Tutorial Advent Calendar 2020 23日目
開発担当の岩渕です。
以前フロントエンド開発において仮想スクロールを導入したことがあったので、今回は仮想スクロールとは何なのかを紹介したいと思います。
仮想スクロールを一言で言うと
仮想スクロールとは、ユーザーに見えている範囲のデータのみをレンダリングすることで構築されるDOMの数を抑える技術です。
図にしてみました
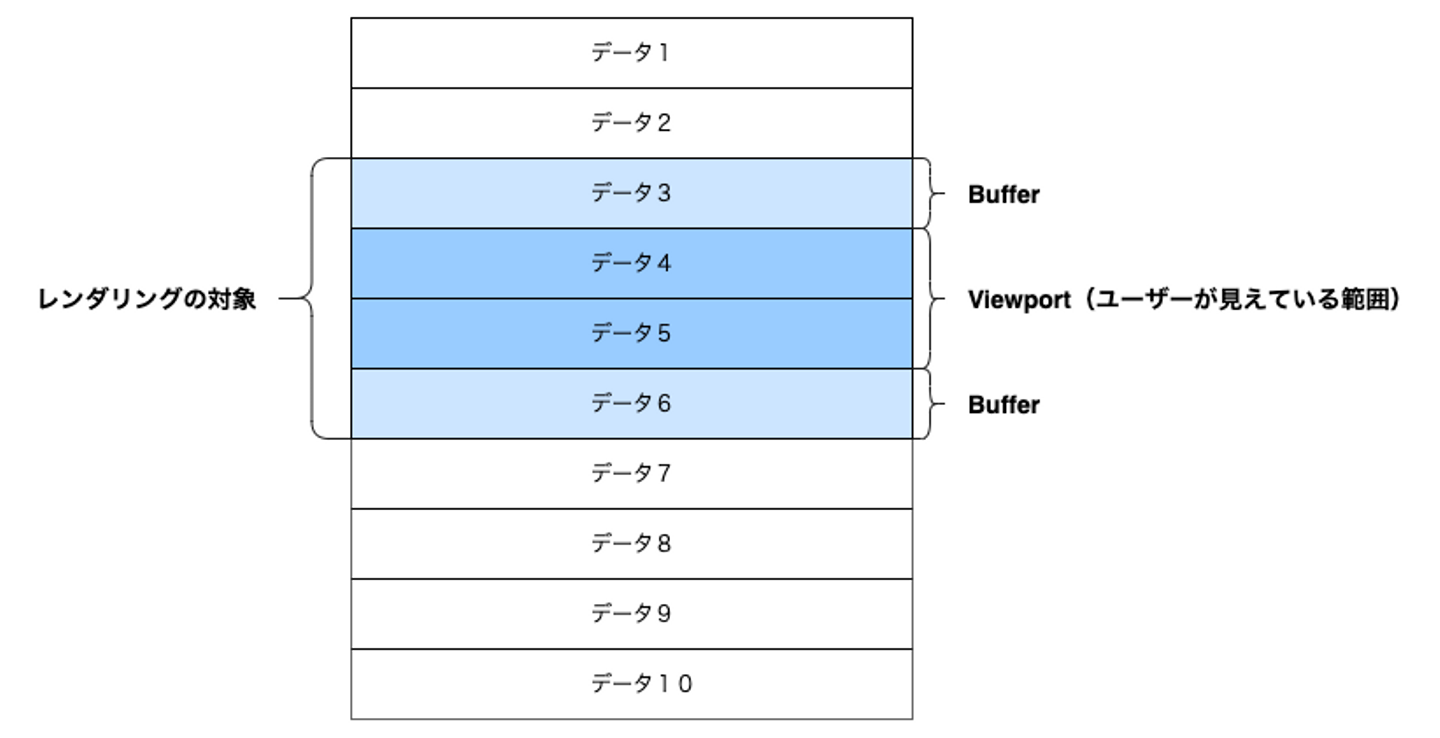
以下のようなリスト形式でデータを表示するUIの図を元に説明します。
データの数は10ですが、レンダリング対象となっているのはデータ3,4,5,6だけなので構築されるDOMの数は4つだけです。
スクロールしても表示されるデータが変わるだけで、DOMの数は変わりません。

