴を少し紹介させていただきます。
2022年4月に新卒でSESのシステム開発会社に入社しました。しかし、開発環境やシステムが古いのに加え、開発業務がほとんどできないという状況に危機を感じ、Webアプリケーションの学習を開始し転職活動をしました。
転職活動の末、2023年3月に株式会社シンシアに入社しました。シンシアではRailsを用いたECサイト開発や、現在ではRails+Next.jsを用いたWebアプリケーションの開発および簡単な設計業務をしています。
まだまだ学習中の身ですが、着実に力がついてきていると実感しています。
打刻アプリ作成
きっかけ
さて、本題にはいりますが、弊社はfreee人事労務にて従業員の勤怠を管理しています。
今までは自動で打刻できるようなシステムはなく、毎日手入力で勤務時間や交通費を登録していましたが、毎回入力するの面倒だという話を耳にしました。
そのような時に、ちょうど Slackでスタンプを押すだけで勤怠打刻・勤怠サマリレポートしてくれる仕組みを作った という記事を見つけ、社内で似たようなアプリを作成したい!と代表の徐に話したところ、「いいじゃん、開発しよう!」とすんなり許可が降りたため打刻アプリの開発をしました。
主な機能
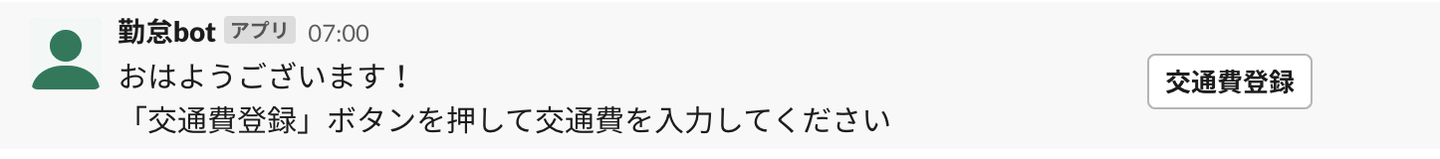
出勤時:交通費登録ボタンから交通費を入力すると、freeeに出勤時刻と交通費が登録される

