テキストボックス謎余白についての対処法
※こちらの記事は過去掲載されたものから移管した記事となります。

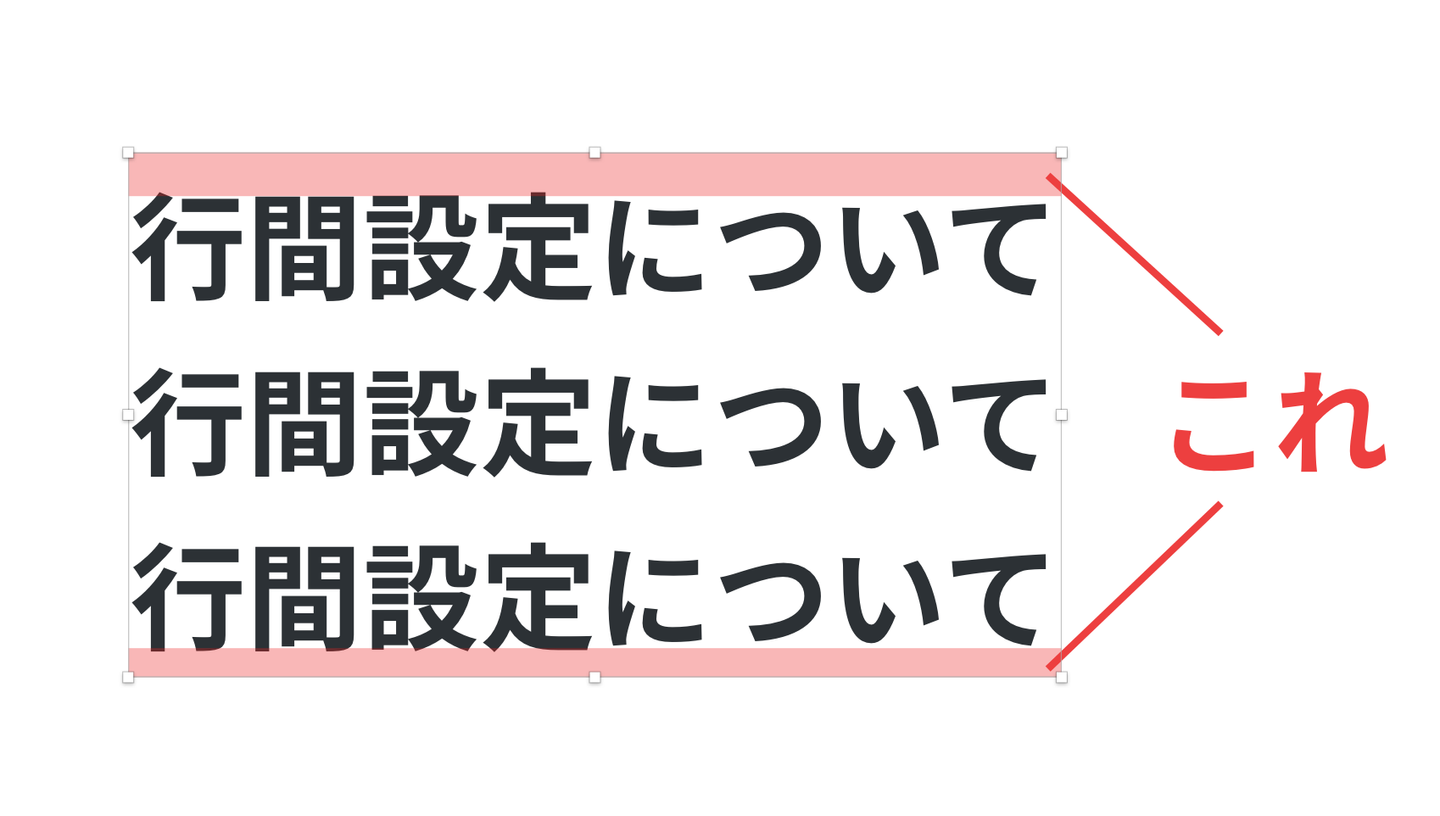
FigmaやSketchで日本語テキストボックスを扱う際、行間を指定すると上下に謎の余白ができてしまいます。