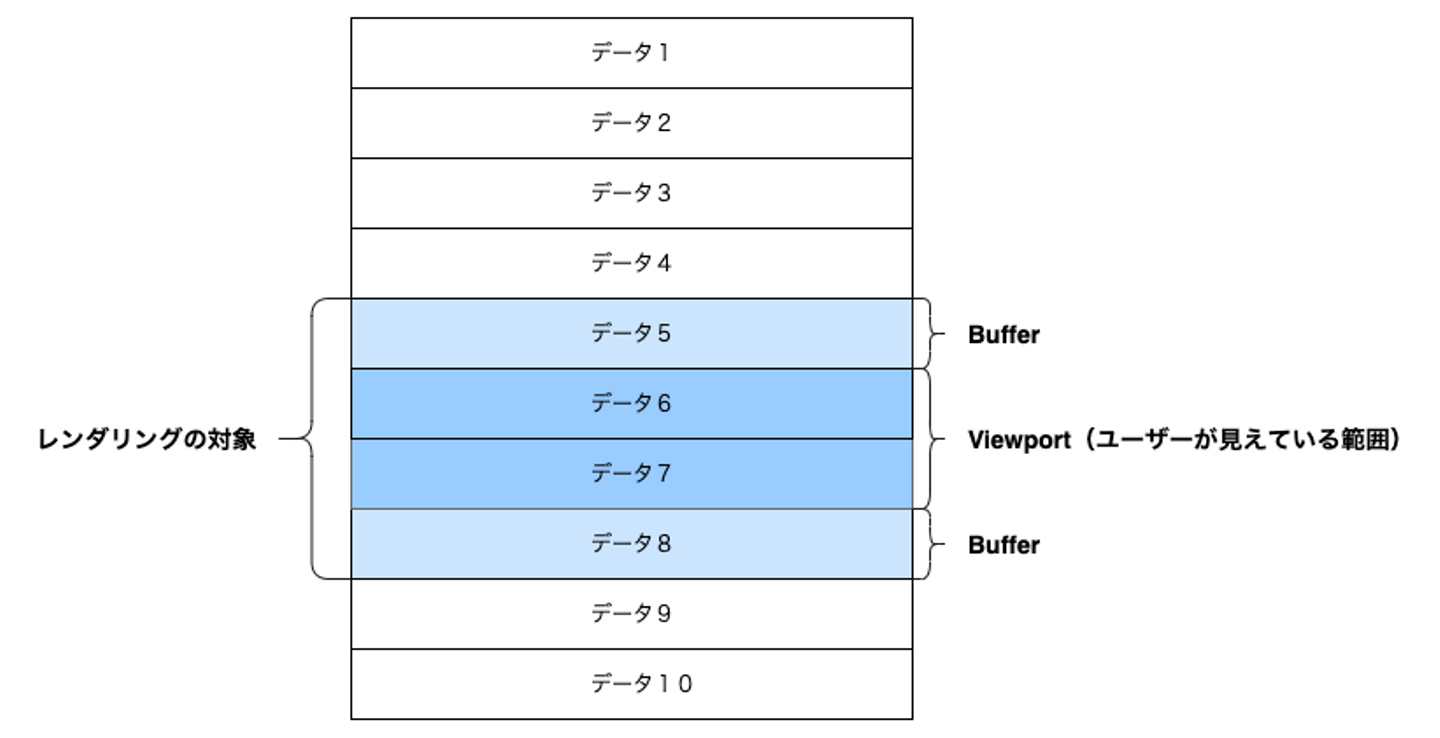
上記の状態から下にスクロール

なぜ必要か?
一万件のデータを表示しようと思った時、そのままデータを表示させようとすると一万件分のDOMが構築されてメモリーにかなりの負荷をかけてしまいます。
仮想スクロールを使えば、ユーザーに見えている範囲のDOMのみを構築することになるのでメモリーの負荷を大幅に減らすことができます。
Vue.jsでやるならvue-virtual-scroller
vue-virtual-scroller はVue.jsにおいて仮想スクロールを実現するためのライブラリです。
Githubのスター数は5.1k(12/14時点)と安心して使えるスター数です。
DEMOも存在しますので、どんな技術なのか簡単に体験できます。
仮想スクロールでは表示するitem要素の高さが重要になってきます。
もし事前にitem要素の高さが分からない場合は、DynamicScrollerとDynamicScrollerItemコンポーネントを使いましょう。
またインフィニティスクロールと合わせるとさらに負荷を軽減することができます。
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)

/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)


/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)