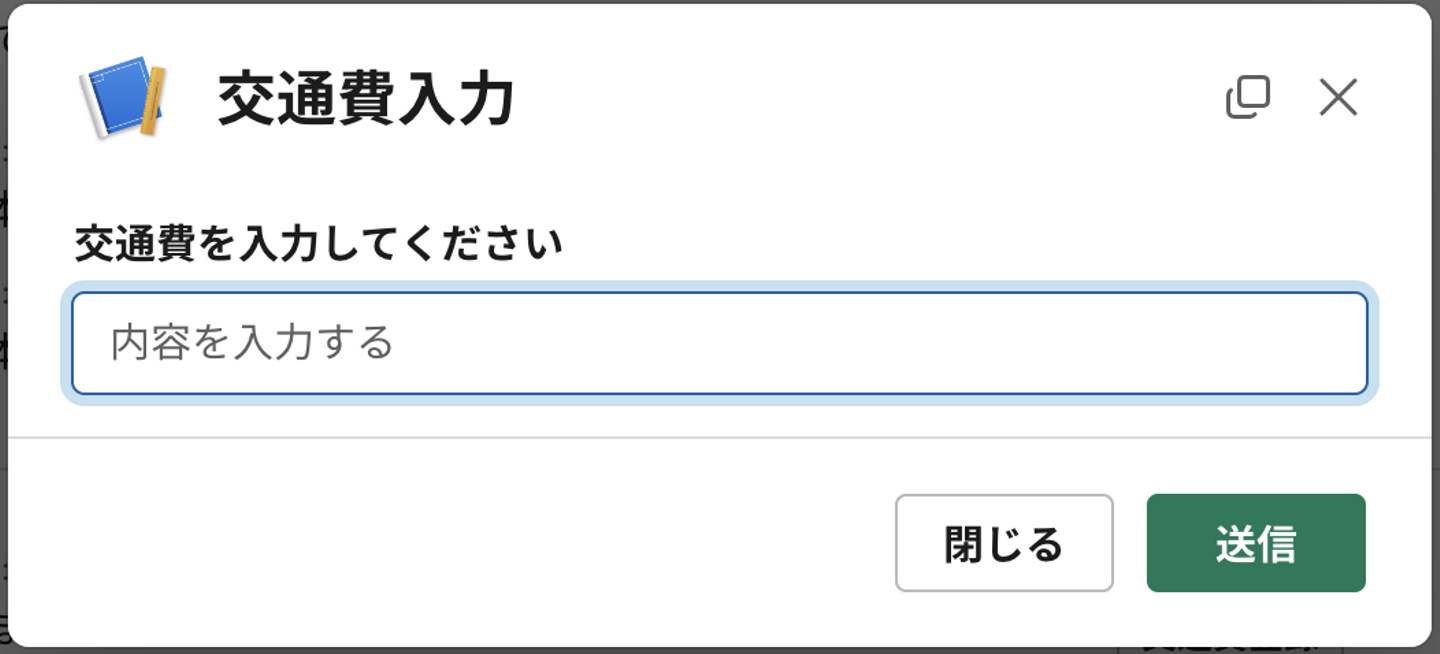
モーダルが表示され、交通費を入力すると、freeeに時刻と交通費が連携される

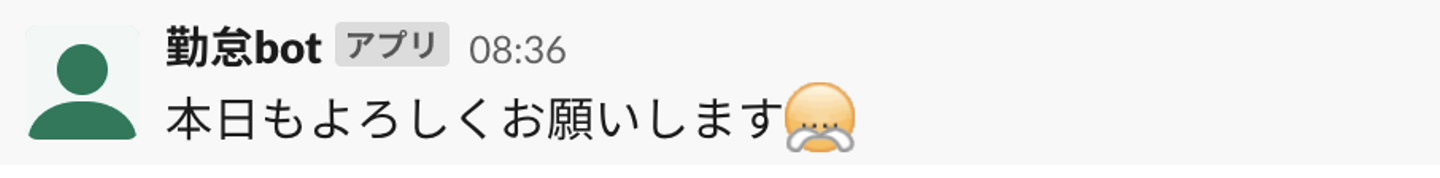
正常に処理が終わると通知される

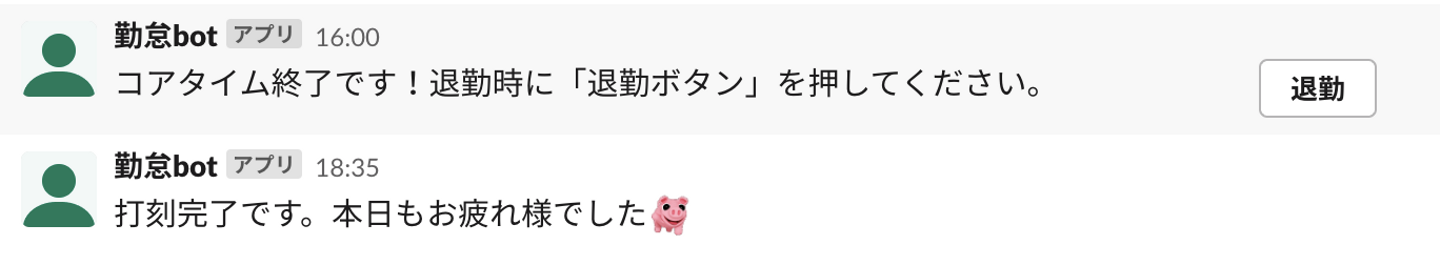
退勤時:「退勤」ボタンを押すことで、freeeに退勤時刻が登録される

エラー発生時:システムエラーの通知を送信

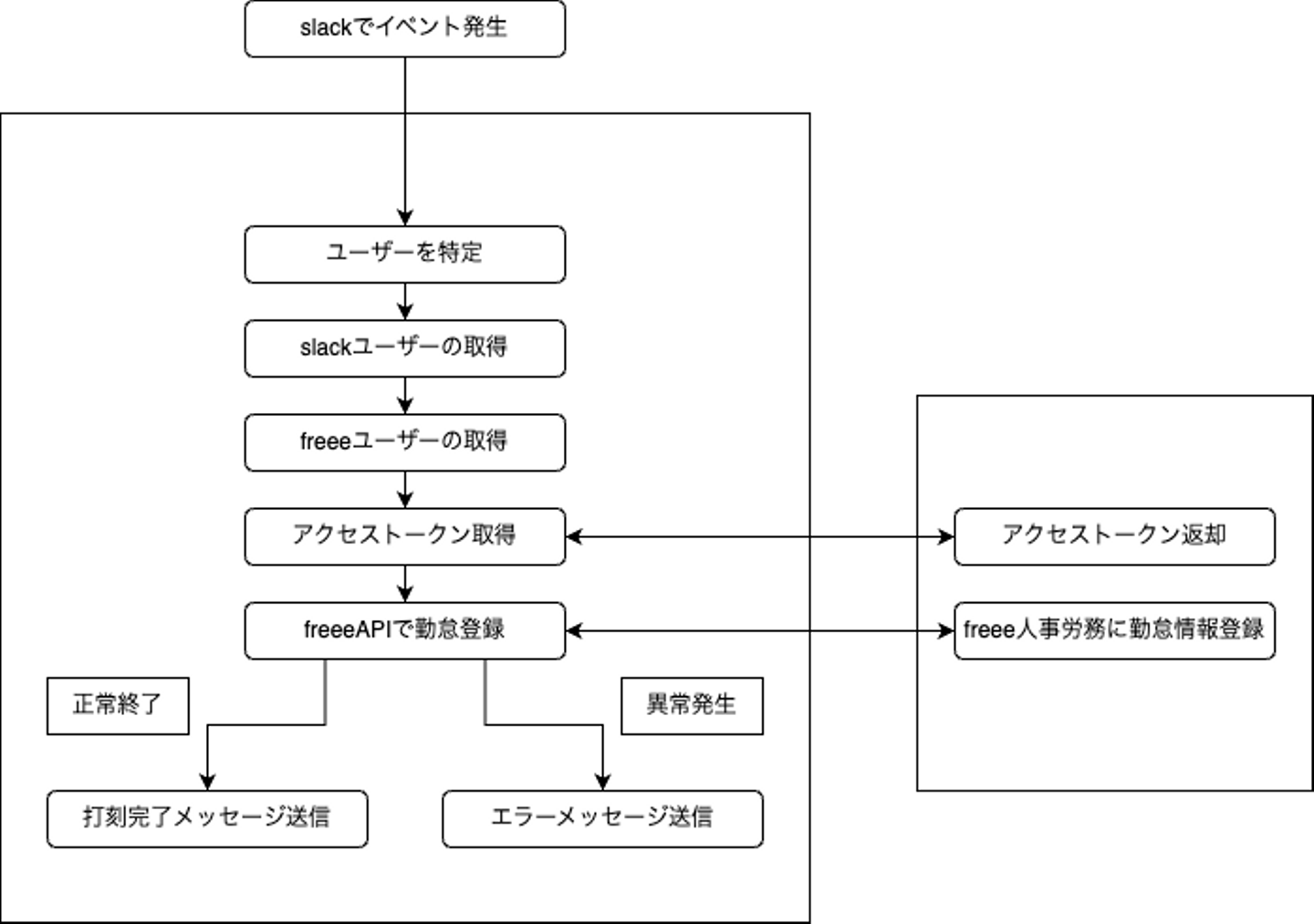
全体の構成

Bolt for JS, Freee APIで構成しています。
交通費を入力すると、サーバー内のDBにユーザーの問い合わせを行い、受け取った交通費とその時の時刻をFreee API によって登録する、という流れです。
社内システムではありますが、経験浅いながらも企画・設計、実装および運用をさせていただくことができました。入社数ヶ月でフルスタックな開発経験ができました。
開発時に苦戦したところ
①:情報集め
slack botの設定・トークン、freee APIによる認証、javascriptの各ライブラリの利用方法など、全ての情報を自分で収集し、何を利用するかを判断しなくてはならなかったため大変でした。経験の浅い私にはとてもいい経験になったと思います。
②:ユーザーごとに違うchannel_id
今回は、交通費を入力する関係上、一つのslackチャンネルではなく個人個人の勤怠botチャンネルにメッセージ配信をする必要がありました。
しかし私は、botのchannel_idは全員同じで、ユーザーのIDによって配信先を分けていると勘違いしており、サーバー側で一つのchannel_id(私のchannel_id)しか保持していませんでした。そのため、他の人を登録しても毎朝私のslackにしかメッセージが送られてこないという問題が発生しました。
これで運用開始できるぞ!と思っていた時に発覚したのですが、サーバー側で全員のchannel_idを保持しておく必要性・またchannel_idごとにメッセージ配信という修正をしたため、結構影響範囲が大きく苦戦しました。
実際に運用開始してみて
一通り開発が終了し、動作確認もできたため、社内での運用を開始しました。
