はじめに
この記事では鈴木商店がどのような技術を扱っているかをご紹介したいと思います。
鈴木商店では長期で開発を続けているプロジェクトもあり、開発を継続していく中で古くなった技術もあります。
そこで今回は「各PJで使用している技術の割合」「レガシーな技術とどのように向き合っているか」「どのようにプロジェクトの品質を保っているのか」をお伝えしていきます。
各プロジェクトで使用してる技術の割合
エンジニアにとって、採用技術はすごく大事ですよね。
そこで、新入社員の方がアサインされる可能性の高いプロジェクトで使用している技術をまとめました。
フロントはReact(Next.js)、 Angular、サーバーサイドは Laravel が多いです。
また、DBはMySQL、インフラは主に AWS(EC2, ECS, S3, Lamda 等)で構築しています。
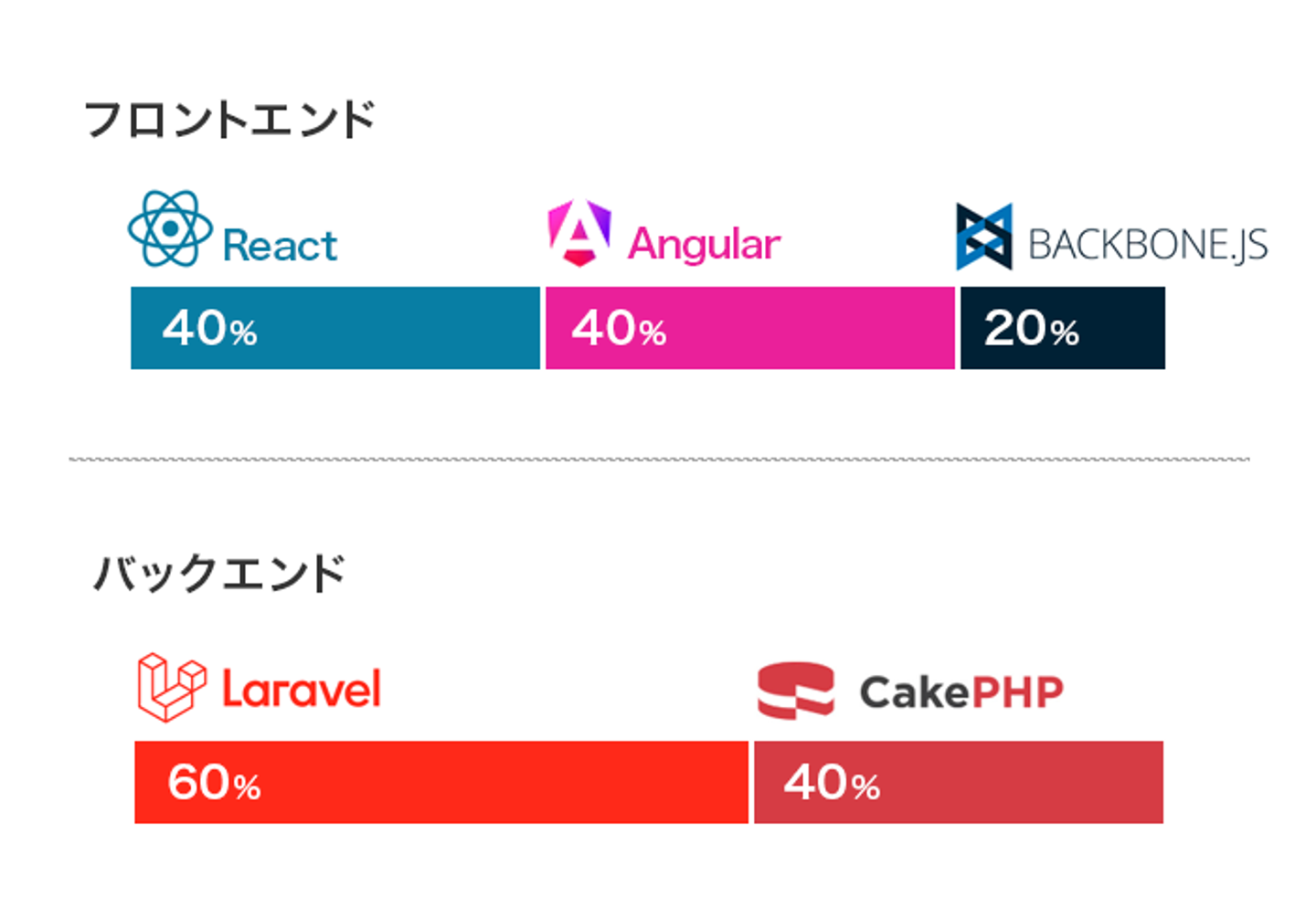
以下が現在(2024年)、鈴木商店が使用している各プロジェクトで使用してる技術の割合になります。

⚠︎現在、Backbone.jsのプロジェクトはReactに移行中です。
移行経緯
鈴木商店の長期で開発を続けているプロジェクトでは技術の移行(リプレイス)を行っています。
各鈴木商店内プロジェクトの移行例とその経緯についてご紹介いたします。
Aプロジェクト
現在Aプロジェクトのフロントエンド開発では、Backbone.jsからReactへのリプレイスを行なっています。
Reactを採用した理由としては、UI/UXの改善と開発体験の向上のためです。
Reactは周辺エコシステムが非常に広範囲であり、それらのライブラリを活用してより良いパフォーマンスを発揮することができます。
また、Reactへ移行することで学習コストが抑えられるので、新入社員の方がアサインされてもすぐに開発に取り掛かれるような開発環境を用意することができました。
バックエンドの技術については、CakePHPからモダンな技術に刷新する計画があります。
Bプロジェクト
Bプロジェクトでは、プロジェクト全体でシステムの刷新に取り組んでおり、その中でReactの導入を進めてきました。
同プロジェクトでは、長年CakePHPでフロントエンドを実装していたため、フロントエンドバリデーションがなく、実装が大変だったり、継ぎ足してきたグローバルCSSが大量に存在するため、影響範囲に怯えながら修正する必要があったりと問題を抱えていました。
React導入によって、コードの書きやすさが向上した他、Hot Module Replacement のお陰で開発効率が大幅にアップしました。
同時にTailwind CSSを導入し、スタイルに想定外の干渉が起きる心配もなくなりました。
さらにユニットテストも書けるようになったことで、大規模なUI改修の際にもバグが生じる可能性を下げることができました。
その他の開発体制
鈴木商店ではアジャイルで開発を行なっており、開発スパンが短くリリースを頻繁に行うことから、素早いリリースが求められます。
またソースコードの品質を常に高品質に保つ必要があります。
そこで、CI/CDツールを導入することで、リリースの自動化、テストの自動化を行い開発体験を向上させています。
その他にもソースコード管理ツールとしてGitHubや GitLabを使用し、各プロジェクトのソースコードやバージョンの管理を行なっています。
/assets/images/16535963/original/bc8ef1e0-7077-48a2-8f37-b850e1fa34ac?1703751679)

/assets/images/16535963/original/bc8ef1e0-7077-48a2-8f37-b850e1fa34ac?1703751679)


/assets/images/16535963/original/bc8ef1e0-7077-48a2-8f37-b850e1fa34ac?1703751679)