行間指定しつつ見た目通りに実装して欲しい場合は、下記の方法で対策できます。

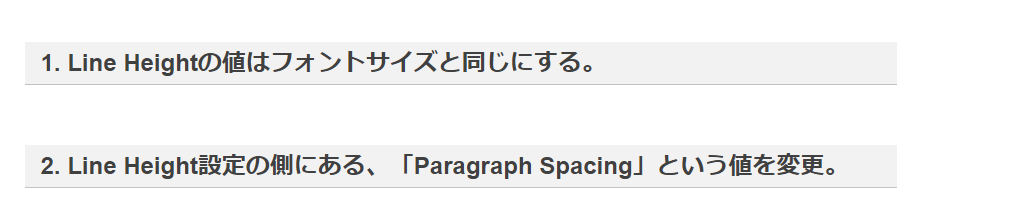
これは、指定したいLine Height – フォントサイズ となります。
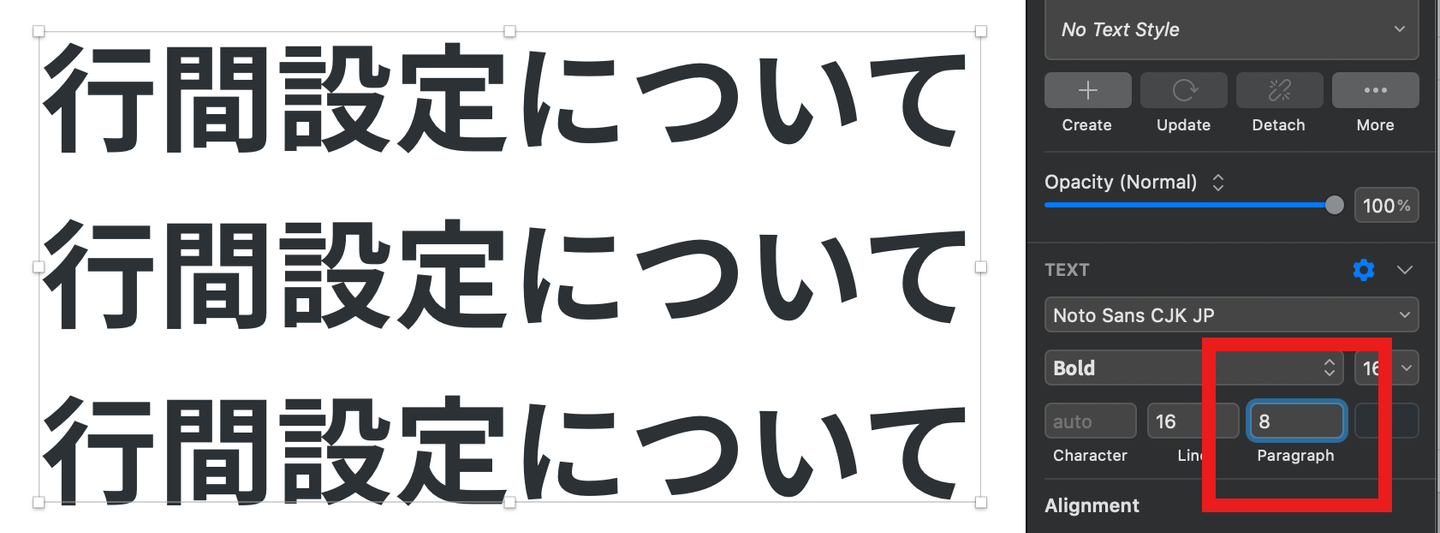
フォントサイズ16pxで、Line Heightを24pxにしたい場合は、
24px – 16px = 8px なので
Paragraph Spacing に8を入力します。
すると上下の余白がなくなり、デザインもやりやすくなります。

ただ本来は段落余白のためのものなので、
文章(改行なしで折り返しがある場合)では望むような形になりません。ボタン内のテキストや見出しなどの短い単語を扱う際には使える方法だと思います。プラグイン出ないですかね…
/assets/images/8103565/original/3d69f4d6-4ebd-46d4-8e62-8264eaa58e59?1690278184)



/assets/images/8103565/original/3d69f4d6-4ebd-46d4-8e62-8264eaa58e59?1690278184)