しかし、実際に運用していたところ、いくつか問題が発生しました。
①:最初は普通に動いているのに、途中からなぜか接続ができなくなった
チャンネルIDなどの問題を乗り越え、いざリリース!と運用開始したまではよかったのですが、サーバーを開始し、しばらくは正常に動作するものの、少しすると応答がこなくなってしまう、という事象が発生しました。
ここで、先輩に実装を確認していただいたところ、DBにアクセスする際に毎回余計なコネクションプールを作っていたことが発覚。それを切断しないまま蓄積され、コネクション上限に達していたことが原因でした。先輩にはお世話になっております。。。
②:レスポンスが遅い
こちらはまだ原因調査中ですが、slackでボタンをおす等のアクションをしてから通知が返ってくるまでに結構なラグがある時があります。(長いと10秒ほど)
おそらくfreee APIの部分だと思いますが、要改善です。
これからの展望
リリースまでは自力でなんとかしましたが、その後先輩エンジニア陣にコードをレビューしてもらいました!
例をあげると、
- より良いパッケージマネージャーの導入
- オブジェクト、クラスを意識した設計
- 生のJavaScriptではなくTypeScriptを使用した、不用意なエラーを防げるものへ
- etc..
など多くの改善点をいただきましたので、、一つ一つ直していきたいなと思います。
業務の範囲外でもサポートしてくれるような体制なので、未経験でも成長していける会社だと思います。
また、現状は最低限の機能しか実装できていないため、月間を通した勤怠サマリの通知など、より使いやすくなるようアップデートしていきたいと思います!
終わりに
ここまで読んでいただきありがとうございました!
ちゃんと人に使ってもらうシステムを一から作れることはなかなかないと思うので、いい経験になったと思います。改善点は多いですが、、、
弊社はエンジニアへのサポートが厚いので、成長していける環境だと思います!
興味のある方はぜひ。それではまた次回の記事で!
/assets/images/7395491/original/07f965bc-cf78-49ee-bcec-fbf7e34cb56b?1629769675)
/assets/images/7395491/original/07f965bc-cf78-49ee-bcec-fbf7e34cb56b?1629769675)





